Вольный пересказ документации к sync.Pool
Александр Кухта @RiderSx
Пользователь
[ В закладки ] Алгоритмы и структуры данных в ядре Linux, Chromium и не только
9 min
86KTranslation
Многие студенты, впервые сталкиваясь с описанием какой-нибудь хитроумной штуки, вроде алгоритма Кнута – Морриса – Пратта или красно-чёрных деревьев, тут же задаются вопросами: «К чему такие сложности? И это, кроме авторов учебников, кому-нибудь нужно?». Лучший способ доказать пользу алгоритмов – это примеры из жизни. Причём, в идеале – конкретные примеры применения широко известных алгоритмов в современных, повсеместно используемых, программных продуктах.

Посмотрим, что можно обнаружить в коде ядра Linux, браузера Chromium и ещё в некоторых проектах.

Посмотрим, что можно обнаружить в коде ядра Linux, браузера Chromium и ещё в некоторых проектах.
+140
Визуализация concurrency в Go с WebGL
12 min
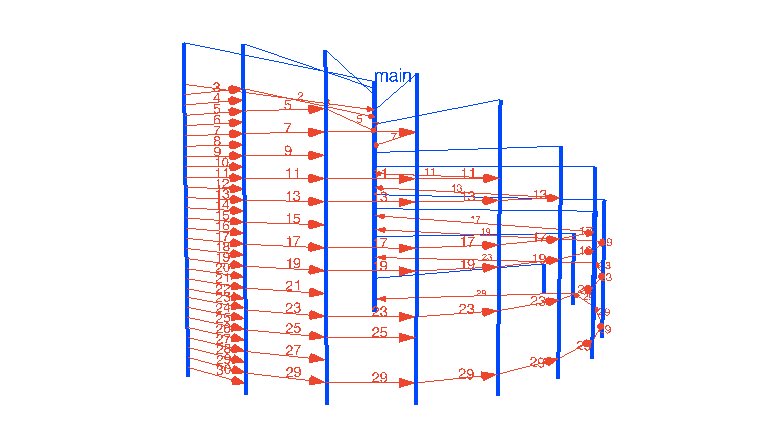
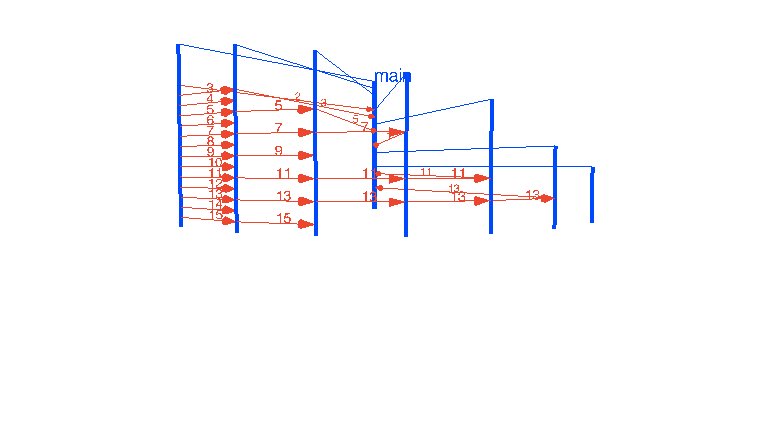
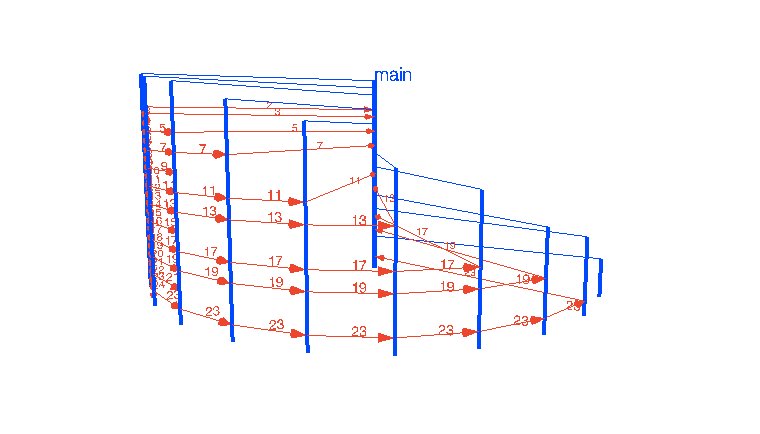
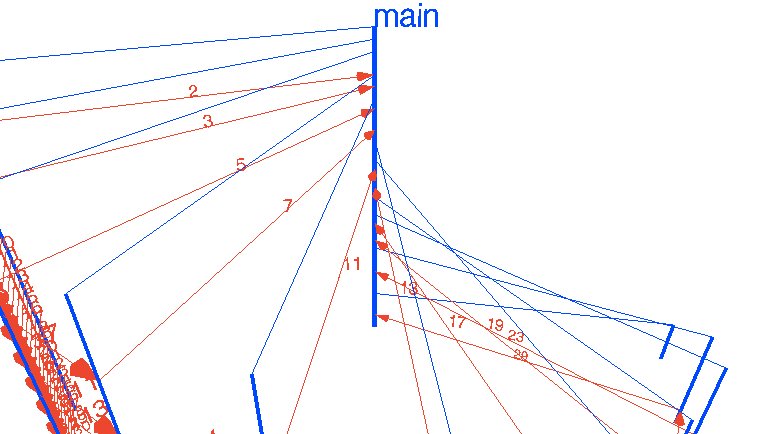
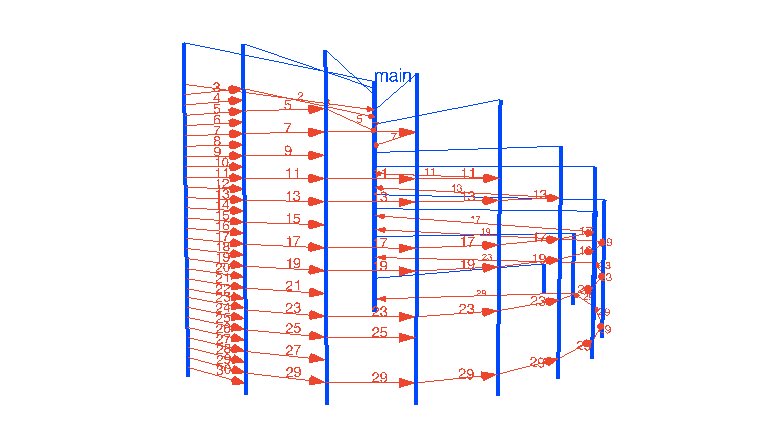
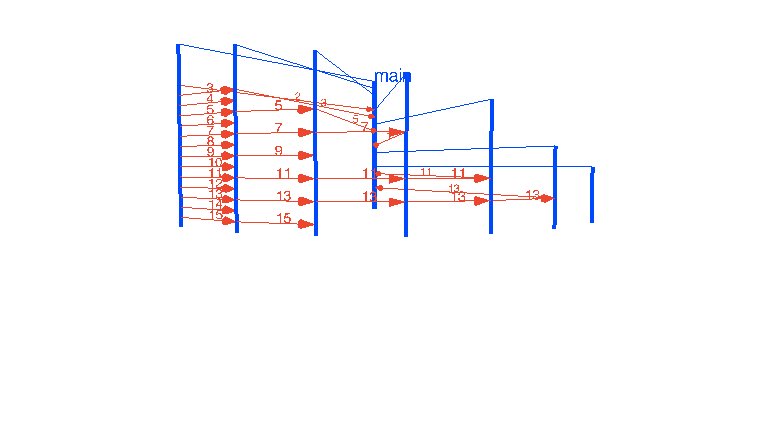
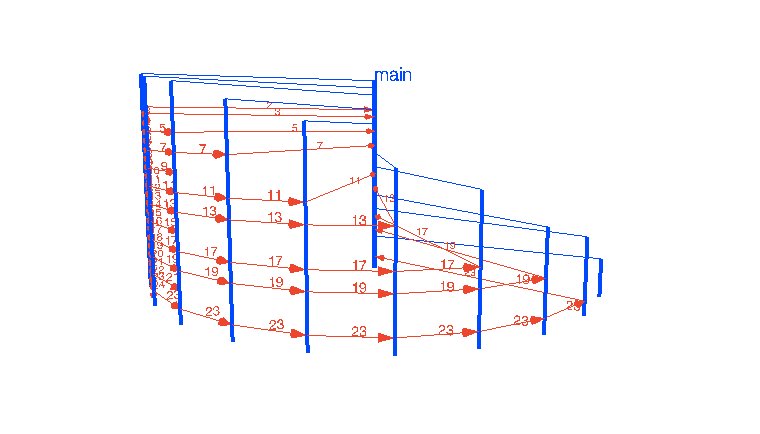
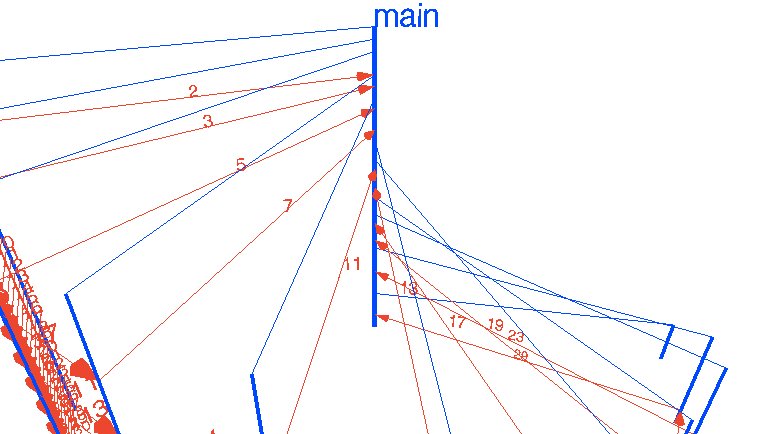
38KОдной из самых сильных сторон языка программирования Go является встроенная поддержка concurrency, основанная на труде Тони Хоара «Communicating Sequential Processes». Go создан для удобной работы с многопоточным программированием и позволяет очень легко строить довольно сложные concurrent-программы. Но задумывались ли вы когда-нибудь, как выглядят различные паттерны concurrency визуально?
Конечно, задумывались. Все мы, так или иначе, мыслим визуальными образами. Если я попрошу вас о чём-то, что включает числа «от 1 до 100», вы мгновенно их «увидите» в своей голове в той или иной форме, вероятно даже не отдавая себе в этом отчёт. Я, к примеру, ряд от 1 до 100 вижу как линия с числами уходящая от меня, поворачивающая на 90 градусов вправо на числе 20 и продолжающая до 1000+. И, покопавшись в памяти, я вспоминаю, что в самом первом детском саду в раздевалке вдоль стены были написаны номерки, и число 20 было как-раз в углу. У вас же, вероятно, какое-то свое представление. Или вот, другой частый пример — представьте круглый год и 4 сезона года — кто-то их видит как квадрат, каждая грань которого принадлежит сезону, кто-то — как круг, кто-то ещё как-то.
Так или иначе, позвольте мне показать мою попытку визуализировать основные паттерны concurrency с помощью Go и WebGL. Эти интерактивные визуализации более-менее отражают то, как я вижу это в своей голове. Интересно будет услышать, насколько это отличается от визуализаций читателей.

