Одним из самых больших нововведений в PHP 5.5 будет поддержка генераторов и корутин (сопрограмм). Генераторы уже достаточно были освещены в документации и в нескольких других постах (например в этом или в этом). Сопрограммы же получили очень мало внимания. Это гораздо более мощный, но и более сложный для понимания и объяснения, инструмент.
В этой статье я покажу как реализовать планировщик задач с использованием корутин, чтобы вы поняли, что с ними можно делать и как их применять. Начнем с нескольких вступительных слов. Если вы считаете, что вы уже достаточно хорошо знаете как работают генераторы и корутины, тогда можете сразу перейти к разделу «Совместная многозадачность».
Суть генератора в том, что это функция, которая возвращает не просто одно значение, а последовательность значений, где каждое значение выброшено одно за другим. Или, другими словами, генераторы позволяют вам реализовать итератор, без лишнего кода.
В этой статье я покажу как реализовать планировщик задач с использованием корутин, чтобы вы поняли, что с ними можно делать и как их применять. Начнем с нескольких вступительных слов. Если вы считаете, что вы уже достаточно хорошо знаете как работают генераторы и корутины, тогда можете сразу перейти к разделу «Совместная многозадачность».
Генераторы
Суть генератора в том, что это функция, которая возвращает не просто одно значение, а последовательность значений, где каждое значение выброшено одно за другим. Или, другими словами, генераторы позволяют вам реализовать итератор, без лишнего кода.
 Привет, жители и гости хабра.
Привет, жители и гости хабра. Javascript это практически вездесущий язык программирования. В некотором роде его можно сравнить с C на пике его популярности. На нем можно писать всё что угодно, начиная от красивых выпадающих менюшек, слайдеров на вашем сайте, заканчивая полноценнами приложениями для серверов, мобильных, для десктопа и даже для embedded систем типа
Javascript это практически вездесущий язык программирования. В некотором роде его можно сравнить с C на пике его популярности. На нем можно писать всё что угодно, начиная от красивых выпадающих менюшек, слайдеров на вашем сайте, заканчивая полноценнами приложениями для серверов, мобильных, для десктопа и даже для embedded систем типа ![[скриншот]](https://habrastorage.org/storage2/8b9/3af/333/8b93af333081c8ec4bf0264c0658f785.png)





 Пару лет назад я прочитал интересные факты о жизненном цикле
Пару лет назад я прочитал интересные факты о жизненном цикле 


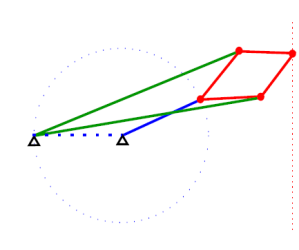
![[иллюстрация принципа]](https://habrastorage.org/storage2/7da/d6d/a5c/7dad6da5c62903c444b0264471ac29e5.jpg)
