Web Developer
В ядре Linux обнаружена опасная 0-day уязвимость Dirty COW (CVE-2016-5195)

В ядре Linux обнаружена опасная уязвимость, которая связана с обработкой подсистемой памяти ядра механизма copy-on-write (COW). Эксплуатируя баг можно спровоцировать так называемое состояние гонки (race condition). При эксплуатации уязвимости неавторизованный локальный пользователь сможет получить доступ к memory mappings с правом записи, хотя доступ должен быть ограничивать только чтением (read-only). Уязвимость относится к privilege escalation.
Любой сайт может получить информацию о том, в каких популярных сервисах вы авторизированы
Для автора публикации «медийный отпечаток» выглядит следующим образом и является абсолютно верным:

И это весьма неприятно.
Javascript-путешествие с шестью символами

Javascript – это странный и прекрасный язык, который позволяет писать безумный, но все еще валидный код. Он пытается помочь нам, конвертируя одни штуки в другие в зависимости от того, как мы работаем с ними.
Если добавить строку к чему-то, то он допустит, что мы хотим получить текст, поэтому сконвертирует все в строку.
Если мы добавляем префикс "плюс" или "минус", то он допустит, что нам нужно числовое представление и сконвертирует строку в число, если сможет.
Если мы отрицаем что-то, то он сконвертирует это в булево значение.
Мы можем использовать эти особенности языка и создать немного магии со всего-лишь шестью символами: [,],(,),! и +. Если вы читаете это на десктопе, то можете открыть консоль в вашем браузере (developer tools, например) и запускать код. Просто копируйте любой код из примеров ниже в консоль, и он должен исполнится и вернуть true.
Давайте начнем с простого. Вот главные правила:
- Префикс
!конвертирует в Boolean - Префикс
+конвертирует в Number - Добавление
[]конвертирует String
Вот они в действии:
![] === false
+[] === 0
[]+[] === ""
PostCSS. Будущее после Sass и Less
Андрей Ситник (Iskin, Злые марсиане)

В 2013 году Holowaychuk анонсировал свой проект Rework в статье «Модульный CSS-препроцессинг с Реворком» (http://tjholowaychuk.tumblr.com/post/44267035203/modular-css-preprocessing-with-rework ).
Как раз тогда я искал какой-то инструмент для того, чтобы сделать автопрефиксер. Когда я прочитал эту статью, я был поражен, потому что это был действительно революционный подход, он менял все. И поэтому первые версии автопрефиксера базировались на Rework’е. Но, к сожалению, Rework – это был Proof Of Concept, это было первое поколение, чтобы доказать, что это вообще работает. Поэтому мы его жестко форкнули, переманили всех разработчиков, устроили маленькую революцию и сделали PostCSS.
PostCSS – это второе поколение модульного процессора.
Жаргон функционального программирования

У функционального программирования много преимуществ, и его популярность постоянно растет. Но, как и у любой парадигмы программирования, у ФП есть свой жаргон. Мы решили сделать небольшой словарь для всех, кто знакомится с ФП.
В примерах используется JavaScript ES2015). (Почему JavaScript?)
Работа над материалом продолжается; присылайте свои пулл-реквесты в оригинальный репозиторий на английском языке.
В документе используются термины из спецификации Fantasy Land spec по мере необходимости.
Arity (арность)
Количество аргументов функции. От слов унарный, бинарный, тернарный (unary, binary, ternary) и так далее. Это необычное слово, потому что состоит из двух суффиксов: "-ary" и "-ity.". Сложение, к примеру, принимает два аргумента, поэтому это бинарная функция, или функция, у которой арность равна двум. Иногда используют термин "диадный" (dyadic), если предпочитают греческие корни вместо латинских. Функция, которая принимает произвольное количество аргументов называется, соответственно, вариативной (variadic). Но бинарная функция может принимать два и только два аргумента, без учета каррирования или частичного применения.
Биткойн — деньги для всех

