Теперь у всех есть новая Убунту с поддержкой ext4, и в моём прошлом посте о его релизе было несколько комментариев с вопросами о том, как переделать файловую систему в этот самый ext4. По этому отличному поводу я решил перевести топик с wiki.kernel.org, где как раз про это написано. Перевод совсем вольный, разбавленный моими собственными мыслями. Кстати, про все новые плюшки ext4 можно почитать по-английски теперь по-русски здесь, а еще в новой статье yktoo вот здесь!
Jude @Jude
User
Набор качественных тем для gnome от ZgegBlog
1 min
3.3KОфициальный сайт
На данный момент представлено 9 хорошо сделанных тем оформления, большинство из них включает в себя набор иконок, тему для GDM, GTK, Metacity, Emerlad и фон рабочего стола.
На данный момент представлено 9 хорошо сделанных тем оформления, большинство из них включает в себя набор иконок, тему для GDM, GTK, Metacity, Emerlad и фон рабочего стола.
+43
Особенности Ext4
9 min
167KTranslation
Данная статья является переводом той части статьи на KernelNewbies, которая описывает особенности файловой системы Ext4. Последний раздел статьи, об использовании Ext4, уже на Хабре публиковался.
Ext4 — это результат эволюции Ext3, наиболее популярной файловой системы в Linux. Во многих аспектах Ext4 представляет собой больший шаг вперёд по сравнению с Ext3, чем Ext3 была по отношению к Ext2. Наиболее значительным усовершенствованием Ext3 по сравнению с Ext2 было журналирование, в то время как Ext4 предполагает изменения в важных структурах данных, таких как, например, предназначенных для хранения данных файлов.
Это позволило создать файловую систему с более продвинутым дизайном, более производительную и стабильную и с обширным набором функций.
Ext4 — это результат эволюции Ext3, наиболее популярной файловой системы в Linux. Во многих аспектах Ext4 представляет собой больший шаг вперёд по сравнению с Ext3, чем Ext3 была по отношению к Ext2. Наиболее значительным усовершенствованием Ext3 по сравнению с Ext2 было журналирование, в то время как Ext4 предполагает изменения в важных структурах данных, таких как, например, предназначенных для хранения данных файлов.
Это позволило создать файловую систему с более продвинутым дизайном, более производительную и стабильную и с обширным набором функций.
+102
Философская геометрия. Часть 4, Заключительная. Золотое сечение и корень из пяти
4 min
8.2KО, Боже, четвертая часть! Это выше моих сил! Спокойствие, у меня заканчиваются таблетки, поэтому это последняя статья, и в ней будут разоблачения. Под катом описание процесса подгонки, ушепритягивания, запутывания и манипуляций.
В предыдущих (1, 2, 3) частях мы видели как разные пропорции использовались в геометрии, античном искусстве и современном промышленном дизайне. У нас осталась нераскрытой тема золотого сечения и еще одного корня — √5. Начнем же.
Однажды, люди натолкнулись на идею пропорций. В различных фигурах постоянно встречались одни и те же закономерности. Это впечатляло. Потом кто-то додумался измерить парочку растений, зверюшек и некоторые части тела, которые обычно от посторонних прячут. Закономерности оказались и там. Это впечатляло еще больше.
Терпеть не осталось больше мочи, самые распространенные отношения были объявлены священными. Некоторые видели в них проявление божественного вмешательства. Некоторые — самого бога. А раз священные пропорции так часто встречаются, то можно под них подогнать все что хочешь, сделать из этого символ и стращать паству.
Мистификации и приписки из самых благих намерений встречаются в истории постоянно. Например, переписчики классического труда «Церковная история народа Англов» Беды Достопочтенного приделывали к тексту куски, дабы определенные церковные вопросы выглядели более благоприятно. А 25-28 главы VI книги «Записок о галльской войне» Цезаря по всей видимости не такие уж и Цезаря.
Так же и в символике. Надо чтобы люди чувствовали ее глубинный смысл, а сама форма не так важна. Возьми любую картинку, в ней обязательно да что-нибудь отыщется. Чем древнее, тем лучше. Самый древний у нас Египет, поупражняемся на нем.
