
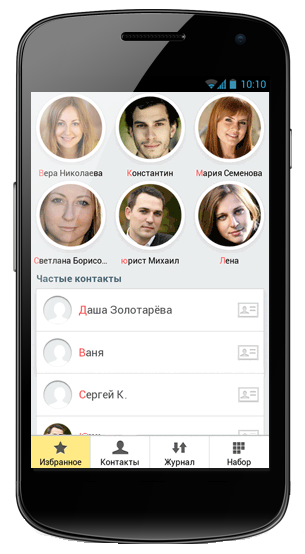
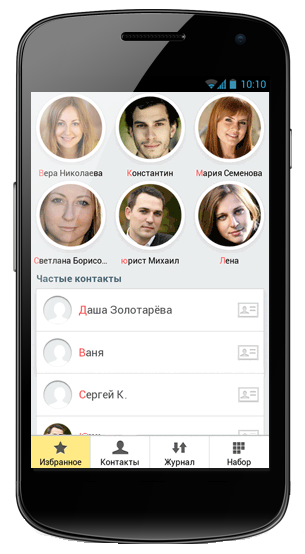
Сегодня мы хотим рассказать о том, как создавали такую, как иногда кажется, очевидную вещь, как интерфейс звонка в
Яндекс.Shell. К нашему удивлению, за время работы мы поняли, как давно никто всерьёз не думал над тем, что в большинстве телефонов он функционально не улучшался уже много лет. А мир за это время ушёл вперёд. Настало время бросить ретроспективный взгляд на то, как он создавался, с какими задачами мы столкнулись и к каким решениям пришли.
Короткому и понятному английскому слову «dialer» еще только предстоит обзавестись гармоничным, не режущим слух русским эквивалентом. Если вы заглянете в словарь, то в качестве перевода вам будет предложен зубодробительный «номеронабиратель». Однако в живом языке больше прижились слова «звонилка», «дозвонщик» и «дайлер». В рамках своей внутренней кухни мы привыкли использовать именно последний вариант, его мы и будем придерживаться в этом посте.
К идее о том, что для нашей оболочки нужно создать собственный дайлер, мы пришли, отталкиваясь от того, что в этом сегменте ничего по-настоящему нового не появлялось уже достаточно давно. Существовавшие на тот момент в айфонах и андроидах родные и сторонние дайлеры были весьма убедительны и красивы. Но по функциональности все они недалеко ушли от того, что мы уже видели в обычных мобильниках досмартфонной эры. Необходимо было не просто наделить наш дайлер полным набором привычных ожидаемых функций, вроде списка избранных, журнала звонков или T9, но и пойти существенно дальше, а именно – внедрить в него разработки, до сих пор не встречавшиеся на рынке.
Нашим преимуществом в достижении поставленной цели стало то, что, в отличие от аналогов, Яндекс.Дайлер создавался изначально заточенным под Россию и другие страны присутствия Яндекса, что дало нам возможность учитывать интересы и особенности поведения именно «наших» пользователей. Кроме того, давно разработанные пользовательские сервисы — сильная сторона Яндекса, и именно с их помощью мы рассчитывали улучшить функциональность нашего дайлера.
Но обо всем по порядку.





 Я могу припомнить на удивление мало материалов, посвященных проектированию сайтов и программ на русском языке, написанных русскоязычными авторами. Этому способствует и преимущественно экспортно-ориентированная разработка (оффшор) и отсутствие массового опыта создания информационных продуктов в нашей стране.
Я могу припомнить на удивление мало материалов, посвященных проектированию сайтов и программ на русском языке, написанных русскоязычными авторами. Этому способствует и преимущественно экспортно-ориентированная разработка (оффшор) и отсутствие массового опыта создания информационных продуктов в нашей стране.








 27 февраля в офисе компании Mail.Ru прошла пятнадцатая открытая микро-конференция
27 февраля в офисе компании Mail.Ru прошла пятнадцатая открытая микро-конференция 