Что же он умеет?
Дима Семьюшкин @Devgru
Веб-разработчик
Окна и буферы
2 min
46KВ vim 7 появились табы — привычный способ навигации по файлам. Когда я работал в eclipse я не раз замечал, что часто скакать между табами не удобно, а знакомство с буферами в emacs натолкнуло на прочтение документации по окнам/буферам в vim.
+29
Авторизация в веб: какой она может быть?
4 min
17KХочется собрать все известные на сегодняшний день «простые» методы авторизации/регистрации на веб-ресурсах и их особенности в одном месте. (простые — в смысле не требующие специальных устройств, например смарт карт, устройств для сканирования отпечатков пальцев, сетчатки глаз и т.д.) Что ж, попробуем…
+22
Отладка PHP средствами Firebug
2 min
25K
Отладка PHP-скриптов определенно недостаточно освещена в интернете. Потому многие, очень многие довольствуются print_r-ками. Очевидный недостаток такого способа — нельзя отладить AJAX, SOAP-сервисы, генераторы картинок и вообще скрипты, не отдающие непосредственно HTML-документов.
Javascript-разработчики используют для отладки Firebug. Как я им всегда завидовал. Лепота — выделенная консоль, net-монитор, отладчик, и все это в любимом браузере.
Так вот, нашел такое расширение Firebug — FirePHP. Оно позволяет выводить информацию в консоль Firebug непосредственно из PHP. Делается это довольно простым вызовом:
+68
Мультитач для всех
1 min
6K… Ну или не совсем для всех.
Краткое описание действий по этой статье:
Вот что должно получиться в итоге.
Краткое описание действий по этой статье:
- Находите свой ноутбук в этом списке
- Устанавливаете из репозитрария или собираете synclient
- Устанавливаете модули для перла: Time::HiRes и X11::GuiTest
- Устанавливаете опцию «SHMConfig» в значение «on» в вашем конфиге xorg.conf для тачпада
- Скачиваете и запускаете скрипт отсюда
Вот что должно получиться в итоге.
+21
Интерфейс Javascript < == > PHP
7 min
11KУдивишись, что мой хабраюмор хабралюди понимают с трудом, перешел к написанию ещё одного интересного хабратопика. :)
Хочу предложить один удобный метод для взаимодействия Javascript с PHP.
Можно в PHP добавить класс, с возможность 'удаленного' запуска оттуда функций с параметрами.
Хочу предложить один удобный метод для взаимодействия Javascript с PHP.
Можно в PHP добавить класс, с возможность 'удаленного' запуска оттуда функций с параметрами.
+4
www.contextfreeart.org — программирование на службе искусства
2 min
1.7KПост тем, кто хочет немножко отвлечься от работы и поразвлекаться с умом.
Сегодня наткнулся на интересный проект: contextfree
Все помнят курс теории компиляторов с университета? contextfree — генератор изображений на основе контекстно-свободных грамматик. Терминалами выступают простые графические примитивы (CIRCLE, SQUARE, TRIANGLE и т.д.). Нетерминалы задаем мы. Правила вывода могут включать в себя так называемые преобразования (повернуть, отразить, сдвинуть, поменять цвет). На основе этой простой модели можно получать очень интересные вещи… буквально несколькими строчками кода.
Начнем с простого примера:

Сегодня наткнулся на интересный проект: contextfree
Все помнят курс теории компиляторов с университета? contextfree — генератор изображений на основе контекстно-свободных грамматик. Терминалами выступают простые графические примитивы (CIRCLE, SQUARE, TRIANGLE и т.д.). Нетерминалы задаем мы. Правила вывода могут включать в себя так называемые преобразования (повернуть, отразить, сдвинуть, поменять цвет). На основе этой простой модели можно получать очень интересные вещи… буквально несколькими строчками кода.
Начнем с простого примера:
startshape JustASquare //Начальный символ грамматики
background { b -1 } //Здесь мы задаем фон. b -1 - означает преобразование
//По умолчанию фон белый (brightness = 1), мы изменяем brightness до 0.
rule JustASquare { // Здесь мы задаем простое правило.
SQUARE { b 1 r 45 } // Белый квадрат, повернутый на 45 градусов.
}

+71
Управление конфигурацией локального web-сервера для нескольких проектов
1 min
1.3KЧасто приходится вести разработку одновременно нескольких сайтов. Иногда, под каждый сайт приходится выбирать специфичную версию PHP, MySQL, причем со специфичными настройками. Раньше создавал bat файлы, которые запускали нужную конфигурацию, потом решил набросать маленькую утилиту.
