В связи с прочтением соседнего поста предлагаю перечислить список бирж, на которых можно найти альтернативу тому унылому говну, в которое превратился free-lance.ru, ибо терпеть планомерный геноцид я больше не намерен.
Oliver Inkman @INCWADRA
IT Специалист
oDesk для начинающих
6 min
502KЗачем?
Вообще, идея этого поста пришла мне в голову в тот самый момент, когда я, не имея до этого за плечами полноценного опыта фриланса, решил всерьез освоить oDesk. Да, если кто не знает, oDesk — это одна из крупнейших в мире фриланс-бирж. Итак, дело было в июле этого года. Официальной работы к тому времени у меня уже полгода как не было, все подработки закончились, новых серьезных заказов не предвиделось, и oDesk представлялся мне весьма перспективным вариантом. Аккаунт, как водится, был зарегистрирован «про запас» еще за год до того, но висел все это время без дела, поэтому начинать нужно было с нуля. При этом я был почти уверен, что руководство, хотя бы самое краткое, на тему, как и с чего начинать, я где-нибудь (уж на Хабре-то точно!) да найду.Возможно, я плохо искал. Однако все, что мне попалось по теме, сводилось только к тому, что не нужно сразу загибать цены, лучше начинать с небольших. Примерная цитата: «начинайте с $10 в час, со временем, дорастете и до $15». Дорастать до $15, да еще и со временем, мне категорически не хотелось, я был уверен, что можно зарабатывать значительно больше. Да и кроме того, меня волновало огромное количество вопросов. Как заполнять профиль? На какие проекты откликаться? Как составлять cover letter? Как, черт побери, получить этот первый заказ, когда все тебе отказывают?
В тот момент я решил, что если все у меня получится, обязательно напишу то самое руководство для новичков, которого я не нашел.
+158
Subtle Patterns: фоновые текстуры для вашего сайта
1 min
72KЕсли вы запускаете новый сайт и заканчиваете его оформление, то есть смысл посмотреть коллекцию Subtle Patterns: отлично оформленную коллекцию фоновых текстур (паттернов) под лицензией Creative Commons Attribution 3.0 Unported. Их можно использовать без ограничений.
Сайт привлекает удобным предварительным просмотром: каждую текстуру можно мгновенно применить на всей странице в качестве фона. Сейчас там 93 работы, коллекция еженедельно пополняется отличными новинками.
Все текстуры на сайте Subtle Patterns являются повторяющимися, то есть склеиваются в бесшовную заливку.
+232
Как стать Zend PHP 5 Certified Engineer
3 min
27KСвершилось, ура! Теперь я имею почетный статус ZCE :)
Поэтому хотел бы поделиться своим опытом подготовки к сертификации, ну и заодно провести небольшой ликбез на тему сертификации по PHP.
Поэтому хотел бы поделиться своим опытом подготовки к сертификации, ну и заодно провести небольшой ликбез на тему сертификации по PHP.
+91
10 правил, которые помогут приложению получить рекомендацию от Google Play
3 min
27KTranslation
Сегодня на платформе Android доступно более 600 000 приложений, в которых очень легко потеряться. Один из самых надежных способ стимулирования скачиваний – это получение приложением в Google Play титула «Выбор редакции», но до сих пор компания не объяснила, какими принципами она руководствуется, чтобы определить, пригодно ли приложение для того, чтобы получить такую рекомендацию.
На конференции Google I/O, прошедшей на прошлой неделе, заступники всех разработчиков Дэн Галпин и Йан Льюис предложили разработчикам для Android несколько шагов, следуя которым они могут увеличить шансы своего приложения попасть в список рекомендуемых на Google Play.

На конференции Google I/O, прошедшей на прошлой неделе, заступники всех разработчиков Дэн Галпин и Йан Льюис предложили разработчикам для Android несколько шагов, следуя которым они могут увеличить шансы своего приложения попасть в список рекомендуемых на Google Play.

+25
О сортировке контента на основе оценок пользователей: Часть 3
3 min
14KВ прошлой статье я вывел формулу, которая прогнозирует рейтинг на основе оценок статьи и средней оценки по сайту. Думал в этой статье, я покажу качество ее прогноза, улучшу прогноз за счет дисперсии. Однако, появилась еще одна проблема.


+30
О сортировке контента на основе оценок пользователей: Часть 2
5 min
10KПрошлая статья привлекла большой интерес. И даже, на некоторое время, стала лучшей за 24 часа. У меня появилось несколько идей и на часть вопросов в комментариях нужно ответить более развернуто.