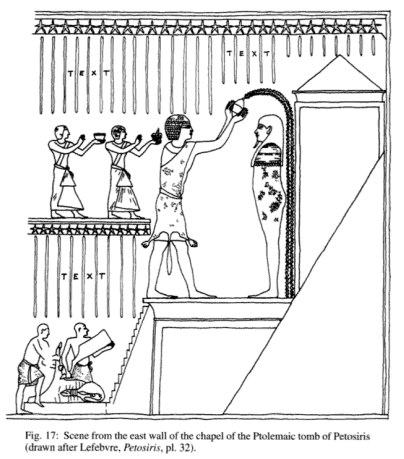
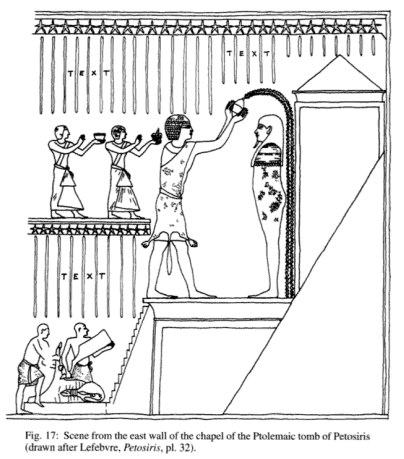
Вот схема барельефа из гробницы Петосириса, найденной в 1919 году.

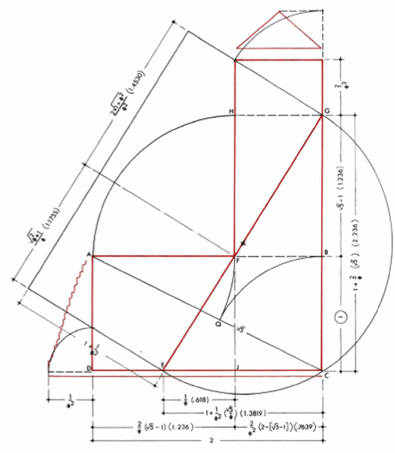
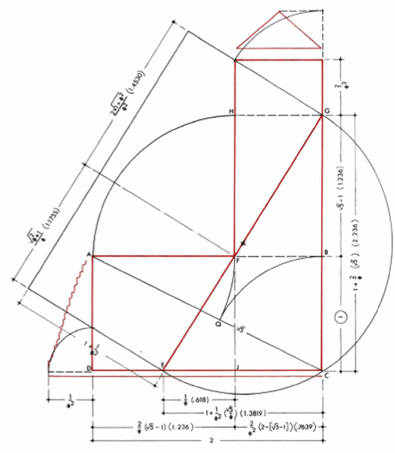
Посидев достаточное время с линейкой и циркулем, в нем можно отыскать и золотое сечение и еще кучу разных отношений (помимо буковок text, остряки, для этого не нужен циркуль).

Выглядит достаточно круто, поэтому нет причин не заявить, что Египтяне знали о золотом сечении и специально все так сделали.
Мистифицировать геометрию легко и просто. Сейчас я покажу вам пару приемов. Загляните под кат.
В предыдущих (1, 2, 3) частях мы видели как разные пропорции использовались в геометрии, античном искусстве и современном промышленном дизайне. У нас осталась нераскрытой тема золотого сечения и еще одного корня — √5. Начнем же.
Однажды, люди натолкнулись на идею пропорций. В различных фигурах постоянно встречались одни и те же закономерности. Это впечатляло. Потом кто-то додумался измерить парочку растений, зверюшек и некоторые части тела, которые обычно от посторонних прячут. Закономерности оказались и там. Это впечатляло еще больше.
Терпеть не осталось больше мочи, самые распространенные отношения были объявлены священными. Некоторые видели в них проявление божественного вмешательства. Некоторые — самого бога. А раз священные пропорции так часто встречаются, то можно под них подогнать все что хочешь, сделать из этого символ и стращать паству.
