Исследовательская группа Applied Sciences Group в Microsoft Research разрабатывает новую технологию сенсорных экранов, которая позволит сократить задержки (лаги) со стандартных сегодня 100 мс до 1 мс. Для чего это может потребоваться и что это даст в будущем демонстрируется на видео.
Владимир Юнев @XaocCPS
Chief Architect
Впечатления о Nokia Lumia 800
4 min
13KДо этого у меня был HTC Desire S, соответственно, с Андроидом. Не буду говорить о различиях операционок, о них и так написано уже масса обзоров и сломано тысячи копий.

В сети также уже есть масса обзоров этого телефона, так что кому интересно, могут сами найти их.
Здесь же я напишу только о своих впечатлениях, плюсах и минусах лично для меня, в сравнении с предыдущим аппаратом.
Для тех, кто не любит много читать, краткое резюме: аппарат шикарен, но есть свои минусы.Не подойдет аудиофилам, см. обзор на gsmarena(по крайней мере, на момент обзора)Апдейтами все исправлено.

В сети также уже есть масса обзоров этого телефона, так что кому интересно, могут сами найти их.
Здесь же я напишу только о своих впечатлениях, плюсах и минусах лично для меня, в сравнении с предыдущим аппаратом.
Для тех, кто не любит много читать, краткое резюме: аппарат шикарен, но есть свои минусы.
+141
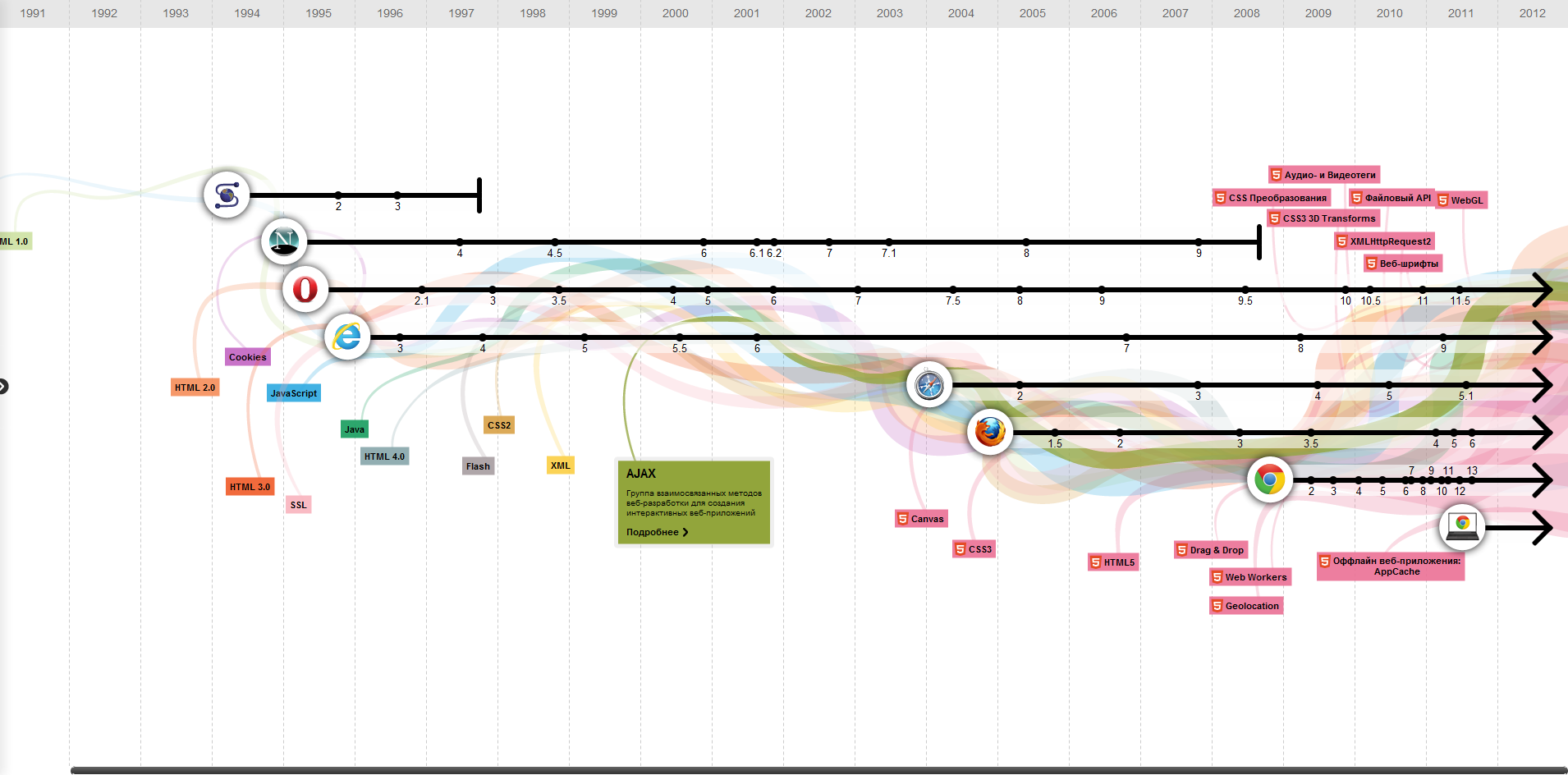
Эволюция Интернет браузеров
1 min
8.5K
К третьей годовщине браузера Chrome компания Google визуализировала историю развития технологий и программ для просмотра веб-страниц.
+95
+80
«Реактивные веб-сайты». Первая версия рукописи
1 min
1.1K Если в прошлом году мы начали с окончанием конкурса технологических сайтов WebHiTech, то теперь почти уложились к началу. Итак, готова первая (еще довольно сырая) версия книги «Реактивные веб-сайты». О чем она? О том, как создавать быстрые сайты. О том, как оптимизировать производительность веб-проектов как вручную, так и с помощью автоматических инструментов. О том, как разгонять Joomla, Drupal, Wordpress, Joostina и т.д. Материала много, книга обещает быть раза в полтора-два толще предыдущей.
Если в прошлом году мы начали с окончанием конкурса технологических сайтов WebHiTech, то теперь почти уложились к началу. Итак, готова первая (еще довольно сырая) версия книги «Реактивные веб-сайты». О чем она? О том, как создавать быстрые сайты. О том, как оптимизировать производительность веб-проектов как вручную, так и с помощью автоматических инструментов. О том, как разгонять Joomla, Drupal, Wordpress, Joostina и т.д. Материала много, книга обещает быть раза в полтора-два толще предыдущей.Ах, да, скачать можно здесь (в формате .pdf и .fb2, вроде проблем со шрифтами быть не должно), объем 257 страниц:
speedupyourwebsite.ru/books/reactive-websites
+59
Scrolling в web slices или как впихать невпихуемое
3 min
721И все бы хорошо, вот только одна неприятная мелочь — в preview окне для web slice нет автоматической прокрутки (scrolling). Если один и тот же html просто открыть в браузере и он там не помещается — полоса прокрутки появится, если в preview окне для web slices — прокрутки нет.
Для некоторых web slices это не играет никакой роли. Например, для лотов с eBuy, которые так любят приводить в пример. Один лот можно комфортно разместить в окошке размером 320 x 240 (размер preview окна по умолчанию). Однако часто web slices представляют собой какие-нибудь списки — последние новости, анонсы, комментарии, да мало ли. Попробуйте открыть страницу valuta.online.ua и добавьте web slice с курсами валют. А теперь откройте его в preview окне. Что, тоже пробуете крутить колесико мышки чтобы просмотреть содержимое, как и я?