Конечно, задумывались. Все мы, так или иначе, мыслим визуальными образами. Если я попрошу вас о чём-то, что включает числа «от 1 до 100», вы мгновенно их «увидите» в своей голове в той или иной форме, вероятно даже не отдавая себе в этом отчёт. Я, к примеру, ряд от 1 до 100 вижу как линия с числами уходящая от меня, поворачивающая на 90 градусов вправо на числе 20 и продолжающая до 1000+. И, покопавшись в памяти, я вспоминаю, что в самом первом детском саду в раздевалке вдоль стены были написаны номерки, и число 20 было как-раз в углу. У вас же, вероятно, какое-то свое представление. Или вот, другой частый пример — представьте круглый год и 4 сезона года — кто-то их видит как квадрат, каждая грань которого принадлежит сезону, кто-то — как круг, кто-то ещё как-то.
Так или иначе, позвольте мне показать мою попытку визуализировать основные паттерны concurrency с помощью Go и WebGL. Эти интерактивные визуализации более-менее отражают то, как я вижу это в своей голове. Интересно будет услышать, насколько это отличается от визуализаций читателей.

+85
С-вызовы в Go: принцип работы и производительность
14 min
25K
Язык Go в последнее время неоднократно обсуждался на хабре — его и критиковали , и хвалили. Мы в Intel любим Go и участвуем в open-source разработке этого проекта. Если вы тоже используете Go, интересуетесь его внутренним строением и вопросами наиболее эффективного программирования на этом замечательном языке, то добро пожаловать под кат. Статья будет о том, каким образом в Go реализован механизм внешних вызовов, и насколько быстро он работает.
+25
Как мы Elasticsearch готовили, или О том, как обработать 36 тысяч логов в секунду
5 min
32KВ один прекрасный момент для одного из проектов появилась необходимость в хранении, обработке и визуализации большого количества логов. Необходимо было индексировать около 10-20 тысяч запросов в секунду с пиками до сотни тысяч, что, как оказалось, является нетривиальной задачей. Для решения этой проблемы мы решили использовать уже знакомый многим ELK- стек. Единственным вопросом было — «а потянет ли он». Как оказалось, потянет, но не сразу.
+25
Микросервисные паттерны проектирования
6 min
99KTranslation
Здравствуйте, Хабр!
В ближайшее время читайте пост о русском переводе долгожданной книги "Создание Микросервисов" Сэма Ньюмена, которая уже отправилась в магазины. Пока же мы предлагаем почитать перевод статьи Аруна Гупты, автор которой описывает самые интересные паттерны проектирования, применимые в микросервисной архитектуре
В ближайшее время читайте пост о русском переводе долгожданной книги "Создание Микросервисов" Сэма Ньюмена, которая уже отправилась в магазины. Пока же мы предлагаем почитать перевод статьи Аруна Гупты, автор которой описывает самые интересные паттерны проектирования, применимые в микросервисной архитектуре
+18
Я знал, как валидировать email-адрес. Пока не прочитал RFC
5 min
139KTranslation
От переводчика: прочитав статью, начал было отвечать в комментариях, но решил, что текст, на которую я собирался ссылаться, достоин отдельной публикации. Встречайте!Если вы знаете, как валидировать email-адрес, поднимите руку. Те из вас, кто поднял руку — опустите её немедленно, пока вас кто-нибудь не увидел: это достаточно глупо — сидеть в одиночестве за клавиатурой с поднятой рукой; я говорил в переносном смысле.
До вчерашнего дня я бы тоже поднял руку (в переносном смысле). Мне нужно было проверить валидность email-адреса на сервере. Я это уже делал несколько сот тысяч раз (не шучу — я считал) при помощи классного регулярного выражения из моей личной библиотеки.
В этот раз меня почему-то потянуло ещё раз осмыслить мои предположения. Я никогда не читал (и даже не пролистывал) RFC по email-адресам. Я попросту основывал мою реализацию на основе того, что я подразумевал под корректным email-адресом. Ну, вы в курсе, что обычно говорят о том, кто подразумевает. [прим. перев. Автор имеет в виду игру слов: «when you assume, you make an ass out of you and me» — «когда вы (что-то) подразумеваете, вы делаете /./удака из себя и из меня»]
И обнаружил кое-что занимательное: почти все регулярные выражения, представлены в интернете как «проверяющие корректность email-адреса», излишне строги.
+52
GIF изнутри
7 min
58K
Вам когда-нибудь было интересно, как устроены gif-ки? В данной статье попробуем разобраться с внутренним строением GIF-формата и методом сжатия LZW.
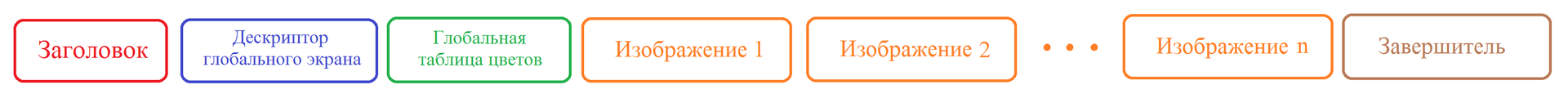
Структура GIF
Файл в формате GIF состоит из фиксированной области в начале файла, за которой располагается переменное число блоков, и заканчивается файл завершителем изображения.

