С развитием браузерных MVC-фреймворков, Rails очень часто стали упоминать в контексте удобного фреймворка для REST-провайдеров. Мы тоже используем Rails для этой цели и достаточно долго. Есть, однако, очень большая проблема: представления. Вьюшки, которые описывают структуру JSON для ответа.
На первый взгляд, все просто отлично. Ничего кроме
.to_json или
RABL, в некоторых сложных случаях, не требуется. Но затем ситуация выходи из под контроля. И идут бесконечные циклы перебора JSON-билдеров в поисках лучшей жизни.
Проблема
Давайте возьмем для примера банковский сервис. Он состоит из 30 моделей. Каждая модель представлена CRUD-реурсом (в каждом по 3-4 расширяющих метода). В каждой модели 10-12 полей и это обычно длинные строки. И, конечно, все они связаны. Вплоть до 4-5 уровней
belongs_to.
При этом важно помнить, что в реальной жизни JSON ответа – это не просто прямой дамп структуры модели. В нем постоянно встречаются условия (какой атрибут должен попасть в ответ? Зависит от другого атрибута) и кастомные методы.
Проблема представлений заключается в том, что клиенту REST-сервиса нужен уникальный набор полей модели для каждой такой модели и _для каждого метода_ этого REST-ресурса. И не забудьте про вложенные сущности.




![[облако]](https://habrastorage.org/getpro/habr/post_images/3b9/857/5b9/3b98575b96cb3517071aa902c5a1ddff.jpg)
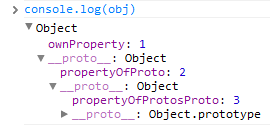
 В этой статье я кратко в примерах объясню что такое свойства __proto__, prototype и работу оператора new в JavaScript.
В этой статье я кратко в примерах объясню что такое свойства __proto__, prototype и работу оператора new в JavaScript.