В принципе, пользователь может растянуть окно до какого-то предела. Но не факт, что все поместится даже в этом случае да и управлять размерами окна сами вы никак не сможете. А изначально оно открывается размером 320 x 240 и никак не подстраивается под размер отображаемого html.
Конечно, что-то можно сделать и в этом случае. Например, ограничить количество элементов списка (первые 5) и выводить не более 100 символов в каждом элементе. Но тогда web slice может потерять свое главное преимущество и вместо информации, которую можно быстро просмотреть, превращается в обычный баннер типа «Эй, посмотри, что у нас есть! Хочешь посмотреть — заходи на сайт!».
Так что можно попробовать добавить прокрутку самому. Это будет выглядеть примерно так:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Заголовок web slice</title>
<style type="text/css">
html { height: 100% }
body { padding: 0px; margin: 0px; height: 100% !important; overflow: hidden; }
#outer { overflow-x: hidden; overflow-y: auto; height: 100% }
#inner { padding: 10px; }
</style>
</head>
<body>
<div id="outer">
<div id="inner">
<!-- Тут у нас размещен html нашего web slice -->
</div>
</div>
</body>
</html>
В результате мы получим web slice, окруженный 10px отступами от краев preview окна. Если содержимое html не будет помещаться — появиться вертикальная прокрутка. Аттрибуты «overflow-x» и «overflow-y» уникальны для IE, но и сами web slices тоже уникальны для IE, так что проблему это не создаст.
Как будет выглядеть такая прокрутка можно посмотреть на примере online результатов футбольных матчей.