Мистификации и приписки из самых благих намерений встречаются в истории постоянно. Например, переписчики классического труда «Церковная история народа Англов» Беды Достопочтенного приделывали к тексту куски, дабы определенные церковные вопросы выглядели более благоприятно. А 25-28 главы VI книги «Записок о галльской войне» Цезаря по всей видимости не такие уж и Цезаря.
Так же и в символике. Надо чтобы люди чувствовали ее глубинный смысл, а сама форма не так важна. Возьми любую картинку, в ней обязательно да что-нибудь отыщется. Чем древнее, тем лучше. Самый древний у нас Египет, поупражняемся на нем.
Вот схема барельефа из гробницы Петосириса, найденной в 1919 году.

Посидев достаточное время с линейкой и циркулем, в нем можно отыскать и золотое сечение и еще кучу разных отношений (помимо буковок text, остряки, для этого не нужен циркуль).

Выглядит достаточно круто, поэтому нет причин не заявить, что Египтяне знали о золотом сечении и специально все так сделали.
Мистифицировать геометрию легко и просто. Сейчас я покажу вам пару приемов. Загляните под кат.
+111
Разгоняем Wordpress
4 min
36K Данный обзор написан специально для SEO Digest — популярного онлайн-журнала среди вебмастеров и поисковых оптимизаторов. Публикуемые в нем материалы рассчитаны на широкую аудиторию пользователей: от профессионалов Рунета до любителей и начинающих. Журнал доступен в PDF и онлайн версии.
Данный обзор написан специально для SEO Digest — популярного онлайн-журнала среди вебмастеров и поисковых оптимизаторов. Публикуемые в нем материалы рассчитаны на широкую аудиторию пользователей: от профессионалов Рунета до любителей и начинающих. Журнал доступен в PDF и онлайн версии.Wordpress является сейчас наиболее популярной платформой для одиночного хостинга блогов. Ряд хостинг-провайдеров уже даже предлагают площадки с предварительно установленным Wordpress, а в большом количества изданий рассуждают, как лучше заработать на новом блоге или правильно его использовать. Я собираюсь осветить один из основных вопросов, встающих перед администраторами блогов: как сделать так, чтобы сайт быстро работал. Нижеизложенный материал рассчитан на максимально широкую аудиторию пользователей.
Основные положения
Ускорение работы любой системы возможно в основном за счет кэширования некоторых (тут стоит подчеркнуть, что именно некоторых, а не всех подряд) часто используемых операций. Все кэширующие мероприятия, в том числе и для Wordpress, можно разбить на несколько основных частей:
- База данных
- Компиляция серверных скриптов (PHP)
- Статические страницы
- Клиентская составляющая
+49
Десять смертных грехов веб-типографики
2 min
4.4KTranslation
В то время как множество дизайнеров быстро осваивают стандарты веб-разработки, остаётся только удивляться как часто они ухитряются нарушают основные правила типографики. Вот список из десяти грехов, которых вам следует избегать:
1. Использование дефисов вместо тире em-dash.

Если вам нужно прервать мысль, то делайте это с помощью символа (alt+0151), а не парой знаков «минус». Это, пожалуй, главный источник раздражения для всех редакторов.
1. Использование дефисов вместо тире em-dash.

Если вам нужно прервать мысль, то делайте это с помощью символа (alt+0151), а не парой знаков «минус». Это, пожалуй, главный источник раздражения для всех редакторов.
+108
95% веб-дизайна составляет типографика
3 min
31KTranslation
95% информации на вебе — текст. Вполне логично, что веб-дизайнер должен получить хорошую подготовку в основной дисциплине формирования письменной информации, иными словами: типографике.
В 1969 году, Эмиль Рудер, знаменитый швейцарский типограф, написал о современных ему материалах для печати то, что мы могли бы легко сказать о наших современных веб-сайтах:
Включите воображение (замените «печатный» на «интернет») и это звучит как описание работы информационного дизайнера. Задача информационного дизайнера и есть «разделять, организовывать и интерпретировать эту массу печатных изданий таким образом, что у читателя будет шанс найти то, что интересно ему».
