Под катом небольшая заметка про то как можно настроить удобное окружение для работы с PHP, xdebug через Windows Subsystem For Linux 2 (WSL 2).

Программист
Под катом небольшая заметка про то как можно настроить удобное окружение для работы с PHP, xdebug через Windows Subsystem For Linux 2 (WSL 2).



Несколько дней назад я выкладывал пост LINQ на JavaScript для самых маленьких. Но моя библиотека сильно уступала по производительности нативным методам и Lodash. В общем-то, сейчас мы будем менять ситуацию.

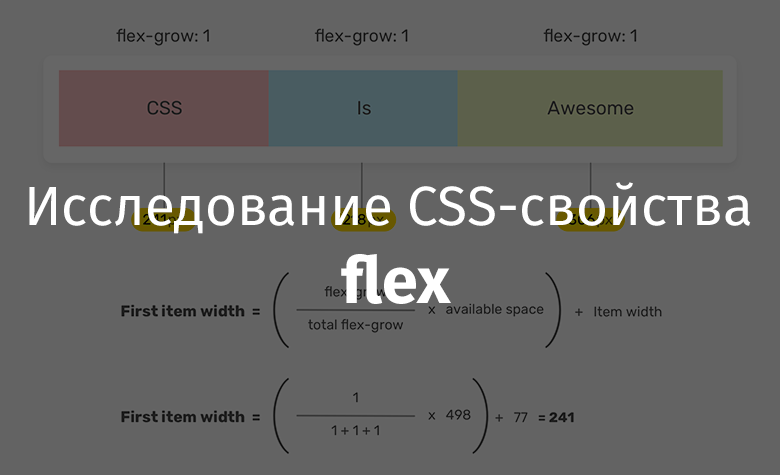
flex? Оно позволяет задавать значения свойств flex-grow, flex-shrink и flex-basis. Я обратил внимание на то, что данное свойство чаще всего используют в виде flex: 1, что позволяет flex-элементу растягиваться, занимая доступное пространство.
flex и о тех свойствах, значения которых устанавливают с его помощью. Я собираюсь рассказать о том, когда и почему можно пользоваться этими свойствами, приведу практические примеры.


В прошлой статье я рассказывал про основы JWT. Если на пальцах, то это просто ключ, с помощью которого мы открываем дверь к приватным ресурсам. А что, если этот ключ украдут (точнее, сделают дубликат). Тогда кто-то еще сможет входить на сервер под вашим именем, причём мы об этом можем даже не узнать. Такого сценария мы не хотим допустить. Но что делать?
На недавно прошедшем Microsoft Build 2020 многократно упоминалась Azure RTOS как специализированная ОС жесткого реального времени для микроконтроллеров.
В данном материале мы последовательно разберемся в том, что это за операционная система, какое место она занимает в продукции Microsoft для встраиваемых систем, а также установим планировщик ОС на один из микроконтроллеров STM32.
GROUP/DISTINCT и LIMIT вместе с ними.
SELECT DISTINCT
X.*
FROM
X
JOIN
Y
ON Y.fk = X.pk
WHERE
Y.bool_condition;JOIN — получили какие-то значения pk по несколько раз (ровно сколько подходящих записей в Y оказалось). Как убрать? Конечно DISTINCT!
Некоторым этот банальный вопрос уже набил оскомину, но мы взяли 7 примеров и попытались объяснить их поведение при помощи стандарта:
struct A {
int data_mem;
void non_static_mem_fn() {}
static void static_mem_fn() {}
};
void foo(int) {}
A* p{nullptr};
/*1*/ *p;
/*2*/ foo((*p, 5));
/*3*/ A a{*p};
/*4*/ p->data_mem;
/*5*/ int b{p->data_mem};
/*6*/ p->non_static_mem_fn();
/*7*/ p->static_mem_fn();Веб — наполненная фичами среда. Мы можем перемещаться по виртуальной реальности с помощью геймпада, играть на синтезаторе с MIDI-клавиатуры, покупать товары одним касанием пальца. Все эти впечатляющие возможности предоставляют нативные API, которые, как и их функциональность, крайне многообразны.
Angular — превосходная платформа с одними из лучших инструментов во фронтэнд-среде. И, конечно, есть определенный способ делать «по-ангуляровски». Что лично мне особенно нравится в этом фреймворке — это то чувство удовлетворенности, которое испытываешь, когда все сделано как надо: аккуратный код, четкая архитектура. Давайте разберемся, что делает код правильно написанным под Angular.


Я долгое время не мог найти в интернете четкого ответа на вопрос — можно ли подключить док-станцию по USB-C к обычному настольному ПК, если у него есть порт USB Type-C, и переключать весь свой сетап между ноутбуком и ПК переключением одного кабеля. Если вас также интересует данный вопрос, добро пожаловать под кат.



Всем привет! Меня зовут Игорь, я — фронтэндер в Tinkoff.ru. И, как ни странно, я давно и безнадежно прикипел к Angular и ко всему, что с ним связано.
Очень хорошо помню свои первые проблемы со сборкой приложения на Angular: как передать в приложение переменные окружения или изменить алгоритмы сборки стилей? Я так к этому привык при работе с React. И сначала это решали с помощью ng eject: конфигурация webpack просто извлекалась из недр Angular CLI и изменялась как душе разработчика угодно. Выглядело это как костыль — webpack.config.js был раздутым и сложным. Но, когда Angular CLI v8.0.0 принес нам стабильный CLI Builders API, который позволяет кастомизировать, заменять или даже создавать новые CLI команды, все стало проще.
Сейчас самый популярный билдер для кастомизации конфигурации webpack — @angular-builders/custom-webpack. Если заглянуть в исходники всех билдеров, поставляемых пакетом, можно увидеть очень компактные решения, не превышающие и 30 строк кода.
Го тогда запилим свой? Challenge Accepted!

grid-column и настраивать всё до тех пор, пока у него не получилось то, что ему было нужно.