Внимание! Дальше идет большая подборка (~100) качественных телеграм-каналов, которая постоянно пополняется. Две вещи: 1) мы действительно любим и читаем эти каналы, пользуясь ботом-агрегатором @junction_bot; 2) если вы автор телеграм-канала и хотите, чтобы он попал в список, обязательно прочитайте FAQ в конце поста, после чего добавьте свою информацию в google-табличку. — Здесь и далее прим. ред.
Darya @asuri26read-only
Пользователь
Графическим дизайнерам для ума и души: 20 новых уроков
5 min
24KTranslation
Даже самые опытные и осведомленные дизайнеры никогда не перестают учиться, учебные пособия расскажут, как использовать новые технологии, функции, инструменты и методы. Возможно, ниже перечисленные техники смогут сэкономить ваше время и энергию, улучшить ваши навыки и способности. И помните: повторение — мать учения.


+10
Как я в одной команде редизайн web-продукта делал (кейсы!)
6 min
6.4KРаботать с этой командой я начал благодаря Хабру. Люди прочитали некоторые мои посты и посчитали меня компетентным решать их проблемы. Опишу дальше небольшой кейс, как дизайнер интерфейсов выполнял поэтапно разные задания для web-продукта, сложность которых возрастала по мере того как мы срабатывались. Правда предупрежу заранее: если окажется, что материала написалось много для одной главы — придётся разделить на несколько…

Если Вы немного устали от flat-дизайна, хотите прочитать про “чрезмерно понятные элементы”, одобряете физику Material Design (и только), да и просто хотите посмотреть картинки простых и понятных интерфейсов, то

Если Вы немного устали от flat-дизайна, хотите прочитать про “чрезмерно понятные элементы”, одобряете физику Material Design (и только), да и просто хотите посмотреть картинки простых и понятных интерфейсов, то
+2
Визуализация требований к анимации интерфейсов
4 min
10KTranslation
Роман Шелехов, руководитель группы развития корпоративных электронных каналов в Банке ВТБ и магистр Гильдии вольных проектировщиков, специально для «Нетологии» адаптировал статью Paul van Oijen о визуализации требований к анимации.
Сегодня динамика — неотъемлемая часть дизайна. Интерактивный дизайн больше не прерогатива аниматоров или специалистов по визуальным эффектам. Крупные компании, такие как Google и IBM, рассматривают проектирование анимации как ключевую часть своих методологических рекомендаций по дизайну.

«Анимация заряжает интерфейс энергией и позволяет пользователю узнать, что происходит до, во время и после действия» — IBM
Сегодня динамика — неотъемлемая часть дизайна. Интерактивный дизайн больше не прерогатива аниматоров или специалистов по визуальным эффектам. Крупные компании, такие как Google и IBM, рассматривают проектирование анимации как ключевую часть своих методологических рекомендаций по дизайну.

+7
Dribbble обзор №2 — наиболее интересные дизайны интерфейсов за последние 2 недели
5 min
18KВсем привет. Минуло пару недель с момента выхода предыдущего обзора. Увы, за это время копилка Dribbble пополнялась вяло. Хотя в целом она пополнялась стабильно, но стоящего Вашего внимания материала крайне мало. Поэтому давайте вновь отмотаем таймер назад, теперь уже на две недели и посмотрим на различные концепты UX/UI артистов со всего мира. Я, как независимый обозреватель, выбрал 10 работ и расставил их в порядке возрастания качества исполнения.


+9
9 интересных сервисов для веб-дизайнера. Специальная подборка
3 min
34KВ современном веб-дизайне существует достаточно много инструментов для web-дизайна. Это и классика — графические редакторы Photoshop и Sketch, и программы, совмещающие одновременно дизайн и верстку, такие как Macaw и Adobe Muse. И, как мы считаем, будущее web-дизайна — платформы для визуального дизайна сайтов в браузере, одним из примеров которых является Pixli.
Но, кроме использования основного инструмента, дизайнер пользуется, как правило, целым рядом вспомогательных сервисов и инструментов, упрощающих его работу.
Ниже, мы отобрали перечень из 9 весьма интересных и полезных ресурсов, к которым веб-дизайнеры обращаются и используют довольно часто:
Но, кроме использования основного инструмента, дизайнер пользуется, как правило, целым рядом вспомогательных сервисов и инструментов, упрощающих его работу.
Ниже, мы отобрали перечень из 9 весьма интересных и полезных ресурсов, к которым веб-дизайнеры обращаются и используют довольно часто:
+5
25 интересных книг для дизайнеров в открытом доступе
5 min
32KПредлагаем вниманию читателей свежий список англо- и русскоязычных книг для дизайнеров, с которыми можно ознакомиться в Сети. В эту подборку вошли как издания из библиотек крупных компаний, так и работы независимых авторов.