+68
Мааааленькая PDF-сборка хардкорных статей про GameDev
7 min
44K
Привет!
У издательств я узнал, что с 1 по 10 января люди читают больше, чем за год. Поэтому небольшой подарок от нас — мы договорились с Даниилом Куком (бывшим геймдизайнером Epic Megagames), взяли и перевели несколько его хардкорных материалов про разработку игр. И засунули их в PDF на сотню страниц.
- Как игры формируются внешней средой: как рынок влияет на сюжет игры (например, из-за уменьшения среднего дохода на игру уменьшается роль открытого мира – слишком долго делать) и так далее. Очень хороший аналитический обзор от гуру с конкретными советами.
- Организация игровых процессов в многопользовательской игре — как собирать игроков вместе, как делать асинхронные взаимодействия и много чего ещё с числами и примерами. Годный хардкор.
- ТОП-5 споров о разработке 2014-го года — прошлогодний материал о том, что за тренды обсуждались. Всё актуально и сейчас.
- Декларация независимости разработчика — американский крик души о том, что «уберите грязные лапы финансового директора от сюжета игры». Ну, примерно.
- Критика критики игр — что делать, если обзоры пишут дилетанты, и как выделиться из балласта.
- Создание эффективных причинно-следственных связей в играх — невероятно полезная вещь для всех тех, кто хочет понять, как работают когнитивные схемы игр. Полезна не только разработчикам, но и для UI/UX-спецов.
- Таблицы трофеев – математика выковыривания лута из трупов врагов. Начинается с ликбеза и стремительно ускоряется до весьма крутых решений.
Вот PDF и полные тексты. Ниже в посте – основные тезисы, если лень читать всё или хочется здесь и сейчас.
+28
Замена чипсета на материнской плате
19 min
359KПросматривая недавно архив своих фото, я обнаружил фотографии со своей прошлой работы, которые было бы интересно посмотреть многим. Фотографии сделаны для себя мобильным телефоном Samsung Galaxy S в разное время, некоторые смазаны, но, увы — что есть и других уже не будет.
Прежде чем увлечься разработкой под Android, я пару лет ремонтировал компьютеры и ноутбуки. Ниже я рассказу об одной из сложнейшей операции по ремонту матплат и видеокарт — замене чипсета, далее «чип». А в конце статьи немного о том, почему ноутбуки ломаются. Думаю, что стоит предупредить — «не пытайтесь повторить это дома».
Прежде чем увлечься разработкой под Android, я пару лет ремонтировал компьютеры и ноутбуки. Ниже я рассказу об одной из сложнейшей операции по ремонту матплат и видеокарт — замене чипсета, далее «чип». А в конце статьи немного о том, почему ноутбуки ломаются. Думаю, что стоит предупредить — «не пытайтесь повторить это дома».
+144
Да пребудет с вами прокрутка: теория и практика по камере в платформерах [2/2]
17 min
30KTutorial
Translation
Первая часть
От переводчика. OlegKozlov рассказал о приёмах камеры в своей игре «Несыть». Из-за большого количества трафика и не слишком верно действующего JS якорь перебрасывает куда угодно, только не на комментарий, поэтому сделаю копию здесь.
Ну и по поводу навязчивости и комфорта. Было тяжело переводить и ещё тяжелее вычитывать, анимация в периферийном зрении очень мешала, да и нагруженные анимацией страницы заглючивали «рыжую». И простите, что на день бросил первую часть под замок.
Подсказываем, куда идти, близко ли цель и что рядом важного
Мы уже рассмотрели, как сделать, чтобы поле зрения игрока соответствовало управлению, и как показать то, что игрок хочет видеть — в нашем треугольнике это взаимодействие. Также мы осветили множество способов сделать прокрутку ненавязчивой, но действенной (комфорт). Теперь, как режиссёры игры, попробуем обратить внимание публики на то, что мы сами хотим ей показать — то ли ради контекста, то ли чтобы подчеркнуть течение игры, то ли ради драмы и сюжета.
Wonder Boy, ещё одна моя любимица, быстрый платформер, в котором можно идти только вперёд через старое доброе одностороннее окно свободного хода. В отличие то Super Mario Bros., там нет зоны разгона, плавно ускоряющей камеру, но есть другая интересная техника, которую я называю «рельсы». Камера ставится и движется так, чтобы предвосхищать будущие преграды.
Пятое поколение приставок, среди них PlayStation и Nintendo 64, открыло новые аппаратные возможности, положив начала грубому, но настоящему 3D. Приёмы трёхмерной камеры — сами по себе захватывающая и многогранная тема, но поддержка 3D повлияла и на двухмерные игры. Разработчики теперь могут приближать камеру, наклонять вид и даже сочетать 2D и 3D — то, что мы сейчас называем 2,5D, когда игра идёт на двухмерной плоскости, но в объёмном мире.
От переводчика. OlegKozlov рассказал о приёмах камеры в своей игре «Несыть». Из-за большого количества трафика и не слишком верно действующего JS якорь перебрасывает куда угодно, только не на комментарий, поэтому сделаю копию здесь.
Что сделано в «Несыти»…
1. Упреждение по движению: точка привязки камеры вынесена вперёд от центра червя, причём чем быстрее он ползёт, там дальше она выносится.
2. Упреждение по управлению: когда игрок начинает сжимать червя для прыжка, то вынос точки привязки камеры ещё усиливается заранее передвигая камеру в ту область, куда червь сейчас прыгнет.
3. Линейное сглаживание — камера плавно стремится к точке своей привязки, тем быстрее, чем больше разница между фактическим положением камеры (центра экрана) и точкой её привязки.
4. Плюс масштаб всего происходящего завязан на размер червя, когда червь увеличивается, то камера «отъезжает». Причём делает это тремя-четыремя ступенчатыми переключениями, чтобы игрок ощущал, что его червь вырос. Если делать плавно, то рост и изменение масштабов игры нивелируются и не приносят удовольствия.
5. Упор в край. Камера «упирается» в края уровня, становясь более статичной и позволяя голове червя сильно смешаться от центра экрана, буквально упираться головой в его край.