+37
О сортировке контента на основе оценок пользователей
4 min
17KНаписать этот пост меня привлекла эта статья. Многие ее помнят по вот этой картинке.

Статья затрагивает правильную тему, однако с точки зрения математики и здравого смысла она в корне не верна.

Статья затрагивает правильную тему, однако с точки зрения математики и здравого смысла она в корне не верна.
+101
UICloud: Самая большая база пользовательских интерфейсов
1 min
35K
UICloud — это база бесплатных пользовательских интерфейсов с поисковой системой, рейтингом и каталогизатором в которой собрано все от исходников в формате PSD, до готовых решений на HTML, CSS или jQuery: формы, слайдеры, кнопки, календари, элементы и полноценные интерфейсы для мобильных и веб приложений. В проекте уже сейчас можно найти практически все что нужно для облегчения процесса разработки дизайнерам и разработчикам.
На данный момент в базе 23586 элементов и почти тысяча UI-сэтов включающие в себя готовые решения в едином стиле. Проект создан Британской студией Double-J Design целью проекта является создание самой обширной UI базы.
+159
Практикум AngularJS — разработка административной панели (часть 2)
6 min
43KВ первой части был реализован базовый функционал админки на javascript-фреймворке AngularJS — загрузка данных из бэкенда, добавление/изменение записей. Во второй части мы рассмотрим реализацию сортировки таблицы и разбитию по страницам, удаление записей.
+3
Практикум AngularJS — разработка административной панели
12 min
137K При создании сайтов часто возникает задача создания админки для редактирования контента. Задача, в общем, тривиальная, но сделать удобную админку не так-то просто.
При создании сайтов часто возникает задача создания админки для редактирования контента. Задача, в общем, тривиальная, но сделать удобную админку не так-то просто. Под удобством в первую очередь подразумевается возможность сортировки таблицы со списком материалов и работа без перезагрузки страницы. Если материалов в таблице становится много, то возникает задача разбивать её на страницы.
Всем известный jQuery-плагин tablesorter с tablesorterPager-ом и менее известный, но гораздо более функциональный DataTables хороши, но обладают некоторыми недостатками. Главный из них — сложность динамического добавления новых строк в таблицу (после добавления строки в таблицу, новая строка потеряется при следующем вызове сортировки). tablesorter вообще не даёт средств для добавления строки в свой кэш, DataTables предоставляет широкое и функциональное API для управления внутренним представлением таблицы, но это API довольно многословно и не очень гибко.
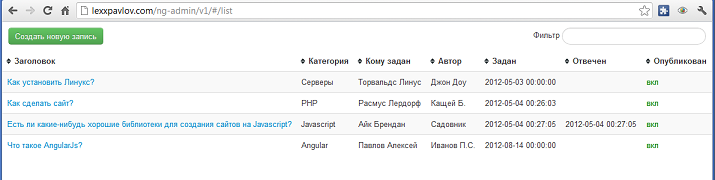
Хочу предоставить общественности реализацию админки на относительно новой javascript-фреймворке AngularJS. Будет создана страничка для редактирования списка вопросов, разбитых по категориям и отвечающим. В статье нет сравнения с другими подобными фреймворками, но нет и простого повторения официальной документации, я постараюсь поделиться своим опытом в использовании фреймворка и расскажу о нескольких интересных приёмах работы с ним.
Сразу приведу, что получится в итоге (кликабельно):

+25
Пишем реализацию MVC для Backbone
10 min
11K
Одним пасмурным утром я подумал, что было бы неплохо хорошенько прорефакторить один из моих старых проектов. Это некоммерческое легковесное приложение для кастомизации HUD в одном 3Д шутере. Писал я его 2 года назад, был горяч и неопытен. В результате куча отменного спагетти-кода, который, несмотря на все свои недостатки, делал своё дело. Став мудрее и опытнее, я решил полностью переписать приложение, дать ему новую архитектуру, упростить поддержку и обновление. Как это сделать? Ответ казался простым — использовать MVC, разделить на уровни и связать всё в единое целое. Так я столкнулся с проблемой выбора простого и эффективного фреймворка, который станет прочным фундаментом. После быстрого исследования я выбрал backbone.js. Очень понравился своей простотой и гибкостью. Можно просто открыть исходники и понять, как всё устроено и работает. Единственный нюанс, который не радовал — MV-паттерн. Размазывать логику по многочисленным views очень не хотелось, так родилась идея написать свой велосипед, который предоставит недостающие части головоломки. Плюс, создание чего-то нового — это всегда увлекательно и интересно. Недолго думая, я приступил к реализации контроллеров для backbone.
+5
12 000 рублей за сайт. Есть ли бизнес за МКАДом?
6 min
28KСегодня мы с уверенностью можем сказать, что отказались от разработки сложных и дорогих интернет-проектов в пользу бюджетных, простых решений за 12 000 рублей. Вместо одного недовольного клиента, мы получаем десять довольных, а сам бизнес стал стабильным, рентабельным и, главное, прогнозируемым и предсказуемым. Я давно обещал рассказать, как нам это удается. В декабре мы перешагнули планку «21 сайт в месяц», и готовы поделиться своими секретами.
+152
Путь с указателями направления на карте с использованием Yandex Map Kit для Android
4 min
12KЗдравствуйте!
В этом сообщении рассмотрим:

