Frontend (JS, Vue)
Минимализм ASCII-графики + ретро-мониторы

Символы, которые можно набрать на клавиатуре, являются мощным выразительным средством. ASCII-графика использует символы как штрихи, выполненные пером художника. И каждый такой штрих имеет как форму, так и смысловую нагрузку: буква, цифра, знак.
В данной публикации я покажу несколько своих новых ASCII-анимаций, расскажу пару неожиданных историй, связанных с ними, а также порассуждаю на тему, имеет ли право на существование ASCII-графика.
Простая математическая задача, которую мы все еще не в состоянии решить

Несмотря на недавние сподвижки с небезызвестной гипотезой Коллатца, мы до сих пор не можем понять, может ли число выйти из бесконечного цикла.
Эта статья идет вместе с предупреждением: не пытайтесь решить эту математическую задачу.
Вы будете испытывать соблазн попробовать сделать это. Эта проблема достаточно просто сформулирована, понятна и слишком заманчива. Просто выберите число, любое число: если число четное, разделите его пополам; если оно нечетные, умножьте его на 3 и прибавьте 1. Возьмите получившееся новое число и повторяйте этот процесс снова и снова. Если вы будете продолжать выполнять эти итерации достаточное количество раз, в конечном итоге вы застрянете в бесконечном цикле. По крайней мере, мы так думаем.
Безопасность веб-приложений: от уязвимостей до мониторинга

Уязвимости веб-приложений возникают тогда, когда разработчики добавляют небезопасный код в веб-приложение. Это может происходить как на этапе разработки, так и на этапе доработки или исправления найденных ранее уязвимостей. Недостатки часто классифицируются по степени критичности и их распространенности. Объективной и наиболее популярной классификацией уязвимостей считается OWASP Top 10. Рейтинг составляется специалистами OWASP Project и актуализируется каждые 3-4 года. Текущий релиз выпущен в 2017 году, а следующий ожидается в 2020-2021.
Автоматическое обновление скриптов после деплоя
Пролог

Добрый день, уважаемые читатели. Эта статья посвящена проблеме, с которой сталкиваются разработчики более-менее серьезных веб-сайтов, а именно – проблеме автоматического обновления скриптов в браузере пользователя после деплоя.
Суть проблемы заключается в том, что одностраничное приложение, загруженное в браузере пользователя, не знает о том, что скрипты были только что изменены, и, следовательно, необходимо обновиться. С точки зрения пользователя это выглядит как непонятные ошибки, возникающие на ровном месте, или как отказ приложения выполнять свои функции. Все это – следствие того, что версия скриптов на сервере изменилась, и приложение просто не может их найти и загрузить.
Конечно, все решается нажатием на F5, но в данной статье я покажу, как можно автоматизировать это действие, избавить пользователя от головной боли и сделать это красиво.
Гибкий рой: как спроектировать разделяемую работу для команд разработки ПО
Привет, Хабр! Представляю вашему вниманию перевод статьи "The agile swarm: How to design shareable work for software project teams" автора Stephen Frein.

Фото: Flickr
Успешные аджайл-команды склонны ограничивать незавершённую работу (НЗП, незавершённое производство). Предпочитают ли они Скрам, Канбан-метод, или какую-либо другую аджайл-методологию, эти команды особенно выделяют над всем остальным быструю разработку полезной функциональности.
Они больше беспокоятся о пустой работе (подолгу незавершаемые истории), нежели о незанятых руках (есть ли свободная минута у людей, не связанная с их запланированной работой). Соответственно, они идентифицируют высоко-приоритетные истории и «роятся» вокруг них, так, чтобы вся команда, или многие из них, фокусировались на одной и той же истории до самого её завершения. Вместо того, чтобы поделить беклог на несколько отдельных частей, которую каждый член команды сможет брать в частном порядке, высокопроизводительные аджайл-команды предпочитают работать в семейном стиле — они делают всё возможное, чтобы завершить наиболее важные элементы беклога.
Преимущества ограничения НЗП хорошо известны, включая большую сфокусированность, более быстрое выполнение, низкое время цикла и меньшее количество потерь. Эти преимущества делают практику «роения» широко признанной. Тем не менее, хотя многие авторы отмечают необходимость организовывать работу таким образом, чтобы она позволяла «роиться», трудно найти конкретные указания о том, как это сделать. Первый шаг — это понимание того, как организовать работу таким образом, чтобы она была разделяемой между членами команды. К счастью, есть целый ряд конкретных подходов, которые вы можете использовать, чтобы сделать работу более разделяемой.
Как анимировать элемент «details» с помощью WAAPI