2. Упреждение по управлению: когда игрок начинает сжимать червя для прыжка, то вынос точки привязки камеры ещё усиливается заранее передвигая камеру в ту область, куда червь сейчас прыгнет.
3. Линейное сглаживание — камера плавно стремится к точке своей привязки, тем быстрее, чем больше разница между фактическим положением камеры (центра экрана) и точкой её привязки.
4. Плюс масштаб всего происходящего завязан на размер червя, когда червь увеличивается, то камера «отъезжает». Причём делает это тремя-четыремя ступенчатыми переключениями, чтобы игрок ощущал, что его червь вырос. Если делать плавно, то рост и изменение масштабов игры нивелируются и не приносят удовольствия.
5. Упор в край. Камера «упирается» в края уровня, становясь более статичной и позволяя голове червя сильно смешаться от центра экрана, буквально упираться головой в его край.

Ну и по поводу навязчивости и комфорта. Было тяжело переводить и ещё тяжелее вычитывать, анимация в периферийном зрении очень мешала, да и нагруженные анимацией страницы заглючивали «рыжую». И простите, что на день бросил первую часть под замок.
Направление
Подсказываем, куда идти, близко ли цель и что рядом важного
Мы уже рассмотрели, как сделать, чтобы поле зрения игрока соответствовало управлению, и как показать то, что игрок хочет видеть — в нашем треугольнике это взаимодействие. Также мы осветили множество способов сделать прокрутку ненавязчивой, но действенной (комфорт). Теперь, как режиссёры игры, попробуем обратить внимание публики на то, что мы сами хотим ей показать — то ли ради контекста, то ли чтобы подчеркнуть течение игры, то ли ради драмы и сюжета.
Wonder Boy, ещё одна моя любимица, быстрый платформер, в котором можно идти только вперёд через старое доброе одностороннее окно свободного хода. В отличие то Super Mario Bros., там нет зоны разгона, плавно ускоряющей камеру, но есть другая интересная техника, которую я называю «рельсы». Камера ставится и движется так, чтобы предвосхищать будущие преграды.
 Wonder Boy (Sega, 1986) |
Рельсы: запрограммированный маршрут камеры Зона свободного хода (односторонняя) Статическое упреждение |
Пятое поколение приставок, среди них PlayStation и Nintendo 64, открыло новые аппаратные возможности, положив начала грубому, но настоящему 3D. Приёмы трёхмерной камеры — сами по себе захватывающая и многогранная тема, но поддержка 3D повлияла и на двухмерные игры. Разработчики теперь могут приближать камеру, наклонять вид и даже сочетать 2D и 3D — то, что мы сейчас называем 2,5D, когда игра идёт на двухмерной плоскости, но в объёмном мире.
+60
Сети для самых маленьких. Часть одиннадцатая. MPLS L3VPN
42 min
297KTutorial
В прошлый раз мы не оставили камня на камне при разборе MPLS. И это, пожалуй, хорошо.
Но до сих пор только призрачно прорисовывается применение его в реальной жизни. И это плохо.
Этой статьёй начнём исправлять ситуацию. Вообще же читателя ждёт череда из трёх статей: L3VPN, L2VPN, Traffic Engineering, где мы постараемся в полной мере рассказать, для чего нужен MPLS на практике.
Итак, linkmeup — уже больше не аутсорсинг по поддержке хоть и крупной, но единственной компании, мы — провайдер. Можно даже сказать федеральный провайдер, потому что наша оптика ведёт во все концы страны. И наши многочисленные клиенты хотят уже не только высокоскоростной доступ в Интернет, они хотят VPN.
Сегодня разберёмся, что придётся сделать на нашей сети (на которой уже меж тем настроен MPLS), чтобы удовлетворить эти необузданные аппетиты.

Но до сих пор только призрачно прорисовывается применение его в реальной жизни. И это плохо.
Этой статьёй начнём исправлять ситуацию. Вообще же читателя ждёт череда из трёх статей: L3VPN, L2VPN, Traffic Engineering, где мы постараемся в полной мере рассказать, для чего нужен MPLS на практике.
Итак, linkmeup — уже больше не аутсорсинг по поддержке хоть и крупной, но единственной компании, мы — провайдер. Можно даже сказать федеральный провайдер, потому что наша оптика ведёт во все концы страны. И наши многочисленные клиенты хотят уже не только высокоскоростной доступ в Интернет, они хотят VPN.
Сегодня разберёмся, что придётся сделать на нашей сети (на которой уже меж тем настроен MPLS), чтобы удовлетворить эти необузданные аппетиты.

