Эта статья призвана дать представление об основных правилах, подходах, дающих наилучшие результаты, и распространённых ошибках, на которые стоит обратить внимание при разработке плагинов для jQuery.
Александр @KriopeG
Пользователь
Готовое решение доступного видеоплеера на HTML5
3 min
52KВидеоконтент уже прочно вошёл в мир Интернета и без него уже трудно представить глобальную сеть. Тем не менее, технологии встраивания видео в гипертекстовые документы за прошедшее время прошли определённую эволюцию: от RealPlayer к QuickTime и Flash, а в настоящий момент до встроенной поддержки видео в HTML5. Тем не менее, всё это время различные реализации видеоплееров страдали как от проблем кроссплатформенности и кроссбраузерности, так и от низкого или вообще нулевого уровня accessibility. И если способы борьбы с первой группой проблем в целом понятны и существуют в форме готовых решений, то вот проблемы доступности для подавляющего большинства web-разработчиков и без того, как правило, сложны для понимания, а в отношении видео совсем оставались загадкой. Однако, к счастью, появилось готовое решение и второй проблемы, так что все желающие смогут обеспечить своим пользователям полностью доступный видеоплеер и без глубоких компетенций в web accessibility.
+35
Работа с сетью в Android: трафик, безопасность и батарейка
8 min
84KНа сегодняшний день в Google Play насчитывается более 800 тысяч приложений. Многие из них реализованы на основе клиент-серверного общения. При разработке таких приложений нужно учесть три основных момента, о которых пойдет речь в этой статье.
+57
Создание игры на ваших глазах — часть 7: 2D-анимации в Unity («как во флэше»)
6 min
98KTutorial
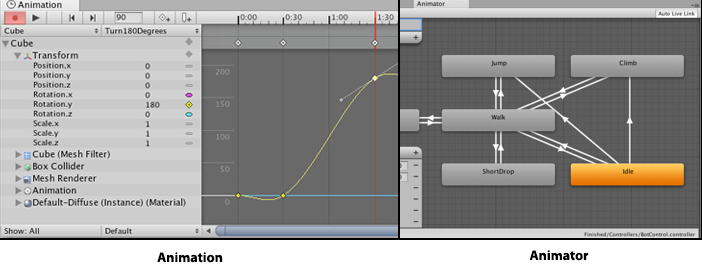
 В этой статье поговорим о 2D анимациях в Unity. Я расскажу о своем опыте работы с родными анимациями в юнити, о том, насколько тайм-лайны похожи на флэшевские, об управлении анимациями, event'ах, вложенности, и о том, как художник справляется с анимированием.
В этой статье поговорим о 2D анимациях в Unity. Я расскажу о своем опыте работы с родными анимациями в юнити, о том, насколько тайм-лайны похожи на флэшевские, об управлении анимациями, event'ах, вложенности, и о том, как художник справляется с анимированием.Для начала, немного теории.
В Unity есть две сущности:
1. Анимация (то, что отображается в окно «Animation»)
2. Mechanim дерево анимаций (то, что отображается в окне «Animator»).

Ниже я немного расскажу, что это такое и как нам может приходиться (или не пригодиться).
+23
jQuery для начинающих. Часть 3. AJAX
11 min
456K
Представляю Вам третью статью из серии jQuery для начинающих. В этот раз я постараюсь рассказать о реализации AJAX запросов...
+65
Проекты на WordPress: советы по оптимизации
9 min
52KTutorial