+9
16 действительно полезных решений для JavaScript
16 min
7.3K© shamansir.wordpress.com
Представляю вам набор функций, которые у меня лежат в отдельном файле utils.js — это функции, которые я использую чаще всего. Они стараются быть кроссбраузерными и проверены на IE6/7, FF2 и Safari 2 и на боевой, сложной системе, в XHTML документах. Должны, по идее, работать, и на других, но не очень старых версиях браузеров — проверку браузера я использовал только в исключительных случаях. Некоторая часть из них, конечно же, просто нарыта на просторах интернета (где — обычно указано) и заимствована ввиду открытости, а большая часть — сконструирована из многих ресурсов и своих идей (и советов коллег), дабы работать на ура — поскольку часто в разных скриптах не учитываются разные тонкости, которые, тем не менее — при ближайшем рассмотрении — оказываются общностями :), ну и быть довольно читабельными.
Представляю вам набор функций, которые у меня лежат в отдельном файле utils.js — это функции, которые я использую чаще всего. Они стараются быть кроссбраузерными и проверены на IE6/7, FF2 и Safari 2 и на боевой, сложной системе, в XHTML документах. Должны, по идее, работать, и на других, но не очень старых версиях браузеров — проверку браузера я использовал только в исключительных случаях. Некоторая часть из них, конечно же, просто нарыта на просторах интернета (где — обычно указано) и заимствована ввиду открытости, а большая часть — сконструирована из многих ресурсов и своих идей (и советов коллег), дабы работать на ура — поскольку часто в разных скриптах не учитываются разные тонкости, которые, тем не менее — при ближайшем рассмотрении — оказываются общностями :), ну и быть довольно читабельными.
+69
Каптча 3d
7 min
6.3KПрочитав топик «RapidShare — новые каптчи», я вспомнил как слушал доклад создателя каптчи на UaВебе.

Зайдя на сайт, желая посмотреть код, я увидел:
Q: Is it opensource?
A: No, sorry. Maybe later.
Я удивился! Мне казалось что любоймаломальски образованный хороший программист сделает такую каптчу.
Погуглив и нашел пару интересных линков: 1, 2 и не получил кода, решил написать сам.

Зайдя на сайт, желая посмотреть код, я увидел:
Q: Is it opensource?
A: No, sorry. Maybe later.
Я удивился! Мне казалось что любой
Погуглив и нашел пару интересных линков: 1, 2 и не получил кода, решил написать сам.
+132
Io Language: Синтаксис
4 min
3.8K
В продолжение серии статей про Io, хотелось бы отдельно остановиться на синтаксисе языка.
В двух словах синтаксис Io можно описать так: простой, но странный. Многих удивит такой подход, но, спешу заверить, как и в Lisp, синтаксис неудобен только при взгляде со стороны. С эстетической точки зрения можно отдельно выделить тот факт, что многие прогаммы на Io внешне кажутся излишне разреженными, на экране остается много «лишнего», незаполненного полезным кодом места, это ощущение меня не покидает довольно давно, я пока не придумал, как полностью избавиться от этого вывиха мозга, я просто придумал для себя некоторые правила оформления кода, при соблюдении которых эффект значительно сморщивается:
- Длина строки не должна превышать 80 символов (Привет, text mode!)
- Между клонированием объекта и описанием тела нового должна быть пустая строка
- Методы и свойства группируются
- Без лишней необходимости скобки на новую строку не переносятся
Ну что, поехали. Вынос мозга №2.
+40
эффективное использование vim: «incredibly tips, part I»
4 min
6KДоброго всем времени суток
стараясь сдержать свое обещанию, хочу опубликовать след. статью об редакторе vim
В статье подразумеваться что читатель уже знаком с азами работы в vim'e, она будет посвящая более эффективному использованию накопленных знаний.
стараясь сдержать свое обещанию, хочу опубликовать след. статью об редакторе vim
В статье подразумеваться что читатель уже знаком с азами работы в vim'e, она будет посвящая более эффективному использованию накопленных знаний.
+39
Яндекс.Интернет, как верстали макет
1 min
2.1KЗаглянув в код страницы internet.yandex.ru, увидел интересную штуку:
Сам яваскрипт в файле оказался следующим
< — NOTE: Не подключать в production -->
Сам яваскрипт в файле оказался следующим
+182
Варианты проектирования БД
1 min
10KВсе люди, вовлеченные в проектирование различных БД, думаю, нередко задаются вопросом о нужной структуре. На данный момент, есть два варианта хранения данных, каждый из которых, в свою очередь, имеет ряд своих недостатков.
