«Год или два, с момента начала работы в Bell Labs, я работал в паре с Кеном Томпсоном над интерактивным графическим языком, разработанным Джерардом Хольцманом (Gerard Holzmann). Я печатал быстрее, поэтому я сидел за клавиатурой, а Кен стоял позади меня. Мы работали быстро, и когда компилятор выдавал ошибку, я рефлективно начинал закапываться в проблему, изучая стек вызовов, вывод программы, запускал отладчик и так далее. Но Кен просто стоял рядом и думал, игнорируя меня и код, который мы только что написали. Вскоре я заметил закономерность: Кен зачастую понимал, в чем проблема, раньше меня и произносил: „Я знаю, что не так“. Обычно он был прав. Я понял, что Кен выстраивал ментальную модель кода и, когда что-то ломалось, это была ошибка в модели. И думая о том, как эта проблема могла возникнуть, он выяснял, в каком месте модель была неверна или где наш код мог неправильно эту модель отразить.
Николай Feycot @feycot
User
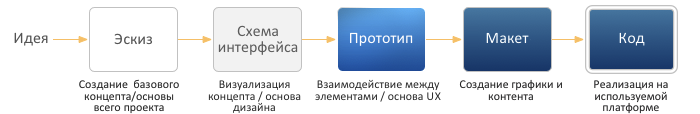
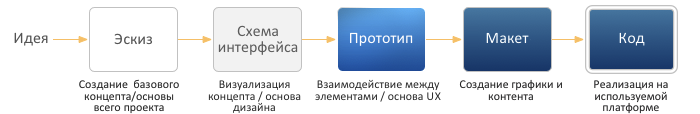
Почему важно делать эскизы, прежде чем переходить к прототипу
5 min
56KВольный перевод статьи о том, почему важно делать эскизы-зарисовки, прежде чем приступать к проектированию интерфейсов. Мне, как менеджеру проектов и, частично, проектировщику интерфейсов — статья показалась очень полезной. Крайне рекомендуется к прочтению всем участникам проектных команд.


+78
P2P Broadcasting (организация собственных прямых трансляций, посредством Torrent Stream )
2 min
16KНе так давно мы расширили функционал нашего продукта функцией Live Stream, что позволяет теперь не только самым удобным способом смотреть в онлайне качественное видео, без необходимости его предварительного скачивания через торренты, а еще и позволяет смотреть и/или самим создавать собственные прямые трансляции.
Как работает эта новая функция, многие уже смогли оценить на наших тестовых трансляциях, а теперь мы хотим предложить всем попробовать самостоятельно организовать собственные трансляции.
Для все у кого есть желание и необходимые технические навыки и возможности, мы подготовили базовую инструкцию, которую выложили под катом.
Как работает эта новая функция, многие уже смогли оценить на наших тестовых трансляциях, а теперь мы хотим предложить всем попробовать самостоятельно организовать собственные трансляции.
Для все у кого есть желание и необходимые технические навыки и возможности, мы подготовили базовую инструкцию, которую выложили под катом.
+12
UICloud: Самая большая база пользовательских интерфейсов
1 min
35K
UICloud — это база бесплатных пользовательских интерфейсов с поисковой системой, рейтингом и каталогизатором в которой собрано все от исходников в формате PSD, до готовых решений на HTML, CSS или jQuery: формы, слайдеры, кнопки, календари, элементы и полноценные интерфейсы для мобильных и веб приложений. В проекте уже сейчас можно найти практически все что нужно для облегчения процесса разработки дизайнерам и разработчикам.
На данный момент в базе 23586 элементов и почти тысяча UI-сэтов включающие в себя готовые решения в едином стиле. Проект создан Британской студией Double-J Design целью проекта является создание самой обширной UI базы.
+159
Компиляция пакетов
2 min
34KTutorial
Recovery Mode
В Ubuntu используется философия пакетного менеджмента, то есть все программы ставятся из пакетов deb, в которых хранится, собственно сама программа и скрипты, которые корректно ставят/удаляют/обновляют. Пакеты deb можно найти в сети Интернет, на дисках. Самый лучший способ использовать репозитории, хранилища deb пакетов. Если использовать репозитории, то при появлении в них новых версий установленных у вас программ, вам будет проще и быстрей обновить их. Это очень удобно и позволяет держать систему актуальной и защищенной. Иногда требумой программы в репозитариях нет и приходится компилировать из исходников. Но это надо делать правильно.
Сегодня я хочу предложить изящный метод, не раз помогавший мне.
Сегодня я хочу предложить изящный метод, не раз помогавший мне.
