Вольный перевод статьи о том, почему важно делать эскизы-зарисовки, прежде чем приступать к проектированию интерфейсов. Мне, как менеджеру проектов и, частично, проектировщику интерфейсов — статья показалась очень полезной. Крайне рекомендуется к прочтению всем участникам проектных команд.

Была ли у вас когда-нибудь идея сайта или приложения? Придумать идею — легко. Самое сложное — понять, как эта идея будет реализована в пользовательском интерфейсе. Как раз для этого и нужны эскизы. Созданием эскизов занимаются представители многих профессий, в которых задействованы креативность и конструирование. Даже Леонардо да Винчи делал эскизы своих изобретений, прежде чем начать создавать их. Независимо от того насколько вы талантливы, невозможно перейти от простой идеи в вашей голове к её непосредственной реализации без продумывания всех деталей. Делать эскиз идеи до её реализации — необходимо каждому дизайнеру, менеджеру проекта, разработчику и вообще всем!

Проектирование интерфейсов — это процесс. Всё начинается с идеи, но эту идею еще нужно перевести в пользовательский интерфейс. Недостаточно просто сказать «Я хочу приложение, которое делает X, Y и Z». Вы должны знать, что пользователь увидит на каждом экране приложения, чтобы сделать X, Y и Z. Создание эскиза спустит вас с небес на землю и позволит наконец-таки задуматься о пресловутом user experience. Вы уже знаете ЧТО вы хотите от вашего приложения, но создание эскиза поможет вам выяснить КАК приложение будет вести пользователей к желаемому результату. Эскизирование позволит вам визуализировать поведение пользователя. Таким образом ваша идея перестанет быть просто плодом вашего воображения и станет чем-то более значимым и доступным.

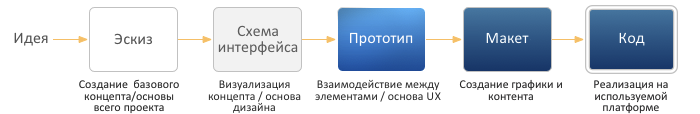
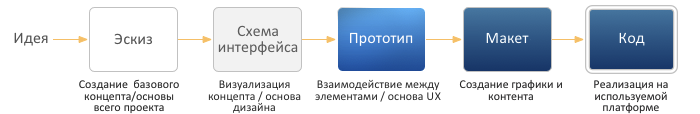
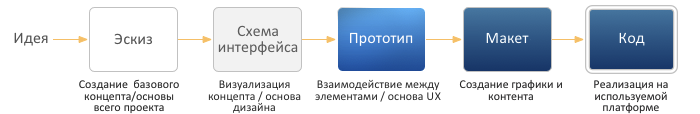
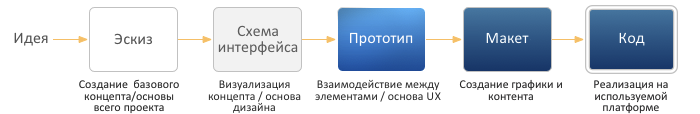
Многие дизайнеры и проектировщики ошибочно предполагают, что эскиз (sketch) — это схема интерфейса (wireframe) или прототип (prototype). Хоть они и правда в чём-то схожи, но по большому счёту это «три большие разницы». Все они преследуют одну цель — иллюстрирование концепта интерфейса и его поведения. Но эскиз, схема и прототип создаются в разных средах и приводят к разным результатам.

Делая эскиз (sketch), вы должны получить базовый концепт того, как будет работать приложение в пользовательском интерфейсе. Существует множество вариантов интерфейсного воплощения идеи. На этом этапе вы должны выяснить что это за варианты и какой из них будет оптимален. Детали и специфика пользовательского интерфейса здесь не так важны. Куда более важно сейчас понять, что пользователь увидит на каждом шаге своего экспириенса, прежде чем достигнет цели.
Проектируя схему интерфейса (wireframe), вы должны «вылизать» концепт приложения. Обычно для этого используются специальное ПО. Такая среда позволит вам более детально проработать концепт: размеры, расположение, порядок элементов и прочее. Также вы сможете тщательно обдумать все элементы на экране, а не только основные. Когда вы работаете «в пикселях», вы получаете более чёткое видение того как будет выглядеть и работать пользовательский интерфейс. После того как вы схематично спроектируете интерфейс, концепт станет гораздо яснее, чётче и совершеннее.
Создавая прототип (prototype), вы должны полностью продумать поведение приложения. Ключевая особенность прототипа — его интерактивность. Т.е. он полностью повторяет поведение будущего приложения. Отличие от финального варианта заключается в упрощении графики и контента и, разумеется, в полном отсутствии бекэнда. Эту стадию используют далеко не все команды. Причины этому разные, начиная от ресурсоёмкости прототипирования и заканчивая спецификой продукта.
У каждого дизайнера своё видение рабочего процесса. Кто-то может пропустить эскиз и приступить сразу к созданию схемы интерфейса. Кто-то может пропустить схему и приступить сразу к созданию прототипа. Но если вы пропустите один из этих этапов — вы рискуете потерять часть концептуальных идей и грамотную детализацию. Проект страдает, поскольку переходит на новую стадию преждевременно и из-за этого лишается части ключевых элементов или продуманной логики.

