
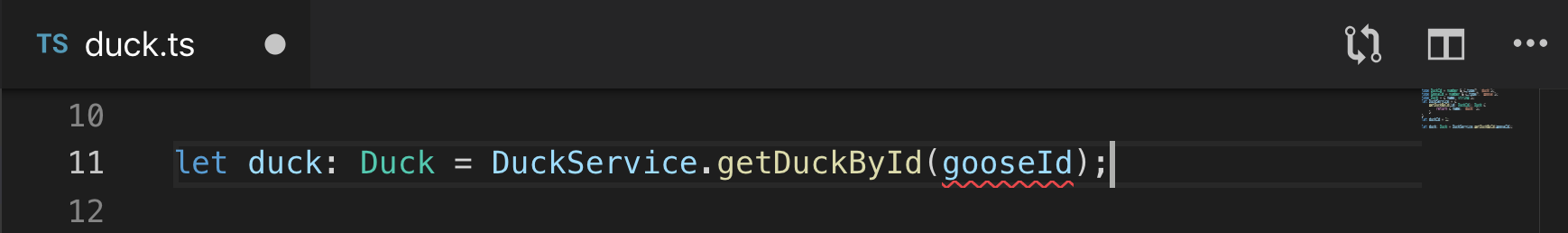
Недавно, изучая причины некорректной работы своего домашнего проекта, я в очередной раз заметил за собой ошибку, которая часто повторяется из-за усталости. Суть ошибки сводится к тому, что, имея в одном блоке кода несколько идентификаторов, при вызове некоторой функции я передаю идентификатор объекта другого типа. В данной статья я расскажу о том, как решить эту проблему средствами TypeScript.
Frontend-разработчик
Vuex: структурирование больших проектов и работа с модулями

В этой статье вы найдёте описание методики структурирования больших проектов, использующих Vuex, и скрипта, предназначенного для автоматизации процесса создания модулей Vuex.
Vue.js для сомневающихся. Все, что нужно знать

В данной статье речь пойдет о замечательном фронтенд фреймворке Vue.js. Как вы видите, статья называется «Vue.js для сомневающихся», и, если вы до сих пор не могли решиться попробовать Vue.js на практике, то надеюсь, что после прочтения вы все-таки на это решитесь.
Async/await: 6 причин забыть о промисах

Сегодня мы рассмотрим шесть особенностей async/await, позволяющих отнести новый подход к написанию асинхронного кода к разряду инструментов, которые стоит освоить и использовать везде, где это возможно, заменив ими то, что было раньше.
PhpStorm — повышаем производительность (плагины и темы оформления). Часть 2
 PhpStorm — повышаем производительность (клавиатурные сокращения). Часть 1
PhpStorm — повышаем производительность (клавиатурные сокращения). Часть 1Плагины
PhpStorm имеет богатый выбор плагинов, добавляющих поддержку различных языков. Я, например, использую плагин Dart для PhpStorm. Хотя это не совсем тот тип плагинов, о которых я хотел бы поговорить, они, тем не менее, также могут повысить вашу продуктивность.
Как программирование влияет на мозг и мышление

Это правда, что мышление программистов устроено иначе, чем у других людей. Не сказать, что они обязательно умнее, логичнее или рациональнее остальных. Однако не так давно учёные приступили к изучению влияния программирования на мозг, и пришли к интересным заключениям.
Как занятия искусствами могут по-разному менять ваше мышление, так и программирование влияет на ваш образ мыслей — возможно, не так, как вы ожидали.
PhpStorm — повышаем производительность (клавиатурные сокращения). Часть 1
 PhpStorm — повышаем производительность (плагины и темы оформления). Часть 2
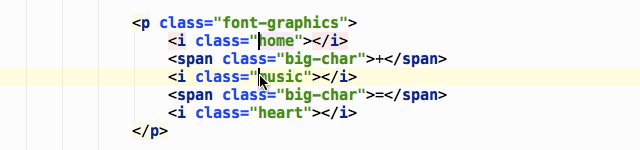
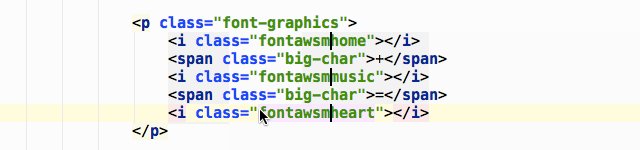
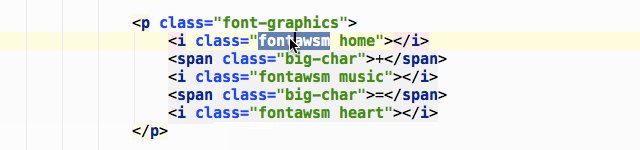
PhpStorm — повышаем производительность (плагины и темы оформления). Часть 2У всех нас есть любимые IDE или редакторы в которых мы пишем код. Для меня это PhpStorm, и потребовалось некоторое время, чтобы освоить все клавиатурные сокращения и ускорить свой рабочий процесс. В этой статье я поделюсь с вами некоторыми сочетания клавиш и советами, которые возьмут на себя часть рутинной работы, если вы тоже делаете свою работу в этой IDE. Эта статья была частично вдохновлена этим Reddit тредом, и я буду упомянать и демонстрировать некоторые трюки найденные там.
Обратите внимание, что я разрабатываю на Linux в Vagrant, размещенном в Windows, я буду использовать клавишу CTRL вместо CMD. Если вы работаете в OS X, замените CTRL на CMD.
Клавиатурные сокращения и хаки
PhpStorm позволяет настроить себя практически до бесконечности — вы можете заточить этот инструмент под себя так, что постороннему может показаться, что это совсем другая IDE.
(осторожно, много gif изображений)
Количественные CSS селекторы
Как выяснилось, CSS умеет работать с разным количеством элементов, позволяя избавиться от головных болей и лишнего кода на js.

[Select-Form]: Пишем свой select-список, используя jQuery и CSS
Честно говоря, прежде чем взяться за создание очередного велосипеда, я пробовал найти подобное решение, но кроме эффектных div-оберток для тега select ничего не нашёл. И я подумал, что будет неплохо написать что-то простенькое и нужное. Ну, что ж, начнём!
Теперь в WebStorm есть многокурсорность, она же multiple selection

Теперь она есть в WebStorm 8 EAP, и мы в JetBrains ждем откликов от тех, кто хотел ее и теперь сможет пользоваться в наших IDE (первая ласточка — Webstorm, в остальных — пока нет, будем включать по мере получения откликов и подготовки свежих версий).
Если коротко: Ctrl+G на Mac или Alt+J в Windows.
UPD: и Alt+Shift+Click чтобы расставить курсоры, куда хочется.
Кстати, если нажать и немного подержать Alt+J, то все следующие вхождения выделятся автоматически.
Продуктивное использование PHPStorm
Не претендуя на библию или «настольную статью программиста» я хочу поделиться полезными находками в моей любимой IDE, не скатываясь в тупую копипасту мануалов и скучных списков хоткеев, только то, что я сам использую постоянно и над чем удивляются коллеги: «о! а так можно?»
PhpStorm: Tips and tricks. Часть 1
Истинная реализация нейросети с нуля на языке программирования C#

Здравствуй, Хабр! Данная статья предназначена для тех, кто приблизительно шарит в математических принципах работы нейронных сетей и в их сути вообще, поэтому советую ознакомиться с этим перед прочтением. Хоть как-то понять, что происходит можно сначала здесь, потом тут.
Недавно мне пришлось сделать нейросеть для распознавания рукописных цифр(сегодня будет не совсем её код) в рамках школьного проекта, и, естественно, я начал разбираться в этой теме. Посмотрев приблизительно достаточно об этом в интернете, я понял чуть более, чем ничего. Но неожиданно(как это обычно бывает) получилось наткнуться на книгу Саймона Хайкина(не знаю почему раньше не загуглил). И тогда началось потное вкуривание матчасти нейросетей, состоящее из одного матана.
Пара способов отправить уведомления на смартфон со своего сервера
В общем всем тем, кто давно хотел отправлять уведомления со своего домашнего сервера на свой смартфон, но не знал с чего начать, посвящается.
Шаблоны проектирования PHP. Часть 1. Порождающие
Статья будет разбита на несколько частей. В каждой я буду рассказывать о новом типе шаблонов проектирования. Всем, кого эта тема может заинтересовать, прошу под кат.
Адаптивные колонки
Суть метода сводится к использованию псевдокласса nth-of-type: количество и ширина колонок меняется на экранах разных размеров (Демонстрация).
Недостатки использования классов для первого и последнего элементов
Применять классы .first и .last для колонок в каждой строке для корректного отображения очень утомительно, к тому же возникают проблемы при верстке адаптивно:

