Я попытаюсь собрать в этом топике актуальную на настоящий момент информацию о сервисах операторов Большой тройки для частных пользователей по противодействию воровству денег с помощью поставщиков коммерческого контента.
Vamp @Vamp
User
Оформляем тултипы с помощью CSS3
3 min
21K
Всем привет!
Уже несколько раз меня просили сделать обычные тултипы, которые со стрелочками такие. Все бы было хорошо: состряпал блок с круголками, взял треугольники отсюда и вуаля. Однако, не все так просто. Ведь полет фантазии дизайнеров велик. То им стрелочки с наклоном, то им рамки, то тени. Можно, конечно, все запилить на картинках, но ведь это
Всё это оказалось абсолютно решаемым с помощью CSS, если включить немного фантазии.
От слов к делу.
+68
Топ-10 игр для iPhone/iPad (2011 год)
4 min
68KНезадолго до наступления Нового года мы составили собственный топ лучших игр для iOS. При этом мы руководствовались тремя критериями: увлекательность геймплея, красота графического исполнения, а также качество адаптации под «яблочную» платформу или, если по-русски, удобство управления и отсутствие глюков. Конечно, не обошлось тут и без субъективности, но мы постарались свести ее к минимуму. Кстати, каждая игра, представленная в нашем топе, на протяжении года либо занимала лидирующее место в американском топе, либо входила в один из чартов iTunes.
10) Draw Race 2

Эту игру любят даже те, кто терпеть не может гонки, а к машинам относится с пренебрежением. Все дело в необычном подходе к привычному и, как казалось, не способному ничем удивить жанру аркадных «покатушек». Игра, вместо того, чтобы заставить пользователя рулить своим четырехколесным монстром по извилистой трассе, предлагает нарисовать маршрут, по которому помчится машина после старта. Что будет дальше – от игрока почти не зависит. После того, как все авто срываются с места, он может лишь пассивно смотреть за происходящим и болеть за свою машинку (ну, и жать кнопочку «ускорение» в критический момент).
10) Draw Race 2