Знакомство с p5.js
Я уже более 5 лет являюсь фронт енд разработчиком и всегда пытаюсь быть в курсе всех новостей. Помню что два года назад я заинтересовался графикой в JavaScript. И тут за пару месяцев я начал делать исследование про графику в JavaScript, так как у меня был тогда проект на D3.js. Во первых я начал изучать Canvas и SVG что является частью HTML5 но тоже нужно писать код в JS, например у меня проект был кустомизировать дорогие часы на Canvas. Следующий проект с графикой был с D3.js он был довольно прост, там нужно было на базе данных всех продаж компании показать графики в D3.js. Последний мои проект на базе гафики будет на p5.js и я решил узнать всё про него, и в этой публикации я хочу поделится своим исследованием про этот p5.js.
P5.js был создан командой Processing в 2014 году. Это JavaScript библиотека, с особым акцентом на изобразительное искусство. Цель P5.js совпадает с изначальной целью Processing — это снизить порог входа в программирование для художников, дизайнеров, учителей. С P5.js можно легко создавать бесконечно большое количество вариантов отображения информации: от веб-формата, статичных картинок для печати, до анимированных и интерактивных схем.
Processing был создан в 2001 году с целью обучить программированию непрограммистов, но с тех пор он стал основным языком для десятков тысяч художников и дизайнеров. P5.js делает рендеринг файлов PDE с исходным кодом Processing. При использовании этой библиотеки программист может вообще не знать JavaScript. Детально об отличиях Processing и p5 можно почитать в этой статье.
Для рендеринга используется canvas, а также p5.js поддерживает работу со звуком и видео. P5.js включает в себя совокупность обьектов, функций, констант с помощью которых можно создавать произвольные формы. Весь ряд возможностей p5.js можно найти в справочнике на официальном сайте.
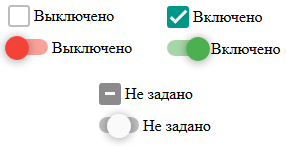
Трёхпозиционный checkbox (aka tristate) без скриптов и смс
 Понадобилось мне недавно реализовать трёхпозиционный переключатель. Ну это такой, у которого вместо двух состояний «включено/выключено», есть ещё промежуточное состояние. Это часто используется, например, в чекбоксе «выбрать всё», для того чтобы показать, что выбраны не все элементы, а только часть. В общем, захотелось такое реализовать, да чтобы без скриптов.
Понадобилось мне недавно реализовать трёхпозиционный переключатель. Ну это такой, у которого вместо двух состояний «включено/выключено», есть ещё промежуточное состояние. Это часто используется, например, в чекбоксе «выбрать всё», для того чтобы показать, что выбраны не все элементы, а только часть. В общем, захотелось такое реализовать, да чтобы без скриптов.Облако Mail.ru в Total Commander

