Привет, Хабраюзеры! На улице противная погода, ангина не дает покоя моему воспаленному горлу, почему бы не написать статью? Это моя первая проба пера на Хабре, поэтому не судите строго. Название ее навеяно огромным количеством книг, имеющих схожее название. В этой статье я постараюсь описать путь воина-автоматизатора для юных падованов, коим в некоторой мере являюсь сам. Речь пойдет о подходе, который при определенном старании, поможет в краткие сроки познакомиться с таким инструментом кроссплатформенной автоматизации, как CHEF. А также, при сильном старании – овладеть ним в достаточной мере для первых серьезных опытов. Эта статья – некий “guiding way” для людей, мало знакомых с процессом автоматизации.
Жандос @jandosul
Пользователь
Python: вещи, которых вы могли не знать
8 min
314KPython — красивый и местами загадочный язык. И даже зная его весьма неплохо, рано или поздно находишь для себя нечто такое, что раньше не использовал. Этот пост отражает некоторые детали языка, на которые многие не обращают внимание. Сразу скажу: многие примеры являются непрактичными, но, оттого, не менее интересными. Так же, многие примеры демонстрируют unpythonic стиль, но я и не претендую на новые стандарты — я просто хочу показать, что можно делать вот так.
+101
Эффективный счёт в уме или разминка для мозга
3 min
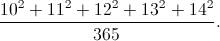
304KЭта статья навеяна топиком «Как и насколько быстро вы считаете в уме на элементарном уровне?» и призвана распространить приёмы С.А. Рачинского для устного счёта.
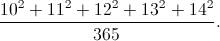
Рачинский был замечательным педагогом, преподававшим в сельских школах в XIX веке и показавшим на собственном опыте, что развить навык быстрого устного счёта можно. Для его учеников не было особой проблемой посчитать подобный пример в уме:

Рачинский был замечательным педагогом, преподававшим в сельских школах в XIX веке и показавшим на собственном опыте, что развить навык быстрого устного счёта можно. Для его учеников не было особой проблемой посчитать подобный пример в уме:

+73
Python на Хабре
7 min
454KНекоторое время назад, в силу определенных причин, мне пришла в голову мысль о том, чтобы начать изучать какой-нибудь новый язык программирования. В качестве альтернатив для этого начинания я определил два языка: Java и Python. После продолжительного метания между ними и сопутствующих нытья и долбежки головой о стену (у меня с новыми языками всегда так — сомнения, раздумья, проблема выбора и т.д.), я все-таки остановился на Python. Окей, выбор сделан. Что дальше? А дальше я стал искать материал для изучения…
+142
Как и зачем я решил начать собственное дело
8 min
190K Салют, Хабр!
Салют, Хабр!Недавно я уволился с довольно завидной должности (главного архитектора) в довольно неплохой компании (Acronis) и с непоколебимым решением в мозгу больше не работать по найму переехал из Москвы обратно в Ереван, откуда семь лет назад понаехал в Златоглаво-Нерезиновую. Учитывая необычность произошедшего и часто задаваемый вопрос «но почему?!», я решил разобраться в собственных мыслях и озвучить их вслух для себя самого и тех, кто может почерпнуть в моих размышлениях что-то для себя полезное. Короче говоря, это рассказ о том, почему я оставил высокооплачиваемую перспективную работу в международной компании ради сомнительной перспективы начать собственное дело, и как я собираюсь дальше жить.
+260
Машинное обучение и анализ данных. Лекция для Малого ШАДа Яндекса
3 min
62KTutorial
Все чаще и чаще мы сталкиваемся с необходимостью выявлять внутренние закономерности больших объёмов данных. Например, для распознавания спама необходимо уметь находить закономерности в содержании электронных писем, а для прогнозирования стоимости акций — закономерности в финансовых данных. К сожалению, выявить их «вручную» часто невозможно, и тогда на помощь приходят методы машинного обучения. Они позволяют строить алгоритмы, которые помогают находить новые, ещё не описанные закономерности. Мы поговорим о том, что такое машинное обучение, где его стоит применять и какие сложности могут при этом возникнуть. Принципы работы нескольких популярных методов машинного обучения будут рассмотрены на реальных примерах.
Лекция предназначена для старшеклассников — студентов Малого ШАДа, но и взрослые с ее помощью смогут составить представление об основах машинного обучения.

