 После недели использования новой социальной сети от Гугла я ощутил всю прелесть идеи разделения кругов общения. Действительно, довольно удобно делиться новостями и мыслями только с теми людьми, которым они будут интересны. Однако, в текущей своей реализации, круги, как инструмент разграничения доступа, неидеальны. В качестве примера приведу ситуацию, которая, я уверен, возникала у пользователей Google+ уже многие сотни раз.
После недели использования новой социальной сети от Гугла я ощутил всю прелесть идеи разделения кругов общения. Действительно, довольно удобно делиться новостями и мыслями только с теми людьми, которым они будут интересны. Однако, в текущей своей реализации, круги, как инструмент разграничения доступа, неидеальны. В качестве примера приведу ситуацию, которая, я уверен, возникала у пользователей Google+ уже многие сотни раз.Представьте, что у вас есть круг «Программисты» и круг «Русскоговорящие». Вполне логично — если вы хотите поделиться ссылкой на техническую статью, то никому, кроме программистов, она интересной не будет. В не меньшей мере это касается и ссылок на русскоязычные картинки и ресурсы, а также ваших мыслей, которые вы излагаете на русском — не русскоговорящие люди не только ничего не поймут, но и, если вы будете продолжать засорять их ленту заметками на непонятном им языке, в конце-концов просто удалят вас из своих кругов.
Теперь представьте, что вы хотите поделиться ссылкой на техническую статью с Хабрахабра. С кем стоит её расшаривать? С кругом «Программисты»? Пожалуй, стоит, но, с другой стороны, у вас в этом круге могут быть и англоязычные программисты-коллеги, которым статья не будет понятна. Значит, нужно расшаривать с кругом «Русскоговорящие»… но там полно людей, которые от программирования далеки. Выходит, нужно создавать отдельный круг: «Русскоговорящие программисты».





 В далёком 2005 году я менял стек технологий с Java на .NET и поначалу в Visual Studio мне очень не хватало возможностей, которыми располагала IntelliJ IDEA. Пробуя различные плагины к студии, я остановился на ReSharper'е и по сей день его использую. Недавно стало интересно, есть ли похожие продукты для работы с SQL Server, а точнее с T-SQL кодом хранимых процедур. Собственно про один такой продукт я и хочу рассказать в этой статье.
В далёком 2005 году я менял стек технологий с Java на .NET и поначалу в Visual Studio мне очень не хватало возможностей, которыми располагала IntelliJ IDEA. Пробуя различные плагины к студии, я остановился на ReSharper'е и по сей день его использую. Недавно стало интересно, есть ли похожие продукты для работы с SQL Server, а точнее с T-SQL кодом хранимых процедур. Собственно про один такой продукт я и хочу рассказать в этой статье.



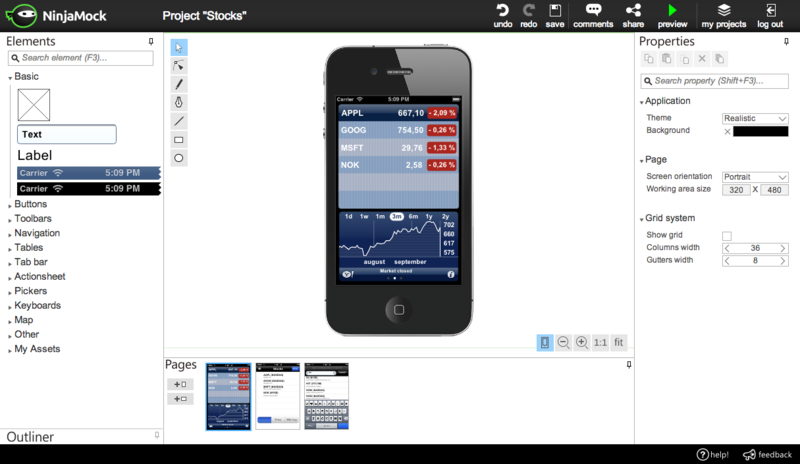
 Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?