+29
Архитектура open source-приложений: Как работает nginx
18 min
76KTranslation

Мы в «Латере» занимаемся созданием биллинга для операторов связи и рассказываем на Хабре о разработке своего продукта, а также публикуем интересные технические переводные материалы. И сегодня мы представляем вашему вниманию адаптированный перевод одной из глав книги «Архитектура open-source-приложений», в которой описываются предпосылки появления, архитектура и организация работы популярного веб-сервера nginx.
+26
Да пребудет с вами прокрутка: теория и практика по камере в платформерах [1/2]
15 min
40KTutorial
Translation
Вторая часть
От переводчика. Статью написал Итай Керен, основатель инди-студии Untame, автор игры Mushroom 11. Получился настоящий учебник по управлению камерой в играх с боковой прокруткой. Хоть там нет ни строчки кода ни на каком языке (вру, одна есть), думаю, несложно будет перевести всё это в инструкции для компьютера. Обязательно к прочтению всем программистам и дизайнерам, которые занимаются динамичными 2D-играми. Терминологию я переводил больше по смыслу: например, position-locking — «привязанная камера». Да, и для многих игр до 1983 года показана версия для Dendy — немного неисторично, но простим.

Работая над игрой Mushroom 11, я натолкнулся на множество дизайнерских и технических вопросов. Я не рассчитывал, что кто-то напишет о вершинной анимации или плавном изменении формы, но я удивился, что по работе с камерой, задаче с 30-летней историей, тоже практически не пишут.
Я решил устроить небольшое путешествие по истории двухмерных игр, задокументировать их трудности, подходы и эволюцию их решений. У многих решений нет даже названия, так что я — скорее для себя — придумал классификацию подходов к камере и написал небольшой словарик.
От переводчика. Статью написал Итай Керен, основатель инди-студии Untame, автор игры Mushroom 11. Получился настоящий учебник по управлению камерой в играх с боковой прокруткой. Хоть там нет ни строчки кода ни на каком языке (вру, одна есть), думаю, несложно будет перевести всё это в инструкции для компьютера. Обязательно к прочтению всем программистам и дизайнерам, которые занимаются динамичными 2D-играми. Терминологию я переводил больше по смыслу: например, position-locking — «привязанная камера». Да, и для многих игр до 1983 года показана версия для Dendy — немного неисторично, но простим.
Введение

Работая над игрой Mushroom 11, я натолкнулся на множество дизайнерских и технических вопросов. Я не рассчитывал, что кто-то напишет о вершинной анимации или плавном изменении формы, но я удивился, что по работе с камерой, задаче с 30-летней историей, тоже практически не пишут.
Я решил устроить небольшое путешествие по истории двухмерных игр, задокументировать их трудности, подходы и эволюцию их решений. У многих решений нет даже названия, так что я — скорее для себя — придумал классификацию подходов к камере и написал небольшой словарик.
+48
Релиз mongodb 3.2 немного подробностей
19 min
26KTutorial

На днях вышел новый стабильный релиз
mongodb. В этой версии был добавлен ряд нововведений таких как новый GUI для визуальной работы с mongodb, LEFT JOIN, валидация документа и т.д. некоторые из этих свойств мы и рассмотрим на небольших примерах ниже. - Частичный ( partial ) индекс
- Валидация
- Нововведения агрегационного фреймворка
- Новые опции в утилитах импорта экспорта
- Нововведения в CRUD
- WiredTiger и fsyncLock
- Новое GUI compass
+18
50 типичных ошибок проектирования игровой камеры (часть 1)
13 min
39KTranslation

Эта статья — перевод выступления Джона Нески (John Nesky) с GDC14.
Вторая часть тут
Джон — один из разработчиков в компании TGC, известной своей игрой Journey. Он начал работать там в роли гейм-дизайнера, но впоследствии увлёкся настройкой работы камеры в Journey, поэтому теперь его должность звучит как Feel Engineer.
Вряд ли вы найдёте какое-нибудь сообщество разработчиков, специализирующихся на игровых камерах. И есть, пожалуй, всего одна книга на эту тему — Real Time Cameras за авторством Марка Хэйг-Хатчинсона (Mark Haigh-Hutchinson). Но хотелось бы глубже изучить эту тему и узнать, как люди решают те или иные трудности.
Тот факт, что к теме камер не приковано большого внимания, неудивителен — пока они работают, как надо, обсуждать их нет нужды. Они становятся заметными тогда, когда делают что-то не так. Игроки начинают обсуждать работу камеры только когда хотят пожаловаться, что она их раздражает.
Поэтому для того чтобы поговорить на тему игровых камер, нужно смириться с ошибками. И в этой статье я расскажу, что может пойти не так, когда вы начнёте проектировать поведение камеры в вашей игре.
+33
Как держать SSD на Windows в тонусе
5 min
62KПривет, Geektimes! Не так давно мы выпустили подборку основных утилит для контроля за состоянием SSD на компьютерах Mac. Однако и на Windows твердотельные накопители требуют особого внимания и ухода за собой. Поэтому несколько полезных программ для вашего SSD будут особенно интересными.