+33
Пример ≈двукратного ускорения загрузки шрифта для заголовков из Google Web Fonts, осуществляемого выборкою оптимальной версии его
6 min
17KTutorial
![перейти в Циклопедию [иллюстрация-скриншот]](https://habrastorage.org/getpro/habr/post_images/0d3/8af/410/0d38af41015fe17dda1f33d1983c1b56.gif) Если на сайт вики-энциклопедии «Циклопедия» забредёт пользователь компьютера, оснащённого современным программным обеспечением Корпорации Microsoft, то тогда взгляд его прежде всего окажется привлечён шрифтом заголовков первого и второго уровня («Циклопедия», «Культура», «Общество», «Наука и техника», «Природа и человек», «Быт»): такой шрифт нынче не часто встречается во Всемирной Паутине (это вы можете без труда смекнуть и самостоятельно, когда сравните фрагмент скриншота, мною справа для того приложенный, с собственным вашим опытом).
Если на сайт вики-энциклопедии «Циклопедия» забредёт пользователь компьютера, оснащённого современным программным обеспечением Корпорации Microsoft, то тогда взгляд его прежде всего окажется привлечён шрифтом заголовков первого и второго уровня («Циклопедия», «Культура», «Общество», «Наука и техника», «Природа и человек», «Быт»): такой шрифт нынче не часто встречается во Всемирной Паутине (это вы можете без труда смекнуть и самостоятельно, когда сравните фрагмент скриншота, мною справа для того приложенный, с собственным вашим опытом).Но этот шрифт, господа, да станет всем нам примером того, как не следует оформлять наши заголовки. А угадаете ли, почему это так? Да потому, что шрифт этот — Candara (и это нетрудно увидать воочию: достаточно прибегнуть к расширению «Context Font» или вглядеться в нынешний
А ведь можно обеспечить единообразное отображение заголовка во всех системах и браузерах; для этого достаточно попросту отгрузить всем читателям один и тот же шрифт. Шрифт можно раздавать с собственного же сайта (добавив продуманные правила
Что следует сказать по поводу употребления Google Web Fonts при оформлении заголовков?
+37
Руководство по форматированию CSS
3 min
12KTranslation
По мере того как мы подводим итоги недавнего опроса по сортировке CSS свойств у нас появляется более серьезные вопросы о стиле форматирования CSS. Сортировка свойств это всего лишь один шаг на вашем пути к завершенной стратегии форматирования стилей. Название класса — это часть стратегии. Распределение — часть стратегии. Комментарии, отступы, структура файла… все это формирует руководство по форматированию CSS.
Давайте рассмотрим существующие практики форматирования.
Давайте рассмотрим существующие практики форматирования.
+42
Подборка CSS3-генераторов для упрощения фронтэнд-разработки
2 min
48KTranslation
CSS3 предоставляет много новых возможностей в мире фронтэнд-разработки. Это действительно великолепная вещь, но иногда трудно вспомнить некоторые параметры, особенно, если вы — веб-дизайнер, а не программист. Вот 10 удивительных CSS3-генераторов, которые помогут вам сэкономить время и силы (картинки кликабельны).
+70
Программируем для PSP: Часть I, настройка компилятора
4 min
6.1KДавайте условимся сразу: я следую паттерну «изучение обучением», т.е. учу, одновременно изучая, обгоняя читателей на 2-3 «шага» вперед. Однако это не значит, что я ничего не знаю и все, что говорю — обычные копипасты: я стараюсь разобраться в теме, прежде чем писать о ней. Поэтому смело задавайте вопросы, этим вы принесете пользу и себе, и мне: на вопросы, ответ на которые я не знаю, я буду его искать, осозновать и рассказывать вам.
Итак, в этом топике будет небольшой рассказ о том, как скомпилировать и запустить первую программу на своей приставке. Сразу предупреждение: статья мегатехнического плана, почти все содержание касается утомительной, но быстрой настройки компилятора, а в результате вы получите лишь банальный «Hello World». Однако без нее никак.
Итак, в этом топике будет небольшой рассказ о том, как скомпилировать и запустить первую программу на своей приставке. Сразу предупреждение: статья мегатехнического плана, почти все содержание касается утомительной, но быстрой настройки компилятора, а в результате вы получите лишь банальный «Hello World». Однако без нее никак.
+2
Noty — необычайно гибкий плагин jQuery для вывода уведомлений
1 min
31K
Почти месяц назад вышла вторая версия прекрасного и замечательного jQuery Notification plugin для вывода самых разнообразных уведомлений на сайте, странно что Хабр вообще обошёл его стороной, исправлю ситуацию.
+107
Графический фреймворк. Набор иконок социальных сервисов
1 min
61K
Привет уважаемое хабрасообщество, этот пост служит продолжением еще недавно активно обсуждаемой темы о социальных иконках [1] [2]. Мысль, которая пришла ко мне в голову после прочтения этих статей, привела к появлению нового вектора развития этой темы. Кстати о векторе, например бывает так, что дизайн разрабатываемого сайта или приложения имеет свою специфику и интегрировать стандартные иконки социальных сервисов без адаптации не представляется возможным. В таком случае мы берем в руки гугл и принимаемся за поиск нужных логотипов, для того чтобы создать подходящий набор иконок. Ах да я немного отвлекся, продолжим о векторе, чтобы не проделывать такие скучные действия, я собрал воедино несколько популярных иконок в векторе и теперь каждый желающий может сэкономить немного времени воспользовавшись им.