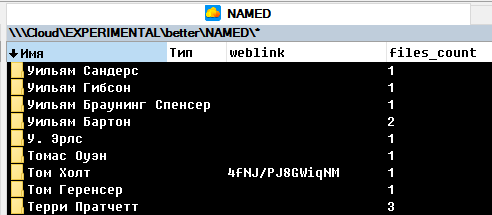
А ещё TC научился показывать иконки во вкладках!
Будем откровенны: безальтернативный механизм работы с облаком Mail.ru через синхронизацию очень неудобен. По сути, у пользователя нет полноценного контроля над единичными файлами; всё, что предлагает ему стандартный клиент — двустороннее зеркалирование указанных им данных. Если же нужно отойти от этого сценария, скажем, скачать из облачного архива единственный файл на несинхронизированном устройстве — приходится запускать браузер и пытаться сделать что-то через веб-интерфейс, в котором даже поиска нет. Учитывая, что содержимое облачных каталогов подгружается по мере прокрутки, поиск в браузере может и не помочь.
Есть и другие кейсы, при которых работа с облаком становится затруднительна. Доступ к облаку по webdav, который решил бы все проблемы, отключён (хотя работал какое-то время после запуска сервиса).
При этом сервис бесплатно предоставляет довольно значительный объём хранилища (раздачу террабайтов все помнят?), лимитирования скорости я ни разу не замечал, и за всё время работы с сервисом нареканий к нему не возникло. Для резервирования и пересылки не слишком приватных данных облако Mail.ru подходит очень хорошо. Ограниченность клиента — единственная проблема.
Раз она есть — надо её решать.
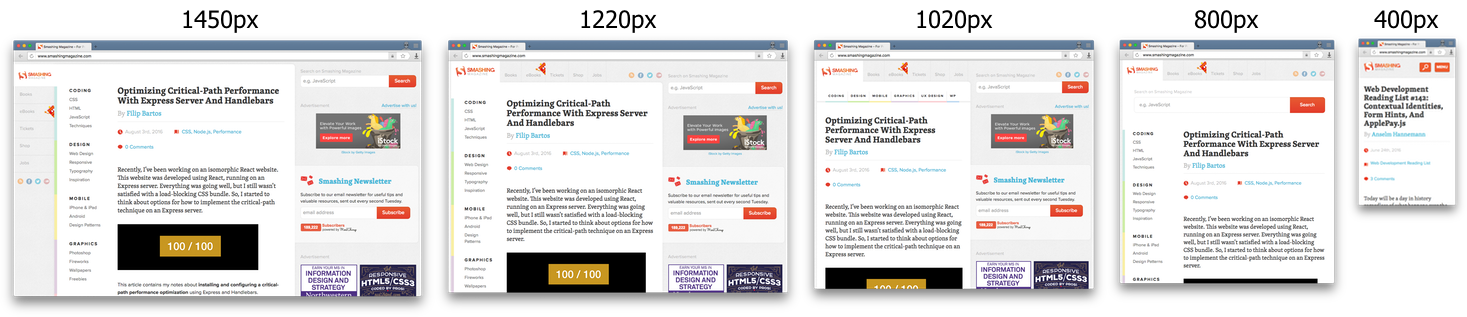
Делать ли мобильную версию? 5 распространенных проблем, которые решает адаптивная верстка. Опыт Яндекса
C 2007 года очень быстро растёт количество используемых в мире смартфонов. В числе прочих причин резкого скачка популярности несколько лет назад покупателей привлекла способность этих устройств отображать сайты так, как они выглядели на экранах компьютеров. Но, купив смартфон и начав им пользоваться, люди отмечали, что для чтения отдельных блоков текста на относительно небольшом экране приходилось постоянно масштабировать страницу. Плюс к тому, многие элементы управления сайтов оказалось неудобно использовать. Это происходило потому, что страницы не были рассчитаны на управление с помощью прикосновений к экрану и зачастую требовали компьютерную мышь или другой манипулятор. Для решения этих проблем начали появляться отдельные версии сайтов, предназначенные исключительно для устройств с маленьким экраном. При этом пользователям оказалось не нужно знать адреса мобильных сайтов. Вместо этого сервер считывает информацию об устройстве из обращённого к нему запроса и определяет, какую версию предпочтительнее отдать посетителю.
Вскоре многим стало понятно, что разработка отдельной мобильной версии — это долго и дорого в поддержке. Кроме того, это противоречит идеологии веба, который подразумевает, что размеченный документ универсален и может быть прочитан практически на любом устройстве вывода. Для решения возникшего противоречия в CSS был добавлен стандарт Media Queries. Появились новые возможности по определению особенностей устройства, в частности появилась возможность применять различное оформление страницы для произвольных размеров окна.
ES6 по-человечески
От переводчика:
Предлагаю вашему вниманию перевод краткого (действительно краткого) руководства по ES6. В нём можно ознакомиться с основными понятиями стандарта.
Оригинальный текст в некоторых случаях был дополнен или заменён на более подходящий источник. Например, часть определения ключевого слова const является переводом документации с MDN.
Чтобы лучше разобраться в некоторых концепциях (для выполнения качественного перевода) использовалось описание стандарта на сайте MDN, руководство "You Don't Know JS: ES6 & Beyond" и учебник Ильи Кантора.
Перевод выложил на Гитхаб: https://github.com/etnolover/ES6-for-humans-translation. В случае нахождения ошибок пишите, исправлю.
Ссылка на оригинальный текст: https://github.com/metagrover/ES6-for-humans
Update 22.07.2016: добавил опрос про const
Содержание
let,constи блочная область видимости- Стрелочные функции
- Параметры по умолчанию
- Spread/Rest оператор
- Расширение возможностей литералов объекта
- Восьмеричный и двоичный литералы
- Деструктуризация массивов и объектов
- Ключевое слово super для объектов
- Строковые шаблоны и разделители
- for...of против for...in
- Map и WeakMap
- Set и WeakSet
- Классы в ES6
- Тип данных Symbol
- Итераторы
- Генераторы
- Опрос: в каком регистре писать
const?
Эффективное использование Github

Github — важная часть жизни современного разработчика: он стал стандартом для размещения opensource-проектов. В «2ГИС» мы используем гитхаб для разработки проектов web-отдела и хостинга проектов с открытым кодом.
Хотя большинство из нас пользуются сервисом практически каждый день, не все знают, что у него есть много фишек, помогающих облегчить работу или рутинные операции. Например, получение публичного ключа из URL; отслеживание того, с каких сайтов пользователи приходят в репозиторий; правильный шаринг ссылок на файлы, которые живут в репозиториях гитхаба; горячие клавиши и тому подобное. Цель этой статьи — рассказать о неочевидных вещах и вообще о том, что сделает вашу работу с гитхабом продуктивнее и веселее (я не буду рассматривать здесь работу с API гитхаба, так как эта тема заслуживает отдельной статьи).
Содержание
- Трюки с URL
- Горячие клавиши
- Тикеты и пулл-реквесты
- Github markdown
- Аккаунт
- Работа с репозиториями
- Поиск кода
- Командная строка и Github
- User scripts
- Github-вандализм
- Дополнительные Github-ресурсы
- Полезные ссылки
Веб-сервисы для проверки сайтов на вирусы

