
Есть сейчас такая тенденция — делать в сайтах поддержку планшетов iPad и других устройств на iOS: iPhone, iPod. Но если для сайтов это достаточно просто, при хорошей верстке, можно добавить пару тегов в head и готово, то для веб-приложений, где есть
сессии с использованием Cookies, все обстоит сложнее и есть подводные камни. Итак, возможно, еще не все знают, что в
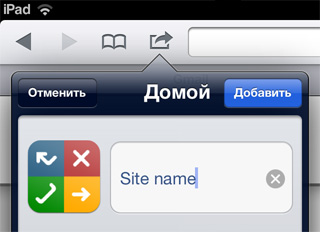
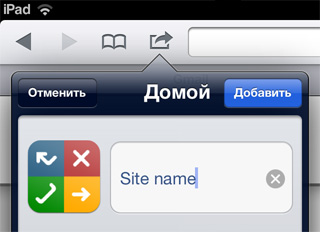
мобильном Safari можно нажать кнопку меню (со стрелкой, как на рисунке) и выбрать там
«Добавить в Домой» / «Add to Home Screen», тогда для сайта появится иконка на рабочем столе. Но иконка будет просто запускать Safari с этим сайтом, а вот если добавить пару известных тегов (см. ниже), то все элементы управления Safar будут скрыты и приложение будет работать на полный экран, как обычные нативные приложения iOS. Так вот основная выявленная проблема в том, что
в этом режиме сессия все время сбрасывается. Стоит переключится на другое приложение или рабочий стол, даже просто перейти по ссылке, и опять вернуться в веб-приложение, как страница перегрузится и сессионной Cookie уже не будет, нужно логиниться заново. Эту проблему то мы и решим.





 (Написано в мае 2012 специалистом по фронтенду и особенно, по медиаформатам, разработчиком нескольких опенсорсных проектов и happyworm.com и отражает современное состояние дел с поддержкой браузерами новых медиатегов и форматов. --прим. перев.)
(Написано в мае 2012 специалистом по фронтенду и особенно, по медиаформатам, разработчиком нескольких опенсорсных проектов и happyworm.com и отражает современное состояние дел с поддержкой браузерами новых медиатегов и форматов. --прим. перев.)




 Есть сейчас такая тенденция — делать в сайтах поддержку планшетов iPad и других устройств на iOS: iPhone, iPod. Но если для сайтов это достаточно просто, при хорошей верстке, можно добавить пару тегов в head и готово, то для веб-приложений, где есть сессии с использованием Cookies, все обстоит сложнее и есть подводные камни. Итак, возможно, еще не все знают, что в мобильном Safari можно нажать кнопку меню (со стрелкой, как на рисунке) и выбрать там «Добавить в Домой» / «Add to Home Screen», тогда для сайта появится иконка на рабочем столе. Но иконка будет просто запускать Safari с этим сайтом, а вот если добавить пару известных тегов (см. ниже), то все элементы управления Safar будут скрыты и приложение будет работать на полный экран, как обычные нативные приложения iOS. Так вот основная выявленная проблема в том, что в этом режиме сессия все время сбрасывается. Стоит переключится на другое приложение или рабочий стол, даже просто перейти по ссылке, и опять вернуться в веб-приложение, как страница перегрузится и сессионной Cookie уже не будет, нужно логиниться заново. Эту проблему то мы и решим.
Есть сейчас такая тенденция — делать в сайтах поддержку планшетов iPad и других устройств на iOS: iPhone, iPod. Но если для сайтов это достаточно просто, при хорошей верстке, можно добавить пару тегов в head и готово, то для веб-приложений, где есть сессии с использованием Cookies, все обстоит сложнее и есть подводные камни. Итак, возможно, еще не все знают, что в мобильном Safari можно нажать кнопку меню (со стрелкой, как на рисунке) и выбрать там «Добавить в Домой» / «Add to Home Screen», тогда для сайта появится иконка на рабочем столе. Но иконка будет просто запускать Safari с этим сайтом, а вот если добавить пару известных тегов (см. ниже), то все элементы управления Safar будут скрыты и приложение будет работать на полный экран, как обычные нативные приложения iOS. Так вот основная выявленная проблема в том, что в этом режиме сессия все время сбрасывается. Стоит переключится на другое приложение или рабочий стол, даже просто перейти по ссылке, и опять вернуться в веб-приложение, как страница перегрузится и сессионной Cookie уже не будет, нужно логиниться заново. Эту проблему то мы и решим.

 Привет, Хабр! Недавняя
Привет, Хабр! Недавняя