Не претендую на новаторство, возможно, многие уже используют все то, что будет описано. Этот топик скорее предложение к дискуссии по поводу подготовки макетов к верстке. Думаю, обитатели хабра, особенно посещающие ветку «Веб-дизайн», в основной массе знакомы с ресурсом ilovepsd.ru. Поэтому пожелания с этого сайта, по работе с файлами, я перечислять не буду. Кто заинтересовался, прошу под хабракат.
Зачастую, когда я отдаю файлы шаблонов заказчику, я готовлю две версии. Одна полная, другая подготовлена для верстки. Обе, конечно, попадают к верстальщику. Первая — что бы абсолютно все было под рукой готовое к редактированию, если что. Вторая — что бы ускорить работу.
Допустим у нас есть фон под меню. Состоит он из 4-х слоев, к некоторым из них применены эффекты. В большинстве случаев верстальщику нужно вырезать центральную часть шириной в 1 пиксел, что бы затем повторять её по горизонтали. Кто не понял к чему я клоню — это значит что верстальщику нужно выделить слои, нажать правую кнопку мыши, найти пункт «Merge layers», кликнуть. Минимум 3 действия и это минимум 3 действия по каждому подобному случаю. Таким образом мы сможем сэкономить верстальщику, пусть и немного, но все же времени.

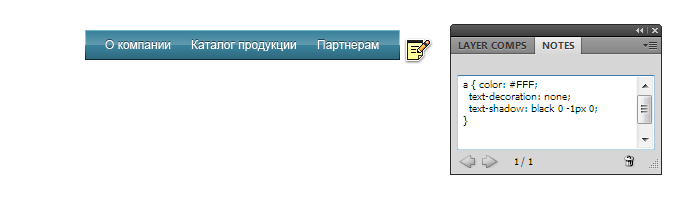
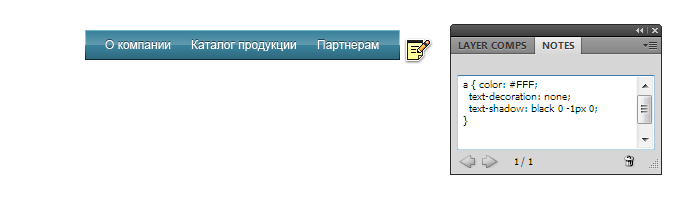
Я не буду начинать холивар о том, должен ли веб-дизайнер уметь верстать? Я считаю, что он точно обязан знать параметры которые задаются в CSS. Поэтому, где позволяет ситуация, я прописываю на CSS, что происходит с элементом.

Речь идет о родной сетке photoshop'а. Не всегда возможно применить, но зачастую можно настроить сетку под выбранный вами вертикальный ритм или как можно ближе к системе, по которой вы работали расставляя все на макете.
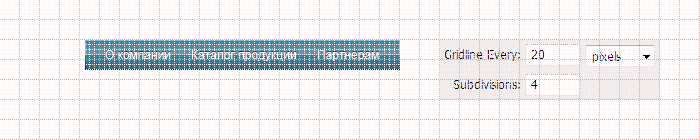
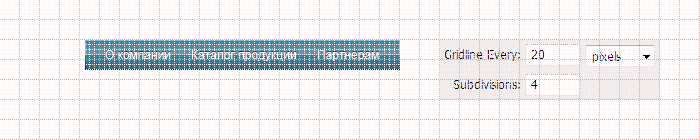
Часто отступы между элементами бывают кратны 5 пикселам. В таких случаях я выставляю параметры сетки, как показано на картинке и оставляю памятку верстальщику, что бы настроил соответствующим образом и включил сетку. Еще раз говорю — это только пример, настраивайте так, что бы подошло вашему макету. Таким образом при верстке, местами, становится намного легче считать расстояния и размеры.

Вот и все. Информации немного, надеюсь вы дополните. Еще больше надеюсь, что сами верстальщики отпишутся о методах, описанных выше.
P.S. Если что-то из написанного, на ваш взгляд, откровенная чушь — прокомментируйте развернуто, пожалуйста. Это поможет мне не делать хе*ни, за что будут благодарны люди, которым после меня макеты резать.
Зачастую, когда я отдаю файлы шаблонов заказчику, я готовлю две версии. Одна полная, другая подготовлена для верстки. Обе, конечно, попадают к верстальщику. Первая — что бы абсолютно все было под рукой готовое к редактированию, если что. Вторая — что бы ускорить работу.
Склеиваем слои и эффекты
Допустим у нас есть фон под меню. Состоит он из 4-х слоев, к некоторым из них применены эффекты. В большинстве случаев верстальщику нужно вырезать центральную часть шириной в 1 пиксел, что бы затем повторять её по горизонтали. Кто не понял к чему я клоню — это значит что верстальщику нужно выделить слои, нажать правую кнопку мыши, найти пункт «Merge layers», кликнуть. Минимум 3 действия и это минимум 3 действия по каждому подобному случаю. Таким образом мы сможем сэкономить верстальщику, пусть и немного, но все же времени.

Комментируем правильно
Я не буду начинать холивар о том, должен ли веб-дизайнер уметь верстать? Я считаю, что он точно обязан знать параметры которые задаются в CSS. Поэтому, где позволяет ситуация, я прописываю на CSS, что происходит с элементом.

Сетка
Речь идет о родной сетке photoshop'а. Не всегда возможно применить, но зачастую можно настроить сетку под выбранный вами вертикальный ритм или как можно ближе к системе, по которой вы работали расставляя все на макете.
Часто отступы между элементами бывают кратны 5 пикселам. В таких случаях я выставляю параметры сетки, как показано на картинке и оставляю памятку верстальщику, что бы настроил соответствующим образом и включил сетку. Еще раз говорю — это только пример, настраивайте так, что бы подошло вашему макету. Таким образом при верстке, местами, становится намного легче считать расстояния и размеры.

Вот и все. Информации немного, надеюсь вы дополните. Еще больше надеюсь, что сами верстальщики отпишутся о методах, описанных выше.
P.S. Если что-то из написанного, на ваш взгляд, откровенная чушь — прокомментируйте развернуто, пожалуйста. Это поможет мне не делать хе*ни, за что будут благодарны люди, которым после меня макеты резать.