Эту игру любят даже те, кто терпеть не может гонки, а к машинам относится с пренебрежением. Все дело в необычном подходе к привычному и, как казалось, не способному ничем удивить жанру аркадных «покатушек». Игра, вместо того, чтобы заставить пользователя рулить своим четырехколесным монстром по извилистой трассе, предлагает нарисовать маршрут, по которому помчится машина после старта. Что будет дальше – от игрока почти не зависит. После того, как все авто срываются с места, он может лишь пассивно смотреть за происходящим и болеть за свою машинку (ну, и жать кнопочку «ускорение» в критический момент).
+25
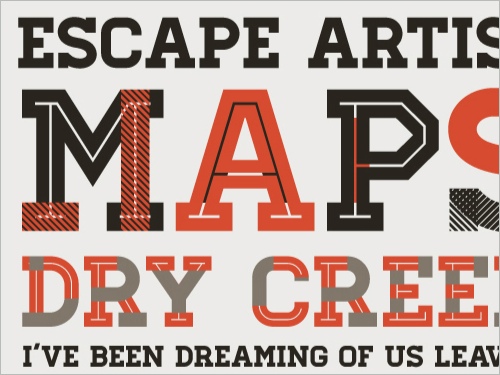
Свежие бесплатные шрифты с кириллицею: PT Mono, ROSA Arion, ROSA Verde, Oxygen
3 min
9.3KДевятое января 2012 года — последний день январских праздников в России. Позади не только западная, но и русская православная дата Рождества Христова, а также и Новый год между ними. (Впереди остаётся только возможность отметить Новый год по старому стилю — реликт павшей Империи, бережно сохраняемый православной церковью и народной традицией со дня его отмены в 1918 году.) Декада праздников стремительно уступает место суровым будням, и ужé сегодня многие из нас лягут спать с учётом завтрашней необходимости раннего бодрствования. И с каким же радостным, увесистым грузом бесплатных подарков мы вступаем в начинающуюся середину января? Насчёт шрифтов своими ответами на этот вопрос всех нас стремились порадовать сразу три словолитни.
Производитель «ПараТайп» 30 декабря 2011 года объявил в LiveJournal о выходе в светPT Mono — моноширинного шрифта, естественным образом дополняющего шрифтовую систему ПТ Проект, состоящую из семейств PT Sans и PT Serif, появившихся в 2009 и в 2010 году соответственно. Новый шрифт, что небезынтересно, разработан при финансовом участии компании Google и, вероятно, займёт вскорости своё место в её коллекции Google Web Fonts. Как и прежние работы ПТ Проект, новый шрифт включает буквы не только русской кириллицы, но и кириллических систем письменности десятков других народов современной России и ряда соседствующих народов и стран. Он также может считаться свободным, потому что одна из его версий распространяется по лицензии OFL (SIL Open Font License). И вот опубликованная на сайте у «ПараТайп» картинка внешнего вида шрифта:
![[PT Mono]](https://habrastorage.org/getpro/habr/post_images/566/abe/48c/566abe48c1a49c35653f1bb415c720ed.png)
Нетрудно видеть, что у новинки почти нет недостатков, кроме, быть может, строчнойбуквы «г», нижняя засечка у которой неимоверно длинна, да и верхняя также увесиста настолько, что отличие от «т» становится, мне кажется, менее значительным, чем могло бы быть.
Этот шрифт доступен в единственном (прямом нежирном) начертании.
PT Mono
Производитель «ПараТайп» 30 декабря 2011 года объявил в LiveJournal о выходе в свет
![[PT Mono]](https://habrastorage.org/getpro/habr/post_images/566/abe/48c/566abe48c1a49c35653f1bb415c720ed.png)
Нетрудно видеть, что у новинки почти нет недостатков, кроме, быть может, строчной
Этот шрифт доступен в единственном (прямом нежирном) начертании.
ROSA Arion и ROSA Verde
+47
Топ-5 самых впечатляющих книг, которые должен прочесть каждый разработчик ПО
3 min
382KНе так давно промелькнула ссылка на достаточно свежее (осень 2011) англоязычное голосование со скромным названием "самая впечатляющая книга, которую должен прочесть каждый разработчик программного обеспечения" и описанием:
Если бы вы могли вернуться в прошлое, к самому началу своей карьеры разработчика и сказать самому себе: «прочитай именно эту книгу», в самой начале своей карьеры разработчика, какую бы книгу вы рекомендовали?
Тема перевода зарубежной профессиональной IT-литературы стоит достаточно остро, многие любят читать книги в оригинале по различным причинам, таким так время выхода русского перевода с запозданием на годы, недостаточный профессионализм переводчика и соответствующая потеря тонкостей и авторского стиля и т.д.
Однако в данном небольшом посте я возьму на себя смелость перечислить ТОП-5 тех самых книг, победивших в голосовании, переведенных на русский язык. И дать небольшие комментарии, ведь книги действительно этого достойны. Да, лично я бы поменял некоторые места, однако положимся на «мнение зала» ресурса Stack Overflow.
Если бы вы могли вернуться в прошлое, к самому началу своей карьеры разработчика и сказать самому себе: «прочитай именно эту книгу», в самой начале своей карьеры разработчика, какую бы книгу вы рекомендовали?
