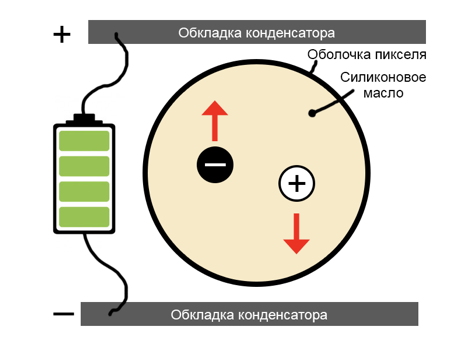
Для простоты рассмотрим, как устроен один чернильный «пиксель». В наиболее распространённом случае, это прозрачная сфера микронных размеров, наполненная неким подобием силиконового масла. В ней плавает некоторое количество частиц черного и белого цвета, имеющих разноименные заряды. И нет, это не электроны с протонами. Как правило частицы представляют собой полимер, обладающий электретными свойствами, то есть они способны долговременно удерживать электрический заряд со всеми вытекающими отсюда свойствами. То есть они будут соответственно себя вести в электрическом поле – заряженные частички будут испытывать силу притяжения или отталкивания от обкладок конденсатора с соответствующими зарядами. Ниже, я проиллюстрировал эту магию: