HTML5 для веб-дизайнеров
- Краткая история языка разметки
- Модель HTML5
- Мультимедиа
- Формы 2.0
- Семантика
- HTML5 и современные условия
В истории всемирной сети каждый очередной виток перехода на новый уровень развития начинался с какого-нибудь технологического нововведения. Когда в HTML добавился элемент
img, это в корне изменило облик сети. Затем введение JavaScript сделало ее более динамичной и интерактивной. Чуть позже появился Ajax, что открыло возможности для создания в сети полноценных приложений.
Современные веб-стандарты настолько продвинуты, что сейчас можно создать почти что угодно, используя лишь возможности HTML, CSS и JavaScript.
Почти что угодно.
В спецификациях этих стандартов все еще есть пробелы. Так, если вы хотите сваять страницу с текстом и картинками, вы вполне обойдетесь HTML и CSS. Но если вам нужно опубликовать аудио или видео, тут неизбежно придется обратиться к сторонним технологиям — Flash или Silverlight.
Эти технологии — «плагины», эдакие «затычки», заполняющие «дыры» в сети. Они делают относительно простой публикацию игр, фильмов и музыки онлайн, но они не открыты и принадлежат и контролируются частными компаниями. Да, тот же Flash — мощный инструмент, но его применения в какой-то мере схоже со сделкой со злыми силами: мы получаем новые, недоступные другим путем, возможности, но взамен теряем часть свой независимости.
HTML5 призван восполнить этот недостаток. В данный момент он вступает в прямую конкуренцию с собственническими технологиями, вроде Flash и Silverlight, и главное его преимущество в этой борьбе — ему не требуется плагины, так как его мультимедиа-возможности «вшиты» в браузеры.

 В этой заметке расскажу о своем опыте юнит-тестирования JS-кода, опыте использования среды выполнения тестов js-test-driver, ее возможности code coverage и скручивании ежа с ужом, а именно данных о code coverage от js-test-driver и генератора отчетов о покрытии PHP_CodeCоverage. Расскажу и покажу как получить
В этой заметке расскажу о своем опыте юнит-тестирования JS-кода, опыте использования среды выполнения тестов js-test-driver, ее возможности code coverage и скручивании ежа с ужом, а именно данных о code coverage от js-test-driver и генератора отчетов о покрытии PHP_CodeCоverage. Расскажу и покажу как получить 



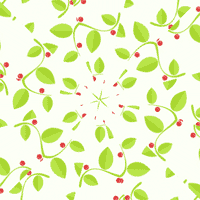
 Я как-то раньше никогда не задумывался над такой штукой, как калейдоскоп на странице. Видел их как-то раньше, но не обращал особо внимания. А тут увидел у Лебедева в портфолио
Я как-то раньше никогда не задумывался над такой штукой, как калейдоскоп на странице. Видел их как-то раньше, но не обращал особо внимания. А тут увидел у Лебедева в портфолио 