Доброго времени суток, друзья!
В данной статье я покажу, как можно анимировать нативный элемент «details» с помощью Web Animations API.
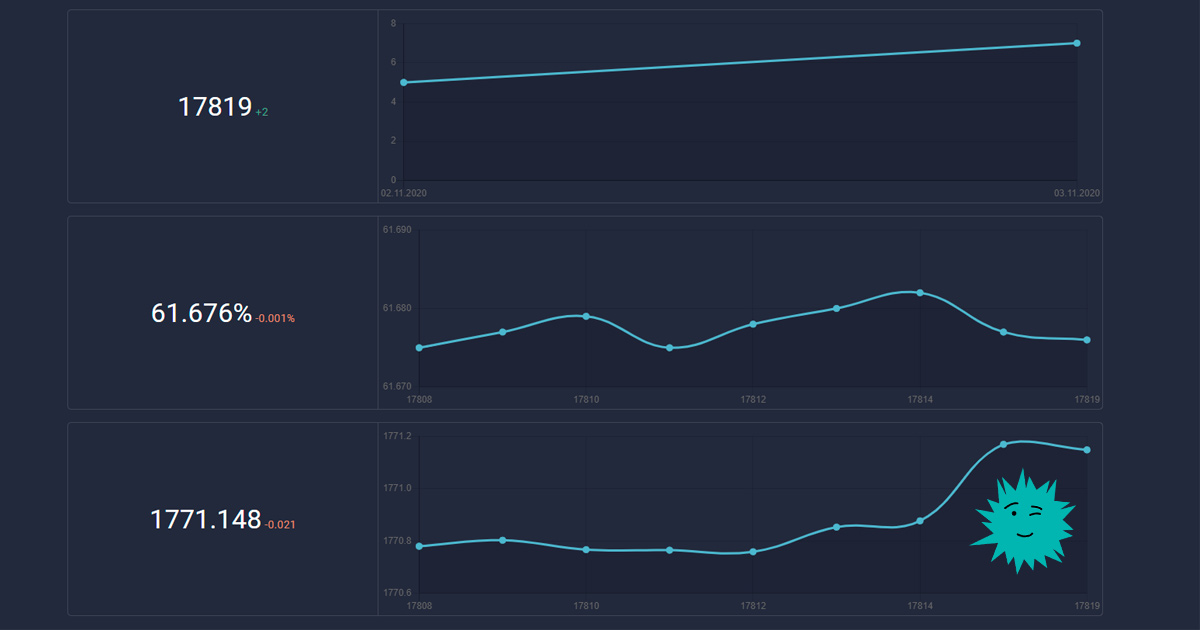
Графики в Vuejs

