Доброго времени суток! В этой статье я бы хотел рассказать о микроданных и о словаре schema.org. Об этой замечательной технологии уже рассказывали на хабре два раза, но в них не было освещено несколько важных моментов.
Denis G. @crwin
User
JsRender: Новое поколение jQuery Templates
3 min
37KБуквально пару месяцев назад, мы начали переписывать весьма крупный сайт, с момента прошлого крупного релиза прошёл не один год, конечно, сайт дорабатывался, правились баги и в итоге в настоящее время создаётся новая версия. В ней будет активно использоваться AJAX, поэтому весьма остро стоял вопрос с генерацией контента на клиенте, полученного в формате JSON. Прошлые шаблоны были собственной разработки, так как на то время вариантов было не так много, которые по разным причинам не подходили, базировались наши шаблоны на jquery, с помощью атрибутов происходило заполнение.
Прежде всего было решено провести тест, при генерации списка из 1500 элементов было получено превосходство в 20 раз, похожие результаты показывает сравнение с jQuery Template (страница с тестами).
Прежде всего было решено провести тест, при генерации списка из 1500 элементов было получено превосходство в 20 раз, похожие результаты показывает сравнение с jQuery Template (страница с тестами).
+24
The Modal — правильные модальные окна
2 min
180KОчень часто модальные окна и диалоги делаются при помощи плагинов jQuery. Например, SimpleModal или jqModal. К сожалению, все они, в варианте по умолчанию, работают неправильно.
Что же такое «правильно»?
Модальное окно по определению блокирует работу пользователя с родительским окном до тех пор, пока пользователь его не закроет. То есть:
По этому принципу работает просмотр фото в Facebook и Вконтакте и, я считаю, что для модальных окон это правильный вариант.
Чтобы не мучать вас заранее деталями реализации, покажу сначала демо плагина jQuery: http://rmcreative.ru/playground/modals_plugin/demo.html.
Ну а теперь немного про реализацию.
Что же такое «правильно»?
Модальное окно по определению блокирует работу пользователя с родительским окном до тех пор, пока пользователь его не закроет. То есть:
- Пользователю нельзя позволять прокручивать страницу под ним.
- При этом, если содержимого в модальном окне очень много, нужно позволить прокручивать содержимое.
По этому принципу работает просмотр фото в Facebook и Вконтакте и, я считаю, что для модальных окон это правильный вариант.
Чтобы не мучать вас заранее деталями реализации, покажу сначала демо плагина jQuery: http://rmcreative.ru/playground/modals_plugin/demo.html.
Ну а теперь немного про реализацию.
+57
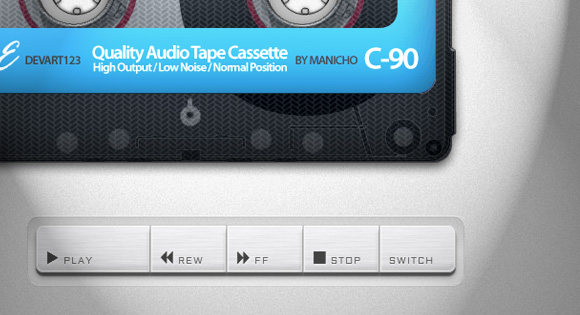
Создаем кассетный магнитофон при помощи HTML5 Audio
2 min
19KTranslation

Если вы не знаете, что такое кассета, то вы, вероятно, родились в эпоху хай-тэк, эпоху, которая, несомненно, является интересной и новаторской. Но если же вы имеете представление, что такое аудио-кассеты, то скорее всего вы принадлежите к старшему поколению, динозаврам, которые знают, что объединяет карандаш и аудио-кассету. :)
+112
Экономим время на подключении шрифтов в проект
3 min
30K
Всем привет!
Сегодняшний пост о спонтанно появившемся сайте со шрифтами.
