 Думаю у любого человека, интересующегося космосом — возникала идея купить телескоп, чтобы лично все посмотреть.
Думаю у любого человека, интересующегося космосом — возникала идея купить телескоп, чтобы лично все посмотреть. Однако суровая реальность вечно портит всю малину: в пределах города – все небо засвечено уличным освещением и турбулентность воздуха высокая. Это означает, что либо придется ограничится самыми крупными и яркими объектами (вроде Луны и Юпитера), либо возить телескоп далеко за город.
Возможное решение проблемы — удаленно-управляемые телескопы большого размера и расположенные в горах. Конечно, возможность видеть все своими глазами это не заменит — но астрофотографии полученные таким образом будет трудно превзойти. Именно на этом способе я и хочу остановиться в этой статье.
Пример того, что получилось: галактика Андромеда, M31 на телескопе Т20




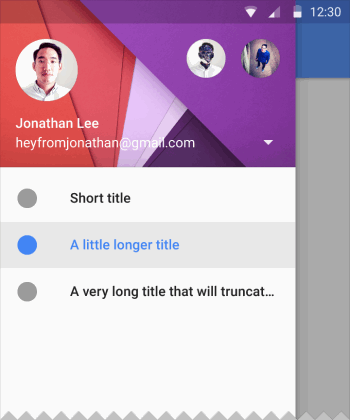
 В данной статье я расскажу, как быстро добавить в ваше приложение для Android боковое меню (aka Navigation Drawer) в стиле Material Design. Для этого мы воспользуемся
В данной статье я расскажу, как быстро добавить в ваше приложение для Android боковое меню (aka Navigation Drawer) в стиле Material Design. Для этого мы воспользуемся 



 Доброго времени суток %username%. Не давно наткнулся на хороший туториал по созданию клона игры Flappy Bird используя LibGDX и этот туториал мне понравился своей простотой и детализацией.
Доброго времени суток %username%. Не давно наткнулся на хороший туториал по созданию клона игры Flappy Bird используя LibGDX и этот туториал мне понравился своей простотой и детализацией.
