В репозитариях Ubuntu собрано огромное количество программ и библиотек. На сайтах самих программ достаточно часто встречаются deb-пакеты, которые можно скачать и установить. Однако все же бывает ситуация, когда нужного ПО нет в репозитариях или на сайте нельзя скачать пакет для Ubuntu, или, наконец, в репозитарии есть старая версия, но она вас не устраивает тем, что в ней присутствует досадный баг или нет нужной функциональности.
Александр @akira
User
Делаем свой webfile
4 min
13KОтчего-то всегда хотел сделать свой сервис для загрузки файлов. Всевозможные slil/zalil не устраивали своей скоростью. ifolder — обилием рекламы. Пользовался не очень популярным (от этого он ни чуть хуже не становился) сервисом up.spbland.ru. Но это как-то не правильно. И тут я решил написать свой сервис. Не буду вдаваться в подробности и рутину, только концепция.
+125
+48
Запуск Google Chrome под WINE
1 min
10KНе буду рассказывать о самом браузере, перейду непосредственно к установке. В моем случае — Ubuntu 8.04.1
Итак, просто так установить Google Chrome не получится. Необходимо немного поднастроить WINE при помощи скрипта winetricks.sh:
Итак, просто так установить Google Chrome не получится. Необходимо немного поднастроить WINE при помощи скрипта winetricks.sh:
+11
GenericObject
12 min
834<?php
/**
* Пример реализации Generic-класса
*
* Возможности:
* 1. Осуществляет доступ к параметрам класса через методы get* set* (accessors/mutators)
* Пример: $object->setName('Dima'); $object->getName();
* При изменении стандартного поведения метода (добавление дополнительной логики)
* можно просто определить его в классе при этом не изменяя интерфейс класса.
* 2. Поддерживает встроенную валидацию данных с возможностью использовать или заранее
* определенные типы данных (numeric, string, email, date и др.)
* или регулярные выражения.
* 3. Имплементирует паттерн Lazy initialization для инициализации объектов.
* Позволяет загружать параметры объекта из БД (например) не сразу при инициализации,
* а только при первом запросе.
*
* Видимые недостатки:
* 1. Отсутствует возможность использовать автокомплит в IDE, так как методы явно не определены
*
* Плюсы:
* 1. Позволяет избежать дублирования кода при определении однотипных методов set и get
* 2. Сокращает код классов и централизует управление параметрами
* 3. При необходимости можно расширить функциональность. Например, добавив callback функции
* или принудительную фильтрацию данных.
* 4. Избавляет от рутинных обязанностей проверки входящих данных, тем самым
* обеспечивая некоторый уровень безопасности.
* Это совсем не дает 100% гарантии — не стоит забывать об этом.
* 5. Не вносит коррективы в интерфейс классов. Можно легко сочетать обычные классы и классы
* наследующие GenericObject без видимых различий для клиентов класса. При необходимости
* можно легко отказаться от использования просто переопределив все гетеры и сетеры.
* 6. Упрощает работу с классами, предоставляя удобный и естественный способ
* инициализации объектов:
* $obj1 = new Class(123);
* $obj2 = new Class(array(
* 'param1' => 'value1',
* 'param2' => 'value2')
* ));
*/
/**
* Пример реализации Generic-класса
*
* Возможности:
* 1. Осуществляет доступ к параметрам класса через методы get* set* (accessors/mutators)
* Пример: $object->setName('Dima'); $object->getName();
* При изменении стандартного поведения метода (добавление дополнительной логики)
* можно просто определить его в классе при этом не изменяя интерфейс класса.
* 2. Поддерживает встроенную валидацию данных с возможностью использовать или заранее
* определенные типы данных (numeric, string, email, date и др.)
* или регулярные выражения.
* 3. Имплементирует паттерн Lazy initialization для инициализации объектов.
* Позволяет загружать параметры объекта из БД (например) не сразу при инициализации,
* а только при первом запросе.
*
* Видимые недостатки:
* 1. Отсутствует возможность использовать автокомплит в IDE, так как методы явно не определены
*
* Плюсы:
* 1. Позволяет избежать дублирования кода при определении однотипных методов set и get
* 2. Сокращает код классов и централизует управление параметрами
* 3. При необходимости можно расширить функциональность. Например, добавив callback функции
* или принудительную фильтрацию данных.
