Спешу рассказать хабрасообществу о, относительно новом, дьявольски завораживающем проекте Gource которое еще не упоминалось. Это приложение позволяет визуализировать историю изменений в системе контроля версии. Отрисовывает невероятно красиво при помощи OpenGL.
ish @ish
User
Создание загрузочной USB Flash с Windows 7 из-под Ubuntu
2 min
438KНедавно друг попросил установить ему Windows 7. Так уж вышло, что мой DVD-привод давно не работает, зато есть флешка на 8 ГБ. Тема создания загрузочной флешки с Windows 7 из-под Windows уже давно сильно разжевана в Сети. Но я пользуюсь Ubuntu, так что пришлось искать другое решение. На самом деле, как мне кажется, оно еще и проще.
+60
aptitude vs apt. 5 причин, почему я использую aptitude
2 min
74KПять параметров, по которым aptitude превосходит (по четвертому параметру не уступает) apt:
1. Логичность синтаксиса. И единство управления.
2. Гибкость поиска.
3. Проставление меток пакетов.
4. Разрешение зависимостей.
5. Интерфейс.
1. Логичность синтаксиса. И единство управления.
2. Гибкость поиска.
3. Проставление меток пакетов.
4. Разрешение зависимостей.
5. Интерфейс.
+99
А давайте подружимся с SSH
7 min
3.3KМногие мои знакомые так или иначе используют протокол SSH (заходя на свои роутеры, веб хостинги и непосредственно на собственные компьютеры дома и в офисе), при этом не все об этом знают.

Я расскажу о нескольких стандартных возможностях, не открою ничего нового и сакраментального администраторам, но простые пользователи существенно упростят себе работу и, возможно, даже начнут активнее пользоваться этим великолепным протоколом.
В этой заметке вы узнаете:

Я расскажу о нескольких стандартных возможностях, не открою ничего нового и сакраментального администраторам, но простые пользователи существенно упростят себе работу и, возможно, даже начнут активнее пользоваться этим великолепным протоколом.
В этой заметке вы узнаете:
- как прописать псевдонимы для соединений
- как настроить авторизацию без пароля
- как передавать файлы по SSH
- как запускать графические приложения по SSH
- а так же получите общие советы по опциям SSHD
+169
1001-ый способ вертикального выравнивания
2 min
128KО вертикальном выравнивании блока неизвестной высоты по центру или низу родителя сказано много. Есть способы, основанные на display:table-cell для хороших браузеров (без кавычек) и expression для IE, способы, основанные на относительном позиционировании (могут плохо работать при переполнении). В этой заметке будет описан способ, работающий на особенностях такого мощного отображения, как встроенный блок (display:inline-block).
+40
Квантификаторы в регулярных выражениях
8 min
77KTutorial
 Регулярные выражения — это арифметика для алгоритмов. Они доступны во многих языках программирования, редакторах и настройках приложений. Как и сложение с умножением они просты в использовании.
Регулярные выражения — это арифметика для алгоритмов. Они доступны во многих языках программирования, редакторах и настройках приложений. Как и сложение с умножением они просты в использовании. Но для правильного и эффективного использования regexp-ов нужно понимание того, как они работают. Я постараюсь описать принцип работы регулярных выражений, покажу в каких случаях бывают проблемы и как их решать.
В продолжение общих советов.
+105
Способ вертикального выравнивания блока с помощью настоящего vertical-align
4 min
70KСегодня, верстая один макет, я, кажется, изобрел очередной небезынтересный способ вертикального выравнивания блока относительно родительского. Он не основан на превращении блоков в ячейки таблицы и не использует css-свойство position.
— Должна быть известна начальная высота родительского блока;
— Дочерний блок может иметь произвольный размер как по высоте, так и по ширине.
— Работает в IE6+, O9+, FF2+, webkit;
— Тру vertical-align выравнивание со всеми допустимыми значениями;
— Одинаковое поведение во всех браузерах (незначительные отклонение при некоторых условиях в ие6 будут оговорены ниже);
— При вырастании дочернего блока выше «папочки», родительский блок расширяется;
— Ни грамма JavaScript.
Требования
— Должна быть известна начальная высота родительского блока;
— Дочерний блок может иметь произвольный размер как по высоте, так и по ширине.
Возможности
— Работает в IE6+, O9+, FF2+, webkit;
— Тру vertical-align выравнивание со всеми допустимыми значениями;
— Одинаковое поведение во всех браузерах (незначительные отклонение при некоторых условиях в ие6 будут оговорены ниже);
— При вырастании дочернего блока выше «папочки», родительский блок расширяется;
— Ни грамма JavaScript.