+12
Под капотом Redis: Хеш таблица (часть 2) и Список
10 min
17KВ первой части я сказал, что хеш таблица это немного LIST, SET и SORTED SET. Судите сами — LIST состоит из ziplist/linkedlist, SET состоит из dict/intset, а SORTED SET это ziplist/skiplist. Мы уже рассмотрели словарь (dict), а во второй части статьи будем рассматривать структуру ziplist — вторую наиболее часто применимую структуру под капотом Redis. Посмотрим на LIST — вторая часть его «кухни» это простая реализация связного списка. Это пригодится нам, чтобы внимательно рассмотреть часто упоминаемый совет об оптимизацию хеш таблиц через их замену на списки. Посчитаем сколько памяти требуется на накладные расходы при использовании этих структур, какую цену вы платите за экономию памяти. Подведём итоги при работе с хеш таблицами, при использовании кодировки в ziplist.
В прошлый раз мы закончили на том, что сохранённые с использованием ziplist 1,000,000 ключей заняли 16 мб оперативной памяти, тогда как в dict эти же данные потребовали 104 мб (ziplist в 6 раз меньше!). Давайте разбираться какой ценой:

В прошлый раз мы закончили на том, что сохранённые с использованием ziplist 1,000,000 ключей заняли 16 мб оперативной памяти, тогда как в dict эти же данные потребовали 104 мб (ziplist в 6 раз меньше!). Давайте разбираться какой ценой:

+18
Разворачиваем сервис построения маршрутов OSRM
4 min
62KTutorial
Совсем недавно, в одном из проектов, нам была поставлена задача — научиться строить маршруты на карте для велосипедных прогулок.
Первым делом, мы начали смотреть маршруты Google и Яндекс. И к сожалению, пришлось от них отказаться, т.к. первые разрешали показывать их только на родных картах, вторые, не знали что есть велосипеды и даже пешеходы.
Немного изучив предметную область, мы нашли наконец что искали: Open Source Routing Machine. Проект, с открытым исходным кодом, который позволяет развернуть у себя на сервере, свой собственный сервис построения маршрутов.

Тайлы: MapBox, Яндекс-Карты
Картографические данные: участники OpenStreetMap
Разобравшись, как его настраивать и запускать, мы решили поделиться этим и пересказать своими словами процесс установки, и то с чем пришлось столкнуться в процессе.
Первым делом, мы начали смотреть маршруты Google и Яндекс. И к сожалению, пришлось от них отказаться, т.к. первые разрешали показывать их только на родных картах, вторые, не знали что есть велосипеды и даже пешеходы.
Немного изучив предметную область, мы нашли наконец что искали: Open Source Routing Machine. Проект, с открытым исходным кодом, который позволяет развернуть у себя на сервере, свой собственный сервис построения маршрутов.

Тайлы: MapBox, Яндекс-Карты
Картографические данные: участники OpenStreetMap
Разобравшись, как его настраивать и запускать, мы решили поделиться этим и пересказать своими словами процесс установки, и то с чем пришлось столкнуться в процессе.
+42
Атомарная обработка блоков данных без блокировки
5 min
14KИспользование алгоритмов без блокировки всегда было чем-то пугающим для разработчика. Очень трудно представить себе организацию доступа к данным без блокировки, таким образом, чтобы два или более потока не могли одновременно обрабатывать один и тот же блок данных. Большинство разработчиков используют стандартные контейнеры типа стеков или связных списков без блокировки, но не более того. В этой же статье я хотел бы рассказать, как организовать доступ к данным в многопоточной среде без блокировки.
Основная идея такого метода заключается в том, что каждый поток использует отдельный буфер, в который копирует данные из основного буфера, обрабатывает их и затем меняет местами указатель на свой буфер с указателем на основной буфер.
Основная идея такого метода заключается в том, что каждый поток использует отдельный буфер, в который копирует данные из основного буфера, обрабатывает их и затем меняет местами указатель на свой буфер с указателем на основной буфер.
+14
Information
- Rating
- Does not participate
- Location
- Россия
- Date of birth
- Registered
- Activity