Есть еще один момент, на который нужно обратить внимание. Так как мы должны отдавать специально сформированный html для preview окна, простейший способ создания web slices при помощи 2-3 аттрибутов нас не устроит. Мы будем использовать «alternative display source» — возможность указать url, возвращающий html для preview. Для этого:
Создаем страницу, которая будет формировать нужный нам html. Допустим, это будет /webslices.php (/webslices.aspx — для .NET-чиков и просто /webslices для SEO оптимизаторов :)
Добавляем к коду web slice указатель на этот html:
<div class="hslice" id="slice">
<span class="entry-title">Заголовок web slice</span>
<a rel="entry-content" href="/webslice.php" style="display:none;"></a>
</div>
Более длинное описание вы сможете найти в моем посте "Web Slices для IE 8". Ну и конечно никакая статья не заменит документации по Web Slice в MSDN. Удачи вам в разработке!
+29
Cимвол з̶а̶ч̶е̶р̶к̶и̶в̶а̶н̶и̶я
1 min
7.6KНедавно нашел интересный символ, который позволяет делать зачеркнутый текст практически в любом месте. Без использования тегов.
В̶о̶т̶ ̶п̶р̶и̶м̶е̶р̶ ̶т̶а̶к̶о̶г̶о̶ ̶и̶с̶п̶о̶л̶ь̶з̶о̶в̶а̶н̶и̶я.
Подумал что хабрапользователям бывает трудно на некоторых сайтах, где нельзя использовать коды, вот и решил предложить альтернативный вариант =)
Сам символ просто так не получается вставить, зато можно его вытащить из примера.
Вставлять его нужно после каждой буквы, кроме последней.
В̶о̶т̶ ̶п̶р̶и̶м̶е̶р̶ ̶т̶а̶к̶о̶г̶о̶ ̶и̶с̶п̶о̶л̶ь̶з̶о̶в̶а̶н̶и̶я.
Подумал что хабрапользователям бывает трудно на некоторых сайтах, где нельзя использовать коды, вот и решил предложить альтернативный вариант =)
Сам символ просто так не получается вставить, зато можно его вытащить из примера.
Вставлять его нужно после каждой буквы, кроме последней.
+57
Google, Yahoo и Microsoft начали использование Canonical URL
1 min
484Translation
Google, Yahoo и Microsoft объединили усилия в направлении избавления своего поискового индекса от дублируемого контента.
Для справки: дублируемый контент — страницы с одинаковым содержанием доступные по разным URL-адресам.
Так вот, Google, Yahoo и Live Search начали поддержку «нового» HTML-тега:
При добавлении данного тега разные URL-адреса с одним и тем же содержимым, к примеру:
будут считаться второстепенными и их поисковой вес, а так же они сами не будут учитываться при ранжировании основной (указанное в теге) страницы в выдачи поисковых систем.
Тем самым они предлагают webmaster'ам добавлять данный тег в html-код в случае если архитектура их web-сайтов порождает возможность доступа к одной и той же странице по разным URL-адресам. И помогают им избежать наложения санкций из-за дублированного содержания.
Информация об этом теге от самих поисковиков: Google Webmaster Blog, Yahoo Search Blog, Live Search Blog
P.s. очень вольный перевод и мой первый пост на «сами знаете где» =)
Для справки: дублируемый контент — страницы с одинаковым содержанием доступные по разным URL-адресам.
Так вот, Google, Yahoo и Live Search начали поддержку «нового» HTML-тега:
<link rel="canonical" href="http://example.com/products" />
При добавлении данного тега разные URL-адреса с одним и тем же содержимым, к примеру:
http://example.com/products?trackingid=feed http://example.com/products?sessionid=hgjkeor2 http://example.com/products?printable=yes&trackingid=footer
будут считаться второстепенными и их поисковой вес, а так же они сами не будут учитываться при ранжировании основной (указанное в теге) страницы в выдачи поисковых систем.
Тем самым они предлагают webmaster'ам добавлять данный тег в html-код в случае если архитектура их web-сайтов порождает возможность доступа к одной и той же странице по разным URL-адресам. И помогают им избежать наложения санкций из-за дублированного содержания.
Информация об этом теге от самих поисковиков: Google Webmaster Blog, Yahoo Search Blog, Live Search Blog
P.s. очень вольный перевод и мой первый пост на «сами знаете где» =)
+31
Базы хостинговых компаний, датацентров, прокси, ботов и сателлиток.
2 min
1.9KЯ уже представлял здесь несколько месяцев назад наш геолокационный проект WIPmania. Сейчас мы открываем обещанные базы IP-адресов («сервис-коды»), за которыми скрываются «пользователи» с неопределяемым местоположением.
«Нормальный» пользователь скорее всего не ходит в интернет через анонимный прокси или свой VPN, инсталлированный, скажем, на сервере в Китае. Точно так же сервера не всегда используются только в мирных целях, но и для сканирования, спама или мошенничества.

