Сразу скажу, все то, что здесь написано и сделано, лично я не рекомендую выполнять самостоятельно. Если вы вдруг хотите сделать так же, то поручите это специалистам СЦ ну или мне ;)
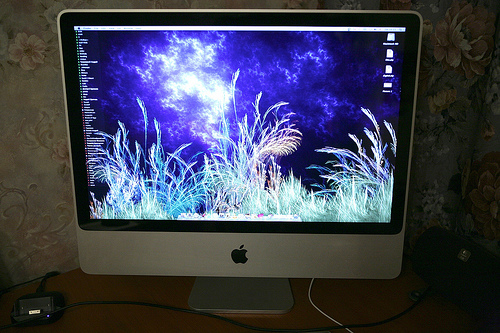
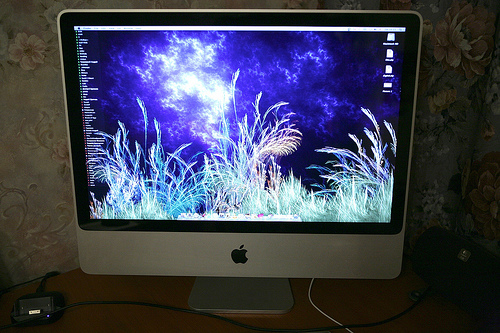
Когда я купил после НГ'08-'09 себе iMac 24" [mid.2008] я был очень рад тому, что теперь у меня нет этого здорового гроба, который стоит рядом со столом на полу и собирает пыль. Теперь у меня изящный, мощный и прекрасно функционирующий компьютер с HD дисплеем. Да еще и все-в-одном.
Кстати, сразу оговорюсь. «Проблема глянцевого дисплея» в новых iMac-ах — высосана из пальца. Все зависит от того, насколько грамотно компьютер расположен в комнате/кабинете. Это мое личное мнение. Вы можете думать все что хотите, но меня все устраивает более чем.
У iMac-а есть все что нужно для того чтоб просто работать. Есть даже минимальная возможность апгрейда для «домохозяек». Но то, о чем я хочу рассказать — это более сложная процедура более сложного апгрейда. Тем не менее, вполне выполнимая для человека, у которого руки не «из жопы».
В общем стало мне мало 320Gb «Out Of The Box» HDD и я решил поставить БОЛЬШЕ! :) (Ведь как и денег, не бывает много оперативки или много места на харде!)

Когда я купил после НГ'08-'09 себе iMac 24" [mid.2008] я был очень рад тому, что теперь у меня нет этого здорового гроба, который стоит рядом со столом на полу и собирает пыль. Теперь у меня изящный, мощный и прекрасно функционирующий компьютер с HD дисплеем. Да еще и все-в-одном.
Кстати, сразу оговорюсь. «Проблема глянцевого дисплея» в новых iMac-ах — высосана из пальца. Все зависит от того, насколько грамотно компьютер расположен в комнате/кабинете. Это мое личное мнение. Вы можете думать все что хотите, но меня все устраивает более чем.
У iMac-а есть все что нужно для того чтоб просто работать. Есть даже минимальная возможность апгрейда для «домохозяек». Но то, о чем я хочу рассказать — это более сложная процедура более сложного апгрейда. Тем не менее, вполне выполнимая для человека, у которого руки не «из жопы».
В общем стало мне мало 320Gb «Out Of The Box» HDD и я решил поставить БОЛЬШЕ! :) (Ведь как и денег, не бывает много оперативки или много места на харде!)

 Совсем недавно в
Совсем недавно в