Информационный дизайн это типографика
В 1969 году, Эмиль Рудер, знаменитый швейцарский типограф, написал о современных ему материалах для печати то, что мы могли бы легко сказать о наших современных веб-сайтах:
Сегодня мы затопленны таким огромным потоком изданий, что стоимость индивидуальной работы убывает, для наших современников почти невозможно принять все, что напечатано сегодня. Задача типографа — разделить, организовать и интерпретировать эту массу печатных изданий таким образом, что у читателя будет шанс найти то, что интересно ему.
Включите воображение (замените «печатный» на «интернет») и это звучит как описание работы информационного дизайнера. Задача информационного дизайнера и есть «разделять, организовывать и интерпретировать эту массу печатных изданий таким образом, что у читателя будет шанс найти то, что интересно ему».
+70
Spotify — более 10 млн. легальных музыкальных треков бесплатно*
2 min
2KSpotify — это легальный сервис для прослушивания музыки, основанный в Швеции в 2006 году и ставший открытым публично 7 октября 2008 года. Пользователям доступно более 10 млн. треков известных лейблов. База песен активно увеличивается, также в наличии музыка таких групп, как AC/DC, The Beatles, Metallica, Led Zeppelin и Pink Floyd. Количество зарегистрированных пользователей на данный момент превышает 1 миллион.
В свете последних событий(платная подписка на Last.fm), интерес к Spotify заметно вырос.
До 10 февраля 2009 бесплатно зарегистрироваться возможно было лишь по инвайтам. Сейчас же есть три вида подписок:

В свете последних событий(платная подписка на Last.fm), интерес к Spotify заметно вырос.
До 10 февраля 2009 бесплатно зарегистрироваться возможно было лишь по инвайтам. Сейчас же есть три вида подписок:
- Premium (9.9€ в месяц)
- Day Pass (1€)
- Free (только для Швеции, Норвегии, Финляндии, Великобритании, Франции и Испании)

+42
Flush 0.4 released (GTK-based BitTorrent клиент)
2 min
3.1KНесколько месяцев назад я писал о выходе первой (0.1) версии своего BitTorrent клиента. С тех пор Flush дорос до версии 0.4. Т. к. первую версию, скорее всего, поставить решится далеко не каждый, да и в ней могло не быть каких-либо функций, отсутствие которых помешало бы использовать Flush, я решил, что настало время еще раз напомнить о существовании данного BitTorrent клиента. Я использую его с первой версии и сделал таким, каким, как я считаю, должен быть BitTorrent клиент. Если ваши предпочтения совпадают с моими, то, возможно, он вам придется по душе.
Причины, которые заставили меня написать собственный BitTorrent клиент, я изложил здесь, так что повторяться не буду. Думаю, лучше всего будет привести список изменений по сравнению с Flush 0.1 и скриншоты, которые зачастую могут сказать гораздо больше, чем любой Changelog. :)
Причины, которые заставили меня написать собственный BitTorrent клиент, я изложил здесь, так что повторяться не буду. Думаю, лучше всего будет привести список изменений по сравнению с Flush 0.1 и скриншоты, которые зачастую могут сказать гораздо больше, чем любой Changelog. :)
+44
Вводный курс по Drupal
1 min
12KМногие начинающие работать с Drupal, говорят что система очень сложная, что в Joomla все проще. Так вот, специально для начинающих осваивать эту CMS хабрый пользователь Infanty составил не большую инструкцию на 75 страниц с большим количеством скриншотов.Краткое содержание:
- Установка пакета программ — Денвер
- Установка CMS Drupal
- Перевод языка CMS Drupal и её модулей на язык отличный от английского языка
- Установка модуля редактора текстов
- Создание сайта визитки
- Создание портала на Drupal
+25
Почему я не могу перейти на Kubuntu/Ubuntu etc
2 min
7.3KНесколько раз честно пыталась перейти с Windows на Ubuntu (и затем сразу на Kubuntu). Тому причина и мое теплое отношение к идеологии Open Source, и частые хвалебные отзывы Ubuntu в Интернете, и в частности на Хабре.