Сегодня Wordpress является одной из самых популярных CMS. Задуманная изначально как движок для блогов, сегодня она используется для самых разных типов сайтов, в частности, для новостных порталов и интернет-СМИ. На Wordpress работают корпоративные веб-сайты, образовательные и развлекательные порталы.
Wordpress используют многие наши клиенты, которые довольно часто обращаются к нам с вопросами по настройке этой CMS.
Подробных инструкций по установке и настройке Wordpress в Интернете опубликовано немало. В этой статье мы бы хотели затронуть вопросы, которым в большинстве публикаций о Wordpress не уделяется достаточно внимания. Мы расскажем о том, как оптимизировать работу сайтов на Wordpress, а также дадим ряд рекомендаций по повышению уровня безопасности и стабильности работы. Во всех примерах используется Ubuntu 12.04.
+38
Обзор нового образовательного набора по электронике от Амперки (Матрешка Z)
3 min
359K
Думаю многие слышали про компанию Амперка, это наверное единственная российская компания, кто занимается продажей наборов на базе Ардуино.
Я знал про них давно, но как-то скептически относился к бизнесу на базе Ардуино, когда рядом находится Китай, e-bay, таобао — где можно напрямую и достаточно недорого заказать Ардуино и другие комплектующие.
Но вот к нам в хакспейс попал новый набор «Матрешка Z», и я понял, что Амперка не просто продаёт Ардуино — они делают качественные образовательные наборы по электронике для начинающих.
Что же внутри?
+202
Приводим в порядок css-код. Опыт Яндекса
6 min
90KВсем привет!
Я работаю над фронтендом огромного проекта — поисковой выдачи Яндекса. И у нас, как и у любого другого большого веб-проекта, есть огромное количество css-кода и немаленькая команда, которая с ним взаимодействует.
Когда много людей, используя разные инструменты, пишут и редактируют css, со временем этот css может получиться очень запутанным, неконсистентым и в целом начинает выглядеть плохо. Например, кому-то удобнее писать вендорные префиксы в одном порядке, кому-то — в другом, кто-то ставит кавычки вокруг url, кто-то — нет, а кто-нибудь фикся срочную багу к релизу мог бы, к примеру, написать

Но несмотря на то, что все пишут код по-разному, у нас в репозитории идеальный порядок: css-код полностью консистентен, и прекрасно выглядит. Весь.
Как мы этого добились, можно прочитать под катом.
Я работаю над фронтендом огромного проекта — поисковой выдачи Яндекса. И у нас, как и у любого другого большого веб-проекта, есть огромное количество css-кода и немаленькая команда, которая с ним взаимодействует.
Когда много людей, используя разные инструменты, пишут и редактируют css, со временем этот css может получиться очень запутанным, неконсистентым и в целом начинает выглядеть плохо. Например, кому-то удобнее писать вендорные префиксы в одном порядке, кому-то — в другом, кто-то ставит кавычки вокруг url, кто-то — нет, а кто-нибудь фикся срочную багу к релизу мог бы, к примеру, написать
position: relative в начале блока свойств, незаметив что где-нибудь внизу между color и box-shadow, уже есть position: absolute, и долго гадать, почему у него ничего не работает.
Но несмотря на то, что все пишут код по-разному, у нас в репозитории идеальный порядок: css-код полностью консистентен, и прекрасно выглядит. Весь.
Как мы этого добились, можно прочитать под катом.
+164
Как сверстать тему для WordPress
24 min
594KTutorial
Введение
В предыдущих статьях мы рассмотрели принципы верстки на чистом CSS и с помощью Bootstrap. Сегодняшней статьей мы начинаем рассматривать особенности верстки под популярные CMS. И начнем с WordPress, как самой популярной из них. Будем считать, что WordPress у вас уже установлен и перейдем непосредственно к созданию шаблона, в качестве которого у нас по-прежнему будет выступать Corporate Blue от студии Pcklaboratory. Если вы не знаете как установить WordPress, то инструкцию можно найти здесь. В данном руководстве мы не будем подробно описывать CSS стили и HTML код – это было сделано уже в предыдущих статьях. Вместо этого рассмотрим детально особенности создания темы именно под WordPress.
+42
Реактивное программирование под Android
10 min
90KОтказоустойчивость, отзывчивость, ориентированность на события и масштабируемость — четыре принципа нынче популярного реактивного программирования. Именно следуя им создаётся backend больших систем с одновременной поддержкой десятков тысяч соединений.
Отзывчивость, простота, гибкость и расширяемость кода — принципы, которые можно закрепить за реактивным UI.
Наверняка, если совместить реактивные backend и UI, то можно получить качественный продукт. Именно его мы и попытались сделать, разрабатывая 2GIS Dialer — звонилки, которая работает через API и при этом должна оставаться быстрой и удобной.

