Этим постом мы продолжаем серию статей на тему разработки веб-интерфейсов для touch-устройств.
Смартфоны с сенсорными экранами достаточно сильно распространены и стали незаменимыми помощниками многим из нас. Потому нельзя не учитывать их особенности при разработке мобильных веб-интерфейсов.
Сенсорное управление существенно отличается от привычного управления мышкой.
Пользователь взаимодействует пальцами с самим экраном. И в зависимости от того, какие движения и сколькими пальцами производит пользователь, интерфейс реагирует по-разному: если быстро коснулся экрана и отпустил палец, то срабатывает клик; если коснулся и провел пальцем по экрану – скролл; если провел двумя пальцами – zoom; и великое множество других вариантов реакции.
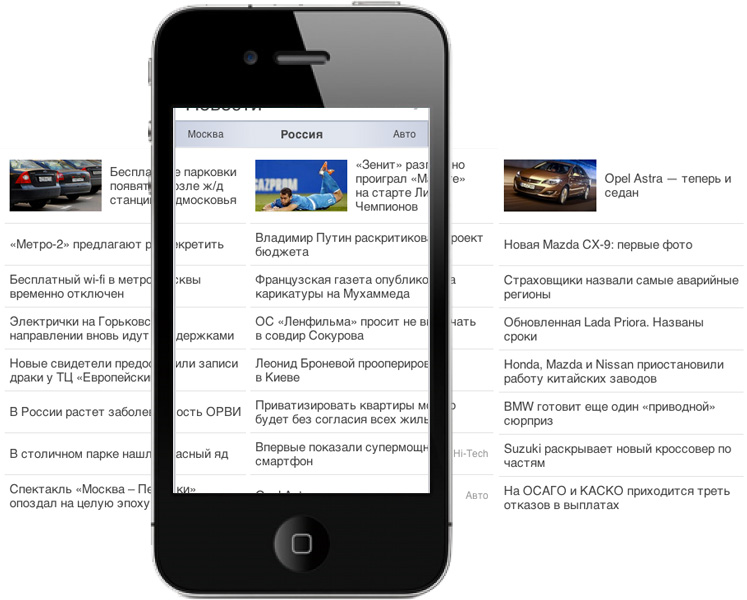
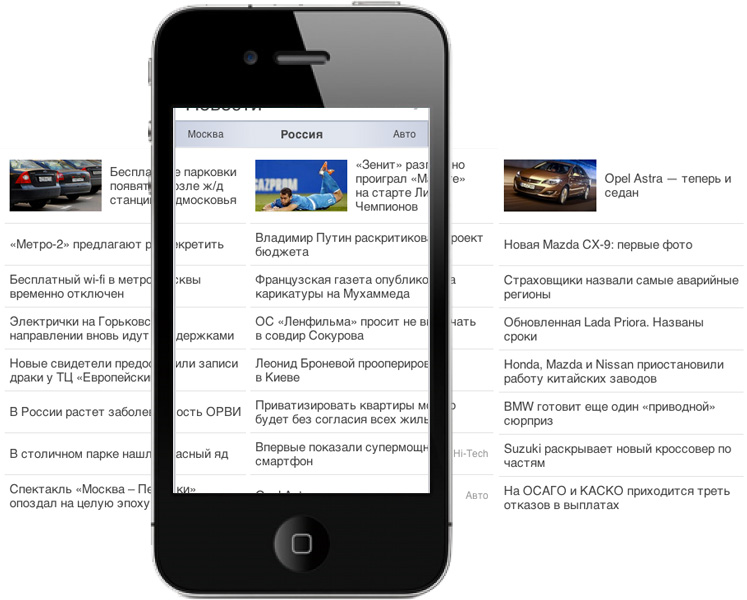
Сегодня речь пойдет о swipe, в простонародье – листалке. Swipe позволяет перелистывать «страницы» привычным движением пальца. О том, как грамотно реализовать swipe, я расскажу на примере блока новостей на главной странице портала Mail.Ru.

Смартфоны с сенсорными экранами достаточно сильно распространены и стали незаменимыми помощниками многим из нас. Потому нельзя не учитывать их особенности при разработке мобильных веб-интерфейсов.
Сенсорное управление существенно отличается от привычного управления мышкой.
Пользователь взаимодействует пальцами с самим экраном. И в зависимости от того, какие движения и сколькими пальцами производит пользователь, интерфейс реагирует по-разному: если быстро коснулся экрана и отпустил палец, то срабатывает клик; если коснулся и провел пальцем по экрану – скролл; если провел двумя пальцами – zoom; и великое множество других вариантов реакции.
Сегодня речь пойдет о swipe, в простонародье – листалке. Swipe позволяет перелистывать «страницы» привычным движением пальца. О том, как грамотно реализовать swipe, я расскажу на примере блока новостей на главной странице портала Mail.Ru.




 Писать код – сложно. Писать код для нескольких платформ – еще сложнее. Программисты это знают, и последние двадцать лет идеи «универсального всемогутора» будоражат умы и воплощаются в разные технологии. Начиная от Java и заканчивая phonegap разработчики очень хотели, чтобы один раз написал и везде работало. Но не складывалось.
Писать код – сложно. Писать код для нескольких платформ – еще сложнее. Программисты это знают, и последние двадцать лет идеи «универсального всемогутора» будоражат умы и воплощаются в разные технологии. Начиная от Java и заканчивая phonegap разработчики очень хотели, чтобы один раз написал и везде работало. Но не складывалось.





 Этой статьей я открываю цикл — описание работы Social CRM, т.е. программных продуктов, направленных на работу с интересом пользователей в социальных сетях. Как и другие CRM, эти продукты помогут повысить результативность работы отделов продаж и маркетинга, позволят осуществлять четкий контроль качества работы персонала, а также повысят уровень автоматизации работы сотрудников.
Этой статьей я открываю цикл — описание работы Social CRM, т.е. программных продуктов, направленных на работу с интересом пользователей в социальных сетях. Как и другие CRM, эти продукты помогут повысить результативность работы отделов продаж и маркетинга, позволят осуществлять четкий контроль качества работы персонала, а также повысят уровень автоматизации работы сотрудников.