Тема перевода зарубежной профессиональной IT-литературы стоит достаточно остро, многие любят читать книги в оригинале по различным причинам, таким так время выхода русского перевода с запозданием на годы, недостаточный профессионализм переводчика и соответствующая потеря тонкостей и авторского стиля и т.д.
Однако в данном небольшом посте я возьму на себя смелость перечислить ТОП-5 тех самых книг, победивших в голосовании, переведенных на русский язык. И дать небольшие комментарии, ведь книги действительно этого достойны. Да, лично я бы поменял некоторые места, однако положимся на «мнение зала» ресурса Stack Overflow.
+202
Простая минималистская реализация сложных JavaScript приложений
12 min
8.8KTutorial
Я хочу описать простой минималистский подход к разработке сложных JavaScript приложений. Из внешних библиотек будут использоваться только jQuery и мой js-шаблонизатор, причём из jQuery используются только
В основе подхода лежат две идеи:
$.ready(), $.ajax() и $.proxy() — т.е. суть не в библиотеках (их тривиально заменить на предпочитаемые вами), а в самом подходе.В основе подхода лежат две идеи:
- JavaScript виджеты — небольшие модули, каждый из которых «владеет» определённой частью веб-странички (т.е. всё управление этой частью странички происходит исключительно через методы этого модуля, а не через прямую модификацию DOM — инкапсуляция). Виджет отвечает исключительно за функциональность, но не за внешний вид; поэтому прямая модификация части DOM, которым «владеет» виджет, снаружи виджета допускается — но только для чисто дизайнерских задач (для архитектуры и общей сложности приложения нет принципиальной разницы между коррекцией внешнего вида через CSS или jQuery).
- Глобальный диспетчер событий. Взаимодействие между виджетами осуществляется путём посылки сообщений глобальному диспетчеру (слабая связанность, паттерн Mediator/Посредник), а уже он принимает решение что с этим сообщением делать — создать/удалить виджеты, дёрнуть методы других виджетов, выполнить дизайнерский код, etc. В отличие от динамического подхода к обработке событий (когда обработчики конкретного события добавляются/удаляются в процессе работы) статический диспетчер сильно упрощает понимание и отладку кода. Безусловно, есть задачи, для которых нужны именно динамические обработчики событий, но в большинстве случаев это избыточное усложнение, поэтому всё, что можно, делается статическими обработчиками.
+53
Cut the Rope на HTML5! От идеи в Москве до анонса на CES
1 min
27K Сегодня на конференции CES в Лас-Вегасе, одной из ведущих мировых сцен, на пленарном докладе Microsoft была анонсирована HTML5-версия одной из самых популярных игр в мире — Cut the Rope!
Сегодня на конференции CES в Лас-Вегасе, одной из ведущих мировых сцен, на пленарном докладе Microsoft была анонсирована HTML5-версия одной из самых популярных игр в мире — Cut the Rope!Напомню, это один из мировых хитов, уже вышедший на iPhone, iPad, Android и сделанной российской компанией ZeptoLab. Cut the Rope также стала первой в мире игрой, которую показали на текущей версии Windows 8 и в новом магазине Windows Store около месяца назад.
+56
Selectik — стильные селекты
2 min
13K Веб-дизайнеры любят стилизировать стандартные элементы форм. Потом эти элементы приходиться реализовывать нам — верстальщикам.
Веб-дизайнеры любят стилизировать стандартные элементы форм. Потом эти элементы приходиться реализовывать нам — верстальщикам. После десятков проектов, где приходилось использовать сторонние решения, я столкнулся с постоянными изобретениями костылей, не хватки гибкости готовых плагинов, скоростью генерации.
Естественно, после всего этого я решил изобрести свой велосипед.
Пример разработан без дополнительных картинок с помощью CSS3. Демо-страница с песочницей здесь.
+46
Подборка высококачественных бесплатных шрифтов от «Smashing Magazine»
1 min
9.3K
09.01.2012 в «Smashing Magazine» была опубликована подборка бесплатных шрифтов.
В подборке представлены такие шрифты как: Homestead, Bree Serif, Levanderia, Valencia, Nomed Font, Carton.
Автор подборки просит уделить внимание тому что большинство шрифтов доступно для коммерческого использования, но есть и шрифты доступные только для некоммерческого использования. По этому, пожалуйста читайте описаное и лицензионное соглашение перед скачиванием какого либо шрифта из подборки.
P.S. Для того чтобы скачать шрифт установите 0 (ноль) в поле «Amount».
UPD: Smashing Magazine сново онлайн.
+28
CSS кнопки с помощью псевдо-элементов
5 min
47KTutorial
Translation

