У меня déjà vu?У некоторых хабраюзеров может возникнуть ощущение дежа вю. Все дело в том, что данная статья уже публиковалась на хабре месяц назад, однако по незнанию я в ней поставил ссылки на приложение и его обзоры. Карающая длань модератора очень быстро настигла меня. Публикую вновь, на сей раз без ссылок.
Мотивом написания данной статьи в чем-то послужил другой
хабратопик «О том, как выпустить отличное iOS приложение, которое никому не нужно». Я попробую рассказать о том как выпустить отличное приложение, которое кому-то все же нужно, но на котором не получилось заработать.
Еще один мотив — разложить для себя все по полочкам. Все же история достаточно объемная и пока не систематизируешь все на бумаге, осознать все свои ошибки весьма сложно. Постоянно будешь думать о том, что ты все сделал правильно, и будет казаться, что во всем виноваты нерадивые пользователи, которым жалко доллара. А свои просчеты мозг отодвинет на дальнюю полку. Ну и какие-то менее очевидные вещи, возможно, подскажет хабрааудитория.
Не мне судить о том, можно ли считать эту историю success-story. Наверное все же нет. Этот проект — мой успех как программиста и менеджера проекта в одном лице и одновременно это мой провал как маркетолога и человека, который не против заработать немного денег.
Ну и, конечно, однозначный успех для моей жены Александры и ее брата — дизайн приложения, о котором идет речь, это их первый дизайн мобильного приложения, давший дорогу к дальнейшей интересной работе.
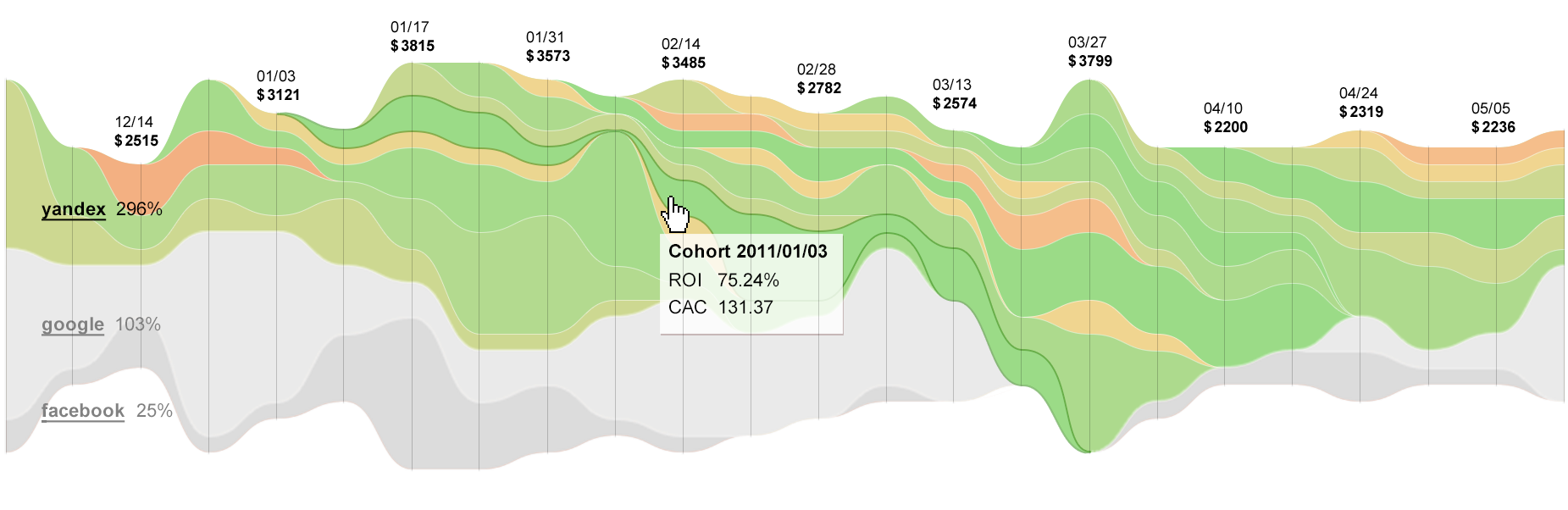
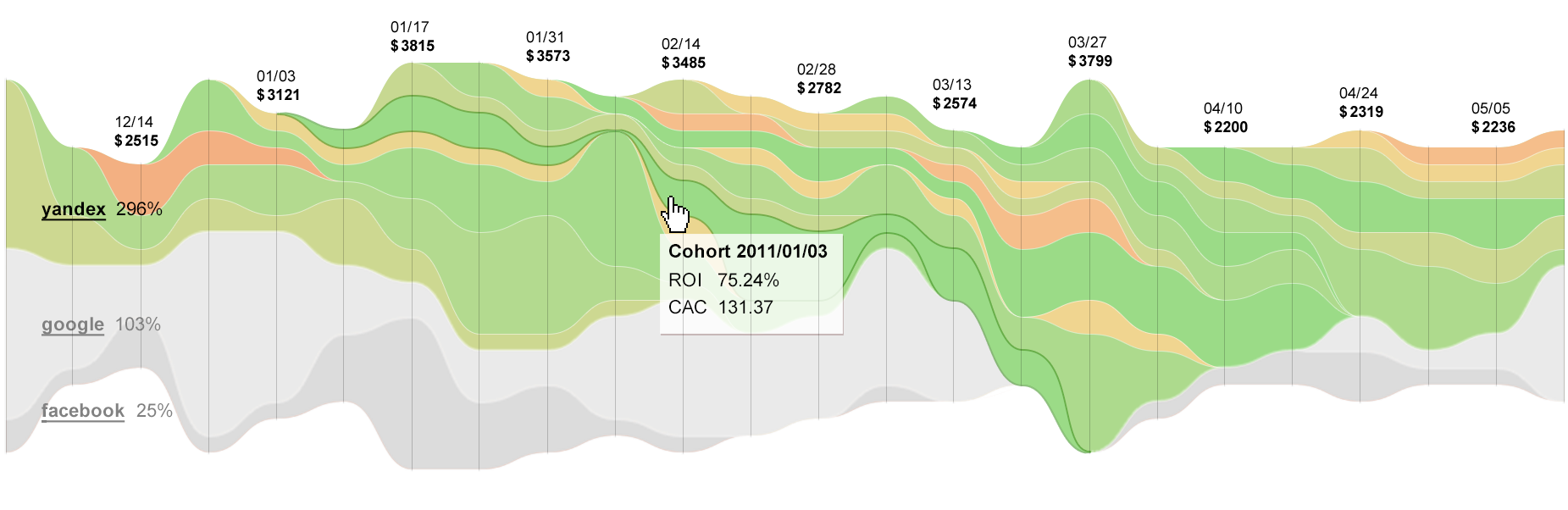
Также для любителей цифр скажу —
все цифры в статье будут. Расскажу сколько скачиваний, сколько заработано, сколько инаппов куплено и сколько раз их пытались сломать.



 Навеяно темами: "
Навеяно темами: "







 Кейт Теаре
Кейт Теаре
 Харри Копонен
Харри Копонен

 Максим Кашулинский
Максим Кашулинский
 Маттео Пензо
Маттео Пензо
 Флориан Мейсснер
Флориан Мейсснер

 Рори Кенни
Рори Кенни