
Общее представление о том, что такое WPF Layout System, можно получить из msdn (
1,
2). Там написано, что элементы управления образуют Visual-дерево, что каждый из элементов управления имеет свой определенный прямоугольник, в рамках которого он отрисовывается, что определение этих прямоугольников возлагается на Layout System и выполняется в 2 этапа (measure и arrange) и что WPF — это retained mode graphic system, в отличие от обычных Immediate и в чем преимущества такого подхода.
Однако при чтении msdn возникает ряд вопросов, на которые в документации ответов нет, и можно только догадываться о том, что происходит. Например — что произойдет, если какой-либо дочерний контрол в measure-стадии запросит для себя размер, превышающий переданный ему availableSize? Или — как при необходимости реализовать методы
MeasureOverride и
ArrangeOverride правильно, чтобы написанный код не противоречил принятым соглашениям о том, как должны выполняться этапы
Measure и
Arrange ? Влияет ли результат, полученный на этапе
Measure, на этап
Arrange и отрисовку, или же на отрисовку влияет только вызов
Arrange, а
Measure — чисто информационный этап?
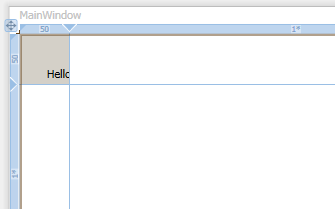
Попробуем разобраться более детально в том, что происходит за кулисами.



 Давайте создадим интерактивную карту. Чего-нибудь. Что значит интерактивную? Ну, она должна взаимодействовать с пользователем и с данными на веб-странице, на которой она расположена. Думаю, этого достаточно, чтобы считать её интерактивной.
Давайте создадим интерактивную карту. Чего-нибудь. Что значит интерактивную? Ну, она должна взаимодействовать с пользователем и с данными на веб-странице, на которой она расположена. Думаю, этого достаточно, чтобы считать её интерактивной. Данный пост представляет собой выдержку «золотых правил» из примечательной книги Питера Гудлифа
Данный пост представляет собой выдержку «золотых правил» из примечательной книги Питера Гудлифа 



 Для Visual Studio 2010 создано уже около 900
Для Visual Studio 2010 создано уже около 900 
 Если сайт взломан, мало удалить с него вирус и загруженный PHP Shell. Нужно еще найти причину, по которой произошел взлом, иначе через день-два на сайте снова будет под бодрую музыку развеваться красивый
Если сайт взломан, мало удалить с него вирус и загруженный PHP Shell. Нужно еще найти причину, по которой произошел взлом, иначе через день-два на сайте снова будет под бодрую музыку развеваться красивый 