Что случится, если вы заложите основу проекта на стадии схематичного проектирования или продумаете детали на стадии макета?
Это контр-продуктивно, поскольку эскиз — основа всего проекта. Схема интерфейса — это доведенный до ума концепт. А макет — это уже готовое визуальное оформление и контент. Если вы пропустите стадию эскиза и/или схематичного проектирования — вы в конечном итоге будете вынуждены держать в голове слишком много вещей одновременно, что мешает сосредоточиться на главном. Это не только приводит к дополнительной нагрузке на дизайнера/проектировщика, но и из-за этого страдает проект, потому что концепт не получил должного внимания.
Одно из важнейших преимуществ эскизов в том, что они позволяют вам быстро выражать свои идеи и привлекать других участвовать в проекте. Независимо от того, рисуете вы эскиз на доске или салфетке — важно, чтобы команда проекта или клиент понимали базовую идею концепта проекта. Таким образом они смогут участвовать и пополнять концепт свежими мыслями. Кстати, очень важно включать в эскиз полученный фидбек или идеи, чтобы в интерфейсе не было ничего упущено. Чтобы сделать это вы можете даже посадить клиента или всю команду рисовать эскизы. Помимо очевидных плюсов, это позволит укрепить командных дух и улучшить взаимопонимание.

Проектировать схему интерфейса с нуля, без базового концепта очень тяжело, поскольку вы не можете оперировать пикселями со скоростью мысли. Когда вы проектируете интерфейс, вы должны продумать все варианты реализации пользовательского поведения. В вашу голову то и дело влетают новые идеи, которые вы не сможете отобразить на экране монитора с такой скоростью, как сделали бы это ручкой на бумаге. Эскизы позволят вам очень быстро продумать все варианты реализации, так что можно будет точно выбрать оптимальный вариант. Создание базового концепта интерфейса ДО схемы позволит сделать процесс разработки быстрее и легче. Трудно придумать несколько концепций «на лету» при схематичном проектировании интерфейса, потому что вы работаете в программе. Невозможность пиксельной реализации со скоростью мысли ограничивает ваш собственный «мозговой штурм» и гибкость.

Если проектируя схему интерфейса вы имеете базовый концепт, вы уже не будете метаться и взрывать себе мозг, чтобы понять какое направление реализации выбрать. Несколько способов реализации есть всегда. Но если вы прошли стадию создания эскиза, вам уже не нужно думать о таких глобальных вещах проектируя схему интерфейса. Это позволит создать более детализированную схему, поскольку вы потратите больше времени на совершенствование базового концепта и меньше времени на обдумывание каким путём пойти. После того, как детализированная схема будет у вас в руках, вы сможете сосредоточиться на графике и контенте на этапе Макета.
Вам не нужно иметь навыки Леонардо да Винчи, чтобы делать эскизы. Эскиз может выглядеть ужасно, но при этом прекрасно работать. Здесь важны не ваши способности в живописи, а ваша способность описывать разные концепты интерфейсов. Эскизы позволяют показать другим вашу точку зрения. Также неоспоримый плюс эскизов в том, что в них легко вносить изменения на ходу, сразу по замечаниям команды или клиента. В отличие от макетов, эскизы не должны выглядеть красивыми. Это значит, что вам не нужно иметь абсолютно никаких навыков, чтобы делать эскизы. Это делает удобным вовлечение команды и клиента в начальный процесс разработки, что несёт в себе много пользы для проекта.
Эскизы задают тон для всего будущего процесса проектирования. Вы можете думать, что не нуждаетесь в эскизе, т.к. уже знаете чего хотите и как должен выглядеть интерфейс. Но как только вы начнёте делать эскиз, вы поймёте, что существует гораздо больше возможностей, чем вы думали изначально. И что путь, которым вы собирались идти, на самом деле не самый оптимальный. Создание эскиза позволит вам принять во внимание все возможные варианты будущего интерфейса. В конечном счёте вы будете на 100% уверены в том, что проект реализован самым оптимальным способом и сделать его лучше было просто невозможно.
Update: по просьбам знающих людей поправил терминологию в соответствии с общепринятой у нас нормой. Например, вот хорошая статья, расставляющая все термины по полочкам.