Здравствуйте, друзья. За последний месяц я экспериментировал с псевдо-элементами, особенно, с их использованием в создании кнопок. Таким образом, удалось создать крутые эффекты, которые раньше можно было сделать только со спрайтами.
В этом уроке я покажу как создать кнопку с изюминкой, используя только якорный тег и мощь CSS.
+222
Перемещения и трансформации в CSS3
6 min
372KTranslation

Здравствуй, дорогой хабрадруг! В интернете можно найти множество примеров отличного применения трансформаций и переходов в CSS3. В этой статье мы обратимся к основам основ CSS3 и научимся создавать что-то вроде этого. Данный туториал будет полезен тем, кто только начал знакомиться с CSS3. Давай-те же начнем!
+68
Лампа времени
5 min
33KВсе мы ходим, о чем-то думаем…
Результат — в голову приходят различные идеи. А может наоборот?
В детстве смотрел фильм по телевизору (тогда интернета еще не было). Названия не помню — про пограничников. На погранзаставе было подозрение, что лампа, которая светит над домиком на “той стороне” передает информацию. Проверили — излучений не обнаружили.
Ну не нашли и ладно, а фраза засела в моей голове надолго.
В прошедший Новый год захотелось сделать что-то оригинальное на праздник.
Контроллеры вроде изучил давно, мигать светодиодом научился.
Пришла в голову мысль, а нельзя ли сделать так, чтобы при помощи лампы передавать информацию? Видимо всплыла фраза из фильма.
— А что будет интересно людям?
— Много всего, но самое простое, это время.
Результат — в голову приходят различные идеи. А может наоборот?
В детстве смотрел фильм по телевизору (тогда интернета еще не было). Названия не помню — про пограничников. На погранзаставе было подозрение, что лампа, которая светит над домиком на “той стороне” передает информацию. Проверили — излучений не обнаружили.
Ну не нашли и ладно, а фраза засела в моей голове надолго.
В прошедший Новый год захотелось сделать что-то оригинальное на праздник.
Контроллеры вроде изучил давно, мигать светодиодом научился.
Пришла в голову мысль, а нельзя ли сделать так, чтобы при помощи лампы передавать информацию? Видимо всплыла фраза из фильма.
— А что будет интересно людям?
— Много всего, но самое простое, это время.
+61
Параллельная загрузка JavaScript и CSS без блокирования парсинга страницы
5 min
67KИзвестно, что следуя идеям старой школы, а именно, добавляя ссылки на JS и CSS в страницы, может обернуться большим временем загрузки страницы. Браузер отображает страницу по мере скачивания, но останавливается, если натыкается на тег script со ссылкой, до того момента, пока скрипт не будет загружен и выполнен. Сайты стали использовать всё большее количество скриптов, начальное отображение страницы занимает всё больше времени, к примеру, на этой странице, которую вы читаете, 13 скриптов, 7 из которых находятся в head'е. Ко всему прочему, некоторые браузеры по-прежнему придерживаются ограничений на одновременное количество загрузок с одного хоста.
Сразу предлагаю принять, что все JS файлы минимизированы, и передаются в сжатом виде.
Существует несколько решений, как то:
— поместить стили и скрипты прямо в страницу;
— установка аттрибутов async/defer тегу script;
— склеить все скрипты в один файл;
— помесить ссылки на скрипты в конец body;
— разместить все файлы на CDN/на разных хостах;
— свой вариант…
Эти решения работают, каждое лучше или хуже в зависимости от того, как построен сам сайт, но обладают рядом недостатков, которые я опишу ниже.
Существует интересная техника, которая решает проблему паузы перед начальным отображением страницы, а заодно добавляет некоторые удобства. Рискну предположить, что техника эта многим знакома, но тем не менее здесь я о ней упоминаний не видел.
Началось всё, конечно, с того, что я взялся за один проект, и в какой-то момент мне показалось, что простенькая страница достаточно долго загружается, и посмотрел на график загрузки, и на результаты YSlow. Огонь на секунду потух в моих глазах, но зная, что может быть лучше, я полез искать,
Сразу предлагаю принять, что все JS файлы минимизированы, и передаются в сжатом виде.
Существует несколько решений, как то:
— поместить стили и скрипты прямо в страницу;
— установка аттрибутов async/defer тегу script;
— склеить все скрипты в один файл;
— помесить ссылки на скрипты в конец body;
— разместить все файлы на CDN/на разных хостах;
— свой вариант…
Эти решения работают, каждое лучше или хуже в зависимости от того, как построен сам сайт, но обладают рядом недостатков, которые я опишу ниже.
Существует интересная техника, которая решает проблему паузы перед начальным отображением страницы, а заодно добавляет некоторые удобства. Рискну предположить, что техника эта многим знакома, но тем не менее здесь я о ней упоминаний не видел.
Началось всё, конечно, с того, что я взялся за один проект, и в какой-то момент мне показалось, что простенькая страница достаточно долго загружается, и посмотрел на график загрузки, и на результаты YSlow. Огонь на секунду потух в моих глазах, но зная, что может быть лучше, я полез искать,
+84
Классическая механика: о диффурах «на пальцах»
7 min
19KНедавно взглянул на сорцы Farseer Physics Engine. Стало интересно как в этом движке реализован динамический объект. Как и ожидал, не встретил там привычных мне дифференциальных уравнений и их дискретных реализаций в виде разностных уравнений или дискретных моделей пространства состояний. Главная отмазка заявляемая причина отказа от «честной» механики во многих игровых физических движках — излишняя сложность работы с дифференциальными уравнениями и слишком большая вычислительная нагрузка.
+75
Мнение: основной текст в 16px
5 min
44KНе так давно во всеми любимом SmashingMagazine была опубликована статья, в которой автор приводит свою теорию о 16 пикселях как размер для основного текста, и приводит доводы в её защиту. Статья вызвала довольно горячее обсуждение, и сегодня мы выкладываем её перевод.
+43
RE: Иконки популярных в рунете сервисов
1 min
63KВот смотрю как товарищ grokru выложил свое творчество и прямо вдохновляюсь. И поскольку мне было скучно, я решил тоже вспомнить былое и наштампить иконок. Заняло все это порядка 18-20 минут.