+32
Кроссбаузерный скроллинг
1 min
15KTutorial
На сегодняшний день эффекты при скроллинге набрали достаточно большую популярность (так называемый параллакс). Но, к сожалению, эти эффекты нейтивно не поддерживаются мобильными устройствами. Не так давно Mark Dalgleish предложил свой вариант решения этой проблемы:
+15
Параллельная загрузка JavaScript и CSS без блокирования парсинга страницы
5 min
67KИзвестно, что следуя идеям старой школы, а именно, добавляя ссылки на JS и CSS в страницы, может обернуться большим временем загрузки страницы. Браузер отображает страницу по мере скачивания, но останавливается, если натыкается на тег script со ссылкой, до того момента, пока скрипт не будет загружен и выполнен. Сайты стали использовать всё большее количество скриптов, начальное отображение страницы занимает всё больше времени, к примеру, на этой странице, которую вы читаете, 13 скриптов, 7 из которых находятся в head'е. Ко всему прочему, некоторые браузеры по-прежнему придерживаются ограничений на одновременное количество загрузок с одного хоста.
Сразу предлагаю принять, что все JS файлы минимизированы, и передаются в сжатом виде.
Существует несколько решений, как то:
— поместить стили и скрипты прямо в страницу;
— установка аттрибутов async/defer тегу script;
— склеить все скрипты в один файл;
— помесить ссылки на скрипты в конец body;
— разместить все файлы на CDN/на разных хостах;
— свой вариант…
Эти решения работают, каждое лучше или хуже в зависимости от того, как построен сам сайт, но обладают рядом недостатков, которые я опишу ниже.
Существует интересная техника, которая решает проблему паузы перед начальным отображением страницы, а заодно добавляет некоторые удобства. Рискну предположить, что техника эта многим знакома, но тем не менее здесь я о ней упоминаний не видел.
Началось всё, конечно, с того, что я взялся за один проект, и в какой-то момент мне показалось, что простенькая страница достаточно долго загружается, и посмотрел на график загрузки, и на результаты YSlow. Огонь на секунду потух в моих глазах, но зная, что может быть лучше, я полез искать,
Сразу предлагаю принять, что все JS файлы минимизированы, и передаются в сжатом виде.
Существует несколько решений, как то:
— поместить стили и скрипты прямо в страницу;
— установка аттрибутов async/defer тегу script;
— склеить все скрипты в один файл;
— помесить ссылки на скрипты в конец body;
— разместить все файлы на CDN/на разных хостах;
— свой вариант…
Эти решения работают, каждое лучше или хуже в зависимости от того, как построен сам сайт, но обладают рядом недостатков, которые я опишу ниже.
Существует интересная техника, которая решает проблему паузы перед начальным отображением страницы, а заодно добавляет некоторые удобства. Рискну предположить, что техника эта многим знакома, но тем не менее здесь я о ней упоминаний не видел.
Началось всё, конечно, с того, что я взялся за один проект, и в какой-то момент мне показалось, что простенькая страница достаточно долго загружается, и посмотрел на график загрузки, и на результаты YSlow. Огонь на секунду потух в моих глазах, но зная, что может быть лучше, я полез искать,
+84
+78
Коаны о программировании
4 min
36KОт переводчика: The Codeless Code — сборник побасенок о философии программирования. Побасенки в сборнике разные — некоторые весьма кровожадные, некоторые достаточно хардкорные с технической точки зрения (родной язык автора — Java), но встречаются очень емкие. Представляю вам перевод семи наиболее полюбившихся мне историй, остальные 30+ (новые добавляются каждую неделю) можно найти на сайте.
Три дня и три ночи мастер не появлялся из своей кельи. На четвертый день монахи отправили послушника проведать его.
Мастер был занят созерцанием диаграммы потоков данных. Послушник узнал в ней второстепенную деталь обширной системы, поддержкой которой занимались монахи. Поклонившись, послушник поинтересовался, над чем работает мастер.
Мастер ответил: «Здесь есть изъян, и я размышляю, как лучше его исправить.»
Пустяк
Три дня и три ночи мастер не появлялся из своей кельи. На четвертый день монахи отправили послушника проведать его.
Мастер был занят созерцанием диаграммы потоков данных. Послушник узнал в ней второстепенную деталь обширной системы, поддержкой которой занимались монахи. Поклонившись, послушник поинтересовался, над чем работает мастер.
