Дорогие друзья, мы начинаем серию публикаций обзоров мобильных приложений для Android, направленных на повышение качества и распространение практических рекомендаций по улучшению дизайна, архитектуры и эргономичности интерфейса. Обзоры подготовлены совместно с компанией UsabilityLab. Первый обзор из серии вы найдете ниже.
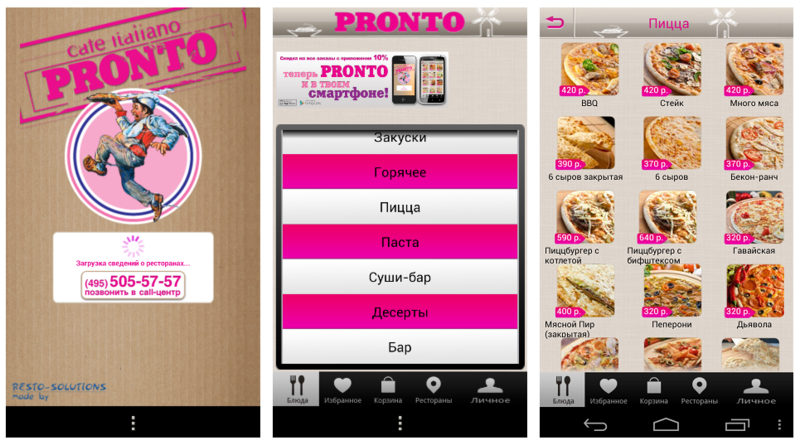
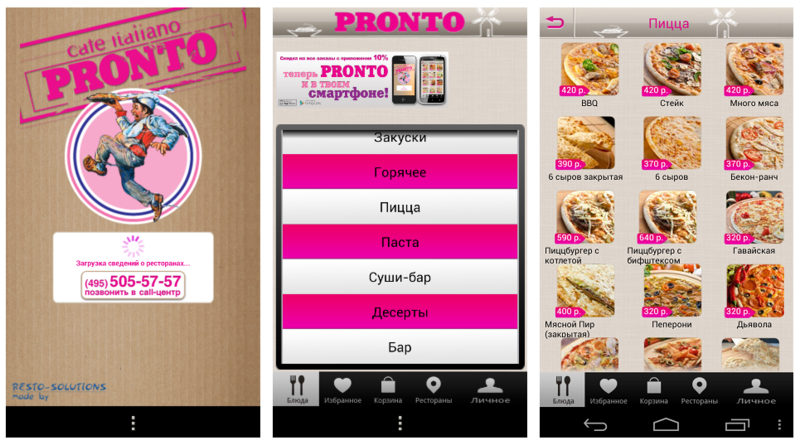
Приложение Pronto предназначено для заказа доставки пиццы и других блюд итальянской кухни из сети ресторанов «Пронто». В настоящее время приложение работает только в Москве и городах Московской области.

Если верить отзывам в Google Play, пользователи не очень удовлетворены работой приложения. Например, пользователь Yury Balikhin пишет:
О приложении
Приложение Pronto предназначено для заказа доставки пиццы и других блюд итальянской кухни из сети ресторанов «Пронто». В настоящее время приложение работает только в Москве и городах Московской области.

Если верить отзывам в Google Play, пользователи не очень удовлетворены работой приложения. Например, пользователь Yury Balikhin пишет:
«Проверяли бы перед запуском приложения в маркете. Когда сильно хочется кушать, очень сложно сохранять спокойствие, пытаясь побороть программу».Средняя оценка приложения – 1.6 из 5. Сегодня мы попытаемся разобраться, что именно так не понравилось пользователям и можно ли как-то улучшить ситуацию.




 На мой взгляд, директивы являются основной изюминкой декларативного стиля Angularjs. Однако, если открыть комментарии пользователей в разделе официальной документации Angularjs,
На мой взгляд, директивы являются основной изюминкой декларативного стиля Angularjs. Однако, если открыть комментарии пользователей в разделе официальной документации Angularjs, 





 Все началось с необходимости поправить hosts на эмуляторе от
Все началось с необходимости поправить hosts на эмуляторе от