Была ли у вас когда-нибудь идея сайта или приложения? Придумать идею — легко. Самое сложное — понять, как эта идея будет реализована в пользовательском интерфейсе. Как раз для этого и нужны эскизы. Созданием эскизов занимаются представители многих профессий, в которых задействованы креативность и конструирование. Даже Леонардо да Винчи делал эскизы своих изобретений, прежде чем начать создавать их. Независимо от того насколько вы талантливы, невозможно перейти от простой идеи в вашей голове к её непосредственной реализации без продумывания всех деталей. Делать эскиз идеи до её реализации — необходимо каждому дизайнеру, менеджеру проекта, разработчику и вообще всем!

Любую идею нужно перевести в пользовательский интерфейс
Проектирование интерфейсов — это процесс. Всё начинается с идеи, но эту идею еще нужно перевести в пользовательский интерфейс. Недостаточно просто сказать «Я хочу приложение, которое делает X, Y и Z». Вы должны знать, что пользователь увидит на каждом экране приложения, чтобы сделать X, Y и Z. Создание эскиза спустит вас с небес на землю и позволит наконец-таки задуматься о пресловутом user experience. Вы уже знаете ЧТО вы хотите от вашего приложения, но создание эскиза поможет вам выяснить КАК приложение будет вести пользователей к желаемому результату. Эскизирование позволит вам визуализировать поведение пользователя. Таким образом ваша идея перестанет быть просто плодом вашего воображения и станет чем-то более значимым и доступным.

Эскиз — это не прототип и не схема
Многие дизайнеры и проектировщики ошибочно предполагают, что эскиз (sketch) — это схема интерфейса (wireframe) или прототип (prototype). Хоть они и правда в чём-то схожи, но по большому счёту это «три большие разницы». Все они преследуют одну цель — иллюстрирование концепта интерфейса и его поведения. Но эскиз, схема и прототип создаются в разных средах и приводят к разным результатам.

Делая эскиз (sketch), вы должны получить базовый концепт того, как будет работать приложение в пользовательском интерфейсе. Существует множество вариантов интерфейсного воплощения идеи. На этом этапе вы должны выяснить что это за варианты и какой из них будет оптимален. Детали и специфика пользовательского интерфейса здесь не так важны. Куда более важно сейчас понять, что пользователь увидит на каждом шаге своего экспириенса, прежде чем достигнет цели.
Проектируя схему интерфейса (wireframe), вы должны «вылизать» концепт приложения. Обычно для этого используются специальное ПО. Такая среда позволит вам более детально проработать концепт: размеры, расположение, порядок элементов и прочее. Также вы сможете тщательно обдумать все элементы на экране, а не только основные. Когда вы работаете «в пикселях», вы получаете более чёткое видение того как будет выглядеть и работать пользовательский интерфейс. После того как вы схематично спроектируете интерфейс, концепт станет гораздо яснее, чётче и совершеннее.
Создавая прототип (prototype), вы должны полностью продумать поведение приложения. Ключевая особенность прототипа — его интерактивность. Т.е. он полностью повторяет поведение будущего приложения. Отличие от финального варианта заключается в упрощении графики и контента и, разумеется, в полном отсутствии бекэнда. Эту стадию используют далеко не все команды. Причины этому разные, начиная от ресурсоёмкости прототипирования и заканчивая спецификой продукта.
Эскиз всегда создаётся первым
У каждого дизайнера своё видение рабочего процесса. Кто-то может пропустить эскиз и приступить сразу к созданию схемы интерфейса. Кто-то может пропустить схему и приступить сразу к созданию прототипа. Но если вы пропустите один из этих этапов — вы рискуете потерять часть концептуальных идей и грамотную детализацию. Проект страдает, поскольку переходит на новую стадию преждевременно и из-за этого лишается части ключевых элементов или продуманной логики.