В этот момент возникает задача поиска источника проблемы, то есть диагностики сайта на проблемы безопасности. При грамотном подходе диагностика состоит из двух этапов:
- проверки файлов и базы данных на хостинге на наличие серверных вредоносных скриптов и инжектов,
- проверки страниц сайта на вирусный код, скрытые редиректы и другие проблемы, которые, порой, невозможно выявить статическим сканером файлов.
Предположим, вы уже проверили файлы на хостинге специализированными сканерами и почистили аккаунт хостинга от «вредоносов» (или ничего подозрительного на нем не нашлось), но поисковик все равно ругается на вирусный код или на сайте по-прежнему активен мобильный редирект. Что делать в этом случае? На помощь приходят веб-сканеры, которые выполняют динамический и статический анализ страниц сайта на вредоносный код.
DUMP-2016: видео всех докладов в одном посте. Бесплатно. Без СМС
Конференция для разработчиков DUMP-2016: Екатеринбург, 8 апреля
Регистрация уже открыта. Присоединяйтесь!
ES5 руководство по JavaScript

JavaScript quality guide
С помощью советов предложенных в данном руководстве вы будете писать код, понятный любой команде разработчиков.
От переводчика
Всем привет, с вами Максим Иванов, и сегодня мы поговорим о правилах оформления кода на языке JavaScript. Николя Бэвакуа (Nicolás Bevacqua), автор книги «Дизайн JavaScript-приложений» (JavaScript Application Design), разработчик из Аргентины, опубликовал данное руководство достаточно давно, первая запись появилась еще в 2014 году, многое написано по стандарту ES5, однако, в наши дни это все равно актуально, сейчас, когда ES6 еще нигде полноценно не работает без babel и прочих транспайлеров. Хотя мы видим прогресс в топовых десктопных браузерах (Google Crhome, Firefox), где уже реализовано 70-90% задуманного, мы видим, что они стремятся поддерживать новый стандарт, но, к сожалению, ещё нет браузеров, которые полностью могли бы поддерживать ES6. К слову, я буду очень рад вашим комментариям. В общем, удачи и давайте начнем.
Почти полное руководство по flexbox (без самих flexbox)

К сожалению, не у всех есть браузер/устройство, поддерживающие flexbox. Это руководство в виде шпаргалки, в котором предлагаются альтернативы обратной совместимости для свойств flexbox.
Хотя некоторый CSS-код в этом руководстве, возможно, покажется очевидным, я собираюсь бросить вызов flexbox, а также предложить простые решения проблем, которые возникали, пока он не обрёл популярность.
Лучшие инструменты для JavaScript-разработчика

Регулярно появляется какая-нибудь JS-библиотека, которую начинают шумно обсуждать на всевозможных форумах. Сначала постепенно нарастает энтузиазм, а затем сообщество быстро делится на противоборствующие лагери, по-разному относящиеся к новинке. Было бы просто невероятным подвигом рассмотреть все распространённые JS-фреймворки и библиотеки, поэтому хотим предложить вам список самых популярных и оказавших наибольшее влияние инструментов для фронтенд-разработки. А заодно дадим некоторые рекомендации по их использованию.
Но прежде чем перейти к делу, хотим уточнить:
- Не нужно ломать копий, если в этот список не попали какие-то из ваших любимых фреймворков или библиотек.
- Следите за обновлениями используемых вами инструментов. В последнее время начала активно внедряться кроссбраузерная и кроссаппаратная (cross-device) поддержка. Например, можно воспользоваться сканером, который подскажет, совместимы ли более старые версии с большинством устройств.
Rogue AP — фальшивые точки доступа

Большинство современных устройств запоминают название Wi-Fi сети, к которой они успешно подключались хотя-бы один раз, и сразу же соединяются с ней, если «увидят» её в беспроводном эфире. Эту фичу беспроводных технологий всё чаще и чаще используют злоумышленники — создают т.н. rogue AP (поддельную точку доступа). Такие атаки с каждым годом становятся всё масштабнее, учитывая постоянно увеличивающийся рынок BYOD-устройств и количество критичной информации, содержащейся на них.
Information
- Rating
- Does not participate
- Location
- Украина
- Registered
- Activity