* 4. Избавляет от рутинных обязанностей проверки входящих данных, тем самым
* обеспечивая некоторый уровень безопасности.
* Это совсем не дает 100% гарантии — не стоит забывать об этом.
* 5. Не вносит коррективы в интерфейс классов. Можно легко сочетать обычные классы и классы
* наследующие GenericObject без видимых различий для клиентов класса. При необходимости
* можно легко отказаться от использования просто переопределив все гетеры и сетеры.
* 6. Упрощает работу с классами, предоставляя удобный и естественный способ
* инициализации объектов:
* $obj1 = new Class(123);
* $obj2 = new Class(array(
* 'param1' => 'value1',
* 'param2' => 'value2')
* ));
*/
+39
wysiwyg своими руками
3 min
24KСуществует куча платных\бесплатных визуальных редакторов на любой вкус и цвет. Но что, если они работают не во всех браузерах, Вас не устраивает дизайн или функциональность, или просто душа лежит к написанию своего собственного? Ответ на вопрос, как это сделать —
+52
Домашний сервер: виртуализация на основе Xen
5 min
85KВолей случая, пришлось обновить домашний сервер, в новом сервере оказался процессор core 2 duo и прилично памяти (3 гигабайта). Т.к. обычно сервер использовался в качестве файлопомойки, раутера и музыкального сервера, решил его чем-нибудь занять, чтобы не простаивали ресурсы, благо их теперь достаточно много. Решил настроить довольно популярную в последнее время технологию виртуализации, чтобы было возможно проводит различные опыты с настройкой и собирать пакеты в различных дистрибутивах/системах.
+47
Закругленные уголки с помощью VML и CSS3
1 min
2.9K
Наткнулся на очень интересный вариант решения очень популярной проблемы многих веб-мастеров — закругление блоков.
Для этого варианта закругления используются VML и CSS3.
Решение без картинок, работает во всех Internet Explorer’ах включая 5ый, в Firefox, в Safari, но к сожалению в старых версиях Opera не работает.
+41
UNetbootin — Universal Netboot Installer
1 min
17KUNetbootin позволяет устанавливать различные Linux / BSD дистрибутивы на раздел жёсткого диска или флешку. А также создание загрузочных образов Parted Magic, Super Grub Disk, Backtrack, NTPasswd, Smart Boot Manager (SBM), FreeDOS, и других
скачать для windows
скачать для linux
unetbootin.sourceforge.net
www.teamteabag.com/2008/08/13/howto-linux-from-usb-the-easy-way-with-unetbootin
+75
Динамический css
2 min
3.5K
При подгонке сайтов до единого вида во всех браузерах, верстальщик использует не один css хак.
Но зачем обычному пользователю с IE получать избыток кода для других браузеров firefox, opera, safari?!
Это проблема легко решается с помощью динамического css.
+43
+5
Стилизация файл-инпутов
5 min
39K
Привет. Сегодня я хочу вам рассказать о том, как можно изменить внешний вид файлового инпута.
Дело в том, что изменение внешнего вида инпутов, как правило, не вызывает трудностей, но этот вид инпутов отличается от остальных. В первую очередь это связано с безопасностью, во вторую с тем, что каждый браузер по своему отображает этот элемент, и на это почти нельзя повлиять.
+3
Правильная прозрачность
2 min
87K
Однажды мне понадобилось сделать прозрачные боковые поля для одного дизайна. Я решил использовать прозрачность CSS.
Но каково было узнать, что все элементы внутри прозрачного блока тоже становятся прозрачны и это никак не изменить :-(, тогда мне пришлось использовать прозрачный png.
Недавно я наткнулся на замечательную технику, позволяющую устранить эту проблему, ею я и хочу с вами любезно поделиться.
+3
39-й способ скругления блока. Один тэг, одна картинка.
2 min
1.3KПару дней назад наткнулся на статью про 38 способов скругления блоков. Очень понравилось. Однако там я не встретил способа, которым пользуюсь уже около года. Он не требует лишних тэгов и требует загрузки только одной картинки (спрайт). Работает во всех современных баузерах и IE6+
+4
38 статей о создании закругленных углов на сайтах
4 min
12KМоя статья на Временно.нет

Часто сталкиваешься с необходимостью создания блоков с круглыми краями. Задавшись вопросом как вообще можно решить поставленную задачу, сделал подборку интересных статей и уроков на данную тему.