Я доволен экосистемой Vue. Как и положено, ты не городишь велосипеды, а пользуешься готовыми плагинами, которые за тебя написали умные дядьки. Когда твоя задача слишком мелкая и локальная, чтобы под неё написали плагин — ты идёшь и ищешь готовые компоненты, и только если не находишь ничего подходящего, чешешь репу и садишься писать своё решение. Таков порядок вещей, и я изрядно удивился, когда за вечер тестов не смог нормально отобразить ни одного подходящего мне графика. Пришлось немного подумать и переписать все примеры с Chart.js, чтобы разобраться с графиками раз и навсегда. Результаты ниже.
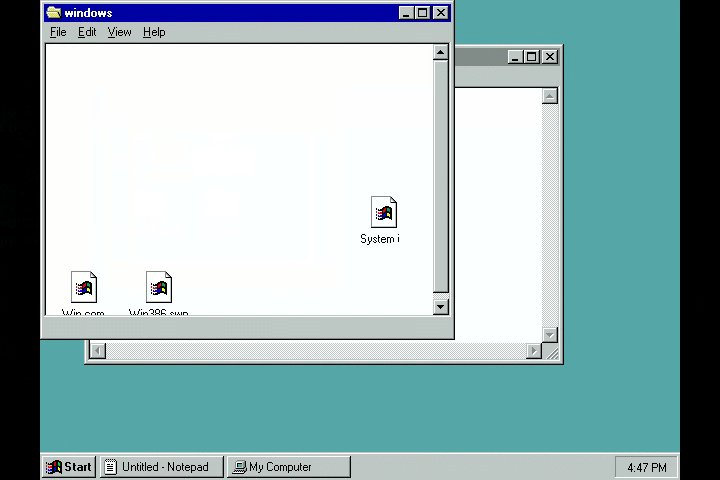
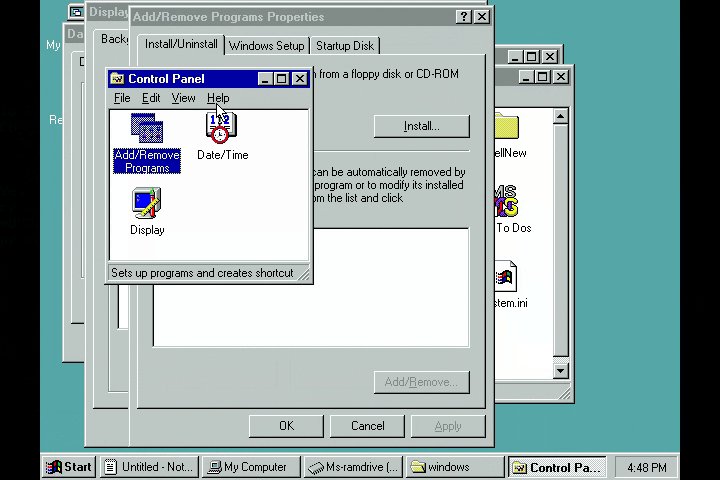
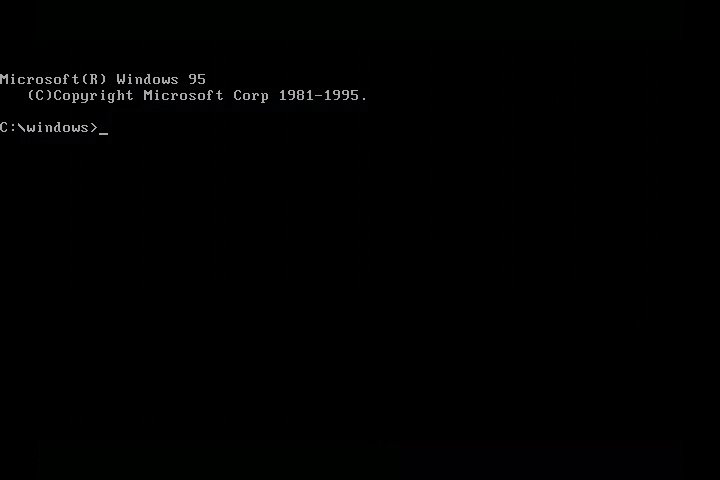
Windows 95 на двух флоппиках

Общий подход я уже описывал в комментариях: создаётся RAMDRIVE, и на него разворачивается двухтомный SFX-архив. Но есть много тонкостей:
- Как видно на видео выше, распакованная папка Windows у меня занимает 6.2 МБ. Я взял за основу список файлов Micro95, и дополнительно удалил файлы, оказавшиеся необязательными — например, шрифты и драйвер
dosnet.vxd. Кроме того,vmm32.vxdя распаковал, и удалил бывшие внутри него необязательные драйвера.
Как сделать CI на Github для современного фронтенда

