Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Мега популярный репозиторий на GitHub, который за несколько дней собрал более 4000 звезд. Это огромной живой список всех самых полезных инструментов с открытым исходным кодом для сисадмина по категориям: Backups, Cloning, Cloud Computing, Cloud Orchestration, Cloud Storage, Collaborative Software, Distributed Filesystems, DNS, VPN и др. Автор проекта упомянул также
Awesome PHP, по образу и подобию которого он опубликовал свой список.

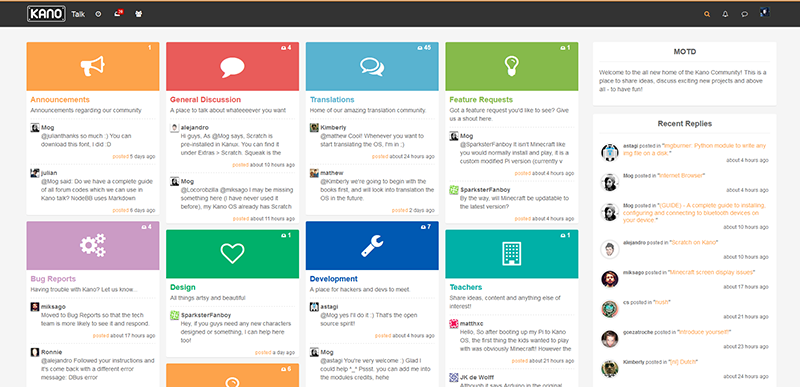
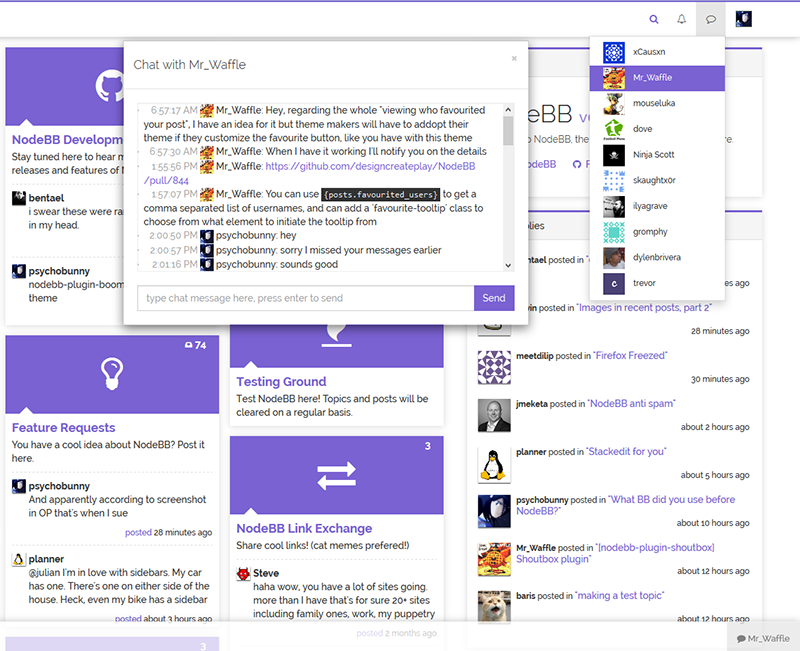
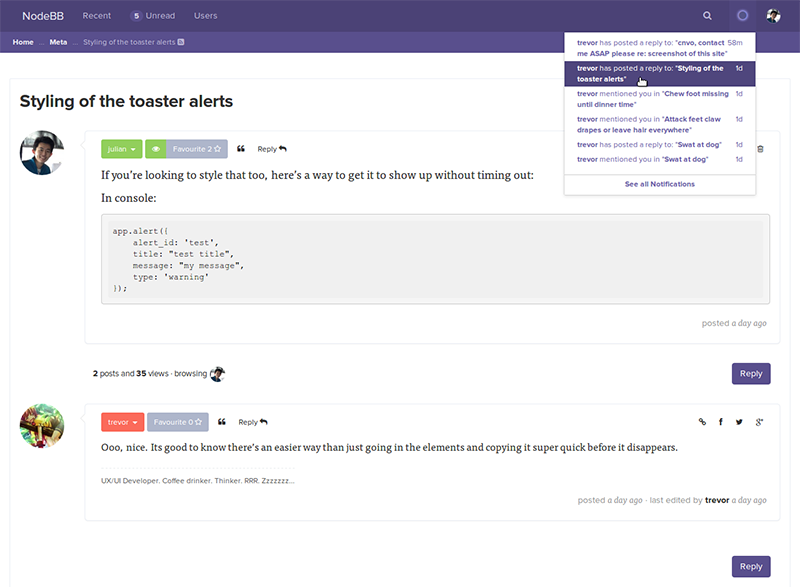
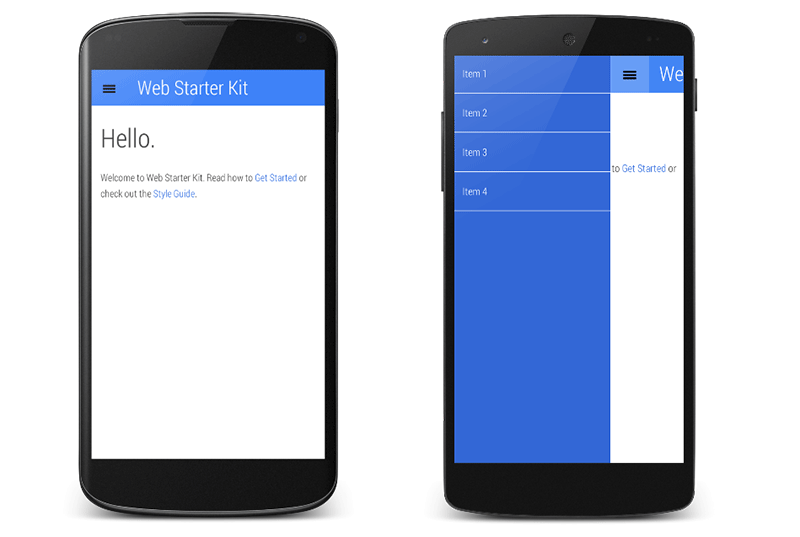
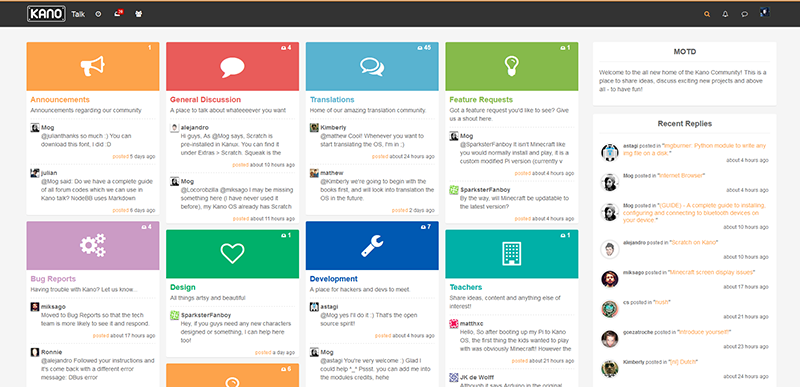
Многие уже из названия поняли, что это форум-движок на NodeJS и на самом деле это очень крутой проект. Я бы даже сказал, что это в какой то мере переосмысление сложившегося представления о форумах. Ну сколько уже времени прошло с тех пор… Сколько социальных сетей появилось и «социальности» в целом, сколько рассуждений о дизайне с интуитивно понятным UI и продуманным UX, сколько стремления разработчиков превратить веб в «среду для приложений», где все быстро и асинхронно словно нативный софт.
С виду NodeBB обычный форум, но современный веб-разработчик просто не в состоянии сделать по старому и поэтому это совершенно новый продукт, где присутствуют веяния всех этих сегодняшних тенденций. Простой в использовании и кастомизации, очень гибкий и модульный, адаптивный для различных типов устройств.