Отзывчивость, простота, гибкость и расширяемость кода — принципы, которые можно закрепить за реактивным UI.
Наверняка, если совместить реактивные backend и UI, то можно получить качественный продукт. Именно его мы и попытались сделать, разрабатывая 2GIS Dialer — звонилки, которая работает через API и при этом должна оставаться быстрой и удобной.

+46
Создание рейтинга игроков для мобильной игры (Unity + Google Play Game Services)
3 min
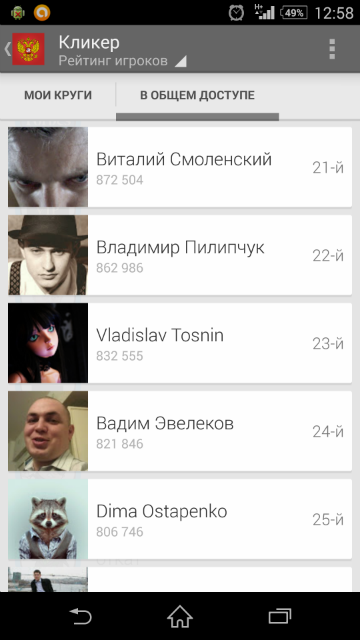
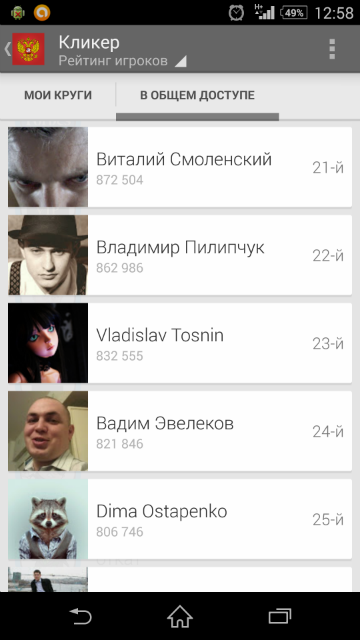
50KРейтинг игроков (leaderboard, scores) для мобильной игры — вещь интересная и порой даже необходимая. В этой статье я расскажу о том, как добавить рейтинг игроков в приложение, созданное в Unity, т.к. в рунете информации об этом не так много. Кроме того, рейтинг будет кросплатформенный (android + iOS), однако без поддержки Windows Phone.


+3
Несколько интересностей и полезностей для веб-разработчика #19
4 min
54KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Библиотека позволяет создавать великолепные многоуровневые/масштабируемые кроссплатформенные графики и диаграммы с моментальным перерендерингом при пользовательском взаимодействии. За процесс визуализации отвечает знаменитая d3.js, а за анализ многомерных наборов данных crossfilter.js. Кстати кроссфильтр — проект небезызвестной компании Square.
DC.js

Библиотека позволяет создавать великолепные многоуровневые/масштабируемые кроссплатформенные графики и диаграммы с моментальным перерендерингом при пользовательском взаимодействии. За процесс визуализации отвечает знаменитая d3.js, а за анализ многомерных наборов данных crossfilter.js. Кстати кроссфильтр — проект небезызвестной компании Square.
chart.renderlet(function(chart){
// smooth the rendering through event throttling
dc.events.trigger(function(){
// focus some other chart to the range selected by user on this chart
someOtherChart.focus(chart.filter());
});
})
+195
Unity3D — написание плагинов для Android
6 min
40KПредисловие
Здравствуйте!
Тут находятся инструкции, как расширить возможности Unity3D в работе с Android-приложениями. Другими словами, мы можем в Eclipse виде библиотеки на языке программирования Java написать нужный функционал для Android, экспортировать его в .jar и использовать в Unity3D. В основном пишут то, что отсутствует в возможностях Unity3D — такие вещи, как включение/выключение фонарика или длительная вибрация

Что нам понадобится
- Установленные Android SDK и Eclipse (либо другая IDE на ваш выбор и усмотрение)
- Минимальные познания в Java и C#
- Немного терпения
+18
Egghead.io — видео курс по AngularJS
2 min
29KEgghead.io — проект, созданный Джоном Линдвистом (John Lindquist), цель которого создание видео курсов. Как утверждает автор, он никогда не был доволен существующими реализациями сайтов с видео уроками. Поэтому главной его задачей стало применение лучших практик для организации и подачи обучающих видео материалов в сети.
Пока сам ресурс находится в стадии доработки и нуждается в качественном дизайне. Но уже сейчас доступен первый курс видео туториалов по AngularJS.
Проект получил множество хороших отзывов сообщества, также был упомянут в рассылке javascript weekly и на странице javascript в google+.
Пока сам ресурс находится в стадии доработки и нуждается в качественном дизайне. Но уже сейчас доступен первый курс видео туториалов по AngularJS.
Проект получил множество хороших отзывов сообщества, также был упомянут в рассылке javascript weekly и на странице javascript в google+.
+38
Некоторые тонкости установки на сайт кнопок «Поделиться» (share) социальных сетей
5 min
206KСегодня, в эпоху социальных медиа, принято давать посетителям сайта возможность поделиться с друзьями. Мы делали промо-страницу к Дню Рождения интернет-магазина Allsoft и нам нужно было установить кнопки «Поделиться» от Facebook, Twitter, Одноклассников, Вконтакте и Мой мир.
С первого взгляда показалось — что может быть тут особенного — поставил готовый html/js код и готово? Но тонкости оказались в деталях: что если для одной соц. сети нужно передавать один текст, а для другой — другой? Как правильно передать картинку и описание во все сети? А если несколько разных вариантов текста и картинок на одной странице? Как почистить уже закешированную информацию о ссылке в соц.сети? На все эти вопросы нам пришлось найти ответы, которые и вы сможете узнать из этой статьи.
С первого взгляда показалось — что может быть тут особенного — поставил готовый html/js код и готово? Но тонкости оказались в деталях: что если для одной соц. сети нужно передавать один текст, а для другой — другой? Как правильно передать картинку и описание во все сети? А если несколько разных вариантов текста и картинок на одной странице? Как почистить уже закешированную информацию о ссылке в соц.сети? На все эти вопросы нам пришлось найти ответы, которые и вы сможете узнать из этой статьи.
+44
Книжка Discover Meteor переведена на русский
2 min
22KTutorial

Автор картинки: Donovan Shortey, использовано по лицензии Creative Commons.
Познавательная книжка Discover Meteor теперь переведена усилиями сообщества на русский язык и находится в свободном доступе. Английская версия по-прежнему требует подписки и стоит (разумных) денег.
В начале марта авторы оригинальной книжки Sacha Greif и Tom Coleman бросили клич, приглашая любителей фреймворка MeteorJS перевести ее на все языки мира. Локализированные версии книжки выкладывались бы под свободной лицензией Creative Commons, свободно доступные для всех желающих быстро познать мир Meteor. В настоящий момент существуют переводы на 22 языка мира, в разной степени готовности. Проект доступен на GitHub, и если кто-то заметил опечатку, или желает как-то дополнить перевод — добро пожаловать в команду.
+37
October CMS: Публичная бета
2 min
36KСегодня, буквально несколько часов назад состоялся релиз бета-версии долгожданной (для узкого круга лиц) October CMS.

October CMS — это система, написанная на Laravel фреймворке, а значит позволяет уже «из коробки» то, что большинству других CMS и не снилось. Отличительной стороной данного проекта (помимо функциональной стороны) является его дизайн и оформление системы. Вспоминая сотни других поделок на популярных фреймворках — наблюдаешь разительные отличия, всё профессионально, круто и очень красиво.

October CMS — это система, написанная на Laravel фреймворке, а значит позволяет уже «из коробки» то, что большинству других CMS и не снилось. Отличительной стороной данного проекта (помимо функциональной стороны) является его дизайн и оформление системы. Вспоминая сотни других поделок на популярных фреймворках — наблюдаешь разительные отличия, всё профессионально, круто и очень красиво.
+1
AniJS – библиотека для декларативного описания CSS-анимации
1 min
25KНа днях занимался созданием лэндинга с приличным набором анимации, возникающей во время взаимодействия со страницей. Прям чувствовал, что должна быть какая-нибудь крутая библиотека для решения задачи. И тут я нашёл AniJS, которая меня совершенно покорила!


+46
Новый SwipeRefreshLayout из библиотеки Android support — «потяните чтобы обновить»
3 min
44KTutorial
Тихо и незаметно вместе с обновлением библиотеки Android support до версии 19.1 в нее прокрался новый компонент, который часто бывает нужным и полезным в быту. Сей совсем крохотный росчерк я посвящаю ему, SwipeRefreshLayout.
Он добавляет функционал, который один мой коллега называет «резинка от трусов», а остальные знают этот UI-паттерн под названием «потяни, чтобы обновить». Он бывает нужен, когда есть какой-то контент, который пользователь хочет часто обновлять, и может это сделать, просто потянув контент жестом вниз, а потом отпустив.
Очень похоже, что компонент был создан для GoogleNow, а потом перекочевал в support lib (очень похожа анимация).
Он добавляет функционал, который один мой коллега называет «резинка от трусов», а остальные знают этот UI-паттерн под названием «потяни, чтобы обновить». Он бывает нужен, когда есть какой-то контент, который пользователь хочет часто обновлять, и может это сделать, просто потянув контент жестом вниз, а потом отпустив.
Очень похоже, что компонент был создан для GoogleNow, а потом перекочевал в support lib (очень похожа анимация).
+37
Печать и воспроизведение звука на бумаге
3 min
103KМожно ли закодировать звук в виде изображения, которое считывается камерой и проигрывается в реальном времени?
На ум сразу приходит QR-код или некие его аналоги. В такой код можно записать ссылку на mp3, или даже совсем маленький звуковой файл. Но в первом случае требуется выход в сеть, а во втором — большая плотность кода и повышенные требования к качеству изображения. Кроме того, ни тот ни другой способ не обеспечит мгновенное воспроизведение.
Что, если кодировать звук не в цифровом, а в аналоговом формате? То есть, допустить возможность больших потерь информации с сохранением основных «очертаний» звукового послания. Например, такие потери возникнут при плохом освещении, плохой камере, маленькой картинке, мятой или рваной бумаге с кодом. Пусть со страшными артефактами, но картинка должна звучать.

На ум сразу приходит QR-код или некие его аналоги. В такой код можно записать ссылку на mp3, или даже совсем маленький звуковой файл. Но в первом случае требуется выход в сеть, а во втором — большая плотность кода и повышенные требования к качеству изображения. Кроме того, ни тот ни другой способ не обеспечит мгновенное воспроизведение.
Что, если кодировать звук не в цифровом, а в аналоговом формате? То есть, допустить возможность больших потерь информации с сохранением основных «очертаний» звукового послания. Например, такие потери возникнут при плохом освещении, плохой камере, маленькой картинке, мятой или рваной бумаге с кодом. Пусть со страшными артефактами, но картинка должна звучать.

+201
Information
- Rating
- Does not participate
- Location
- Россия
- Date of birth
- Registered
- Activity