«Web Design Trends 2017»
Очередной выпуск из серии изданий о современных трендах. Описываются и препарируются практики от таких ведущих компаний, как Paypal, Adidas, Starbucks, Facebook, Spotify, Fitbit, Google и Dropbox – всего 61 пример, с подробным разбором для каждого.
→ Скачать
«Interaction Design Best Practices»
Шесть глав о том, как создавать отзывчивый дизайн, с которым пользователю легко взаимодействовать. В качестве иллюстраций к теоретическому материалу приводятся кейсы от крупных IT-компаний (MailChimp, Mint, Apple, KickStarter, Google, AirBnB, Netflix).
→ Скачать
Библиотека UX Pin

«Web Design Trends 2017»
Очередной выпуск из серии изданий о современных трендах. Описываются и препарируются практики от таких ведущих компаний, как Paypal, Adidas, Starbucks, Facebook, Spotify, Fitbit, Google и Dropbox – всего 61 пример, с подробным разбором для каждого.
→ Скачать
«Interaction Design Best Practices»
Шесть глав о том, как создавать отзывчивый дизайн, с которым пользователю легко взаимодействовать. В качестве иллюстраций к теоретическому материалу приводятся кейсы от крупных IT-компаний (MailChimp, Mint, Apple, KickStarter, Google, AirBnB, Netflix).
→ Скачать
+20
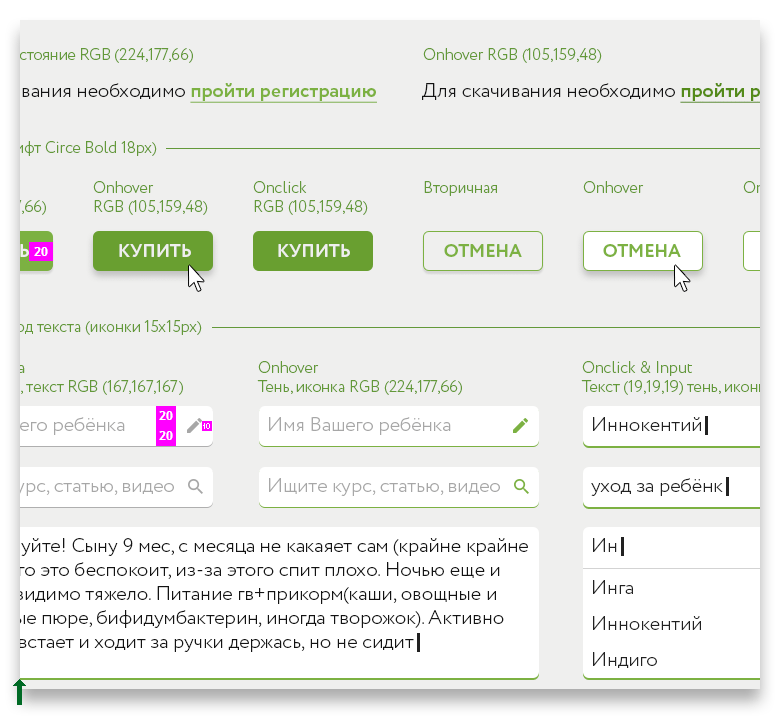
Кейсы: разработка спецификаций и гайдлайнов (web ui kit)
9 min
29K
Сегодня я поделюсь опытом разработки графической документации по гайдлайнам. Это оказалось мое второе задание для Viline. И как Вы не помните из первой части, я делал редизайн страницы видео-курса. В данной статье я опишу процесс разработки стилистики всех элементов и различных состояний. Придумаю и сформулирую некоторые правила, чтобы интерфейс получился сбалансированным и доступным с учётом аудитории…