«Нормальный» пользователь скорее всего не ходит в интернет через анонимный прокси или свой VPN, инсталлированный, скажем, на сервере в Китае. Точно так же сервера не всегда используются только в мирных целях, но и для сканирования, спама или мошенничества.

+30
Официальный комикс Fallout 3
1 min
1.3KДумаю, фанатам мира Fallout будет интересно узнать, что вышел официальный комикс по третьей части игры. Правда с игрой он связан очень отдаленно. Но вообще весьма забавный. А главный недостаток комикса — слишком короткий.
Скачать переведенный вариант можно по следующим ссылкам:
nooze.ru/tmp/fallout_rus.rar (спасибо nooze)
tempfile.ru/file/844167
uploaded.to/?id=c2my2s (за обе спасибо inmel)
ifolder.ru/10175394
narod.ru/disk/5172907000/Fallout.rar.html (за обе спасибо mapcoxog)
Оригинальная версия: fallout.bethsoft.com/eng/vault/pennyarcade.html (спасибо diggy)

Скачать переведенный вариант можно по следующим ссылкам:
nooze.ru/tmp/fallout_rus.rar (спасибо nooze)
tempfile.ru/file/844167
uploaded.to/?id=c2my2s (за обе спасибо inmel)
ifolder.ru/10175394
narod.ru/disk/5172907000/Fallout.rar.html (за обе спасибо mapcoxog)
Оригинальная версия: fallout.bethsoft.com/eng/vault/pennyarcade.html (спасибо diggy)

+41
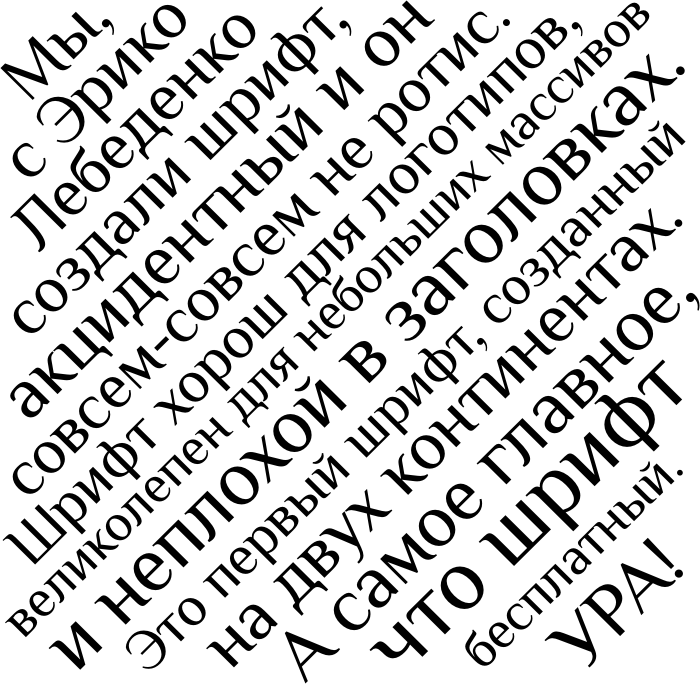
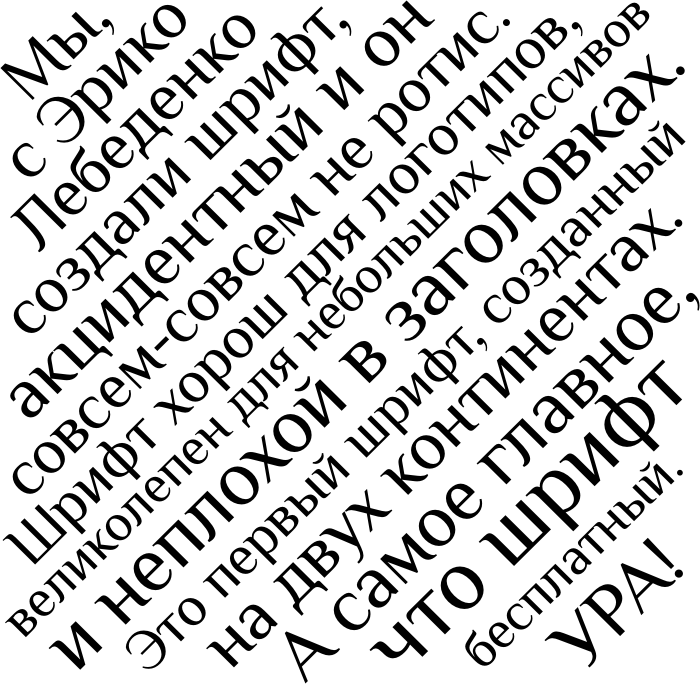
Philosopher — новый бесплатный шрифт
1 min
23KМой знакомый делает бесплатные шрифты для дизайнеров, очень хочу показать вам последний из них:

Автор шрифта продвигает бесплатную типографику от дизайнеров для дизайнеров.
Прочитать подробнее о шрифте и пообщаться с автором можно у него в ЖЖ
Здесь можно бесплатно скачать сам шрифт

Автор шрифта продвигает бесплатную типографику от дизайнеров для дизайнеров.
Прочитать подробнее о шрифте и пообщаться с автором можно у него в ЖЖ
Здесь можно бесплатно скачать сам шрифт
+166
Бесплатные книги от MS Press
3 min
2.9KВ рамках празднования своего 25-летия издательство MS Press выставляет в бесплатный доступ электронные версии некоторых своих книг (на английском).
В настоящий момент выставлено 7 книг (3 из них выставлены частично), о которых речь пойдет ниже.
В настоящий момент выставлено 7 книг (3 из них выставлены частично), о которых речь пойдет ниже.
+12
Возможность подружить Windows 7 с Sound Blaster
2 min
1.6KНедавно на форуме поддержки Creative Labs неким пользователем daniel_k были опубликованы версии драйверов для звуковых карт семейства Sound Blaster, совместимые с Windows 7 Beta. Ранее именно отсутствие данной совместимости в официальной версии стала для меня и, возможно, кого-то еще помехой при переезде на новую ОС. Ссылки на соответствующие топики прилагаются:
SB Audigy: forums.creative.com/creativelabs/board/message?board.id=soundblaster&thread.id=135324
SB X-Fi Series: forums.creative.com/creativelabs/board/message?board.id=soundblaster&thread.id=135215
X-Fi Xtreme Audio: forums.creative.com/creativelabs/board/message?board.id=soundblaster&thread.id=135363
Кстати, что касается выпуска официальной версии драйверов
Внимание! Это неофициальные драйвера!
Однако, это лучше, чем ничего.SB Audigy: forums.creative.com/creativelabs/board/message?board.id=soundblaster&thread.id=135324
SB X-Fi Series: forums.creative.com/creativelabs/board/message?board.id=soundblaster&thread.id=135215
X-Fi Xtreme Audio: forums.creative.com/creativelabs/board/message?board.id=soundblaster&thread.id=135363
Кстати, что касается выпуска официальной версии драйверов
+8
Интерфейс Windows 8
1 min
19KВчера на конференции D9 был впервые продемонстрирован интерфейс следующего поколения Windows, адаптированный для широкого спектра устройств: от маленьких сенсорных дисплеев до больших экранов с клавиатурой и мышью.
+134
Стив Возняк сильно хвалит Windows Phone 7.5 Mango
1 min
4.4KСооснователь компании Apple Стив Возняк сказал пару приятных слов об интерфейсе Windows Phone. Правда, эти слова прозвучали не на официальном мероприятии, а в неформальной обстановке в закусочной Togo в Маунтин-Вью, где легендарного Воза случайно встретили местные журналисты. Они не растерялись и сделали мини-интервью, причём под запись.
Отвечая на вопрос журналистов, Воз достал из карманов два своих Apple iPhone (оба 4S), один Motorola DROID RAZR и, ко всеобщему удивлению, смартфон Nokia Lumia 900 на платформе Windows 7.5 Mango.
Отвечая на вопрос журналистов, Воз достал из карманов два своих Apple iPhone (оба 4S), один Motorola DROID RAZR и, ко всеобщему удивлению, смартфон Nokia Lumia 900 на платформе Windows 7.5 Mango.
+52
Интеграция приложения на Windows Phone со SkyDrive
7 min
4.9KПривет, %username%!

