Во время работы над последним проектом накопилось несколько интересных CSS-трюков, о которых хочу рассказать. Хотя, возможно, это уже придумано до нас и все об этом уже знают. В примерах используется LESS, а не чистый CSS.
Событие автоподстановки в инпут поля
Проблема: узнать, что пользователь воспользовался функцией автоподстановки. Задача была в том, чтобы подсвечивать кнопку Login, если в полях e-mail и password введено что-либо. Проблема в том, что если эти поля заполняются автоподстановкой из ключницы браузера, то событие change на инпутах не выстреливает.
Решение: использовать псевдокласс :valid. Он срабатывает у инпута, если в нем есть контент, который удовлетворяет типу инпута (text, e-mail) и если у этого инпута стоит атрибут required. Правда решение не работает в IE, но нам не требуется поддержка этого браузера.
<input required="required" class="email-input" type="email" />
<input required="required" class="password-input" type="password"/>
<div class="go">Login</div>
.email-input:valid ~ .password-input:valid ~ .go {
//стили для активной кнопки Login
}




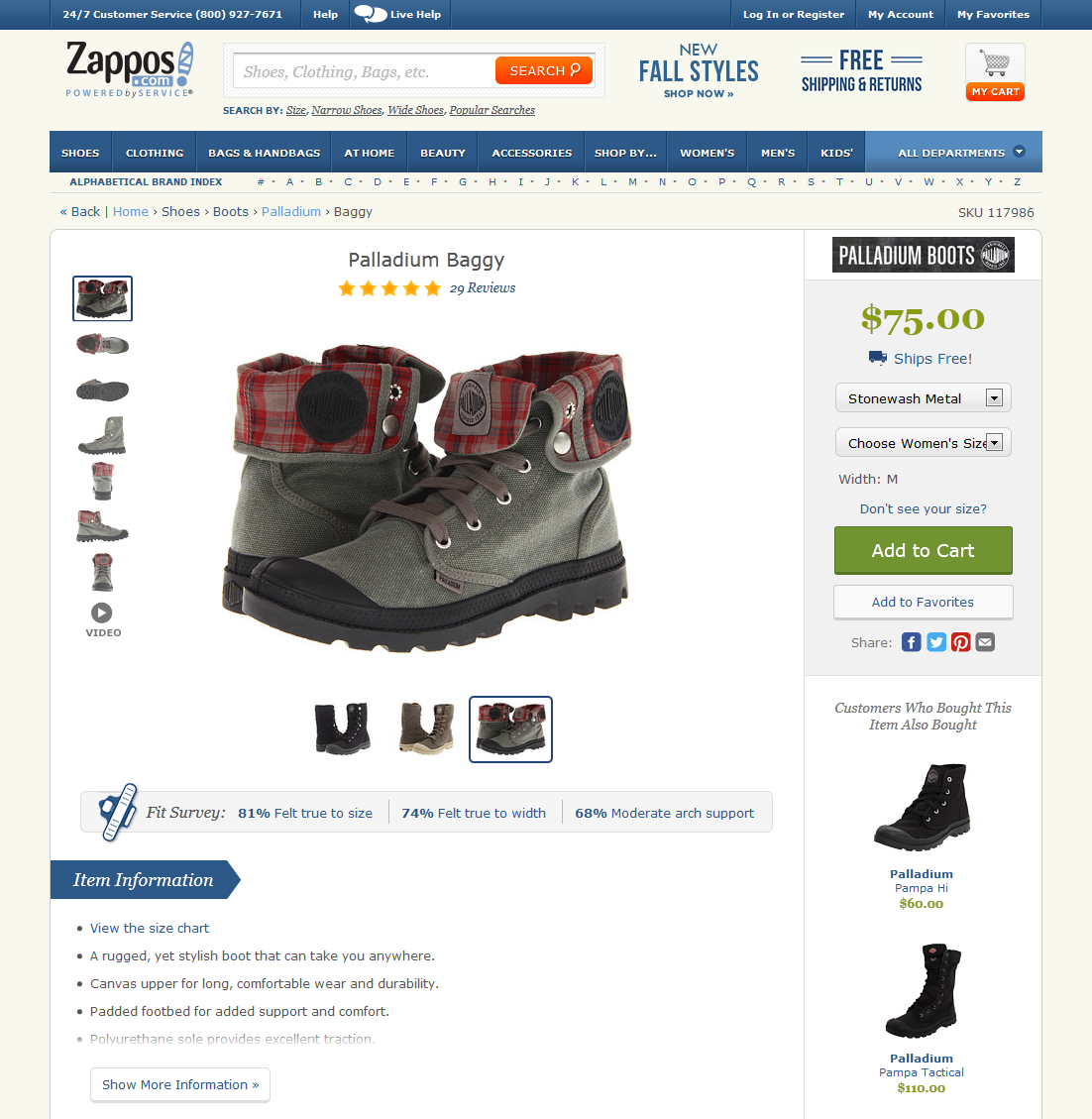
 Любой уважающий себя интернет-магазин должен обладать следующим функционалом: сортировка товаров, добавление в корзину, гостевой доступ и отслеживание заказов. Кроме этого, есть ряд функций, не являющихся основными, но многократно улучшающих качество сервиса и впечатления от покупок. Такие функции предлагаются лишь немногими магазинами, которые составляют элиту электронной коммерции.
Любой уважающий себя интернет-магазин должен обладать следующим функционалом: сортировка товаров, добавление в корзину, гостевой доступ и отслеживание заказов. Кроме этого, есть ряд функций, не являющихся основными, но многократно улучшающих качество сервиса и впечатления от покупок. Такие функции предлагаются лишь немногими магазинами, которые составляют элиту электронной коммерции.



 Привет! Есть такая штука – постпродажный шок. Это когда человек купил что-то, отдал деньги, получил вещь в руки… и начинает лихорадочно думать, зачем он это сделал.
Привет! Есть такая штука – постпродажный шок. Это когда человек купил что-то, отдал деньги, получил вещь в руки… и начинает лихорадочно думать, зачем он это сделал.