Здесь представлен обзор 38 статей, разбитых на 4 категории по способам реализации.

Часто сталкиваешься с необходимостью создания блоков с круглыми краями. Задавшись вопросом как вообще можно решить поставленную задачу, сделал подборку интересных статей и уроков на данную тему.
Здесь представлен обзор 38 статей, разбитых на 4 категории по способам реализации.
+4
Полупрозрачный блок со скругленными углами
1 min
2.7KХочу представить на суд общественности свой вариант реализации полупрозрачного блока со скругленными углами. Кроссбраузерно, полностью резиново. На все про все 3 div'а. Интригует?
+4
Неблокирующая загрузка JavaScript
1 min
1.7KTranslation
Примечание: ниже перевод статьи «Non-blocking JavaScript Downloads», в которой автор рассказывает о проблемах, связанных с подключением JavaScript-файлов, и возможной параллелизации их загрузок. Мои комментарии далее курсивом.
 Об авторе: Stoyan Stefanov является веб-разработчиком Yahoo! в группе Exceptional Performance и курирует разработку YSlow — инструмента по измерению производительности. Он также внес значительный вклад в разработку продуктов с открытым кодом, выступал на конференциях и автор технических текстов. Его последняя книга Object-Oriented JavaScript.
Об авторе: Stoyan Stefanov является веб-разработчиком Yahoo! в группе Exceptional Performance и курирует разработку YSlow — инструмента по измерению производительности. Он также внес значительный вклад в разработку продуктов с открытым кодом, выступал на конференциях и автор технических текстов. Его последняя книга Object-Oriented JavaScript.
Внешние JavaScript-файлы блокируют загрузку страницы и сильно влияют на ее производительность, но существует достаточно простой выход из этой ситуации: использовать динамические теги
читать дальше на webo.in →
 Об авторе: Stoyan Stefanov является веб-разработчиком Yahoo! в группе Exceptional Performance и курирует разработку YSlow — инструмента по измерению производительности. Он также внес значительный вклад в разработку продуктов с открытым кодом, выступал на конференциях и автор технических текстов. Его последняя книга Object-Oriented JavaScript.
Об авторе: Stoyan Stefanov является веб-разработчиком Yahoo! в группе Exceptional Performance и курирует разработку YSlow — инструмента по измерению производительности. Он также внес значительный вклад в разработку продуктов с открытым кодом, выступал на конференциях и автор технических текстов. Его последняя книга Object-Oriented JavaScript.Внешние JavaScript-файлы блокируют загрузку страницы и сильно влияют на ее производительность, но существует достаточно простой выход из этой ситуации: использовать динамические теги
script и загружать скрипты параллельно, увеличивая тем самым скорость загрузки страницы и улучшая пользовательское восприятие.читать дальше на webo.in →
+1
+10
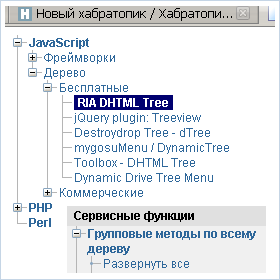
rdTree — DHTML-дерево на MooTools
3 min
2.6K
Многим разработчикам рано или поздно приходилось иметь дело с древовидным списком, который нужно включить в проект и представить пользователю в удобном дизайне.
Это может быть help, справочная информация, быстрая навигация по админ-панели, древовидное меню и т.д. Пользователю такая организация навигации понятна, так как она реализивана во всех операционных системах.
Поиск хороших решений неприменно приводил к красиво оформленным и хорошо документированыи коммерческим библиотекам, например Zapatec Tree. За unlimited версию там просит 799$.
Дорого! Будем поддерживать разработчиков свободного ПО и искать хорошо написанное дерево на JavaScript.
+1
Верстаем пиксел в пиксел: кроссбраузерный аналог PixelPerfect
2 min
36K
Довольно часто некоторые заказчики, отдавая макет сайта на вёрстку, требуют попиксельно достоверной точности в разметке во всех браузерах.
Проверить такое соответствие достаточно легко — нужно сделать скриншот сайта и совместить его с графическим макетом, например, в Photoshop'е.
Но вот только в процессе вёрстки использовать такой приём не очень удобно.
+4
Information
- Rating
- Does not participate
- Location
- Санкт-Петербург и область, Россия
- Date of birth
- Registered
- Activity