Совсем скоро, 6 и 18 ноября, у нас стартуют новые потоки курса по JavaScript и
курса «Профессия Веб-разработчик», специально к их старту делимся с вами полезным туториалом, как настроить Github Actions для реальных проектов в области фронтенда со множеством линтеров и тестированием UI, а также уведомлениями о рабочем процессе в Slack. Подробности и репозиторий под катом.
Веб-разработка с нуля: руководство для молодых команд по созданию инфраструктуры CI/CD и процесса разработки
Чуть больше года назад я столкнулся с тем, что на внутреннем проекте совсем не айтишной компании вырос целый отдел веб-разработки, которым мне и довелось руководить. Рабочий процесс вроде как устаканился и всех устраивал, но оставались проблемы:
- Проверка каждой ветки проходила локально. Приходилось откатывать базу от изменений с предыдущей проверки, билдить фронт. Когда несколько разработчиков вот-вот закончат работы и осталось проверить каждую по мелочи — это превращалось в ад;
- Различались окружения на проде и между разработчиками, что приводило к ошибкам: “у меня всё работает”.
Внутренний перфекционист жаждал организовать всё правильно. Делюсь результатами поисков ответа на вопрос: «а как, собственно, “правильно”»?
Мы добились
- Легкого и быстрого деплоя в production (ради эксперимента выводили каждый день две недели подряд);
- Гарантию защищённости от ошибок из-за различий в окружении приложения;
- Можем организовать эффективное взаимодействие с заказчиком:
- демонстрировать каждую feature-ветку;
- давать гостевой доступ для создания задач и наблюдения над ходом работ.
Данная статья будет полезна, если вы:
- начинающая IT-компания или в первый раз столкнулись с работой в команде над большим проектом;
- хотите обновить свой устаревший процесс разработки (workflow);
- ищете лучшие практики и хотите посмотреть, как у других;
- часто натыкаетесь на статьи про DevOps, CI/CD, облака и хотите, чтобы у вас одним нажатием кнопки создавались тестовые окружения, а очередное обновление прода не было рулеткой.
Под катом вы найдёте
- типовой рабочий процесс от постановки задач до релиза;
- инфраструктурное решение для построения любого современного процесса разработки с использованием минимального количества инструментов;
- пример для часто встречающегося кейса: разработка веб-приложения;
- видеозапись доклада, где вживую показывается результат.

Простое объяснение принципов SOLID

Принципы SOLID — это стандарт программирования, который все разработчики должны хорошо понимать, чтобы избегать создания плохой архитектуры. Этот стандарт широко используется в ООП. Если применять его правильно, он делает код более расширяемым, логичным и читабельным. Когда разработчик создаёт приложение, руководствуясь плохой архитектурой, код получается негибким, даже небольшие изменения в нём могут привести к багам. Поэтому нужно следовать принципам SOLID.
На их освоение потребуется какое-то время, но если вы будете писать код в соответствии с этими принципами, то его качество повысится, а вы освоите создание хорошей архитектуры ПО.
Чтобы понять принципы SOLID, нужно чётко понимать, как использовать интерфейсы. Если у вас такого понимания нет, то сначала почитайте документацию.
Я буду объяснять SOLID самым простым способом, так что новичкам легче будет разобраться. Будем рассматривать принципы один за другим.
Разрабы работают медленно и дорого — и люди считают нас лентяями. Просто в разработке всё сложно
— Люди не из индустрии вечно не понимают программистов: что они там такое сложное делают, если видно только две кнопки? Что за непонятные слова говорят? Почему так много получают?
Вместе с парнями из подкаста «Мы обречены» решили с этим разобраться и запустили совместную рубрику, где будем объяснять, почему в разработке всё так сложно. А для тех, кто любит читать, а не слушать, парни написали эту статью.

Адаптивный дизайн высоты

Возможно, вы думаете о том, почему я выбрал такой заголовок. Адаптивный дизайн высоты, серьезно? Ну, термин адаптивный веб-дизайн часто описывается как проверка браузера на нескольких вариантах ширины области просмотра и размеров устройств. Сайт всегда тестируется горизонтально — на уменьшение ширины, но я редко вижу какие-то соображения для тестирования вертикально — на уменьшение высоты. В глубине вашего сознания возникает вопрос: нужно ли уменьшать высоту браузера? Да, и я буду убеждать вас в этом здесь. Когда мы работаем над реализацией веб-сайта, делать предположения вне зависимости от данных реального мира нехорошо. Крайне важно взять на себя ответственность за тестирование как по горизонтали, так и по вертикали.
Раму на мыло! Выбирая раму из стандартного профиля, можно круто погореть. Рассказываем

Это статья о том, что так любит большая часть стартапов/молодых компаний, занимающихся разработкой лабораторного или производственного оборудования. А конкретно о раме из алюминиевого профиля для металлического корпуса — в какие дебри она может вас завести, если вовремя не спохватиться и не принять меры. Об альтернативах, их плюсах и минусах.
Рама из алюминиевого профиля (или алюминиевый каркас) для металлического корпуса — это прекрасно: точная резка алюминиевых профилей, исключительно простая сборка каркаса: раз-два, и корпус будущего прибора уже красуется на выставке.
Только вот прекрасной рама остается до тех пор, пока от вас требуется не более одного-двух корпусов в год. Как только вы захотите перейти к чуть более серийному изделию, алюминиевый каркас сразу превратится в
Как привести проект в чувство

