Сегодня мы рады сообщить о добавлении панорам Москвы и Петербурга на Карты Google. Кроме этих городов пользователи Карт Google смогут посмотреть на Химки, Мытищи, Подольск, Домодедово, Петергоф, Пушкин, Павловск, Кронштадт и Ломоносов. Для того чтобы начать виртуальную прогулку по улицам, нужно либо максимально приблизить карту, либо перетащить оранжевого человечка с линейки масштаба на интересующую вас улицу.
Вид с Васильевского спуска в Москве
Теперь вы можете прямо на экране монитора изучать архитектуру двух столиц — посмотреть, например, как выглядит знаменитый Дом Зингера в Санкт-Петербурге или доходный дом Перцовой в Москве. А если вы готовитесь к поездке в Москву или Санкт-Петербург, то можете оценить внешний вид гостиниц в этих городах и “оглядеться”, что есть поблизости. Например, посмотреть на заново отстроенную гостиницу “Москва” или на “Асторию”, из окон которой прекрасно видно Исаакиевский собор.
Более того, вы можете беспрепятственно пройти сквозь стены Эрмитажа и Третьяковской галереи и увидеть их интерьеры и музейные экспонаты (нажмите на двойную стрелку, чтобы попасть внутрь Эрмитажа).
«Вход» в Павильонный зал Малого Эрмитажа
Если вы прокладываете маршрут, то иногда словесного описания поворотов может быть недостаточно. Поэтому теперь при прокладке маршрутов в Москве и Санкт-Петербурге можно своими глазами посмотреть, как выглядит та или иная развязка. Панорамы также появятся в Навигации Google для смартфонов на базе Android — теперь пользователи прямо смогут с мобильного телефона посмотреть, как выглядят повороты, сложные развязки и пункт назначения.

Трайк на Красной площади
И наконец, благодаря нашему велотрайку стали возможны виртуальные прогулки по многим парковым ансамблям и вокруг памятников архитектуры.
Москва и Московская область
Борис Хвостиченко, менеджер по продуктам
Вид с Васильевского спуска в Москве
Теперь вы можете прямо на экране монитора изучать архитектуру двух столиц — посмотреть, например, как выглядит знаменитый Дом Зингера в Санкт-Петербурге или доходный дом Перцовой в Москве. А если вы готовитесь к поездке в Москву или Санкт-Петербург, то можете оценить внешний вид гостиниц в этих городах и “оглядеться”, что есть поблизости. Например, посмотреть на заново отстроенную гостиницу “Москва” или на “Асторию”, из окон которой прекрасно видно Исаакиевский собор.
Более того, вы можете беспрепятственно пройти сквозь стены Эрмитажа и Третьяковской галереи и увидеть их интерьеры и музейные экспонаты (нажмите на двойную стрелку, чтобы попасть внутрь Эрмитажа).
«Вход» в Павильонный зал Малого Эрмитажа
Если вы прокладываете маршрут, то иногда словесного описания поворотов может быть недостаточно. Поэтому теперь при прокладке маршрутов в Москве и Санкт-Петербурге можно своими глазами посмотреть, как выглядит та или иная развязка. Панорамы также появятся в Навигации Google для смартфонов на базе Android — теперь пользователи прямо смогут с мобильного телефона посмотреть, как выглядят повороты, сложные развязки и пункт назначения.

Трайк на Красной площади
И наконец, благодаря нашему велотрайку стали возможны виртуальные прогулки по многим парковым ансамблям и вокруг памятников архитектуры.
Москва и Московская область
- Московский Кремль и Красная площадь
- Государственный музей-заповедник «Царицыно»
- Усадьба Кусково
- Усадьба Коломенское
- Сад «Эрмитаж»
- Центральный парк культуры и отдыха имени Горького
- Музей техники Вадима Задорожного
- Парк на речном вокзале, Cеверный речной порт
- Свято-Троицкая Сергиева Лавра
- Церковь Знамения Пресвятой Богородицы в Дубровицах
- Храм святителя Митрофания Воронежского
- Благовещенский храм
- Петропавловская крепость
- Государственный музей-заповедник «Петергоф»:
Борис Хвостиченко, менеджер по продуктам
 В
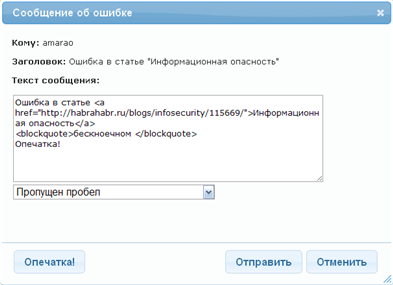
В ![[презентационная иллюстрация]](https://habrastorage.org/getpro/habr/post_images/807/3ec/74c/8073ec74c727c23aaa224fda347c83e5.jpg)
 . Это стало последней каплей и я решил написать данную статью, что бы помочь тем кто не нашел времени разобраться в вопросе. Как можно заметить браузер определил локализацию как ru_Ru и в соответствии с этим заменил на кнопке facebook подпись «like» на «мне нравится». Я конечно благодарен за такую заботу, но как видно на картинке — это отрицательно сказывается на внешнем виде и функционале. Как следствие у меня нет возможности увидеть сам счетчик на котором отображается количество лайкнувших. Проблема носит глобальный характер так, как я такое встречал не один раз, и всегда это выглядит по крайней мере не эстетично.
. Это стало последней каплей и я решил написать данную статью, что бы помочь тем кто не нашел времени разобраться в вопросе. Как можно заметить браузер определил локализацию как ru_Ru и в соответствии с этим заменил на кнопке facebook подпись «like» на «мне нравится». Я конечно благодарен за такую заботу, но как видно на картинке — это отрицательно сказывается на внешнем виде и функционале. Как следствие у меня нет возможности увидеть сам счетчик на котором отображается количество лайкнувших. Проблема носит глобальный характер так, как я такое встречал не один раз, и всегда это выглядит по крайней мере не эстетично. 









 «это провал» или «о нет» = (facepalm) или (fail)
«это провал» или «о нет» = (facepalm) или (fail) «работаю из дома» = (wfh)
«работаю из дома» = (wfh) «скрестил пальцы» (на удачу) = (yn), (fingers), (fingerscrossed), или (crossedfingers)
«скрестил пальцы» (на удачу) = (yn), (fingers), (fingerscrossed), или (crossedfingers) «ляляляляля, я тебя не слушаю» = (lalala), (lala) или (notlistening)
«ляляляляля, я тебя не слушаю» = (lalala), (lala) или (notlistening)  «заждался» или «ну сколько можно» = (waiting), (forever), or (impatience)
«заждался» или «ну сколько можно» = (waiting), (forever), or (impatience)  «дай пять» = (highfive), (hifive), or (h5)
«дай пять» = (highfive), (hifive), or (h5) «перекати поле» = (tumbleweed)
«перекати поле» = (tumbleweed)