В этой хабрастатье на примере паттернов Наблюдатель и Компоновщик рассмотрено, как применять принципы объектно-ориентированного программирования, когда стоит использовать композицию, а когда наследование. А так же рассмотрено, какие существуют способы повторного использования кода, кроме copy-paste.
Статья достаточно простая, в ней рассматриваются очевидные вещи, но надеюсь, что она будет интересна начинающим программистам, которые пока встречались со словами из первого абзаца только на лекциях по программированию. (На самом деле эта статья и есть кусочек практического занятия по программированию.)
Статья достаточно простая, в ней рассматриваются очевидные вещи, но надеюсь, что она будет интересна начинающим программистам, которые пока встречались со словами из первого абзаца только на лекциях по программированию. (На самом деле эта статья и есть кусочек практического занятия по программированию.)
 Из серии статей о новинках на сайте Государственной Думы. Предыдущие:
Из серии статей о новинках на сайте Государственной Думы. Предыдущие:  Существует распространенное мнение, что «рядовому» PHP разработчику практически не нужно заботиться об управлении памятью, однако «заботиться» и «знать» всё же немного разные понятия. Попытаюсь осветить некоторые аспекты управлению памятью при работе с переменными и массивами, а также интересные «подводные камни» внутренней оптимизации PHP. Как вы сможете убедиться, оптимизация это хорошо, но если не знать как именно она «оптимизирует», то можно столкнуться с «неочевидными граблями», которые могут вас заставить изрядно понервничать.
Существует распространенное мнение, что «рядовому» PHP разработчику практически не нужно заботиться об управлении памятью, однако «заботиться» и «знать» всё же немного разные понятия. Попытаюсь осветить некоторые аспекты управлению памятью при работе с переменными и массивами, а также интересные «подводные камни» внутренней оптимизации PHP. Как вы сможете убедиться, оптимизация это хорошо, но если не знать как именно она «оптимизирует», то можно столкнуться с «неочевидными граблями», которые могут вас заставить изрядно понервничать.


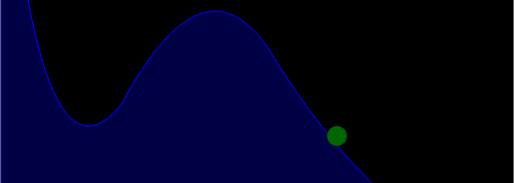
 Маленькие красные горбики — это "затупившие" на множественном обновлении кеша запросы. Эта статья будет описывать один из подходов к решению проблемы на примере(
Маленькие красные горбики — это "затупившие" на множественном обновлении кеша запросы. Эта статья будет описывать один из подходов к решению проблемы на примере(