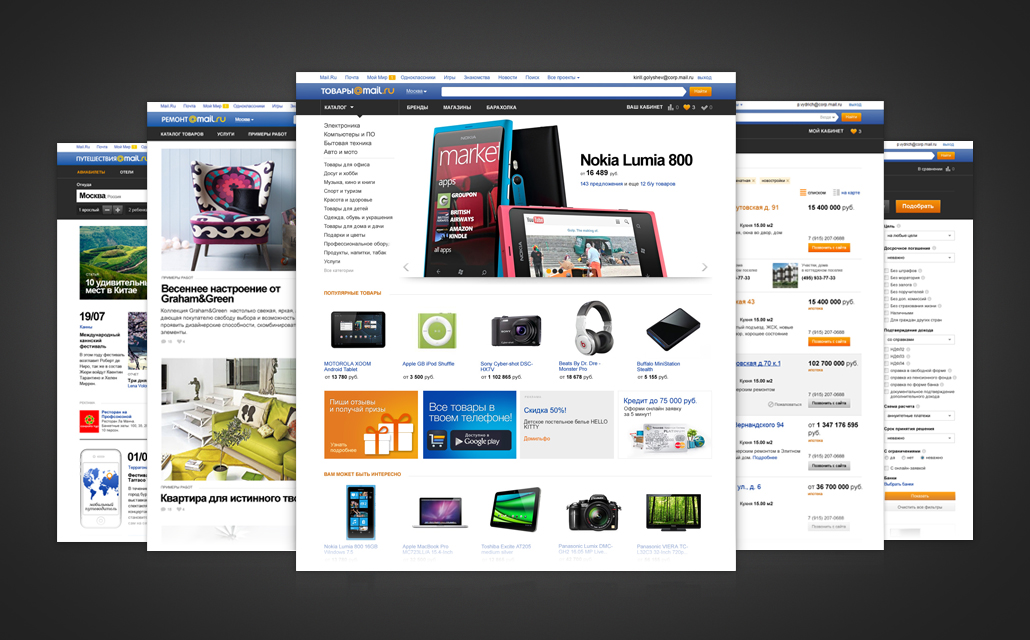
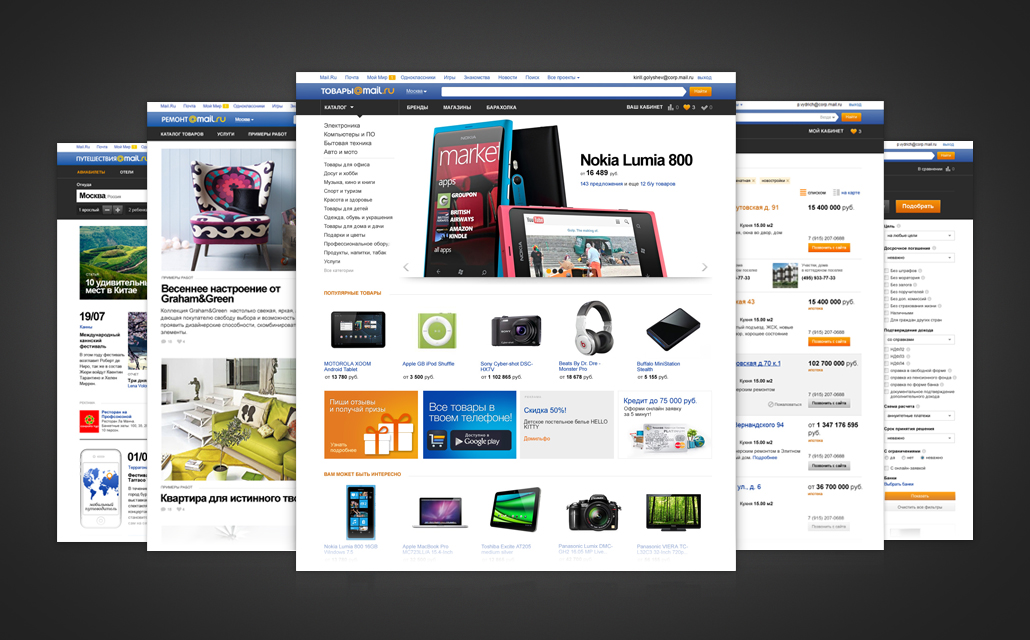
В начале 2012 года в Mail.Ru Group было реорганизовано e-commerce-направление, и перед нами встала задача провести обновление всех сервисов. В рамках обновления интерфейсы всех проектов были приведены к единому знаменателю. В этом посте я расскажу о том, что на практике дает унификация, и какими методами можно свести к минимуму затраты при работе с масштабными проектами.
В направление электронной коммерции Mail.Ru Group входят Товары, Деньги, Недвижимость и Путешествия. Кроме них, в течение года мы работали над новыми продуктами — спутниками основных сервисов. Итогом стало появление новых проектов Авиабилеты, Финансы и Ремонт.
Нашей основной задачей было создать в сжатые сроки базовый интерфейс, который позднее можно и нужно будет совершенствовать и масштабировать.

Вводные данные
В направление электронной коммерции Mail.Ru Group входят Товары, Деньги, Недвижимость и Путешествия. Кроме них, в течение года мы работали над новыми продуктами — спутниками основных сервисов. Итогом стало появление новых проектов Авиабилеты, Финансы и Ремонт.
Нашей основной задачей было создать в сжатые сроки базовый интерфейс, который позднее можно и нужно будет совершенствовать и масштабировать.

 На хабре часто публикуют статьи о самоорганизации — нам всем хочется меньше прокрастинировать, и делать больше полезного. Но что если делать полезное мешает дичайшая усталость? Никакая организация задач усталость не уберет.
На хабре часто публикуют статьи о самоорганизации — нам всем хочется меньше прокрастинировать, и делать больше полезного. Но что если делать полезное мешает дичайшая усталость? Никакая организация задач усталость не уберет. 








 Некоторое время назад
Некоторое время назад