+7
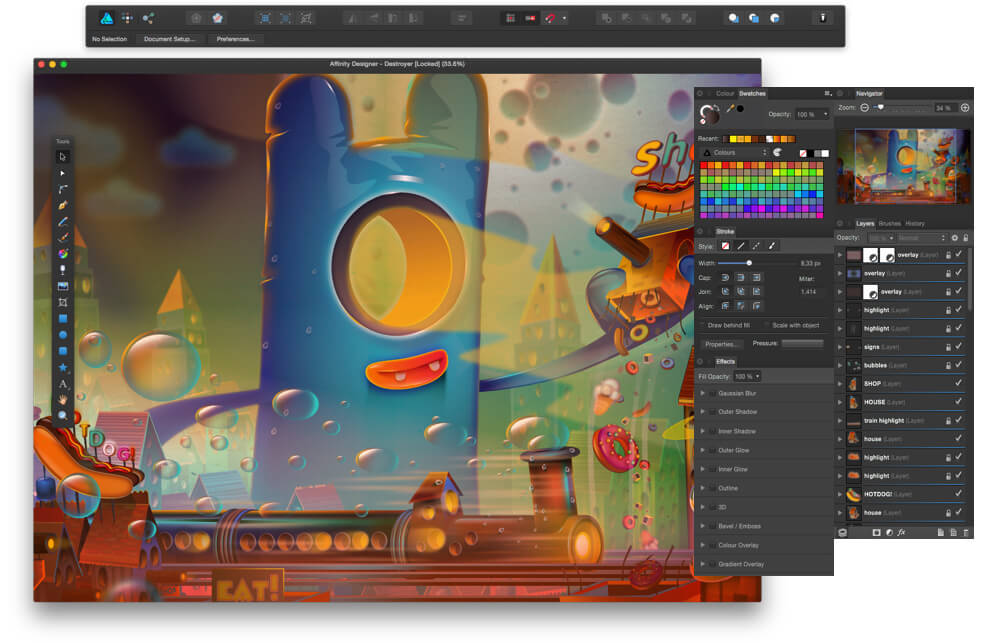
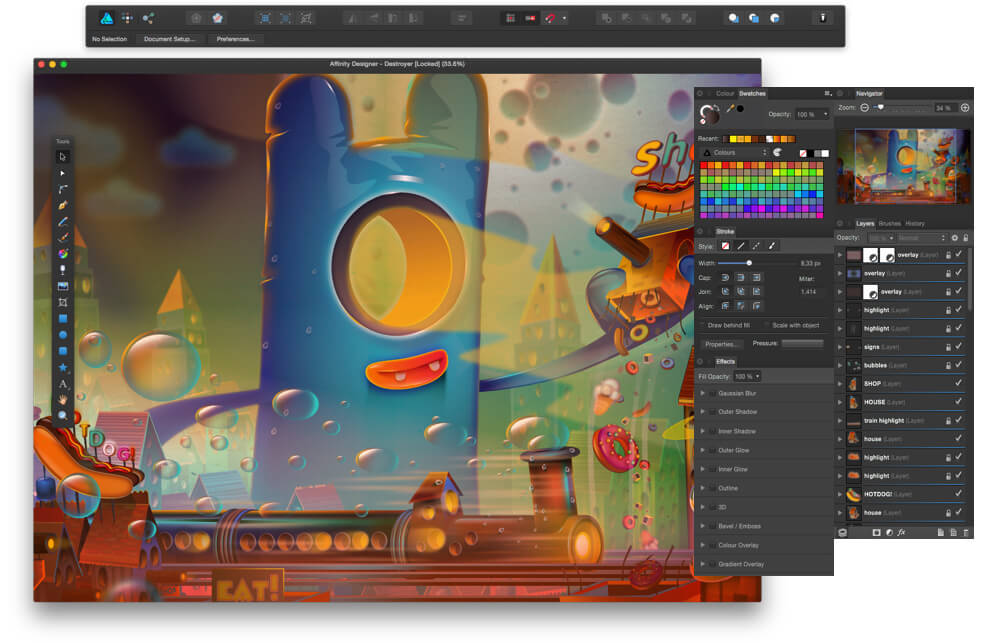
Подробный обзор Affinity Designer (Mac OS). Часть 1. Инструменты
7 min
55KУже некоторое время дизайнеры пользуются новой программой для векторной графики и иллюстраций — Affinity Designer. Это подробный обзор для любителей попробовать новое в работе.
Разработчики позиционируют свою программу как профессиональную. Этим обзором я хочу выяснить, потянет ли на самом деле Designer на такой статус.

Разработчики позиционируют свою программу как профессиональную. Этим обзором я хочу выяснить, потянет ли на самом деле Designer на такой статус.

+12
Дизайнь как верстальщик
10 min
57K
Ваш дизайнер – настоящий гений и его продукт идеален. Он доблестен в неравной борьбе с ТЗ и всегда выходит победителем. Но уже пятый по счету верстальщик, матерясь, делает из его макетов какую-то гадость? Не торопитесь искать шестого. Чаще всего причина легко устранима – достаточно лишь поведать вашему гению о нескольких приземленных правилах и попросить его им следовать.
В этой статье я попробовал собрать некоторые рекомендации для дизайнеров, делающих мир чуть светлее. Спросите у верстальщика о его проблемах, отправьте эту статью дизайнеру. Ибо совершенству нет предела.
+47
Information
- Rating
- Does not participate
- Location
- Екатеринбург, Свердловская обл., Россия
- Date of birth
- Registered
- Activity