Мастер ответил: «Здесь есть изъян, и я размышляю, как лучше его исправить.»
+227
20 заповедей дизайна пользовательского интерфейса
9 min
44KЭто перевод оригинальной статьи Principles of User Interface Design
— Пол Рэнд (Paul Rand)
Интерфейсы служат для обеспечения взаимодействия между людьми и окружающим миром. Они помогают нам прояснять, освещать, реализовывать и наблюдать взаимосвязи; они могут объединять и разъединять нас, влиять на наши ожидания; а кроме того, они дают нам доступ к различным услугам. Не стоит принимать процесс разработки интерфейса за искусство в чистом виде, а сам интерфейс — за некий арт-объект. Интерфейсы призваны выполнять определенные функции, и эффективность их работы можно измерить. Но и к одним только утилитарным вопросам роль интерфейсов не сводится. Действительно хорошие интерфейсы способны вдохновлять, пробуждать, окутывать тайной и укреплять наши отношения с окружающим миром.
«Быть дизайнером — значит не просто собирать разрозненные элементы воедино, упорядочивать их или как-то изменять. Тут нужно и создавать некую ценность, и придавать смысл, и освещать, и упрощать, и трансформировать, и облагораживать, и сгущать краски, и убеждать, и даже в какой-то мере развлекать».
— Пол Рэнд (Paul Rand)
1. Обязанность интерфейса — обеспечение взаимодействия
Интерфейсы служат для обеспечения взаимодействия между людьми и окружающим миром. Они помогают нам прояснять, освещать, реализовывать и наблюдать взаимосвязи; они могут объединять и разъединять нас, влиять на наши ожидания; а кроме того, они дают нам доступ к различным услугам. Не стоит принимать процесс разработки интерфейса за искусство в чистом виде, а сам интерфейс — за некий арт-объект. Интерфейсы призваны выполнять определенные функции, и эффективность их работы можно измерить. Но и к одним только утилитарным вопросам роль интерфейсов не сводится. Действительно хорошие интерфейсы способны вдохновлять, пробуждать, окутывать тайной и укреплять наши отношения с окружающим миром.
+63
Конвертация PNG24/32 в PNG8 с сохранением прозрачности
1 min
14K
Открылся веб-сервис TinyPNG, на котором можно быстро конвертировать полноцветные PNG24 в индексные PNG8 с сохранением альфа-прозрачности. Сайт работает на известных open source утилитах, так что квантование палитры можно сделать и без него, но здесь это просто удобнее.
+64
Плакат «Современные веб-стандарты»
1 min
44K
Готовясь к конференции DevCon'12 и, помня о Тостере по JavaScript, который проходил буквально на следующий день, мы решили, что было бы очень здорово сделать что-то полезное информационное для веб-разработчиков.
Как результат, родился плакат по современным веб-стандартам, вернее, как это принято в мире веб-разработки, черновик плаката, в который мы включили, как нововведения в самой спецификации HTML5:
+60
Krakako — плагин для Adobe Photoshop
2 min
4.7K
С помощью данного плагина Вы сможете в один клик поделиться изображением с друзьями/коллегами/клиентами.
+12
Создаем сайт с эффектом Parallax, используя Stellar.js
7 min
86KTranslation
Один из самых популярных трендов современного веб-дизайна является эффект Parallax. В этом туториале я покажу вам, как создать подобный эффект на вашем веб-сайте, используя воображение и Stellar.js.

Скачать исходники | Демо

Скачать исходники | Демо
+31
Кризис идентичности пикселя
5 min
13KTranslation

Пиксель всегда был наименьшей единицей в цифровом дизайне. Это невидимая величина измерения для дизайнеров. Фраза «пиксель пиксель пиксель» была принята в помощь принт-дизайнерам, чтобы те могли понимать концепт фиксированной плотности экрана. Веб-дизайнеры в свою очередь приняли пиксели взамен точкам.
+51
Какое средство для обеспечения отзывчивых картинок следует вам использовать?