В этом сообщении рассмотрим:
- Встраивание библиотеки Yandex Map Kit Android в проект
- Создание расширения для класса Overlay с целью вывода на карту пути с указателями направления и обработки событий «onClick» по карте

+20
Гео-модуль для PHP приложений
5 min
33K Вопрос «Где?» возникает сразу же после вопроса «Что?» эта закономерность верна и в вебразработке. Многие сайты запрашивают информацию у пользователя, предлагая ему ввести свой адрес, т. е. страну, регион, город, улицу, дом почтовый индекс. Но как потом обрабатывать эти данные, если они были указаны в свободной форме? В своих первых проектах мы использовали свой «велосипед», но по мере роста и развития это «чудо» превратилось в «чудовище», которое поставило крест на эффективной обработке гео-информации о наших пользователях. Мне была поставлена задача прибить этого монстра, заменив его стандартизованной гео-базой и простым интерфейсом для работы с ней. Гугление на эту тему не дали готового решения, поэтому пришлось отбросить простой вариант и сделать свой гео-модуль.
Вопрос «Где?» возникает сразу же после вопроса «Что?» эта закономерность верна и в вебразработке. Многие сайты запрашивают информацию у пользователя, предлагая ему ввести свой адрес, т. е. страну, регион, город, улицу, дом почтовый индекс. Но как потом обрабатывать эти данные, если они были указаны в свободной форме? В своих первых проектах мы использовали свой «велосипед», но по мере роста и развития это «чудо» превратилось в «чудовище», которое поставило крест на эффективной обработке гео-информации о наших пользователях. Мне была поставлена задача прибить этого монстра, заменив его стандартизованной гео-базой и простым интерфейсом для работы с ней. Гугление на эту тему не дали готового решения, поэтому пришлось отбросить простой вариант и сделать свой гео-модуль.+51
ЗаБронируй — онлайн сервис предварительной записи и планирования событий
4 min
2.4K
Я программист, предпочитаю супермаркеты совковым магазинам с теткой-продавщицей, ненавижу звонить записываться на очередь в парикмахерскую. По той же причине вечером в пятницу нам с друзьями приходится пить пиво на офисе, заглянув и в очередной раз убедившись, что во всех ближайших кафе уже нет мест. Так и родилась идея написать сервис zabroniruy.com
Какие возможности я, как пользователь, хотел бы видеть в подобного рода системе?
- в первую очередь — возможность забронировать быстро, не тратя время на поиск информации в интернете, звонки и т д
- видеть что\кого я бронирую (например, где в кафе расположен столик, или к какому парикмахеру я записываюсь)
- в каком-то виде иметь возможность наблюдать полную картину работы заведения — загруженность и т д
- удобный поиск по карте, плюс, например, хотелось бы иметь возможность бронирования не только на сайте определенного заведения, но и иметь карту с неким интерактивным каталогом заведений
- возможность услуги sms напоминания, например в случае, когда записываешься на прием к врачу за неделю или больше
+14
Полноценное Python приложение на Android
4 min
188K
В этой статье я хотел бы рассказать о том, как создать полноценное приложение на Python для Android. Нет, это не очередной мануал для создания скрипта для sl4a, это мануал по созданию полноценного приложения с UI, возможностью собрать apk и выложить на Android Market. Заодно я хотел бы похвалиться своим первым приложением на google.play, это не hello world, а полезное приложение для фотографов, хотя и узко специализированное.
+103
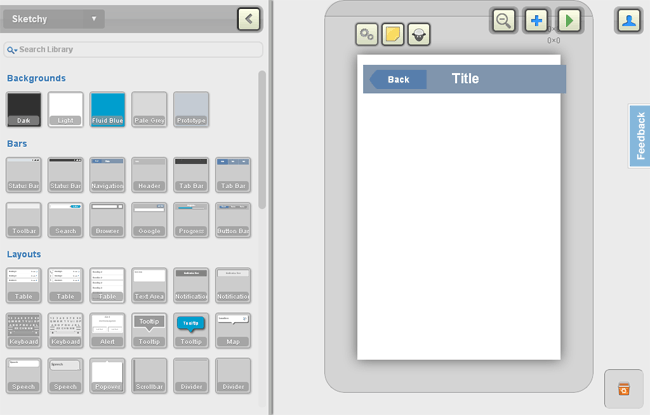
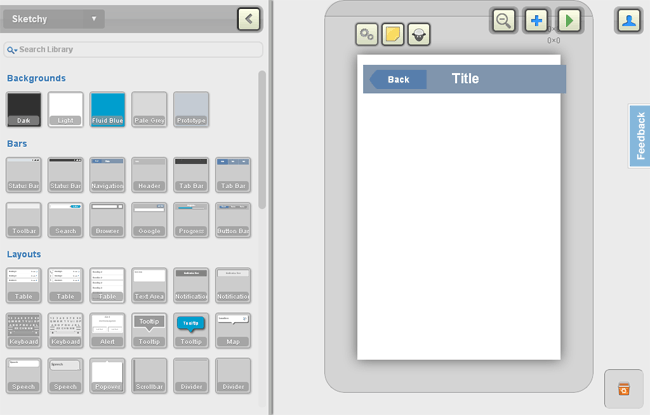
Fluid UI: прототипирование мобильных интерфейсов
1 min
15KFluid UI: очень удобное HTML5-приложение для создания прототипов мобильных интерфейсов в браузере (Chrome или Safari). Буквально за пару минут можно сделать приличный набросок.