Представьте ситуацию, вы первый день на новом для вас проекте, с чего будете начинать? Опишите свои шаги.
Так звучит один из популярных вопросов на собеседовании для фронтенд-разработчиков. Я не знаю, что хочет услышать человек, задающий этот вопрос, но у меня есть ответ на его техническую составляющую и бэклог на несколько месяцев вперед.
6 ошибок мышления, из-за которых вы остаетесь на нелюбимой работе

В начале 2020 года специалисты сервиса по поиску работы «Работа.ру» провели социальный опрос и выяснили, что в следующие 12 месяцев 74% россиян хотят заняться вопросом нового трудоустройства. 53% респондентов рассказали, что недовольны текущим уровнем заработной платы. Но почему в итоге ничего не происходит?
Лишь малая часть из тех, кто планирует сменить место работы, в конечном итоге делает это. Оказывается, в большинстве случаев основная причина бездействия — когнитивные ошибки. Мы решили разобраться, что это и из-за каких именно ошибок в мышлении люди отказываются менять карьеру и добиваться новых высот.
Защита Linux-сервера. Что сделать в первую очередь

Habib M’henni / Wikimedia Commons, CC BY-SA
В наше время поднять сервер на хостинге — дело пары минут и нескольких щелчков мыши. Но сразу после запуска он попадает во враждебную среду, потому что открыт для всего интернета как невинная девушка на рокерской дискотеке. Его быстро нащупают сканеры и обнаружат тысячи автоматически скриптовых ботов, которые рыскают по сети в поисках уязвимостей и неправильных конфигураций. Есть несколько вещей, которые следует сделать сразу после запуска, чтобы обеспечить базовую защиту.
Эволюция PHP — от 5.6 до 8.0 (Часть 1)

После релиза PHP версии 7.3 я решил уделить больше внимания развитию PHP: что собственно развивается и в каком направлении искать понимание потенциала и оптимизации этого невероятно популярного языка программирования.
В результате поиска лаконичного списка функций, реализованных PHP за время разработки PHP v7.x, я решил составить список сам - приятное дополнение, которое, я думаю, кому-то тоже может пригодиться.
За основу мы возьмем PHP 5.6 и рассмотрим, что было добавлено и изменено. Я также добавил везде где смог ссылки на официальную документацию по каждой из упомянутых фич, поэтому, если вам вдруг понадобится получить более подробную информацию - пожалуйста.
Настройка Webpack 5 с нуля

Узнайте, как использовать вебпак для сборки JavaScript, изображений, шрифтов и стилей, а также как запускать сервер для разработки
Если вы раньше использовали вебпак 4, вот некоторые отличия от 5 версии:
- команда «webpack-dev-server» теперь выглядит как «webpack-serve»
- отдельная установка file-loader, raw-loader и url-loader больше не требуется, вы можете использовать встроенные загрузчики ресурсов (asset modules)
- полифилы для Node.js больше не поддерживаются, поэтому если, например, вы получили ошибку для stream, необходимо добавить пакет «stream-browserify» в качестве зависимости и { stream: «stream-browserify» } в качестве алиаса в настройки вебпака
Что такое вебпак?
По большей части, сайты больше не пишутся на чистом HTML с небольшим количеством JavaScript — часто они создаются только с помощью JavaScript. Поэтому возникает необходимость в сборке, минификации и транспиляции кода. Вот где вебпак приходит на помощь.
Вебпак — это сборщик модулей. Он служит для упаковки кода для использования браузером. Он позволяет использовать последние возможности JavaScript с помощью Babel или использовать TypeScript и компилировать его в кроссбраузерный минифицированный код. Он также позволяет импортировать статические ресурсы в JavaScript.
Для разработчиков вебпак также предоставляет сервер для разработки, который умеет обновлять модули и стили на лету при сохранении файла. Инструменты командной строки, такие как «vue create» и «react-create-app» используют вебпак за сценой, но вы легко можете создать собственную настройку вебпака для указанных фреймворков.
Вебпак также умеет делать много других вещей, но данная статья посвящена основам его настройки и использования.
Information
- Rating
- Does not participate
- Registered
- Activity