Что случится, если вы заложите основу проекта на стадии схематичного проектирования или продумаете детали на стадии макета?
Это контр-продуктивно, поскольку эскиз — основа всего проекта. Схема интерфейса — это доведенный до ума концепт. А макет — это уже готовое визуальное оформление и контент. Если вы пропустите стадию эскиза и/или схематичного проектирования — вы в конечном итоге будете вынуждены держать в голове слишком много вещей одновременно, что мешает сосредоточиться на главном. Это не только приводит к дополнительной нагрузке на дизайнера/проектировщика, но и из-за этого страдает проект, потому что концепт не получил должного внимания.
Эскизы помогают проводить мозговые штурмы с командой/клиентом
Одно из важнейших преимуществ эскизов в том, что они позволяют вам быстро выражать свои идеи и привлекать других участвовать в проекте. Независимо от того, рисуете вы эскиз на доске или салфетке — важно, чтобы команда проекта или клиент понимали базовую идею концепта проекта. Таким образом они смогут участвовать и пополнять концепт свежими мыслями. Кстати, очень важно включать в эскиз полученный фидбек или идеи, чтобы в интерфейсе не было ничего упущено. Чтобы сделать это вы можете даже посадить клиента или всю команду рисовать эскизы. Помимо очевидных плюсов, это позволит укрепить командных дух и улучшить взаимопонимание.

Эскизы позволяют вам думать и работать быстрее
Проектировать схему интерфейса с нуля, без базового концепта очень тяжело, поскольку вы не можете оперировать пикселями со скоростью мысли. Когда вы проектируете интерфейс, вы должны продумать все варианты реализации пользовательского поведения. В вашу голову то и дело влетают новые идеи, которые вы не сможете отобразить на экране монитора с такой скоростью, как сделали бы это ручкой на бумаге. Эскизы позволят вам очень быстро продумать все варианты реализации, так что можно будет точно выбрать оптимальный вариант. Создание базового концепта интерфейса ДО схемы позволит сделать процесс разработки быстрее и легче. Трудно придумать несколько концепций «на лету» при схематичном проектировании интерфейса, потому что вы работаете в программе. Невозможность пиксельной реализации со скоростью мысли ограничивает ваш собственный «мозговой штурм» и гибкость.

Эскизы делают схемы более детализированными и совершенными
Если проектируя схему интерфейса вы имеете базовый концепт, вы уже не будете метаться и взрывать себе мозг, чтобы понять какое направление реализации выбрать. Несколько способов реализации есть всегда. Но если вы прошли стадию создания эскиза, вам уже не нужно думать о таких глобальных вещах проектируя схему интерфейса. Это позволит создать более детализированную схему, поскольку вы потратите больше времени на совершенствование базового концепта и меньше времени на обдумывание каким путём пойти. После того, как детализированная схема будет у вас в руках, вы сможете сосредоточиться на графике и контенте на этапе Макета.
Эскизы могут плохо выглядеть, но при этом прекрасно работать
Вам не нужно иметь навыки Леонардо да Винчи, чтобы делать эскизы. Эскиз может выглядеть ужасно, но при этом прекрасно работать. Здесь важны не ваши способности в живописи, а ваша способность описывать разные концепты интерфейсов. Эскизы позволяют показать другим вашу точку зрения. Также неоспоримый плюс эскизов в том, что в них легко вносить изменения на ходу, сразу по замечаниям команды или клиента. В отличие от макетов, эскизы не должны выглядеть красивыми. Это значит, что вам не нужно иметь абсолютно никаких навыков, чтобы делать эскизы. Это делает удобным вовлечение команды и клиента в начальный процесс разработки, что несёт в себе много пользы для проекта.
Не стоит недооценивать эскизы
Эскизы задают тон для всего будущего процесса проектирования. Вы можете думать, что не нуждаетесь в эскизе, т.к. уже знаете чего хотите и как должен выглядеть интерфейс. Но как только вы начнёте делать эскиз, вы поймёте, что существует гораздо больше возможностей, чем вы думали изначально. И что путь, которым вы собирались идти, на самом деле не самый оптимальный. Создание эскиза позволит вам принять во внимание все возможные варианты будущего интерфейса. В конечном счёте вы будете на 100% уверены в том, что проект реализован самым оптимальным способом и сделать его лучше было просто невозможно.
Update: по просьбам знающих людей поправил терминологию в соответствии с общепринятой у нас нормой. Например, вот хорошая статья, расставляющая все термины по полочкам.