Ставила новую ОС три раза, полная энтузиазма и веры в светлое будущее Open Source. Разбиралась сразу — все-таки интерфейс там удобен и понятен. Правда мне, как пользователю Windows, казалось, что Kubuntu немного загруженa, но делала скидку на то, что к этому можно быстро привыкнуть.
Все было хорошо, до тех пор, пока я не открывала свой любимый FF или другой браузер, и не заходила в интернет. Боже. Такого кошмара со шрифтами я и в страшных снах не видела. Я работаю в IT сфере, разрабатываю сайты, мой взгляд изнежен мягкими, четкими и гладкими шрифтами Windows. Когда я видела свои сайты в Kubutu, мне становилось страшно. Все шрифты другого кернинга, разных размеров, сглаживание ужасное.
Я долго искала решение проблемы, излазила весь интернет. Промежуточное решение было найдено — установить шрифты от Windows (msttcorefonts). Конечно, сайты стали выглядеть лучше. Шрифты обрели нормальные размеры, кернинг почти стал на место. Но вот антиалиазинг остался прежним. Все мои попытки настроить окончательно кернинг и сглаживание не увенчались успехом. Моя трепетная душа в очередной раз не воспринимала недоделанность шрифтов Ubuntu и возвращала меня обратно к Windows.
Мой крик души разработчикам Ubuntu и вообще Open Source (шрифты в Gimp просто ужас!). Пожалуйста, сделайте что-нибудь с вашими шрифтами. Почему для нормального вида (на тройку с минусом) в окне браузера я должна брать дополнительные пакеты от Windows? Почему вы не можете настроить коробочную версию до такой степени, чтобы после установки и первого захода в интернет у людей не вставали волосы дыбом от шрифтов? Пожалуйста, мы все хотим пользоваться вашими программами, вашими разработками. Мы любим Open Source.
P.S. Спасибо всем за понижение кармы. Я получила много полезных советов, и за это спасибо.
Ставила новую ОС три раза, полная энтузиазма и веры в светлое будущее Open Source. Разбиралась сразу — все-таки интерфейс там удобен и понятен. Правда мне, как пользователю Windows, казалось, что Kubuntu немного загруженa, но делала скидку на то, что к этому можно быстро привыкнуть.
Все было хорошо, до тех пор, пока я не открывала свой любимый FF или другой браузер, и не заходила в интернет. Боже. Такого кошмара со шрифтами я и в страшных снах не видела. Я работаю в IT сфере, разрабатываю сайты, мой взгляд изнежен мягкими, четкими и гладкими шрифтами Windows. Когда я видела свои сайты в Kubutu, мне становилось страшно. Все шрифты другого кернинга, разных размеров, сглаживание ужасное.
Я долго искала решение проблемы, излазила весь интернет. Промежуточное решение было найдено — установить шрифты от Windows (msttcorefonts). Конечно, сайты стали выглядеть лучше. Шрифты обрели нормальные размеры, кернинг почти стал на место. Но вот антиалиазинг остался прежним. Все мои попытки настроить окончательно кернинг и сглаживание не увенчались успехом. Моя трепетная душа в очередной раз не воспринимала недоделанность шрифтов Ubuntu и возвращала меня обратно к Windows.
Мой крик души разработчикам Ubuntu и вообще Open Source (шрифты в Gimp просто ужас!). Пожалуйста, сделайте что-нибудь с вашими шрифтами. Почему для нормального вида (на тройку с минусом) в окне браузера я должна брать дополнительные пакеты от Windows? Почему вы не можете настроить коробочную версию до такой степени, чтобы после установки и первого захода в интернет у людей не вставали волосы дыбом от шрифтов? Пожалуйста, мы все хотим пользоваться вашими программами, вашими разработками. Мы любим Open Source.
P.S. Спасибо всем за понижение кармы. Я получила много полезных советов, и за это спасибо.
+171
Как сбросить пароль в Linux
3 min
457KTranslation

Давайте рассмотрим несколько способов сбрасывания системного пароля в Linux. Вы наверное знаете, что у пользователя root есть права на изменение пароля любого пользователя в системе. А что если вы забыли пароль от рута? Вот об этом и пойдет речь в статье.
При восстановления пароля (рута или любого другого пользователя) встречаются две различные ситуации, требующие разного подхода.
