В начале этого года мне понадобилось работать с API ВКонтакте из rails-приложения. Увы, я не нашел сколько-нибудь устраивающего меня гема: где-то меня принуждали писать названия методов в camelCase (что в ruby-коде выглядит неестественно), где-то — обязательно проходить авторизацию через библиотеку (при том, что я использовал
omniauth) и вообще везде для обращений к API использовался захардкоденный
Net::HTTP, блокирующий реактор эвентмашины, на которую я тогда прицеливался. Также в плане документации почему-то все было очень грустно, и приходилось постоянно читать исходники.
Так появился на свет
vkontakte_api. Рельсовый проект, послуживший поводом для написания данной библиотеки, уже успел почить — но гем живет и продолжает развиваться, в июле достигнув версии 1.0 (которая послужила поводом для значительных изменений). Используя
faraday, библиотека поддерживает вызов любых методов API, загрузку файлов на сервера ВКонтакте и опциональную авторизацию, не принимая за программиста решения, упомянутые в предыдущем абзаце.
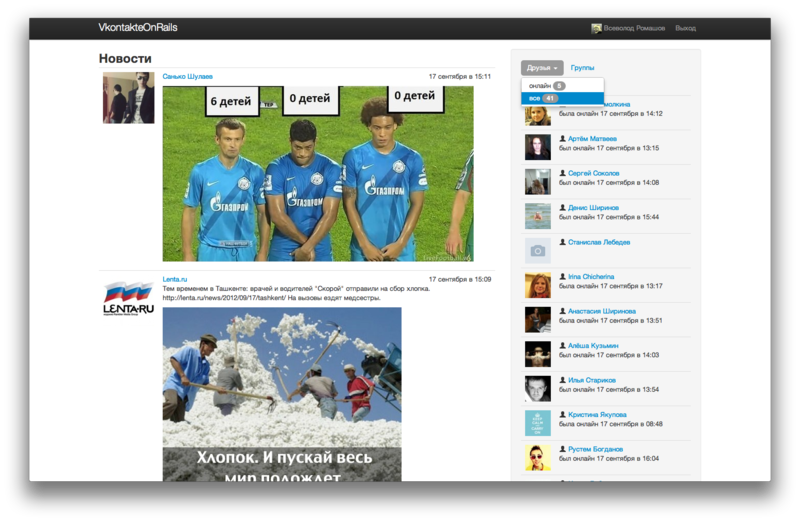
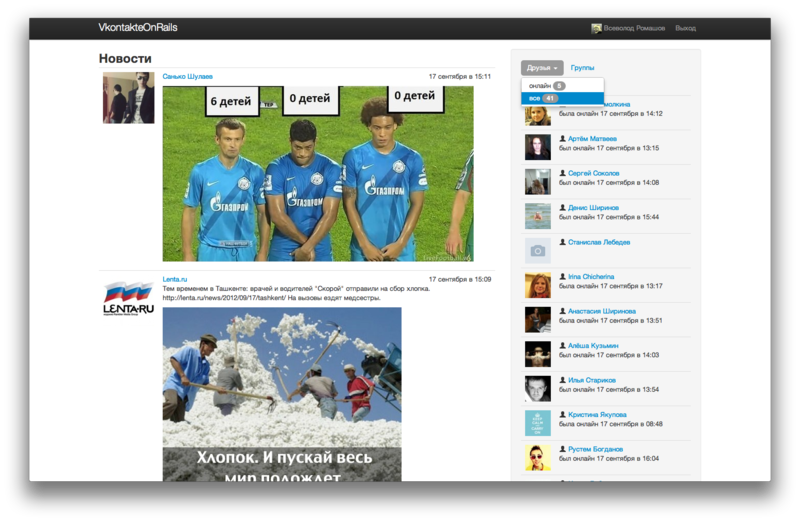
Посмотрим, как работать с API с помощью
vkontakte_api. В качестве примера сгодится несложное веб-приложение, отображающее на странице ленту новостей (API-метод
newsfeed.get), список друзей (
friends.get) и групп (
groups.get) пользователя, прошедшего OAuth2-авторизацию. А выглядеть это будет примерно так:

 Mousetrap — javascript-библиотека, позволяющая легко и непринужденно добавлять хоткеи на сайты, появилась не так давно. Но уже успела полюбиться мне настолько, что я решил сделать ее добавление к проекту на Ruby on Rails простым и приятным. А именно, завернуть в ruby-библиотеку для рельсов. Так появился gem
Mousetrap — javascript-библиотека, позволяющая легко и непринужденно добавлять хоткеи на сайты, появилась не так давно. Но уже успела полюбиться мне настолько, что я решил сделать ее добавление к проекту на Ruby on Rails простым и приятным. А именно, завернуть в ruby-библиотеку для рельсов. Так появился gem 

 На данный момент, PayPal — это самая популярная платформа электронных платежей. Именно то, насколько легко можно открыть счет и начать получать на него средства, по сравнению с традиционными способами получения платежей, и является причиной #1 его запредельной популярности. Второй причиной, многие со мной согласятся, является мощный API, предоставляемый PayPal. В этом топике я по порядку разложу все способы и трюки, связанные с работой PayPal API, чтобы вы избежали проблем с его интеграцией.
На данный момент, PayPal — это самая популярная платформа электронных платежей. Именно то, насколько легко можно открыть счет и начать получать на него средства, по сравнению с традиционными способами получения платежей, и является причиной #1 его запредельной популярности. Второй причиной, многие со мной согласятся, является мощный API, предоставляемый PayPal. В этом топике я по порядку разложу все способы и трюки, связанные с работой PayPal API, чтобы вы избежали проблем с его интеграцией. Всем привет. Сегодня я хотел бы ещё раз поговорить о замечательном deploy-ере Capistrano.
Всем привет. Сегодня я хотел бы ещё раз поговорить о замечательном deploy-ере Capistrano.



 Здравствуйте, уважаемые Хабравчане.
Здравствуйте, уважаемые Хабравчане.