+130
Обзор JS-фреймворков. Путешествие через джунгли JavaScript MVC. Ч. 1
11 min
114KTranslation
 (от 27 июля 2012)
(от 27 июля 2012)При написании нативного веб-приложения легко начать чувствовать
Короче, мы застреваем в спагетти-коде. К счастью, есть современные JS-фреймворки (библиотеки, задающие, кроме функций, правила организации кода --прим. перев.), помогающие поддерживать структуру и организованность в проекте, облегчающие ремонтопригодность в будущем.
■ Что такое MVC или, лучше сказать, MV*?
Эти современные библиотеки дают разработчикам простой путь к организации кода, используя вариации паттерна проектирования, известного как MVC (Model-View-Controller). MVC разделяет задачи в приложении на 3 части:
+54
Ruby NoName Podcast S04E15
1 min
1.2KПодкаст
http://ruby.rpod.ru/281312.html
Новости
- Занимательное функциональное программирование в Ruby
- Active Record loves blocks
- Gitlab 2.7
- Ошибка безопасности в рельсах, новые версии 3.0.16, 3.1.7, 3.2.7
- Active Record Deep Dive
- An Introduction to Celluloid, Part I
- An Introduction to Celluloid, Part II
- RubyMine 4.5
- Rubinius debugging session
- Pat Shaughnessy написал кусок из своей книги «Ruby Under a Microscope» Objects, Classes and Modules
- Fun with ruby hashes
+12
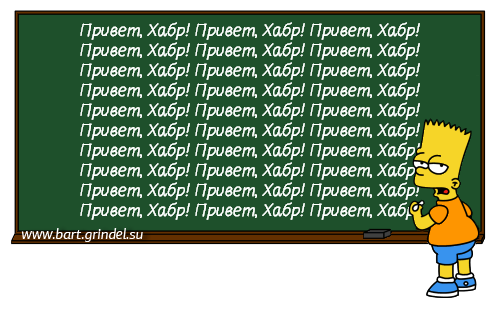
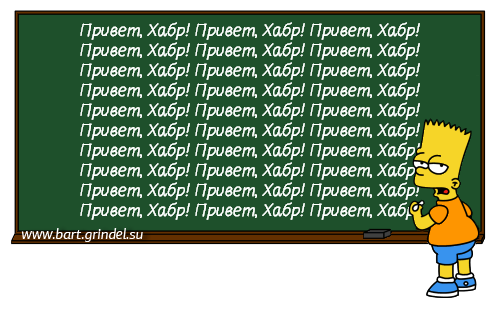
Bart Chalkboard Generator
5 min
12KЗдравствуйте.
Мне бы хотелось рассказать про мой «Bart Chalkboard Generator».
Я уверен, что большинство из вас знают сериал «The Simpsons», и вы помните что почти в каждой новой заставке Барт писал на школьной доске что-то новое, типа: «They are laughing at me, not with me». А в интернете часто всплывает картинка с текстом: «I will use google before asking dump questions». И вот однажды я подумал, почему бы не создать простой генератор подобных картинок, да ещё и на Html5, что бы попрактиковаться?
Мне бы хотелось рассказать про мой «Bart Chalkboard Generator».

Я уверен, что большинство из вас знают сериал «The Simpsons», и вы помните что почти в каждой новой заставке Барт писал на школьной доске что-то новое, типа: «They are laughing at me, not with me». А в интернете часто всплывает картинка с текстом: «I will use google before asking dump questions». И вот однажды я подумал, почему бы не создать простой генератор подобных картинок, да ещё и на Html5, что бы попрактиковаться?
+40
Развитие образного мышления
3 min
68K
Пламенный привет, дорогие хабравчане!
В своей дебютной статье я хочу рассказать вам об упражнениях-играх на развитие образного мышления, которые будут полезны не только людям творческих профессий: в отличие от упражнений на развитие воображения, в которых идет доминирование правого полушария, прокачка образного мышления активно задействует аналитические способности, а это уже симбиоз двух полушарий. Поэтому эти упражнения прекрасно подойдут не только для получения каких-либо плодов для людей, чья работа хоть как-то связана с образной информацией, но и любому человеку, который хочет иметь острый ум и налаженное взаимодействие обоих полушарий мозга.
+106
Что если бы Google выпустил свой Bootstrap?
2 min
19KПоздравляю всех с пятницей и в качестве небольшого развлечения предлагаю представить, как бы выглядел популярный CSS-фреймворк Twitter Bootstrap, если бы он был от Google? Встречайте Plusstrap.


+184
Information
- Rating
- Does not participate
- Date of birth
- Registered
- Activity