Попробовал себя в народном творчестве так сказать. Может совместно создадим habrapack?
Архив с .PSD и .PNG

Попробовал себя в народном творчестве так сказать. Может совместно создадим habrapack?
Архив с .PSD и .PNG
+68
Image Catalyst 2.1
2 min
2.5KЗдравствуй Хабр!

После нескольких месяцев работы над исправлением ошибок и добавлением новых функции на суд общественности выношу новую версию Image Catalyst 2.1. В новой версии были сделаны ряд ключевых изменений.

После нескольких месяцев работы над исправлением ошибок и добавлением новых функции на суд общественности выношу новую версию Image Catalyst 2.1. В новой версии были сделаны ряд ключевых изменений.
+33
Демоны на PHP
4 min
76KПамятка начинающему экзорцисту.
Прежде, чем начать: я знаю, что такое phpDaemon и System_Daemon. Я читал статьи по этой тематике, и на хабре тоже.
Итак, предположим, что вы уже определились, что вам нужен именно демон. Что он должен уметь?
Прежде, чем начать: я знаю, что такое phpDaemon и System_Daemon. Я читал статьи по этой тематике, и на хабре тоже.
Итак, предположим, что вы уже определились, что вам нужен именно демон. Что он должен уметь?
- Запускаться из консоли и отвязываться от неё
- Всю информацию писать в логи, ничего не выводить в консоль
- Уметь плодить дочерние процессы и контролировать их
- Выполнять поставленную задачу
- Корректно завершать работу
Отвязываемся от консоли
// Создаем дочерний процесс
// весь код после pcntl_fork() будет выполняться двумя процессами: родительским и дочерним
$child_pid = pcntl_fork();
if ($child_pid) {
// Выходим из родительского, привязанного к консоли, процесса
exit();
}
// Делаем основным процессом дочерний.
posix_setsid();
// Дальнейший код выполнится только дочерним процессом, который уже отвязан от консоли
+146
Не DropBox единым жив человек – 10 альтернатив популярному сервису
5 min
83K Dropbox — чрезвычайно популярный облачный сервис. Если вы давно им пользуетесь, то скорее всего, не искали альтернативы. Это не удивительно — Dropbox настолько удобен в пользовании, что стимула для поиска другого сервиса просто нет. Однако, если задуматься, сервис имеет ряд весомых недостатков:
Dropbox — чрезвычайно популярный облачный сервис. Если вы давно им пользуетесь, то скорее всего, не искали альтернативы. Это не удивительно — Dropbox настолько удобен в пользовании, что стимула для поиска другого сервиса просто нет. Однако, если задуматься, сервис имеет ряд весомых недостатков:• Нельзя разместить свой собственный сервер;
• Бесплатно доступно всего лишь 2 Гб;
• Нет удаленного доступа к компьютерам;
• Нет открытого исходного кода.
А ведь сервису DropBox существует множество альтернатив — как новых, так и не очень.
+44
Обработка критических ошибок в PHP
6 min
33KВ статье описан функционал, который доступен в PHP (актуально для 5.3.х) для обработки ошибок всех типов, включая ошибки интерпретации кода (E_ERROR, E_PARSE, E_WARNING, etc). Эта обработка поможет вам для управляемого отображения страницы в случае возникновения таких проблем. В статье присутствует множество описаний и рабочих примеров(архитектуры) для того, что бы сразу воспользоваться в своем программном продукте. В конце концов, ну немного сломали сайт, ну надо же, об этом сообщить поисковику с заголовком 4хх или 5хх и повеселить пользователя, вместо возврата белого экрана (или что хуже экрана со священной информацией, для хакеров) с ответом 200 Ok.

Идея написать этот топик возникла, когда я на храбре задал 2 вопроса:
По моей карме и добавление в избранное я понял, что они оказались интересные для PHP хабрасообщества. По этой причине я решил оформить решения этих вопросов в виде статьи, да бы людям и поисковикам было проще и комплексно находить нужную информацию.
Если заинтересовались, то подробности под катом…

Идея написать этот топик возникла, когда я на храбре задал 2 вопроса:
- Вопрос о перехвате предупреждений и вывод ошибок в указанное место шаблона
- Вопрос о перехвате критических ошибок, заставляющие выполнение скрипт только остановиться
По моей карме и добавление в избранное я понял, что они оказались интересные для PHP хабрасообщества. По этой причине я решил оформить решения этих вопросов в виде статьи, да бы людям и поисковикам было проще и комплексно находить нужную информацию.
Если заинтересовались, то подробности под катом…
+94
Information
- Rating
- 5,481-st
- Registered
- Activity