Основная идея машинного обучения заключается в том, что имея обучающуюся программу и примеры данных с закономерностями, мы можем построить некоторую модель закономерности и находить закономерности в новых данных.
Лекция предназначена для старшеклассников — студентов Малого ШАДа, но и взрослые с ее помощью смогут составить представление об основах машинного обучения.

Основная идея машинного обучения заключается в том, что имея обучающуюся программу и примеры данных с закономерностями, мы можем построить некоторую модель закономерности и находить закономерности в новых данных.
+60
Как мы делали API для социальной сети (REST API для WEB)
9 min
55KTutorial
Я в своей работе часто сталкиваюсь с разными новыми концепциями, идеологиями и проектами. В основном из-за того, что участвую в разработке разных больших проектов, в каждом из которых встречаю что-то новое. Сегодня я хочу рассказать о своем опыте с REST API. Идеологии, которую мне как-то раз довелось применить при разработке одной социальной сети.
Об этом уже немало написано, и все же чего-то полного, позволяющего найти все необходимые мне детали в одном месте, когда я только начинал этим заниматься, в русскоязычной редакции я не встречал. Попробую собрать то, что удалось выяснить, путем проб, ошибок и постоянных поисков в работе с различными проектами. Итак, приступим!
Хочу сразу оговориться: REST для меня — это, в первую очередь, идеология, к которой я отношусь трепетно и нежно. И, если кто-то не готов принять ее такой, какая она есть — не стоит читать дальше эту статью. У программиста всегда есть куча полезных дел, которыми можно заняться, пока приходит понимание необходимости писать узнаваемые интерфейсы и прятать за их простотой логику приложений любой сложности…
Сразу должен оговорить, что я программист, а не писатель и это моя первая статья. Возможно, получилось сухо, но мы тут все технари, надеюсь, будет интересно. В статье я буду описывать свой опыт с REST API. Постараюсь сделать статью универсальной, чтобы эту идеологию по моей статье можно было применять для любого интернет-проекта.
Теперь давайте по порядку.
Об этом уже немало написано, и все же чего-то полного, позволяющего найти все необходимые мне детали в одном месте, когда я только начинал этим заниматься, в русскоязычной редакции я не встречал. Попробую собрать то, что удалось выяснить, путем проб, ошибок и постоянных поисков в работе с различными проектами. Итак, приступим!
Хочу сразу оговориться: REST для меня — это, в первую очередь, идеология, к которой я отношусь трепетно и нежно. И, если кто-то не готов принять ее такой, какая она есть — не стоит читать дальше эту статью. У программиста всегда есть куча полезных дел, которыми можно заняться, пока приходит понимание необходимости писать узнаваемые интерфейсы и прятать за их простотой логику приложений любой сложности…
Сразу должен оговорить, что я программист, а не писатель и это моя первая статья. Возможно, получилось сухо, но мы тут все технари, надеюсь, будет интересно. В статье я буду описывать свой опыт с REST API. Постараюсь сделать статью универсальной, чтобы эту идеологию по моей статье можно было применять для любого интернет-проекта.
Теперь давайте по порядку.
+37
Продающий дизайн интернет-магазина. Часть 1. Аналитика
13 min
148KTutorial
Сегодня я хочу поговорить про дизайн интернет-магазина и подойти к этому вопросу основательно. В статье не будут затронуты другие аспекты связанные с интернет-магазинами, только дизайн. Эта первая часть статьи, она больше про аналитику и общие моменты, которые прорабатываются еще до интерфейсов, а вторая статья будет больше про сами интерфейсы.
Это первая статья. Всего их будет 3.

Это первая статья. Всего их будет 3.