+68
Nginx + php-fpm на CentOS 5.3
6 min
24KВ этой статье я поделюсь собственным опытом построения веб-сервера, работающего на CentOS 5.3.
Что требовалось:
Что требовалось:
- Полностью избавиться от Apache. Сервер должен был выдерживать хорошую нагрузку, распределяя статику и динамику.
- Нужна была поддержка последней версии libxml, малейшее различие в версиях делало сайт абсолютно нерабочим.
- Нужен был gzip
- И еще некоторые особенности, о которых я расскажу в самой статье
+1
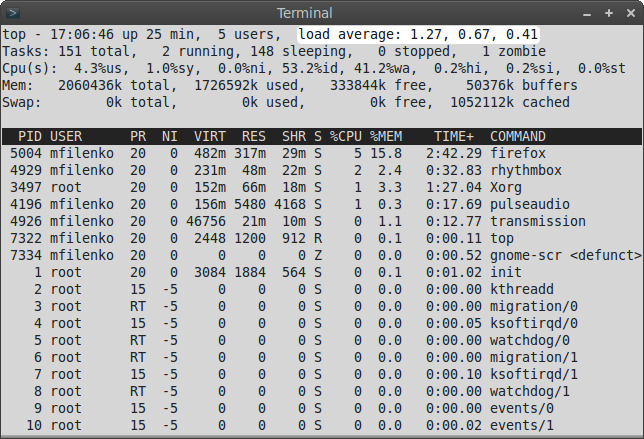
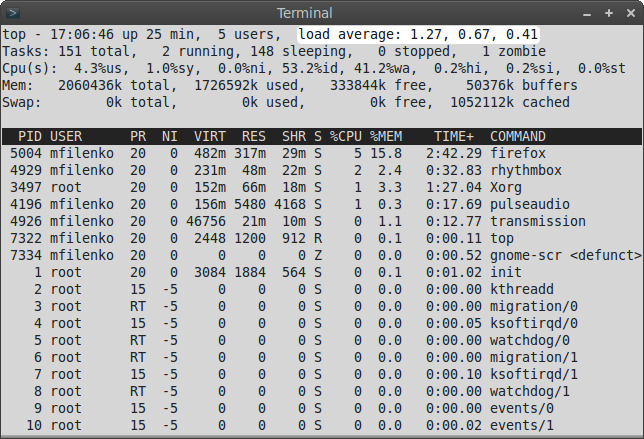
Load average
2 min
96KНаблюдая выводы таких команд, как top, htop, uptime, w и, возможно, других, пользователь наверняка обращал внимание на строку load average:


+136
MySQL Profiler: простой и удобный инструмент профилирования запросов
2 min
47KСегодня был неожиданно удивлен, какие удобные штуки таит в себе MySQL. ;-)
Хочу представить вашему вниманию фичу MySQL — профайлинг.
Появилась она начиная с версии 5.0.37.
Всего парой запросов можно узнать, какими запросами формируется страница (для веб-девелоперов)
и почему она тормозит.
И раньше подобный функционал был доступен, но пользоваться журналом запросов не в пример сложнее.
Хочу представить вашему вниманию фичу MySQL — профайлинг.
Появилась она начиная с версии 5.0.37.
Всего парой запросов можно узнать, какими запросами формируется страница (для веб-девелоперов)
и почему она тормозит.
И раньше подобный функционал был доступен, но пользоваться журналом запросов не в пример сложнее.
Итак, как пользоваться:
+118
dklab_multiplexor: постоянное Javascript-соединение с сервером в условиях сотен тысяч онлайн-клиентов
4 min
6.8KDklab_multiplexor — это инструмент, который позволяет держать одновременно сотни тысяч долгоживущих открытых HTTP-соединений с сервером. Например, если на вашем сайте находится одновременно несколько сот тысяч посетителей, каждый из них может быть связан с сервером постоянным соединением, установленным из JavaScript. Это например, полезно при организации онлайн-чатов или мгновенных уведомлений.
Dklab_multiplexor не претендует на полную универсальность или исключительность (кстати, если знаете аналоги, близкие по простоте к multiplexor-у, пишите в комментариях). Это лишь простейший инструмент, который наконец-то дошли руки опубликовать.
Предположим, посетители вашего сайта могут посылать друг другу сообщения. Если получатель в момент отправки находится на сайте (просматривает какую-либо страницу), ему немедленно выдается уведомление (всплывающее окошко на JavaScript).
Данную задачу можно решить двумя способами.
Dklab_multiplexor не претендует на полную универсальность или исключительность (кстати, если знаете аналоги, близкие по простоте к multiplexor-у, пишите в комментариях). Это лишь простейший инструмент, который наконец-то дошли руки опубликовать.
Зачем это нужно?
Предположим, посетители вашего сайта могут посылать друг другу сообщения. Если получатель в момент отправки находится на сайте (просматривает какую-либо страницу), ему немедленно выдается уведомление (всплывающее окошко на JavaScript).
Данную задачу можно решить двумя способами.
- Неправильный способ. Раз в 10 секунд делать из JavaScript запрос на сервер для проверки, не появилось ли новых сообщений. Этот метод не работает, если на сайте одновременно находится очень большое количество пользователей, т.к. нагрузка на сервер растет слишком быстро. Кроме того, потребление трафика пользователем также оказывается крайне высоким.
- Правильный способ. Устанавливать постоянное и длительное соединение с сервером, ожидая поступления данных через него. Если сообщений нет, соединение просто держится открытым на протяжение нескольких минут. Если соединение по каким-либо причинам закрылось, оно вновь открывается. В итоге и трафика потребляется мало, и нагрузка на сервер оказывается невелика. Так работает GMail, Мой Круг и т. д., и именно на этом принципе построен dklab_multiplexor.
+-------------------+ ------------------ | Сервер обработки | | | <===WAIT=== Клиент A | и базы данных | ======IN=======> | Мультиплексор | <===WAIT=== Клиент B | (e.g Apache + PHP | | | <===WAIT=== Клиент C +-------------------+ ------------------ (указаны направления установления TCP-соединений).
+91
Загрузка видео посредством YouTube API
5 min
69KНекоторое время назад по работе пришлось изучить и настроить работу сайта заказчика с YouTube, после этого для своего, как это теперь принято говорить, стартапа, я применил практически те же знания и умения. В этом небольшом посте я расскажу, как используя youtube api загружать видео файлы.
+29
Лечим треск при проигровании звуков в Pidgin
1 min
2.1KПубликую статью от guglez.
Часто сталкиваюсь с неприятной проблемой — при проигровании Pidgin-ом звуков идет неприятный треск. Проблему эту наблюдал не только у себя. Сегодня решил наконец-то разобраться в чем дело.
Часто сталкиваюсь с неприятной проблемой — при проигровании Pidgin-ом звуков идет неприятный треск. Проблему эту наблюдал не только у себя. Сегодня решил наконец-то разобраться в чем дело.
+31
Интересный способ защиты от ботов
1 min
14KНаткнулся тут недавно на одном сайте на способ защиты от ботов без использования каптчи и javascript.
Все очень просто — достаточно добавить скрытое поле с символом кодированным в HTML сущность (например &copy; &#151; и т. д.). Дело в том что браузер найдя такой символ преобразует его перед отправкой в обычный, а робот использующий парсер форм так и отправить закодированным (причем у меня есть свой парсер форм и он сделал бы именно так). При проверки формы достаточно просто посмотреть длину строки в этом поле. Если отправлял человек то она будет равна числу символов в строке, а если нет значительно больше.
Так что такое решение пусть и не обеспечивает серьезной защиты но вполне может применяться в тех случаях если что то более сложное использовать нельзя.
P. S. пример
P. P. S. Оказывается у меня тут в черновиках статья лежит про методы защиты от ботов и их обходы, стоит дописать?
Все очень просто — достаточно добавить скрытое поле с символом кодированным в HTML сущность (например &copy; &#151; и т. д.). Дело в том что браузер найдя такой символ преобразует его перед отправкой в обычный, а робот использующий парсер форм так и отправить закодированным (причем у меня есть свой парсер форм и он сделал бы именно так). При проверки формы достаточно просто посмотреть длину строки в этом поле. Если отправлял человек то она будет равна числу символов в строке, а если нет значительно больше.
Так что такое решение пусть и не обеспечивает серьезной защиты но вполне может применяться в тех случаях если что то более сложное использовать нельзя.
P. S. пример
P. P. S. Оказывается у меня тут в черновиках статья лежит про методы защиты от ботов и их обходы, стоит дописать?
+55
Nagios: уведомление через SMS
3 min
7.4KNagios: уведомление через SMS
Всвязи с увеличением количества серверов возникла необходимость в их мониторинге с возможностью оповещения при возникновении проблем. Выбор пал на Nagios, так как пару лет назад, работая в компании телеком-оператора работал с ним.
Одним из условий была возможность оповещения посредством SMS сообщений.
Итак, что имеем и как все это заставить работать вместе:
— Linux (Debian 5) сервер с установленным Nagios (процесс первоначальной установки и настройки самого Nagios не буду описывать в данной статье)
— Мобильный телефон (в данном случае Nokia 3110), подключаемый посредством USB кабеля
— Желание все это дело заставить работать вместе :)
Всвязи с увеличением количества серверов возникла необходимость в их мониторинге с возможностью оповещения при возникновении проблем. Выбор пал на Nagios, так как пару лет назад, работая в компании телеком-оператора работал с ним.
Одним из условий была возможность оповещения посредством SMS сообщений.
Итак, что имеем и как все это заставить работать вместе:
— Linux (Debian 5) сервер с установленным Nagios (процесс первоначальной установки и настройки самого Nagios не буду описывать в данной статье)
— Мобильный телефон (в данном случае Nokia 3110), подключаемый посредством USB кабеля
— Желание все это дело заставить работать вместе :)
+6
Анимированные меню на jQuery [часть 2]
3 min
4.4KTranslation
По мотивам этого перевода.
На одном из текущих проектов мы хотели добавить эффект на иконки меню — приподнимание в момент наведения мышкой. Я поэкспериментировал, используя встроенный в jquery эффект animate, на иконках двух типов: с отражениями и с тенями.

Смотрим демо
На одном из текущих проектов мы хотели добавить эффект на иконки меню — приподнимание в момент наведения мышкой. Я поэкспериментировал, используя встроенный в jquery эффект animate, на иконках двух типов: с отражениями и с тенями.

Смотрим демо
+73
TAG_ADD Plugin
3 min
1.1K Привет, %username%
Привет, %username%Как-то раз мне пришлось писать форму для добавления постов в блог. Помимо стандартных полей (название, дата, текст и.т.д.) необходимо было привинтить юзабельную форму добавления тегов.
Т.к. я кодю в jQuery, то и выбор был однозначным.
Вот необходимые задачи, которые я поставил перед собой:
- Легко в настройке
- Все теги храняться в одном файле (в кэше)
- Минимальная нагрузка на сервер и клиента
- Список тегов — подсказок открывается только для выбранного запроса на определенный тег.
+45
Что такое Zeroconf и с чем его едят
3 min
90KЯ, как старый линуксоид, когда впервые установил Ubuntu и увидел незнакомое слово avahi, конечно же сразу посмотрел в google. Потыкался в несколько ссылок, увидел другие непонятные слова, типа zeroconf, multicast dns, bonjour. Сразу понял, что это какая то мутная технология от Apple и нафиг мне ненужная.
Однако, с ростом локальной сети внутри моей квартиры, подумал, что неплохо бы было полюбопытствовать, как можно приспособить zeroconf, чтобы облегчить себе жизнь.
Давайте разберемся с терминологией:
Однако, с ростом локальной сети внутри моей квартиры, подумал, что неплохо бы было полюбопытствовать, как можно приспособить zeroconf, чтобы облегчить себе жизнь.
Давайте разберемся с терминологией:
- Zeroconf — это протокол, разработанный Apple и призванный решать следующие проблемы:
- выбор сетевого адреса для устройства;
- нахождение компьютеров по имени;
- обнаружение сервисов, например принтеров.
- Avahi — открытая и свободная реализация протокола zeroconf.
- Bonjour — open-source реализация протокола zeroconf от Apple.
+62
Партиционирование таблиц в mySQL
4 min
188KНачиная с версии 5.1 mySQL поддерживает горизонтальное партицирование таблиц. Что это такое? Партиционирование (partitioning) — это разбиение больших таблиц на логические части по выбранным критериям.. На нижнем уровне для myISAM таблиц, это физически разные файлы, по 3 на каждую партицию (описание таблицы, файл индексов, файл данных). Для innoDB таблиц в конфигурации по умолчанию – разные пространства таблиц в файлах innoDB (не забываем, что innoDB позволяет настраивать индивидуальные хранилища на уровне баз данных или даже конкретных таблиц).
Как это выглядит?
Как это выглядит?
+96
Один шаблон формы для всего проекта
6 min
5.3KЧасто в одном проекте встречаются различные по структуре формы, где-то label элемента и сам элемент формы находятся на одной строке, где-то друг под другом, в одном случае нужна форма занимающая всю предоставленную ей ширину (например написание/редактирование статьи), в другом лишь определенную, заданную ширину (например форма регистрации/авторизации), да и внешнее оформление бывает разным.
Из за этого многие верстальщики начинают верстать каждую форму по отдельности, давая им и их элементам различные стили, тем самым усложняя работу себе и тем людям, кто будет собирать эти макеты.
Из за этого многие верстальщики начинают верстать каждую форму по отдельности, давая им и их элементам различные стили, тем самым усложняя работу себе и тем людям, кто будет собирать эти макеты.
+39
Information
- Rating
- Does not participate
- Registered
- Activity