
Для таких целей подойдет оценка медианы. То есть такая статистика, что половина значений выборки меньше, а половина больше. Более формально: упорядочим значения выборки
Разработчик


Друзья, сегодня я расскажу вам историю о том, как просто и изящно решить проблему еnd-to-еnd тестирования web-сервиса доставки кофе с помощью нового open source тестового фреймворка. Мы проведем проверку не только работы сайта, но и менеджеров и даже службы доставки, к тому же потратим на это минимум усилий и времени. А в качестве бонуса за приложенные усилия получим кружечку горячего кофе прямо в руки. Всех любителей приключений прошу под кат…



Я не самый талантливый кодер в мире. Правда. Так что я стараюсь писать как можно меньше кода. Чем меньше кода я пишу, тем меньше кода может ломаться, поддерживаться и требовать пояснений.
А еще я ленивый — мед, да еще и ложкой (я решил использовать в статье аналогии с едой).
Но, оказывается, что единственный гарантированный способ повысить производительность в вебе — это писать меньше кода. Минифицировать? Окей. Сжимать? Ну, да. Кэшировать? Звучит неплохо. Вообще отказываться кодить или использовать чужой код изначально? А вот теперь — в яблочко! Что есть на входе — должно выйти на выходе в той или иной форме, независимо от того, смог ли ваш сборщик растворить и переварить это своими желудочными соками (я, пожалуй, откажусь от пищевых аналогий).
И это не все. Кроме видимых улучшений производительности, где вам требуется то же количество кода, но его сначала нужно разжевать (не смог удержаться), вы также можете сэкономить. Моему провайдеру без разницы, посылаю ли я кучу маленьких писем или одно большое: все складывается.
В стремлении к уменьшению мне больше всего нравится вот что: в конце остается только то, что реально нужно, только то, что по-настоящему требуется пользователю. Огромная фотка какого-то чувака, пьющего латте? Выкинуть. Кнопки социальных сетей, которые подсасывают кучу левого кода и ломают дизайн страницы? Пинок под зад им. Эта хреновина на JavaScript, которая перехватывает правый клик и показывает кастомное модальное окно? Выставить на мороз!
Речь идет не только про подключение штук, которые ломают интерфейс. То, как вы пишете свой собственный код, тоже играет большую роль в стремлении к уменьшению кода. Вот несколько советов и идей. Я писал о них ранее, но в контексте удобства и отзывчивого дизайна. Просто так получается, что гибкий, удобный веб требует меньше контроля с нашей стороны и его сложнее сломать.
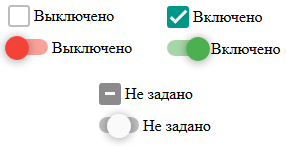
 Понадобилось мне недавно реализовать трёхпозиционный переключатель. Ну это такой, у которого вместо двух состояний «включено/выключено», есть ещё промежуточное состояние. Это часто используется, например, в чекбоксе «выбрать всё», для того чтобы показать, что выбраны не все элементы, а только часть. В общем, захотелось такое реализовать, да чтобы без скриптов.
Понадобилось мне недавно реализовать трёхпозиционный переключатель. Ну это такой, у которого вместо двух состояний «включено/выключено», есть ещё промежуточное состояние. Это часто используется, например, в чекбоксе «выбрать всё», для того чтобы показать, что выбраны не все элементы, а только часть. В общем, захотелось такое реализовать, да чтобы без скриптов.

Предлагаю читателям "Хабрахабра" перевод статьи "Why, oh WHY, do those #?@! nutheads use vi?" за авторством John Beltran de Heredia.
Да, даже если вы не можете в это поверить, у редактора vi, увидевшего свет более тридцати лет назад (и его более молодого, всего-то пятнадцатилетнего лучшего клона & большого улучшения — vim) очень много фанатов.
Нет, они не динозавры, которые не хотят идти в ногу со временем — сообщество пользователей vi продолжает увеличиваться: я, который начал только два года назад (после десяти лет работы программистом). Мои друзья переходят на vi сейчас. Черт, большинство пользователей vi даже еще не были рождены, когда он был написан!
Да, есть конкретные причины, почему модель редактирования vi/vim превосходит любую другую. Вам не надо быть экспертом в Unix, чтобы использовать vi — он доступен бесплатно практически для любой существующей платформы; для большинства IDE существуют плагины, позволяющие использовать его возможности. Давайте же развеем некоторые заблуждения и рассмотрим пару примеров, демонстрирующих его превосходство.

Неизменяемым (англ. immutable) называется объект, состояние которого не может быть изменено после создания. Результатом любой модификации такого объекта всегда будет новый объект, при этом старый объект не изменится.

Существует множество подходов для того, чтобы стилизовать React-компоненты, и в этой статье будут рассмотрены некоторые из них. Но, для начала, определимся с ключевыми моментами, на которых основано повествование:
Использование React предполагает, что View нашего Web-приложения разбито на компоненты, и каждый из них, так или иначе, отвечает за собственное отображение и функциональность.
Подразумевается, что будут использованы современные инструменты разработки вроде babel, webpack, browserify, gulp, post- pre- css-процессоры.
