
После долго затишья компания Motorola решила буквально завалить рынок разнообразными смартфонами на базе ОС Android. После уже известных Motorola CLIQ (DEXT) и DROID (Milestone), компания представила ещё 3 устройства: MOTO MT710, MOTO XT800, и Motorola Backflip. Достоверно известно об ещё как минимум о 3 готовящихся к выходу в ближайшее время устройствах компании. Что интересно, американский производитель пытается влезть во все сегменты рынка сразу, предлагая смартфоны и среднего ценового диапазона с социальными сервисами, и устройства уровня HTC HD2 (анонс ближе к весне). Судя по всему компании это неплохо удаётся, за прошедшие 2 с половиной месяца Motorola DROID разошёлся уже более чем миллионным тиражом, а результаты 4 квартала 2009 года, которые объявят в конце месяца, обещают быть самыми удачными за последние 3 года.
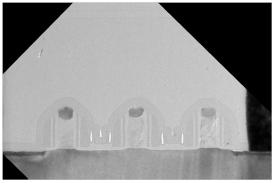
 Вчера все отечественные сайты облетела новость о том, что в России Микроном разработана технология производства микросхем по нормам 65нм (или даже «В России выпущены первые 65-нм микросхемы»). Ранее Микрон имел лицензированную у STMicroelectronics технологию 90нм. Попробуем чуть детальнее разобраться, как там обстоят дела.
Вчера все отечественные сайты облетела новость о том, что в России Микроном разработана технология производства микросхем по нормам 65нм (или даже «В России выпущены первые 65-нм микросхемы»). Ранее Микрон имел лицензированную у STMicroelectronics технологию 90нм. Попробуем чуть детальнее разобраться, как там обстоят дела. 







 Возможно, многие из читателей задавались вопросом, как людям удаётся собирать кубик Рубика 3×3
Возможно, многие из читателей задавались вопросом, как людям удаётся собирать кубик Рубика 3×3 