HTML5 Drag and Drop загрузка файлов

Благодаря нововведениям HTML5 создавать Drag and Drop интерфейсы стало гораздо проще. К сожалению, эти нововведения еще не обладают обширной поддержкой браузеров, но надеюсь в скором времени это изменится (на данный момент работает в Firefox 4+, Chrome и Opera 11.10).
Реализация MVC паттерна на примере создания сайта-визитки на PHP

Как вы уже догадались из названия статьи, сегодня речь пойдет о самом популярном, разве что после Singleton, шаблоне проектирования MVC, хотя такое сравнение не совсем уместно. Понимание концепции MVC может помочь вам в рефакторинге и разрешении неприятных ситуаций в которые, возможно попал ваш проект. Дабы восполнить пробел, мы реализуем шаблон MVC на примере простого сайта-визитки.
Пространства имен в PHP, разъяснение
Прим.пер.: Я в курсе, что на момент перевода актуальная версия PHP — 5.5, а также что есть мудрая книга мануал. Но мне показалось интересным, то как автор преподносит namespace функционал, возможно кому-то из тех, кто только постигает азы (да и не только, есть немало бородатых разработчиков, остановившихся на PHP 5.2), статья поможет проникнуться. Ходор.
 В PHP, начиная с версии 5.3 появились пространства имен. Большинство современных языков уже давно заимели себе такой функционал, но PHP немного опаздывал. Тем не менее, у каждой новой функции есть свое предназначение, давайте выясним, какие выгоды мы можем извлечь, используя namespace.
В PHP, начиная с версии 5.3 появились пространства имен. Большинство современных языков уже давно заимели себе такой функционал, но PHP немного опаздывал. Тем не менее, у каждой новой функции есть свое предназначение, давайте выясним, какие выгоды мы можем извлечь, используя namespace.В PHP у вас не может быть два класса, названных одинаково, все они должны быть уникальны. Проблема этого ограничения в том, что если вы используете чью-либо стороннюю библиотеку, предоставляющую класс с именем
User, то вы не можете создать свой собственный класс, также названный User. Это по настоящему скверно, ведь User — очень удобно имя для класса, не так ли?Пространства имен позволяют нам обойти эту проблему, и мы можем создать столько классов
User, сколько нам понадобится.Кроме того пространства имен позволят нам организовать код в удобные пакеты, а также обозначить свои права владения этим кодом.Полезные хаки и сниппеты для .htaccess

Это перевод очень интересной лично для меня статьи, которым я хочу поделиться с уважаемым хабрасообществом. Некоторые из приведенных рецептов я уже встречал на Хабре, но разрозненно и далеко не все из нижеприведенного.
О предназначении файла .htaccess знает каждый веб-разработчик. На базовом уровне он позволяет управлять доступом к каталогам сайта. Но добавляя в него различные дополнительные фрагменты кода, с ним можно сделать и много других интересных вещей.
Если же вам нужны базовые сведения о предназначении данного файла, то вы можете получить из нашей статьи введение в .htaccess (перевод данной статьи не делал, так как там основы, их достаточно в русскоязычном сегменте Сети, но если будет проявлен интерес, то можно и ее перевести для полноты картины — прим. переводчика), в которой достаточно подробно раскрыты все аспекты его применения.
Information
- Rating
- Does not participate
- Location
- Кострома, Костромская обл., Россия
- Registered
- Activity