8 min
2.1KTutorial
Translation
В последнее время появилась целая куча способов создания отзывчивых картинок (responsive images) — иными словами, появились технические средства, обеспечивающие подстановку правильной иллюстрации в зависимости от ряда условий (например, от размеров экрана и скорости доступа к Интернету у читателя). Все эти средства делают своё дело несколько по-разному; чтобы сопоставить их, мы с Кристофером Шмиттом составили электронную таблицу их возможностей и требований.
В таблице указаны сведения, однако для их усвоения давайте обдумаем их через посредство практических вопросов.
При выборе того метода, который подходит для вас и для вашего проекта, эти вопросы смогут послужить подсказкою. К вашему проекту могут относиться многие из этих вопросов, так что вам придётся оценить, какие технические приёмы бывают лучше в каких обстоятельствах, а затем обобщить это понимание.
В таблице указаны сведения, однако для их усвоения давайте обдумаем их через посредство практических вопросов.
При выборе того метода, который подходит для вас и для вашего проекта, эти вопросы смогут послужить подсказкою. К вашему проекту могут относиться многие из этих вопросов, так что вам придётся оценить, какие технические приёмы бывают лучше в каких обстоятельствах, а затем обобщить это понимание.
+8
Немного о красоте T-фракталов
2 min
9.3K
В 1977 году Бенуа Мандельброт написал книгу «Фрактальная геометрия природы». В ней он подробно описал, как, руководствуясь простыми правилами, нарисовать сложный и красивый самоподобный узор. И до Мандельброта, и после, и по сей день фрактальные узоры привлекают к себе внимание математиков, программистов, художников и прочих любителей красоты.
Существует множество фрактальных семейств. Сегодня я расскажу об одном из них, удивительно простом в построении его в окне вашего браузера, и достаточно красивом, что бы захотеть исследовать его свойства.
+103
Подготовка макета для верстальщика
1 min
14K
Заметка будет полезна начинающим веб-дизайнерам. У себя в блоге я уже поднимал тему того, должен ли дизайнер уметь верстать (на украинском). Тогда мы все сошлись во мнении, что он, как минимум, должен понимать то, как будет сверстан макет. И соответственно разрабатывать дизайн веб-ресурса таким образом, чтобы верстальщик не городил костылей для реализации заумных эффектов.
Поскольку разработка сайта — это командная, многоэтапная работа, то для достижения качественного результата на этапе дизайн-верстка, необходимо проработать не только визуальную часть дизайна, но и продумать интерактивные элементы. То есть те, которые изменяют свое состояние от действий пользователя. Это сразу откинет много вопросов верстальщика типа: «а как эта кнопка будет подсвечиваться?».
+89
Простая настройка .htaccess для production
2 min
20KИногда, когда сайты хостятся на shared-хостинге или работа идет только с Apache, нужно сделать максимальную оптимизацию работы сервера и сайта соответсвенно. В статье приводятся несколько настроек, которые позволят вашему сайту работать лучше.
+46
Загрузка и инициализация JavaScript
10 min
43K
С появлением мобильного веба наш интернет стал снова плохим, а устройства медленными. 3G, 4G, Wi-Fi… — они, конечно, где-то есть, но когда очень надо, то как правило скорость падает до околомодемной и получается, что наши мобильный устройства «каменного века» попадают в условия современного объема информации. Даже в центре города (правда на 15-м этаже) значок мобильного интернета может показывать волшебную букву Е, намекающую о том, что уж лучше не тратить нервы и потерпеть. Лучше уж использовать нативную версию какого-то веб-сервиса, чем каждый раз ждать, загружать по мегабайту, чтобы отправить короткое сообщение. Нативную версию веб-сервиса... Понятное дело маркетинг, гонка приложений. Однако, же пользователи выбирают нативные веб-приложения, которые работают быстрее, не качают кучу ресурсов, хотя им приходится периодически его обновлять.
Эта статья о том какими путями можно оптимизировать загрузку и инициализацию JavaScript.
+128
Information
- Rating
- Does not participate
- Location
- Сомали
- Date of birth
- Registered
- Activity