1. Объединенное хранение
Например, есть таблица типов объектов (ObjectsTypes), таблица самих объектов (Objects) и их свойств (ObjectsFields). По желанию, можно хранить еще и типы полей-свойств, это не принципиально.
Связи между таблицами определены однозначно (объект имеет один тип (typeID) и ряд свойств, связанных с родительским объектом полем objectID), между объектами связь осуществляется и с помощью древовидной структуры (родитель ← ребенок) и путем заведения отдельной таблицы (ObjectsRelations) для сетевой структуры, в которой дочерний элемент может иметь несколько родительских.
2. Индивидуальное хранение
Если представлять эту реализацию на примере, то для хранения блогов нужна таблица Blogs с полями, относящимися к нему, таблица BlogsTopics, хранящая посты и их свойства, таблица BlogsVotes, содержащая все пользовательские голоса и т.д. Можно до бесконечности развивать этот пример — смысл такого хранения в том, что для каждого типа данных создается своя таблица (если нужно, то несколько).
Я считаю, что для индивидуальных решений, например, для системы Хабры, идеально подошел бы второй вариант, а первый можно использовать в коммерческих решениях (как, собственно, многие и делают).
Хотелось бы услышать неозвученные мной доводы в пользу каждого из методов.
1. Объединенное хранение
Например, есть таблица типов объектов (ObjectsTypes), таблица самих объектов (Objects) и их свойств (ObjectsFields). По желанию, можно хранить еще и типы полей-свойств, это не принципиально.
Связи между таблицами определены однозначно (объект имеет один тип (typeID) и ряд свойств, связанных с родительским объектом полем objectID), между объектами связь осуществляется и с помощью древовидной структуры (родитель ← ребенок) и путем заведения отдельной таблицы (ObjectsRelations) для сетевой структуры, в которой дочерний элемент может иметь несколько родительских.
2. Индивидуальное хранение
Если представлять эту реализацию на примере, то для хранения блогов нужна таблица Blogs с полями, относящимися к нему, таблица BlogsTopics, хранящая посты и их свойства, таблица BlogsVotes, содержащая все пользовательские голоса и т.д. Можно до бесконечности развивать этот пример — смысл такого хранения в том, что для каждого типа данных создается своя таблица (если нужно, то несколько).
Я считаю, что для индивидуальных решений, например, для системы Хабры, идеально подошел бы второй вариант, а первый можно использовать в коммерческих решениях (как, собственно, многие и делают).
Хотелось бы услышать неозвученные мной доводы в пользу каждого из методов.
+22
Аналитические функции на примере Oracle
1 min
7KАналитические функции на примере Oracle, функции LAG.
Прочитав этот материал вы поймете, как работают аналитические функции в Oracle. Я рассмотрю только одну функцию LAG, но принцип действия у них один.
К сожалению, у меня не получилось нормально запостать документ из docs.google.com, так что можно читать оригинал статьи здесь.
Прочитав этот материал вы поймете, как работают аналитические функции в Oracle. Я рассмотрю только одну функцию LAG, но принцип действия у них один.
К сожалению, у меня не получилось нормально запостать документ из docs.google.com, так что можно читать оригинал статьи здесь.
+2
Краудсорсинг шрифтов
1 min
3.3KКраудсорсинг проникает в разные немыслимые области. Взять, к примеру, разработку шрифтов. Раньше этим занимались специализированные компании или вынужденно переквалифицированные дизайнеры, вроде сотрудников студии Лебедева. В результате мы получаем или закрытый продукт, недоступный для сообщества дизайнеров, или непомерно дорогой. Типичная стоимость коммерческого шрифта колеблется в районе $30-40.
Слава богу, теперь всё меняется благодаря краудсорсингу. Разработка шрифтов оказалась отличным применением для концепции UGC, как показывает пример онлайнового редактора шрифтов и сервиса FontStruct.
Выпуск редактора шрифтов FontStruct состоялся в апреле. Программа, с помощью которой любой желающий может легко и быстро создать собственный шрифт, так понравилась пользователям, что в первые дни работы сайт едва справлялся с нагрузкой. К настоящему времени пользователи нарисовали уже почти 2000 фонтов самого разного вида и предназначения. Все файлы DIY абсолютно бесплатны для скачивания.

Слава богу, теперь всё меняется благодаря краудсорсингу. Разработка шрифтов оказалась отличным применением для концепции UGC, как показывает пример онлайнового редактора шрифтов и сервиса FontStruct.
Выпуск редактора шрифтов FontStruct состоялся в апреле. Программа, с помощью которой любой желающий может легко и быстро создать собственный шрифт, так понравилась пользователям, что в первые дни работы сайт едва справлялся с нагрузкой. К настоящему времени пользователи нарисовали уже почти 2000 фонтов самого разного вида и предназначения. Все файлы DIY абсолютно бесплатны для скачивания.