Если честно, я не ожидал, что столько людей добавят в избранное мой предыдущий пост. На самом деле это не может не радовать: платформа активно развивается и пиарится, что привлекает внимание разработчиков. Сегодня я хочу освятить тему работы со SkyDrive из приложения. Статья, как и в прошлый раз, будет основана на реальном кейсе: мне нужно было дать возможность пользователю расшарить файл в социальные сети.

Если честно, я не ожидал, что столько людей добавят в избранное мой предыдущий пост. На самом деле это не может не радовать: платформа активно развивается и пиарится, что привлекает внимание разработчиков. Сегодня я хочу освятить тему работы со SkyDrive из приложения. Статья, как и в прошлый раз, будет основана на реальном кейсе: мне нужно было дать возможность пользователю расшарить файл в социальные сети.
+16
Решение проблемы с Seagate Barracuda 7200.11, ES.2 и DiamondMax 22
2 min
171KSeagate сегодня выложил прошивку, устраняющую недавние проблемы с жесткими дисками серии 7200.11, ES.2 и DiamondMax 22.
- ST3500320AS, ST3500620AS, ST3500820AS, ST3640330AS, ST3640530AS, ST3750330AS, ST3750630AS, ST31000340AS с прошивками AD14, SD15, SD16, SD17, SD18, SD19. Новую прошивку версии SD1A можно скачать отсюда либо по прямым ссылкам:
ST3500320AS, ST3500620AS, ST3500820AS — Download;
ST3750330AS, ST3750630AS, ST31000340AS — Download;
ST3640330AS, ST3640530AS — позже.
- STM3500320AS, STM3750330AS, STM31000340AS, STM31000333AS с прошивками MX15 и старше. Новую прошивку версии MX1A качаем здесь или по прямым линкам:
STM3500320AS: MooseDT-MX1A-2D-DMax22.ISO
STM3750330AS: MooseDT-MX1A-3D4D-DMax22.ISO
STM31000340AS: MooseDT-MX1A-3D4D-DMax22.ISO
- ST31500341AS, ST31000333AS, ST3640323AS, ST3640623AS, ST3320613AS, ST3320813AS, ST3160813AS также уязвимы, следует обновиться до SD1B или SD1C:
ST31500341AS: Brinks-4D8H-SD1B.ISO
ST31000333AS: Brinks-3D6H-SD1B.ISO
ST3640323AS, ST3640623AS: Brinks-2D4H-SD1B.ISO
ST3320613AS, ST3320813AS: Brinks-1D2H-SD2B.ISO
ST3160813AS: Brinks-1D1H-SD2B.ISO
- STM31000334AS, STM3320614AS, STM3160813AS — прошивка MX1B:
STM31000334AS: Brinks-3D6H-MX1B.ISO
STM3640323AS: Brinks-2D4H-MX1B.ISO
STM3320614AS: Brinks-1D2H-MX1B.ISO
STM3160813AS: Brinks-1D1H-MX1B.ISO - ST3250310NS, ST3500320NS, ST3750330NS, ST31000340NS — рекомендуется версия прошивки SN06 или SN16 в зависимости от партии.
+38
хабраконфета
1 min
526
Привет %username%!
Все уже наверное слышали про зимнюю школу Миши Квакина. Так вот уже после нескольких уроков, будучи полным нулем в дизайне и 3д мы научились делать такие простейшие иконки:
+62
Редизайн MyFonts.com.
1 min
1.6K
Любой дизайнер в своей работе сталкивается со шрифтами. Нельзя сказать, что шрифт это крайне важная деталь в проекте, нет, но плохо подобраный шрифт это как дурной запах изо рта. В общем то терпимо, если человек хороший.
Так вот, для того что бы избавится от этого самого запаха у нас есть сайт MyFonts.com, потрясающий шрифтовой ресурс, который совсем недавно сделал редизайн, сменил логотип и вообще провел внутреннюю переоценку ценностей.
Самое главное, что изменилось это дизайн портала. Стало красиво, просто и удобно.
+9
Google Sitemap Generator
1 min
29K
Новый открытый Google Sitemap Generator находит новые и модифицированные ссылки основываясь на данных трафика сайта, лог файлах или файлах, найденных на сервере.
Данные Google Sitemap Generator можно экспортировать в:
— XML Sitemaps
— Mobile Sitemaps
— Code Search Sitemaps
+24
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Works in
- Date of birth
- Registered
- Activity
