How-to: Процесс создания верстки html-писем
7 мин
Перевод
В нашем блоге мы уже неоднократно рассказывали о создании email-рассылок с помощью CSS и HTML. Сегодня же речь пойдет о самом подходе к созданию верстки. Итальянский дизайнер Массимо Кассандро на сайте SitePoint описал свой процесс разработки html-писем. В нем есть несколько интересных моментов, так что мы решили сделать адаптированный перевод этой заметки.

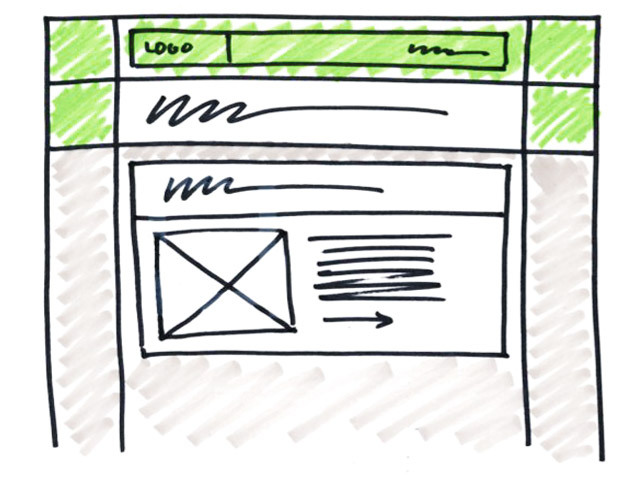
У каждого специалиста свой подход к веб-разработки: любимый редактор, определенные вспомогательные инструменты, специфичный ход проекта и т.д. При работе с большими и сложными задачами очень важно иметь четкое представление пути от начала и до конца, это позволяет минимизировать ошибки и экономит время.
По моему опыту, особенно важно это при создании HTML почтовых писем. Email требует выполнения большого количества повторяющихся задача, которые сами по себе не так уж сложны, но затрагивают огромное количество разных элементов, что может приводить к ошибкам. Вот, как я стараюсь этого избежать.

У каждого специалиста свой подход к веб-разработки: любимый редактор, определенные вспомогательные инструменты, специфичный ход проекта и т.д. При работе с большими и сложными задачами очень важно иметь четкое представление пути от начала и до конца, это позволяет минимизировать ошибки и экономит время.
По моему опыту, особенно важно это при создании HTML почтовых писем. Email требует выполнения большого количества повторяющихся задача, которые сами по себе не так уж сложны, но затрагивают огромное количество разных элементов, что может приводить к ошибкам. Вот, как я стараюсь этого избежать.













 Создание соблазнительных для потребителя предложений — не такая сложная задача. Все, что вам нужно — понять, что движет вашими потенциальными покупателями. Как только вы разберетесь с тем, чего они на самом деле желают, у вас появятся инструменты для создания предложений, от которых будет просто невозможно отказаться. Ниже перевод статьи Аарона Бишела, которая содержит несколько психологических методик, используемых успешными компаниями для стимуляции желания приобретать их продукцию, а также советы о том, как оптимизировать целевые страницы и маркетинговые акции.
Создание соблазнительных для потребителя предложений — не такая сложная задача. Все, что вам нужно — понять, что движет вашими потенциальными покупателями. Как только вы разберетесь с тем, чего они на самом деле желают, у вас появятся инструменты для создания предложений, от которых будет просто невозможно отказаться. Ниже перевод статьи Аарона Бишела, которая содержит несколько психологических методик, используемых успешными компаниями для стимуляции желания приобретать их продукцию, а также советы о том, как оптимизировать целевые страницы и маркетинговые акции.