Linkedin
Пришлось мне как-то столкнуться с одной проблемой, а именно с проблемой, которая связана с отдачей ошибки после выката разных обновлений созданных на Vuejs + Nuxtjs в проде.
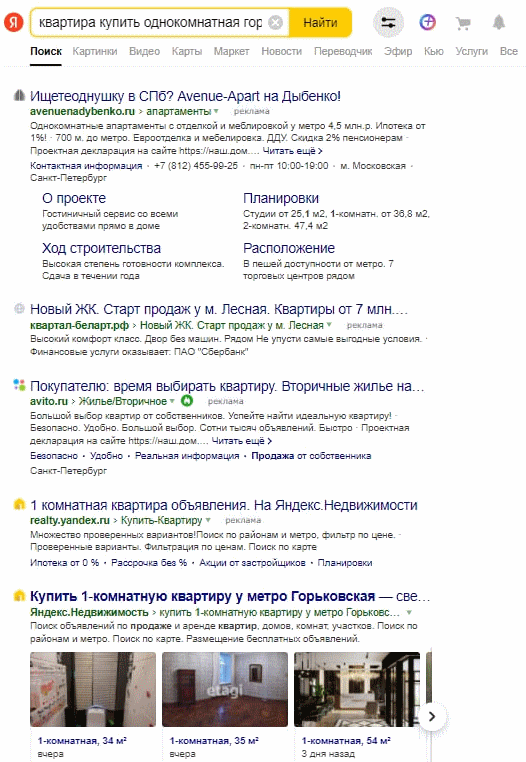
Данная ошибка возникает чуть меньше чем на минуту, но роботы кэширует это дело на всех страницах примерно на дня 2-3, из-за этого поисковиками отдаются старые мета-данные и как следствие сайт проседает в выдаче.
Надеюсь мое решение поможет многим, кто столкнется с такой же проблемой и он не будет тратить на это так много времени как я, ведь такая проблема возникает часто, если используешь Nuxt.js в режиме SSR, а описания ее решения в интернете я так и не нашел.
Данное решение уже помогло четырем компаниям избавится от этой ошибки.
Что же происходит и почему возникает такая ошибка?
Я начал разбираться. Первое что я сделал, начал анализировать, как же именно происходит процесс работы при SSR. Да, я знаю как именно он работает, но есть одна вещь..как в одной юмористической передаче.