Поддерживает жесты, действия на прикосновения, драг-н-дроп, переходы между страницами, дублирование шаблона на несколько страниц, библиотеки iPhone и Android, загрузку пользовательских изображений и скриншотов. Ссылку на созданный дизайн можно быстро отправить коллеге или протестировать на мобильном устройстве. Можно экспортировать в PDF, HTML или графический формат.

Поддерживает жесты, действия на прикосновения, драг-н-дроп, переходы между страницами, дублирование шаблона на несколько страниц, библиотеки iPhone и Android, загрузку пользовательских изображений и скриншотов. Ссылку на созданный дизайн можно быстро отправить коллеге или протестировать на мобильном устройстве. Можно экспортировать в PDF, HTML или графический формат.
+57
Парсим русский язык
8 min
71K
В прошлый раз (почти год назад) мы определяли части речи в русском тексте, производили морфологический анализ слов. В этой статье мы пойдем на уровень выше, к синтаксическому анализу целых предложений.
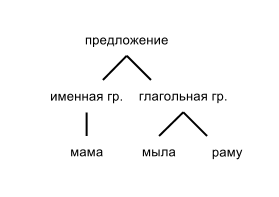
Наша цель заключается в создании парсера русского языка, т.е. программы, которая на вход бы принимала произвольный текст, а на выходе выдавала бы его синтаксическую структуру. Например, так:
"Мама мыла раму":
(предложение
(именная гр. (сущ мама))
(глаг. гр. (глаг мыла)
(именная гр. (сущ раму)))
(. .)))
Это называется синтаксическим деревом предложения. В графическом виде его можно представить следующим образом (в упрощенном виде):

+120
Конкурс ВК: Мессенджер для Android. Как это было!?
3 min
35KПриятного времени суток!
Сколько человек хочет заняться разработкой под Android, но в силу определенных обстоятельств все никак не может начать (у кого-то нет времени, кому-то скучно просто прорешивать примеры, лень, неопределенность)? Сколько человек добавляет каждую, кажущуюся интересной и полезной, статью на хабре в избранное и забивает? До конкурса ВКонтакте на разработку мессенджера под Android, я был среди числа вышеописанных пользователей. Но в один роковой момент все изменилось…
Сколько человек хочет заняться разработкой под Android, но в силу определенных обстоятельств все никак не может начать (у кого-то нет времени, кому-то скучно просто прорешивать примеры, лень, неопределенность)? Сколько человек добавляет каждую, кажущуюся интересной и полезной, статью на хабре в избранное и забивает? До конкурса ВКонтакте на разработку мессенджера под Android, я был среди числа вышеописанных пользователей. Но в один роковой момент все изменилось…
+142
Information
- Rating
- Does not participate
- Location
- Алматы (Алма-Ата), Алма-Атинская обл., Казахстан
- Date of birth
- Registered
- Activity
