Давайте поговорим о социальном доказательстве – самой мощной силе, способствующей продажам. И тем, как это использовать на сайте и в других местах. Сейчас объясню.
Кошка «из коробки» не умеет слезать с дерева. Подъём в хардкоде рефлексов, а спуска там нет. Он не жизненно необходим. И она не умеет спускаться — разумеется, пока не увидит, как другая кошка делает это. Стоит один раз понять принцип на примере, и она сможет повторить это сама. Зеркалирование поведения – одна из самых глубоких моделей обучения, поэтому просто грех ей не воспользоваться.
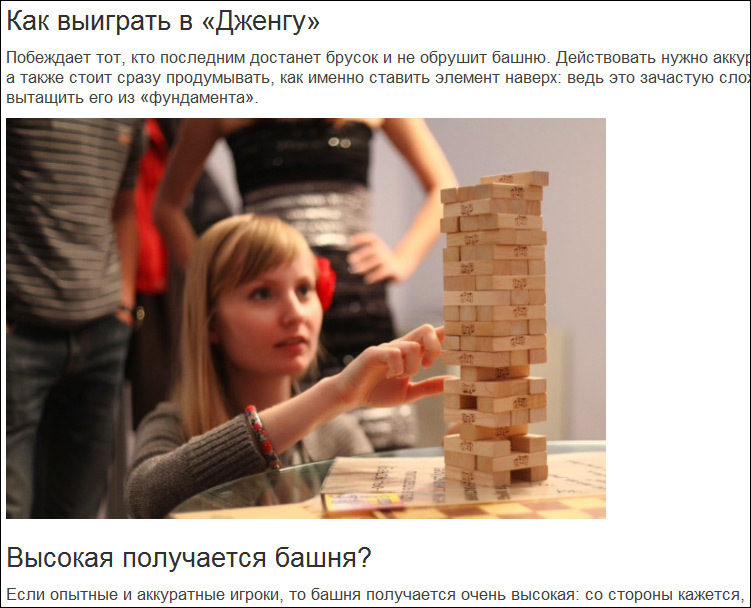
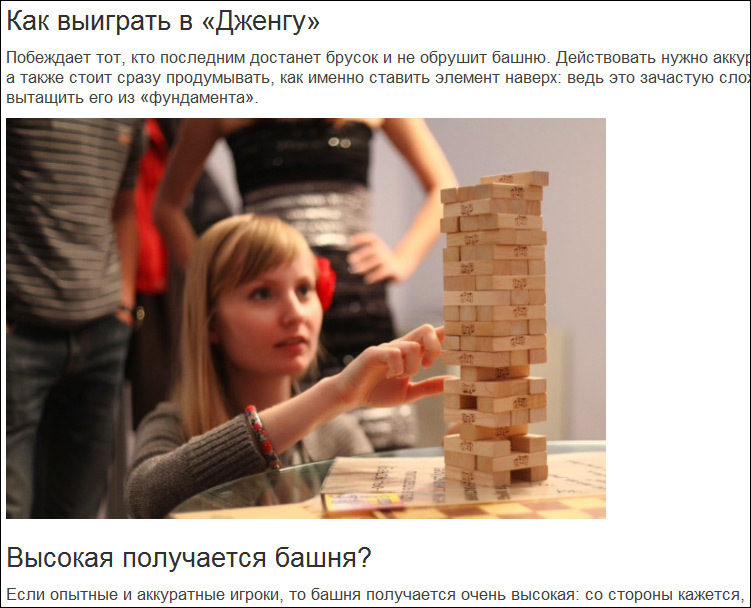
Совет – например, покажите ваш товар в естественной обстановке с теми людьми, которые им пользуются. Вот как это делаем мы:

За 5 лет работы у нас образовался достаточно большой архив фотографий настолок с играми. Мы их и использовали. Вы можете сделать практически то же самое. Да! Есть нюанс. Если ваши покупатели – дети, то никогда не ставьте фотографии с более младшими «пользователями»: гораздо лучше — постарше. Всё просто. Ребёнок хочет быть похожим на старших и совершенно не хочет – на «малышей».
Метод 1. Фотографии пользователей с товаром
Кошка «из коробки» не умеет слезать с дерева. Подъём в хардкоде рефлексов, а спуска там нет. Он не жизненно необходим. И она не умеет спускаться — разумеется, пока не увидит, как другая кошка делает это. Стоит один раз понять принцип на примере, и она сможет повторить это сама. Зеркалирование поведения – одна из самых глубоких моделей обучения, поэтому просто грех ей не воспользоваться.
Совет – например, покажите ваш товар в естественной обстановке с теми людьми, которые им пользуются. Вот как это делаем мы:

За 5 лет работы у нас образовался достаточно большой архив фотографий настолок с играми. Мы их и использовали. Вы можете сделать практически то же самое. Да! Есть нюанс. Если ваши покупатели – дети, то никогда не ставьте фотографии с более младшими «пользователями»: гораздо лучше — постарше. Всё просто. Ребёнок хочет быть похожим на старших и совершенно не хочет – на «малышей».