+54
Создание сайта из готовых компонентов на примере сайта заказа еды в офис
14 min
8.7KВ окрестностях нашего офиса нет приличного общепита, поэтому обеды нам привозят на заказ из одного кафэ. Заказ осуществляется за день (на понедельник заказ делается с пятницы), по телефону, с перечислением всех блюд и их количества (в случае если заказ не изменился относительно вчерашнего достаточно просто сказать это). Как компания, занимающаяся разработкой ПО, преимущественно веб, мы до недавнего времени жили по принципу «Сапожник без сапог», и весь учет заказов велся ответсвенным за заказ еды человеком на листочке, в случае изменения заказа нужно было писать письмо этому ответственному человеку, а он уже пересчитывал общий заказ.
Выкроив немного свободного времени в перерыве между проектами реализовал (именно реализовал, а не написал — почему именно так, расскажу немного ниже) систему для заказа еды. За основу, как нетрудно догадаться исходя из тематики блога, была взята CMS Drupal, которая является моим основным инструментом уже около полутора лет.
Цели данного топика:
Итак, что должно быть реализовано в проекте:
Выкроив немного свободного времени в перерыве между проектами реализовал (именно реализовал, а не написал — почему именно так, расскажу немного ниже) систему для заказа еды. За основу, как нетрудно догадаться исходя из тематики блога, была взята CMS Drupal, которая является моим основным инструментом уже около полутора лет.
Цели данного топика:
- Показать новичкам на довольно простом примере, как создается сайт невысокой сложности на CMS Drupal
- Кратко расказать про несколько основных модулей — как правило они применяются в 90% проектов на друпале
- Показать как можно собрать сайт на друпале из готовых компонентов, не написав при этом ни одной строчки кода (на самом деле будет пара строк кода, но немного не в том виде, как он обычно пишется =))
Итак, что должно быть реализовано в проекте:
- Меню — список блюд, разделенных на категории, с возможностью описания блюд
- Индивидуальные заказы — пользователь может сделать и заказ, просмотреть его содержимое и изменить
- Сводный заказ — список всех заказаных пользователями блюд с указанием их количества
- Возможность делиться впечатлениями о блюдах — тут просто возможность комментирования и рейтингования
+88
В тылу врага. Внедрение
3 min
4.6KСобытия происходят за садовым кольцом в стандартной фирме, использующей, в основном, решения от Microsoft, не выделяясь в этом плане на фоне остальных. С некоторых пор в фирме работает линуксоид, который терпеть не может работать в ОС Windows.
При всей нелюбви к юзабилити, предоставляемым продуктами небезызвестной корпорации, линуксоиду необходимо интегрироваться в сеть для осуществления деятельности, за которую он будет получать зарплату. В частности ему будет необходимо работать с почтой, обмениваться файлами через общие папки, открывать документы MS Office.
При всей нелюбви к юзабилити, предоставляемым продуктами небезызвестной корпорации, линуксоиду необходимо интегрироваться в сеть для осуществления деятельности, за которую он будет получать зарплату. В частности ему будет необходимо работать с почтой, обмениваться файлами через общие папки, открывать документы MS Office.
+72
50 монохромных образцов дизайна web-сайтов
1 min
16KTranslation
 Выбор цвета является ключевым элементом для успеха любого дизайна. Он определяет атмосферу и задает настроение. Один из способов отображения цвета, использование только оттенков, который называется монохроматической цветовой схемой.
Выбор цвета является ключевым элементом для успеха любого дизайна. Он определяет атмосферу и задает настроение. Один из способов отображения цвета, использование только оттенков, который называется монохроматической цветовой схемой.Из всех цветовых схем монохроматическая является одной из самых простых и удачных. Причина такой лёгкости заключается в том, что один оттенок цвета почти всегда работает с другим оттенком того же цвета.
Одной из самых популярных монохроматических схем является голубой. Это скорее всего потому, что синий считается легким, живым и натуральным цветом. Однако не только синий является успешной цветовой схемой: зеленые, пурпурный, коричневый, красные также могут установить надлежащее настроение.