+30
Автоматическое определение языка произвольного текста на РНР — библиотека PHPLangautodetect
15 min
20K Знаете, работа с стартапе, который пытается создать что-то новое и уникальное на рынке очень захватывает. И не только открывающимися возможностями, но и часто нетривиальными задачами и вопросами, которые ставятся перед создателями и которые раньше никто не решал. Вот один из таких вопросов как раз вчера появился передо мной: дано нам произвольную строку текста, заведомо известно, что она может быть двух, а в некоторых случаях и трехъязычной, то есть там смешанный текст из нескольких языков. Необходимо прозрачно для пользователя определить язык, на котором написан текст.
Знаете, работа с стартапе, который пытается создать что-то новое и уникальное на рынке очень захватывает. И не только открывающимися возможностями, но и часто нетривиальными задачами и вопросами, которые ставятся перед создателями и которые раньше никто не решал. Вот один из таких вопросов как раз вчера появился передо мной: дано нам произвольную строку текста, заведомо известно, что она может быть двух, а в некоторых случаях и трехъязычной, то есть там смешанный текст из нескольких языков. Необходимо прозрачно для пользователя определить язык, на котором написан текст.На самом деле задача не такая и редкая — подобная функциональность есть и в текстовых редакторах, и в переключателе клавиатуры PuntoSwitcher, да и в системах машинного перевода такой функционал востребован, не говоря уже про системы поиска информации. Кстати, именно в контексте создания специализированного поисковика и классификатора текстов и появилась такая проблема. Необходимо было получить такую возможность в собственной программе на платформе РНР и при этом не задействовать сторонние сервисы — подобная возможность в виде веб-сервиса присутствует в Google Language API (в своём блоге я уже исследовал этот сервис), однако она выполняется удалённо и имеет некоторые существенные для нас ограничения, в частности, процедура опознания языка выполняется с существенной задержкой и асинхронна по своей природе. Кроме этого очень хотелось иметь полный контроль над процессом и иметь возможность его гибко настраивать, чего, увы, нет в сторонних сервисах. Поэтому пришлось подумать и попробовать реализовать собственными силами, результат же представляем вашему вниманию.
+31
Кэширование js сжатием gzip
2 min
4.2KCache — временные данные или устройство по их хранению, созданные для ускорения чтения/записи. Все программисты это знают. Ускорение загрузки web-сайтов тема обширная, начинающаяся с сервера и заканчивающаяся клиентом. К сожалению я не нашёл более-менее подходящих решений по объединению и кэшированию js-кода, поэтому к своему блогу я написал свою схему, о которой вкратце и расскажу..
Существует сжатие «packer», которое убирает все символы форматирования и переименовывает имена функций и переменных в js и предоставляет т.н. minified-версию скрипта. Все с этим прекрасно знакомы на примере больших библиотек jQuery, TinyMCE, prototype. Кроме того что код становится совершенно не читаемым, это может вызвать неработоспособность кода, когда имена переменных динамические.
Моя идея простая — разделять js/css по файлам разработчикам надо для поддержания модульной структуры. Обычно я в контроллере создаю список файлов которые надо присоединить к данному документу, вместо того что-бы прописывать это вручную в темплейте. Но теперь надо сделать так, что-бы до показа темплейта вызывалась функция кэширования, которая проходилась бы по списку, проверяла из них локальные файлы на время изменения, объединяла в один файл и создавала или перезаписывала gz-файл с именем, сформированным из md5-хэша имён входящих файлов.
Всё просто и в сумме заняло часа 4 на раздумье. Привожу метод cache_js из класса Controller.
Существует сжатие «packer», которое убирает все символы форматирования и переименовывает имена функций и переменных в js и предоставляет т.н. minified-версию скрипта. Все с этим прекрасно знакомы на примере больших библиотек jQuery, TinyMCE, prototype. Кроме того что код становится совершенно не читаемым, это может вызвать неработоспособность кода, когда имена переменных динамические.
Моя идея простая — разделять js/css по файлам разработчикам надо для поддержания модульной структуры. Обычно я в контроллере создаю список файлов которые надо присоединить к данному документу, вместо того что-бы прописывать это вручную в темплейте. Но теперь надо сделать так, что-бы до показа темплейта вызывалась функция кэширования, которая проходилась бы по списку, проверяла из них локальные файлы на время изменения, объединяла в один файл и создавала или перезаписывала gz-файл с именем, сформированным из md5-хэша имён входящих файлов.
Всё просто и в сумме заняло часа 4 на раздумье. Привожу метод cache_js из класса Controller.
+20
Как работают таймеры в JavaScript
2 min
18KTranslation
Примечание: ниже перевод заметки John Resig «How JavaScript Timers Work», в которой автор jQuery ясно и подробно излагает тонкости работы различных методов отложенного исполнения функций. Мои комментарии по клиентской производительности далее курсивом.
На самом фундаментальном уровне чрезвычайно важно представлять, как работают таймеры в JavaScript. Очень часто работа таймеров кажется противоречащей интуиции в силу того, что все они запущены внутри одного потока. Но давайте начнем с характеристики трех основных функций, которые мы используем, чтобы создавать и управлять нашими таймерами.
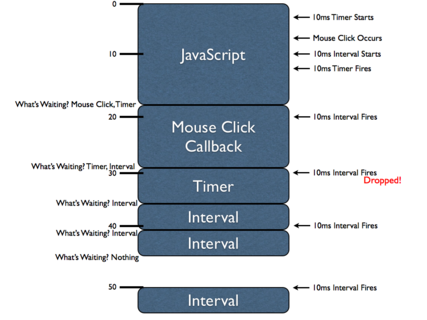
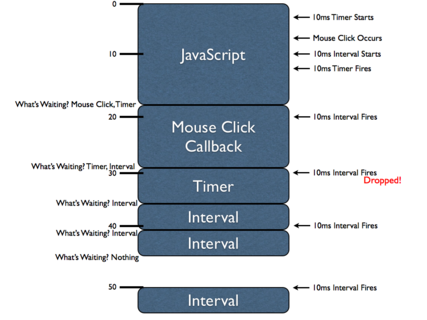
Для того чтобы уяснить внутренние аспекты работы таймеров, стоит учесть одну важную деталь, которую стоит осветить: задержка при выполнении таймера не гарантируется. Так как весь JavaScript исполняется в браузере в один поток, то асинхронные события (например, клики мышкой или таймеры) запускаются только по возникновению «окна» в этом основном потоке (обработчики событий и вызываемые функции, фактически, «встраиваются» в основной поток выполнения, подробнее об организации тяжелых вычислений). Лучше всего это можно продемонстрировать с помощью следующей диаграммы:

Рисунок 1. Схема работы таймеров в JavaScript
читать дальше на webo.in →
На самом фундаментальном уровне чрезвычайно важно представлять, как работают таймеры в JavaScript. Очень часто работа таймеров кажется противоречащей интуиции в силу того, что все они запущены внутри одного потока. Но давайте начнем с характеристики трех основных функций, которые мы используем, чтобы создавать и управлять нашими таймерами.
var id = setTimeout(fn, delay);— создает единичный таймер, срабатывание которого выливается в вызов определенной функции после указанной задержки. Данный метод возвращает уникальный ID, с помощью которого можно в дальнейшем отменить таймер.var id = setInterval(fn, delay);— похож на предыдущий методsetTimeout, но совершает вызовы заданной функции постоянно (каждый раз с заданной задержкой), пока не будет отменен.clearInterval(id);,clearTimeout(id);— принимают в качестве параметр ID таймера (возвращаемый двумя предыдущими методами) и предотвращают дальнейшие вызовы таймера.
Для того чтобы уяснить внутренние аспекты работы таймеров, стоит учесть одну важную деталь, которую стоит осветить: задержка при выполнении таймера не гарантируется. Так как весь JavaScript исполняется в браузере в один поток, то асинхронные события (например, клики мышкой или таймеры) запускаются только по возникновению «окна» в этом основном потоке (обработчики событий и вызываемые функции, фактически, «встраиваются» в основной поток выполнения, подробнее об организации тяжелых вычислений). Лучше всего это можно продемонстрировать с помощью следующей диаграммы:

Рисунок 1. Схема работы таймеров в JavaScript
читать дальше на webo.in →
+55
Текстура для веб-дизайна
1 min
13K Последние время мне часто приходится искать разнообразные текстуры. Поэтому я решил опубликовать несколько сайтов с большим выбором текстур.
Последние время мне часто приходится искать разнообразные текстуры. Поэтому я решил опубликовать несколько сайтов с большим выбором текстур.Первым в этом списке я выбрал http://www.textureking.com/ — красивый и понятный дизайн сайта, а также хороший выбор текстур которые разделены на 14 категорий.
Следущим будет http://www.cgtextures.com/ — огромное количество текстур и их категорий (вожможно он и получше textureking :), вам решать.
+61
Information
- Rating
- 9,111-th
- Location
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Date of birth
- Registered
- Activity