+33
Несколько интересностей и полезностей для веб-разработчика (выпуск 7)
3 min
61KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Название говорит самое за себя. Данный ресурс — хранилище всевозможных хаков к существующим браузерам. Увидев этот сайт, сам Paul Irish мудро произнес: "Holy shit amazing".
 Masonry — в переводе «каменная кладка» — идеальное решение для создания Grid Layout. Качественная «замена» для неутвержденной Flexbox спецификации. Простой синтаксис дает возможность без труда создавать Pinterest/Surfingbird подобные макеты. Существует на нативном JavaSciprt и как jQuery плагин.
Masonry — в переводе «каменная кладка» — идеальное решение для создания Grid Layout. Качественная «замена» для неутвержденной Flexbox спецификации. Простой синтаксис дает возможность без труда создавать Pinterest/Surfingbird подобные макеты. Существует на нативном JavaSciprt и как jQuery плагин.
Isotope — «изысканный jQuery плагин для магических лэйаутов. Позволяет с легкостью фильтровать, сортировать и придавать динамичность макету».
imagesLoaded.js — определяет когда изображения были загружены. Включает в себя 4 события: always, done, fail, progress. Простой в использовании.
Draggabilly — аналог jQuery UI Draggable на нативном JavaScript в лучших традициях автора кода. Работает с touch интерфейсом.
Close Pixelate — «пикселизация» изображений в Canvasаля потаённые места в некоторых работах жанра НЮ.
Browserhacks

Название говорит самое за себя. Данный ресурс — хранилище всевозможных хаков к существующим браузерам. Увидев этот сайт, сам Paul Irish мудро произнес: "Holy shit amazing".
5 замечательных изобретений от David DeSandro (Twitter, H5BP)
 Masonry — в переводе «каменная кладка» — идеальное решение для создания Grid Layout. Качественная «замена» для неутвержденной Flexbox спецификации. Простой синтаксис дает возможность без труда создавать Pinterest/Surfingbird подобные макеты. Существует на нативном JavaSciprt и как jQuery плагин.
Masonry — в переводе «каменная кладка» — идеальное решение для создания Grid Layout. Качественная «замена» для неутвержденной Flexbox спецификации. Простой синтаксис дает возможность без труда создавать Pinterest/Surfingbird подобные макеты. Существует на нативном JavaSciprt и как jQuery плагин. Isotope — «изысканный jQuery плагин для магических лэйаутов. Позволяет с легкостью фильтровать, сортировать и придавать динамичность макету».
imagesLoaded.js — определяет когда изображения были загружены. Включает в себя 4 события: always, done, fail, progress. Простой в использовании.
Draggabilly — аналог jQuery UI Draggable на нативном JavaScript в лучших традициях автора кода. Работает с touch интерфейсом.
Close Pixelate — «пикселизация» изображений в Canvas
+31
Делаем свой персональный Skype, пошаговая инструкция создания WebRTC приложения
4 min
139K
WebRTC позволяет реализовать real-time аудио/видео связь через браузер (
 и
и  ).
).В этом топике я расскажу как реализовать простейшее WebRTC приложение.
+94
Интеграция phpBB в Yii framework
5 min
11KПошаговая инструкция о том, как быстро интегрировать форум phpBB в ваш сайт, написанный на Yii framework
Я собрал воедино все инструкции по интеграции форума в Yii framework, выполнив которые, вы гарантированно получите работающий форум и маленький бонус в конце статьи.
+6
Несколько интересностей и полезностей для веб-разработчика (выпуск 4)
3 min
41KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
 Pace.js — это самый простой способ (документация здесь) добавить к вашему проекту прогресс бар. Для Pace существует несколько тем, которые описываются только на CSS. От Hubspot есть еще два универсальных проекта на GitHub: Vex и Messenger — «Dialogs for the 21st century» и «Alerts for the 21st century» соответственно. Рекомендую.
Pace.js — это самый простой способ (документация здесь) добавить к вашему проекту прогресс бар. Для Pace существует несколько тем, которые описываются только на CSS. От Hubspot есть еще два универсальных проекта на GitHub: Vex и Messenger — «Dialogs for the 21st century» и «Alerts for the 21st century» соответственно. Рекомендую.
 Flat UI Free 2.1
Flat UI Free 2.1
Популярный информационный ресурс Designmodo опубликовал на GitHub обширный набор элементов интерфейса в стилей трендового плоского дизайна. Об этом еще в марте писал хабраюзер ilya42. А на этой недели проект обновился до версии 2.1. Теперь в Flat UI есть поддержка Bootstrap 3, появился ряд новых элементов, иконок, обновилились шрифты. Количество старов уже больше 5000.
 Framer
Framer
Потрясающее изобретение разработчика Koen Bok. Framer — это бесплатный инструмент для прототипирования интерактивных и анимационных интерфейсов. Приложение синхронизируется с Photoshop, нарезает слои макета на .png (конечно же для верстки придется немного порезать руками, но все зависит от педантичности дизайнера к макету) и все верстает на z-index и trasnform matrix3d. А интерактив и анимацию дизайнеры добавят с помощью этого простого синтаксиса прямо в браузере (к сожалению только Chrome). PSD.Logo, PSD.OverviewButton — это имена PNG файлов. Говоря о разработчике Framer, хочется также упомянуть про его проект Cactus — генератор статистических сайтов на Python использующий Django template.
 Pace.js — это самый простой способ (документация здесь) добавить к вашему проекту прогресс бар. Для Pace существует несколько тем, которые описываются только на CSS. От Hubspot есть еще два универсальных проекта на GitHub: Vex и Messenger — «Dialogs for the 21st century» и «Alerts for the 21st century» соответственно. Рекомендую.
Pace.js — это самый простой способ (документация здесь) добавить к вашему проекту прогресс бар. Для Pace существует несколько тем, которые описываются только на CSS. От Hubspot есть еще два универсальных проекта на GitHub: Vex и Messenger — «Dialogs for the 21st century» и «Alerts for the 21st century» соответственно. Рекомендую.  Flat UI Free 2.1
Flat UI Free 2.1Популярный информационный ресурс Designmodo опубликовал на GitHub обширный набор элементов интерфейса в стилей трендового плоского дизайна. Об этом еще в марте писал хабраюзер ilya42. А на этой недели проект обновился до версии 2.1. Теперь в Flat UI есть поддержка Bootstrap 3, появился ряд новых элементов, иконок, обновилились шрифты. Количество старов уже больше 5000.
 Framer
FramerПотрясающее изобретение разработчика Koen Bok. Framer — это бесплатный инструмент для прототипирования интерактивных и анимационных интерфейсов. Приложение синхронизируется с Photoshop, нарезает слои макета на .png (конечно же для верстки придется немного порезать руками, но все зависит от педантичности дизайнера к макету) и все верстает на z-index и trasnform matrix3d. А интерактив и анимацию дизайнеры добавят с помощью этого простого синтаксиса прямо в браузере (к сожалению только Chrome). PSD.Logo, PSD.OverviewButton — это имена PNG файлов. Говоря о разработчике Framer, хочется также упомянуть про его проект Cactus — генератор статистических сайтов на Python использующий Django template.
+66
Erlang для самых маленьких. Глава 1: Типы данных, переменные, списки и кортежи
8 min
67KTutorial

Добрый день, дорогие хабражители.
Это первая статья из цикла. Многим она может показаться до ужаса банальной т.к. здесь рассматриваются самые основы. Но для новичков она будет полезной, поэтому без нее обойтись нельзя. Так же здесь обращается внимание на пару интересных и неочевидных моментов.
Список глав
+81
Опыт работы с GruntJS
4 min
23K
Привет. Мы, наконец, закончили работу над одной интерактивной книгой, и сейчас очень хочется рассказать об одном из самых интересных инструментов, из тех, что мы использовали — о GruntJS.
Немного о проекте
Собственно, делали мы интерактивную книгу одного популярного российского писателя. Книжка написана на JS, шаблонах ECT-JS и LESS. Сборкой, конкатенацией, минификацией и деплоем занимается Grunt, книжка работает на iPad’е под Phonegap.
Технически, мы делали прототип — мы активно изучали и применяли различные технологии. С чем-то получилось круто, с чем-то не очень. Как бы то ни было, книга работает, и ее даже можно скачать в App Store.
Думаю, что этого достаточно. Теперь можно перейти к GruntJS…
+32
Авиабилеты — IT системы бронирования
4 min
59K Мы каждый день находим недорогие билеты для наших пользователей на buruki.ru. Но как устроен рынок авиабилетов «под капотом»?
Мы каждый день находим недорогие билеты для наших пользователей на buruki.ru. Но как устроен рынок авиабилетов «под капотом»? На первой ступени цепочки стоят авиакомпании — производители продукта.
Продажа авиабилетов — это чистая математика: задача на нахождение экстремума. Авиакомпания должна продать места в самолете с максимальной общей суммой, при этом стоимость каждого кресла может быть произвольной — рядом сидящие пассажиры часто платят за билет суммы, отличающиеся в несколько раз.
+54
Много бесплатных книг по программированию
7 min
347KTranslation

Списки книг
- 25 бесплатных книг по информатике
- Шпаргалки
- CodePlex: Список бесплатных книг
- Бесплатные технические книги
- Galileo Computing (Немецкий)
- How to Design Programs: An Introduction to Computing and Programming
- Microsoft Press: Бесплатные книги
- MindView Inc
- Проект O'Reilly's Open Books
- TechBooksForFree.com
- Theassayer.org
- Wikibooks: Программирование
- Неплохая подборка, редактируемая сообществом (JIghtuse)
- Книги на Русском (telteron)
Программирование графики
+182
AngularJS vs. KnockoutJS
8 min
57KДобрый день уважаемые, хабрачеловеки.
В данной статье я хочу поделиться с вами своим опытом работы с такими фреймворками как AngularJS и Knockout.
Cтатья будет интересна тем, кто хорошо знаком с JavaScript-ом и имеет представление хотя бы об одном из упомянутых фреймворков и естественно желает расширить свой кругозор.
В данной статье я хочу поделиться с вами своим опытом работы с такими фреймворками как AngularJS и Knockout.
Cтатья будет интересна тем, кто хорошо знаком с JavaScript-ом и имеет представление хотя бы об одном из упомянутых фреймворков и естественно желает расширить свой кругозор.
+45
Автоматизация слежения за разделами на ebay средствами PHP: история одной покупки
3 min
19KПривет, Хабр! В данном посте я бы хотел поделиться с сообществом моим способом автоматизации слежения за ценами товаров на ebay.
Зачем? Каждому свое, а мне захотелось купить подешевле. Итак, прошу под кат.
Зачем? Каждому свое, а мне захотелось купить подешевле. Итак, прошу под кат.
+24
Команда Джеффри Хинтона победила в конкурсе компьютерного зрения ImageNet с двукратным преимуществом
3 min
33KКонкурс ImageNet состоялся в октябре 2012 года и был посвящен классификации объектов на фотографиях. В конкурсе требовалось распознавание образов в 1000 категорий.
Команда Хинтона использовала методы deep learning и сверточных нейронных сетей, а также инфраструктуру, созданную в Google под руководством Jeff Dean и Andrew Ng. В марте 2013 года Google инвестировал в стартап Хинтона, основанный при университете Торонто, тем самым получив все права на технологию. В течение шести месяцев был разработан сервис поиска по фотографиям photos.google.com.
Команда Хинтона использовала методы deep learning и сверточных нейронных сетей, а также инфраструктуру, созданную в Google под руководством Jeff Dean и Andrew Ng. В марте 2013 года Google инвестировал в стартап Хинтона, основанный при университете Торонто, тем самым получив все права на технологию. В течение шести месяцев был разработан сервис поиска по фотографиям photos.google.com.
+76
Разработка web API
9 min
291KTranslation
Интро
Это краткий перевод основных тезисов из брошюры «Web API Design. Crafting Interfaces that Developers Love» Брайана Маллоя из компании Apigee Labs. Apigee занимается разработкой различных API-сервисов и консталтингом. Кстати, среди клиентов этой компании засветились такие гиганты, как Best Buy, Cisco, Dell и Ebay.
В тексте попадаются комментарии переводчика, они выделены курсивом.
Собираем API-интерфейсы, которые понравятся другим разработчикам
Понятные URL для вызовов API
Первый принцип хорошего REST-дизайна — делать вещи понятно и просто. Начинать стоит с основных URL адресов для ваших вызовов API.
Ваши адреса вызовов должны быть понятными даже без документации. Для этого возьмите себе за правило описывать любую сущность с помощью коротких и ясных базовых URL адресов, содержащих максимум 2 параметра. Вот отличный пример:
/dogs для работы со списком собак
/dogs/12345 для работы с отдельной собакой
+213
Information
- Rating
- Does not participate
- Location
- Казахстан
- Date of birth
- Registered
- Activity