В этой статье мы рассмотрим 50 монохроматических вариантов дизайна, сайты разбиты на категории в зависимости от преобладающих цветов, которые они используют (все варианты кликабельны).
+56
20 «НЕ» для веб-дизайнеров
6 min
12K
У каждого дизайнера есть ряд правил, которыми он руководствуется в своей работе. И нередко памятки, составленные из таких правил от опытных дизайнеров служат хорошим подспорьем для начинающих. Некоторое количество таких правил у меня есть тоже. Правда, они касаются того, чего НЕ следует делать при изготовлении макета. Некоторые могут показаться банальными и очевидными, другие даже вызовут у кого-то недоумение. Но мне они очень помогают и, я надеюсь, какие-то из них так же будут полезны тем, кто занимается веб-дизайном или желает приобщиться к этой области разработки сайтов.
+108
Video rip. Часть 2-1. Что такое interlace и с чем его едят
3 min
20KСодержание
- Подготовка DVD
- Обработка видео
- Что такое interlace и с чем его едят
- Как определить что у нас: progressive, interlaced или telecined?
- Избавление от обычной чересстрочности (deinterlace)
- IVTC
- Сжимаем и запаковываем
В этой статье мы узнаем что такое interlace, deinterlace, telecine, pulldown, ivtc и как всё это вместе нам усложняет жизнь.
Все видео-сигналы можно разделить на две категории: interlaced и progressive.
Interlace, по нашему чересстрочная развёртка, как метод, была придумана Львом Сергеевичем Терменом в 1927 году. Суть её заключается в том, что ТВ кадр состоит из нескольких сотен строк. Строки отображаются на экране не одна за другой, а через одну, таким образом разделяя кадр на два полукадра. Таким образом изображение на телевизоре обновляется со скоростью 50 (PAL) или 60 (NTSC) полукадров в секунду. Поле, которое начинается с нечётной строки называется нечётным или верхним, соответственно, другое, чётным или нижним. Благодаря этому методу мы получаем на экране телевизора изображение хорошего качества без увеличения полосы пропускания (а также проблемы при рипе).
+31
Сервис для создания CSS Layout
1 min
748
Пожалуй, представлю вам на суд недавно обнаруженный сервис, надеюсь, он успешно пройдёт тест на полезность и сразу же пригодится.
Первым делом, перед версткой, веб-мастер, понятное дело, должен определиться со структурой макета – то ли это будет стандартный шаблон с боковой колонкой справа, то ли это будет совсем уж уникальный макет не похожий по своей структуре ни на что. В первом случае, обычно, у опытных верстальщиков уже есть свои заготовки, что б ускорить процесс и не придумывать велосипед. Но не у всех же эти заготовочки есть, правда?
+57
Убираем лишний отступ внизу изображения
1 min
39K
Наверное, многие, при html-верстке, встречали «баг», когда, размещая в блоке подряд два изображения, между ними возникает промежуток, примерно в 3-5 пикселей. Этот эффект присутствует не только в горячо любимом IE6, но и в других браузерах. Большинство решали это с бубнами – подменой Doctype, убиранием лишних отступов в html-файле и так далее.
Начав искать решение проблемы в интернете, в том числе и на хабре, я понял, что вопросов по этому поводу много, но правильного ответа большинство так и не нашли. В итоге выяснилось, что это вовсе не баг. IMG – внутристрочный элемент, и поэтому к нему применяется свойство vertical-align. В браузерах это свойство задается по умолчанию (в большинстве baseline, если не ошибаюсь).
Достаточно к изображению применить vertical-align:bottom и отступа внизу не будет. В других случаях будет неоднозначность, и браузеры будут вести себя на свое усмотрение.

+113
Делаем Liquid Resize своими руками
12 min
16KВы наверное уже слышали о технологии масштабирования Liquid Resize, которая учитывает содержимое изображения. Если вам интересно как оно все работает и как можно реализовать все это самому, то читайте далее (осторожно, много рисунков).

(НЛО прилетело и растянуло этот рисунок здесь)

(НЛО прилетело и растянуло этот рисунок здесь)
+223
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity