Данная статья является переводом очень хорошего топика с форума Stack Overflow. Так как английский язык не является для меня родным, то какие-либо непонятные мне места я просто пропускал, что бы не разгневать тех, кто его действительно знает. Статья содержит список советов и рекомендаций для начинающих разработчиков под Android.
User
Пять способов ускорить запросы API Facebook на практике
7 min
14KНи для кого не секрет, что самым узким местом веб-приложений чаще всего являются HTTP-запросы к внешним серверам. Так, время загрузки данных запроса API много больше чем время, необходимое для выполнения большинства самых сложных скриптов веб-приложения.
За время работы с API Facebook я накопил несколько рецептов оптимизации запросов: как увеличить скорость работы скриптов, уменьшить их количество и ресурсоёмкость.

Способы, изложенные в этой статье, работают только с API Facebook. Но я не исключаю, что они могут быть применимы и в других сервисах, предоставляющих API.
За время работы с API Facebook я накопил несколько рецептов оптимизации запросов: как увеличить скорость работы скриптов, уменьшить их количество и ресурсоёмкость.

Способы, изложенные в этой статье, работают только с API Facebook. Но я не исключаю, что они могут быть применимы и в других сервисах, предоставляющих API.
+78
Отладка javascript на мобильных устройствах
3 min
20KНедавно возникла у меня необходимость создать небольшое html5 приложение для смартфонов.
Почему html5? Все предельно просто: при наличии мобильной версии, сайт можно за пару дней допилить до необходимого состояния или же написать с нуля (что не так важно) и в дальнейшем заниматься поддержкой только одной версии кода, не распыляясь на различные платформы.
Почему html5? Все предельно просто: при наличии мобильной версии, сайт можно за пару дней допилить до необходимого состояния или же написать с нуля (что не так важно) и в дальнейшем заниматься поддержкой только одной версии кода, не распыляясь на различные платформы.
+15
Пишем гаджет Windows Sidebar с нуля
7 min
61KНедавно мне понадобилось создать гаджет для Windows Sidebar. Навыков в этом у меня не было, поэтому, немного погуглив и почитав документацию, приступаем.
Сразу покажу то, что получилось в итоге

Сразу покажу то, что получилось в итоге

+42
Примеры работы с разными map API
6 min
82K
Есть много статей на тему знакомства с Google Map Api и Yandex Map Api, но про остальные картографические сервисы не так много практического материала. В недавнем времени работал с Api:
- Google map
- Yandex map
- Yahoo map
- Bing map
- OpenStreet map
И хотел обобщить работу с вышеупомянутыми сервисами, а именно инициализация карты и установление маркеров по клику мышки. Материалы в статье представлены в виде Html кода, javascript и результата — скриншота, а так же исходники на vs 2010 MVC3.
+55
Ускоряем загрузку карты в World of Tanks
4 min
186K
Заметил я как-то, что на моём компьютере карты в WoT загружаются очень долго — больше минуты. Заходишь, бывает, в бой, а он уже секунд 30 идёт. А иногда вообще обнаруживаешь свой танк уже в виде горящих обломков. Компьютер мой, конечно, старенький и давно просит апгрейда, но вначале можно попытаться сделать что-то программным путём.
+114
Еще один способ автоматизировать/тестировать игру
2 min
19KУ Вас есть знакомый, который постоянно играет в какую-нибудь игру в контакте? Не знаю как Вас, а меня нервирует когда взрослый человек тратит по 12 часов на не очень умную игру. Вот глядя на одного такого знакомого захотелось написать робота, который бы играл вместо него.
Не так давно на Хабре была целая волна статей, посвященных ботам для браузерных игр: [1], [2], [3] и т.д.
Казалось бы все способы уже перебрали, но недавно я натолкнулся еще на один весьма интересный и менее трудоемкий способ.
Кому хочется посмотреть как же написать бота для игры в 30 строчек кода — прошу под кат.
Не так давно на Хабре была целая волна статей, посвященных ботам для браузерных игр: [1], [2], [3] и т.д.
Казалось бы все способы уже перебрали, но недавно я натолкнулся еще на один весьма интересный и менее трудоемкий способ.
Кому хочется посмотреть как же написать бота для игры в 30 строчек кода — прошу под кат.
+66
JavaScript Gaming: Часть 1. Box2d и основы Физики
28 min
24K
Вместо предисловия.
Я всегда любил и буду любить компьютерные игры. Есть в них какая-то своя внутренняя магия, которая всегда привлекает и завораживает одновременно. За всю свою жизнь я переиграл в десятки игр, начиная с ветеранов Wolfenstein и Dune 2 и заканчивая современными блокбастерами. И теперь, добивая очередной хит и наблюдая за финальным роликом и титрами, в голове все чаще и чаще мелькает мысть «А что, если?..»
А ведь действительно, что если взять и написать собственную игру? Конечно же понятно, что ААА-тайтл сделать в одиночку не получится, и это годы работы и прочая и прочая, но ведь осилит дорогу идущий? Так уж получилось, что в Desktop-программироании я откровенно слаб, и вариантов для практикующего веб-разработчика не так уж много. Но за последние годы все кардинально изменилось, и теперь уже у браузера много общего с кофеваркой, а javascript может спокойно удовлетворять даже нужды военных ведомств, не то что мои собственные.
Вот как раз во время очередных раздумий и достаточно серьезной простуды мне попалась на глаза статья о Box2d в игрологе Ant.Karlov'а. Зачитавшись и замечтавшись я очень быстро нашел JS-порт этой библиотеки, и старая шальная идея сделать что-то маленькое и, главное — свое, начала донимать меня с новыми силами.
В общем, меньше патетики, больше дела. Надеюсь, вам будет интересно. Да простят меня суровые боги за использование Angry Birds в КПДВ ^_^
+147
Ещё один физический движок на JavaScript
1 min
5.6KНа Google Code появился ещё один порт известного физического движка Box2D на JS — box2dweb (по ссылке есть демо). Автор говорит, что уже существует портированная версия Box2dJs, но она давно не обновлялась, так что приходится импортировать большое количество JS-библиотек в каждый проект.
Кроме двух упомянутых, на сегодня список библиотек физики на JavaScript выглядит так:
github.com/thinkpixellab/box2d — обработанный компилятором Closure Compiler порт Box2D на JS
code.google.com/p/bulletjs — порт фрагментов Java-библиотеки JBullet (http://jbullet.advel.cz/)
github.com/supereggbert/JigLibJS — порт JigLib на JS
github.com/hapticdata/toxiclibsjs — порт Toxiclibs VerletPhysics на JS
github.com/kripken/ammo.js — порт Bullet на JS
Кроме двух упомянутых, на сегодня список библиотек физики на JavaScript выглядит так:
github.com/thinkpixellab/box2d — обработанный компилятором Closure Compiler порт Box2D на JS
code.google.com/p/bulletjs — порт фрагментов Java-библиотеки JBullet (http://jbullet.advel.cz/)
github.com/supereggbert/JigLibJS — порт JigLib на JS
github.com/hapticdata/toxiclibsjs — порт Toxiclibs VerletPhysics на JS
github.com/kripken/ammo.js — порт Bullet на JS
+26
Поиск пути на гексагональной сетке
2 min
16KНа самом деле никому не открою ничего нового, но то что находил, было с хитрой математикой (точнее не такой уж хитрой, но все равно лично для меня сложноватой для восприятия), а тут вроде получился простой свой велосипед.
+8
Ликбез по уязвимостям в веб-приложениях, а также самые частые ошибки разработчиков
7 min
40K
Эта статья — продолжение цикла статей по информационной безопасности в веб-приложениях (и не только).
Вообще думал написать о «белом ящике», но я решил что нужно сначала ликвидировать возможные пробелы у целевой аудитории (в основном веб-разработчики) в этой области.
Может многие и все знают, о чем я пишу в статье, но я попытаюсь разбавлять ее практическими примерами и занятным опытом.
Планирую, что это статья — предпоследняя. После данный цикл будет повторен, только в более сложном варианте, с бОльшим углублением в данную тему. Надеюсь меня хватит на это, и вообще, что есть смысл об этом писать.
Как обычно — ответственность за все полученные знания только на читателе :)
+129
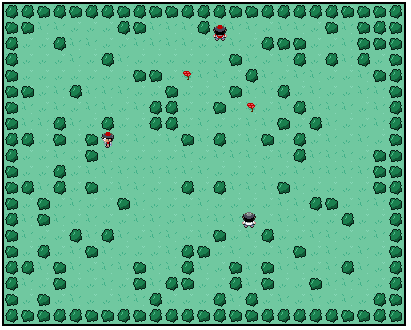
Создаем html5 мини-бродилку на CraftyJS
12 min
15KХочу раcсказать, как без особых сложностей сделать свою первую мини игру на html5 (если точнее: js, html5, css).
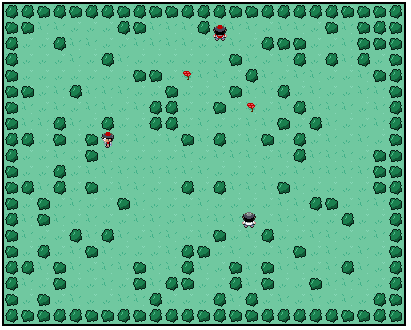
Суть игры будет в следующем: человечек ходит по полю, между камнями и собирает цветочки, у каждого цветочка есть 1 охранник. Количество цветов с каждым уровнем увеличивается, карты создаются в случайном порядке.
Выглядит это все будет так:

Суть игры будет в следующем: человечек ходит по полю, между камнями и собирает цветочки, у каждого цветочка есть 1 охранник. Количество цветов с каждым уровнем увеличивается, карты создаются в случайном порядке.
Выглядит это все будет так:

+66
Knockout, практический опыт использования
12 min
70KНекоторое время назад я обещал рассказать о нашем опыте работы с Knockout. Мы используем данную библиотеку в одном из проектов в течение последних 4 месяцев. Это немного, но за это время команда набрала некоторый опыт, который, я думаю, может быть интересен читателям.
+56
Масштабируемые JavaScript приложения
22 min
40KБолее месяца назад в статье FAQ по JavaScript: задавайте вопросы был задан вопрос «Подскажите примеры хорошего подхода организации JS кода к сайту на достаточно высоком уровне. Как можно узнать подробнее практики реализации например gmail?».
Пришло время ответить на данный вопрос. Я немного затянул т.к. хотел рассказать доклад на одноименную тему на Я.Субботнике. Доклад был очень коротким многие важные моменты пришлось выкинуть. Статья — более-менее полная версия.
Эта статья о том, как сделать крупное веб-приложение расширяемым и поддерживаемым: архитектура, подходы, правила.
Пришло время ответить на данный вопрос. Я немного затянул т.к. хотел рассказать доклад на одноименную тему на Я.Субботнике. Доклад был очень коротким многие важные моменты пришлось выкинуть. Статья — более-менее полная версия.
Эта статья о том, как сделать крупное веб-приложение расширяемым и поддерживаемым: архитектура, подходы, правила.
+198
Украшаем списки
5 min
24KTranslation
В 2002 году Марк Ньюхаус (Mark Newhouse) опубликовал статью «Укрощение списков» ("Taming Lists"), довольно-таки интересную часть которой он посвятил объяснению того, как создавать собственные списки, украшенные псевдо-элементами. Почти десять лет спустя Николас Галлахер (Nicolas Gallagher) изобрел технику, которая использует псевдо-элементы из спрайтов, для создания фоновых изображений.
Сегондя, основываясь на опыте гигантов, мы постараемся развить эту тему. Мы обсудим, как можно украсить элементы без дополнительной разметки, используя только технику CSS-спрайтов. Результат будет работать также в Internet Explorer 6 и 7 версии.
Сегондя, основываясь на опыте гигантов, мы постараемся развить эту тему. Мы обсудим, как можно украсить элементы без дополнительной разметки, используя только технику CSS-спрайтов. Результат будет работать также в Internet Explorer 6 и 7 версии.
+101
Верстка иконок с помощью псевдо-элементов и css свойства clip
1 min
21KХороший способ верстки иконок, расположенных рядом с заголовками, или в качестве нестандартных маркеров списка — с помощью псевдо-элементов.
+68
Cвязывание данных в JavaScript-приложениях: автороутинг событий
7 min
3.4KПривет Хабр! В этой статье я рассмотрю один из вариантов построения архитектуры клиент-серверного веб-приложения с точки зрения связывания данных. Этот вариант не претендует на оригинальность, но лично мне позволил значительно сократить время на разработку, а также оптимизировать время загрузки.
+20
Iterators & Generators
12 min
20KОбработка элементов коллекции/массива обычная и частая операция. В JavaScript есть несколько способов обхода коллекции начиная с простого
У объекта Array есть методы обхода всех элементов
В Firefox есть "заполнитель массива" (Array comprehensions)
Итераторы и Генераторы появились в JavaScript 1.7 (по версии Mozilla) они есть пока в Firefox 2+ (в статье будет упомянут способ как их можно «эмулировать» почти во всех браузерах с костылем) Итераторы и Генераторы вносят механизм, позволяющий управлять поведением
Часто для обхода и обработки элементов массива мы пишем большие конструкции, часто копипастим их части. Задача Генераторов и Итераторов усовершенствовать этот процесс, добавив синтаксический сахар.
for(;;) и for a in bvar divs = document.querySelectorAll('div');
for (var i = 0, c = divs.length; i < c; i++) {
console.log(divs[i].innerHTML);
}
var obj = {a: 1, b: 2, c: 3};
for (var i in obj) {
console.log(i, obj[i]);
}
У объекта Array есть методы обхода всех элементов
map(), filter()var numbers = [1, 2, 3, 4, 5];
var doubled = numbers.map(function (item) {
return item * 2;
});
console.log(doubled);
В Firefox есть "заполнитель массива" (Array comprehensions)
var numbers = [1, 2, 3, 4];
var doubled = [i * 2 for each (i in numbers)];
console.log(doubled); // [2, 4, 6, 8]
Итераторы и Генераторы появились в JavaScript 1.7 (по версии Mozilla) они есть пока в Firefox 2+ (в статье будет упомянут способ как их можно «эмулировать» почти во всех браузерах с костылем) Итераторы и Генераторы вносят механизм, позволяющий управлять поведением
for in и инкапсулировать процесс получения следующего элемента в списке объектов.Часто для обхода и обработки элементов массива мы пишем большие конструкции, часто копипастим их части. Задача Генераторов и Итераторов усовершенствовать этот процесс, добавив синтаксический сахар.
+83
Создание приложений реального времени с помощью Server-Sent Events
7 min
54KБуквально недавно стало известно, что Firefox 6 получит SSE (уже есть в Opera 10.6+, Chrome, WebKit 5+, iOS Safari 4+, Opera Mobile 10+) так, что поддержка более половины всех браузеров (охват аудитории пользователей) уже не за горами. Настало время присмотреться к этой технологии. SSE предложил Ian Hickson более 7 лет назад, но только год назад она стала появляться в браузерах. У нас же есть WebSockets зачем нам ещё один какой-то протокол?! Но во всем есть свои плюсы и минусы, давайте посмотрим чем же SSE может быть полезен.
Идея SSE проста — клиент подписывается на события сервера и как только происходит событие — клиент сразу же получает уведомление и некоторые данные, связанные с этим событием. Чтобы понять полезность протокола SSE необходимо сравнить его с привычными методами получения событий, вкратце объясню их суть:
Идея SSE проста — клиент подписывается на события сервера и как только происходит событие — клиент сразу же получает уведомление и некоторые данные, связанные с этим событием. Чтобы понять полезность протокола SSE необходимо сравнить его с привычными методами получения событий, вкратце объясню их суть:
+83
Еще одно Canvas руководство [4]: The end
5 min
19KВ этой части
[Трансформации,
Композиции,
Анимации,
Манипуляция пикселями]
+29
Information
- Rating
- Does not participate
- Registered
- Activity
Specialization
Backend Developer
Senior
Git
SQL
Docker
PHP
Golang
PostgreSQL