Пишем свой первый gem
2 min
Хочу рассказать Вам свой опыт написания gem. Данная идея возникала у меня давно, но до реализации все никак не доходила. Все упиралась в банальную лень и отсутствие достаточной мотивации. Однако неделю назад мне достался проект, связанный с сервером рассылки писем.
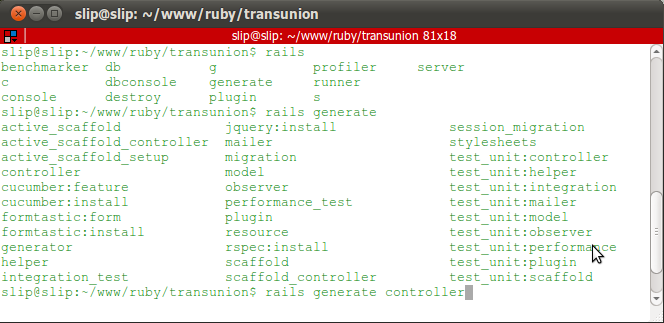
На первом этапе нужно было определиться с тем, как будет создаваться библиотека: с нуля или с помощью какого-то генератора. Для первого раза, на мой взгляд, писать с нуля будет достаточно сложно и долго, поэтому рассмотрим известные генераторы. Небольшой поиск показал такие gems: hoe, newgem, bundler. Лично мне понравились два – newgem и bundler. Первый представляет полный комплект шаблонов, охватывающий множество случаев. Но я выбрал bundler за его простоту, минимальный набор сгенерированных файлов и набор rake tasks для создания пакета и его дальнейшей публикации.
Выбираем генератор
На первом этапе нужно было определиться с тем, как будет создаваться библиотека: с нуля или с помощью какого-то генератора. Для первого раза, на мой взгляд, писать с нуля будет достаточно сложно и долго, поэтому рассмотрим известные генераторы. Небольшой поиск показал такие gems: hoe, newgem, bundler. Лично мне понравились два – newgem и bundler. Первый представляет полный комплект шаблонов, охватывающий множество случаев. Но я выбрал bundler за его простоту, минимальный набор сгенерированных файлов и набор rake tasks для создания пакета и его дальнейшей публикации.

 Целью данной заметки я ставлю в подробностях описать организацию сервера для Rails приложений в самой популярной на данный момент связке: rvm + Rails + Nginx + Unicorn. К написанию статьи побудило отсутствие полной пошаговой документации по этой связке, понятной не только ядреным профессионалам этой области. Далее я попытаюсь подробно, шаг за шагом, описать идеологически правильный процесс организации сервера для обслуживания нескольких Rails приложений (на примере одного) — если у вас есть абсолютная уверенность в том, что на подопытной машине никогда не будет работать более одного приложения — настройка может быть существенно короче и проще. Хочу предупредить, что тонкости, касающиеся работы приложения под высокой нагрузкой в статье не описываются, т.к. цель ставилась иная — заставить работать приложение в связке и сократить количество конфликтов с другими приложениями до минимума.
Целью данной заметки я ставлю в подробностях описать организацию сервера для Rails приложений в самой популярной на данный момент связке: rvm + Rails + Nginx + Unicorn. К написанию статьи побудило отсутствие полной пошаговой документации по этой связке, понятной не только ядреным профессионалам этой области. Далее я попытаюсь подробно, шаг за шагом, описать идеологически правильный процесс организации сервера для обслуживания нескольких Rails приложений (на примере одного) — если у вас есть абсолютная уверенность в том, что на подопытной машине никогда не будет работать более одного приложения — настройка может быть существенно короче и проще. Хочу предупредить, что тонкости, касающиеся работы приложения под высокой нагрузкой в статье не описываются, т.к. цель ставилась иная — заставить работать приложение в связке и сократить количество конфликтов с другими приложениями до минимума. Как многим известно, недавно в Ирландии был обесточен один из датацентров Amazon. Об этом уже
Как многим известно, недавно в Ирландии был обесточен один из датацентров Amazon. Об этом уже 

 Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера.
Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера.