Сегодня я хочу поговорить про дизайн интернет-магазина и подойти к этому вопросу основательно. В статье не будут затронуты другие аспекты связанные с интернет-магазинами, только дизайн. Эта первая часть статьи, она больше про аналитику и общие моменты, которые прорабатываются еще до интерфейсов, а вторая статья будет больше про сами интерфейсы.
Это первая статья. Всего их будет 3.

Сегодня всё больше людей совершают покупки в интернет-магазинах. Процент таких покупок с каждым годом растёт и всё больше набирает обороты. В России 22 млн. человек покупают в онлайне (по данным агентства Data Insight 2013 г.). Сейчас практически всё можно купить в Интернете, и все те товары, за которыми раньше мы традиционно ходили на рынки и в супермаркеты, теперь мы можем найти и купить, не выходя из дома. Масштабы интернет-магазинов самые разные, от крупных мировых лидеров, таких как Amazon, Ebay, Alibaba и др., где можно найти самые различные группы товаров, до небольших тематических магазинов.
Как и в любой розничной торговле, здесь существует огромная конкуренция. Создать и запустить интернет-магазин в наши дни стало проще, чем это было каких-то 10-15 лет назад. Интернет-магазинов сейчас становится всё больше и больше, но вперед вырываются лишь немногие. Единицы из них имеют хорошую конверсию и, как следствие, высокую прибыль.
В чём же секрет? Как сделать интернет-магазин успешным? Кроме грамотно продуманной стратегии и хорошего маркетинга, необходимо создать привлекательную оболочку, внешний вид. По статистике, человек в течение лишь нескольких секунд решает (на уровне подсознания), оставаться ему на сайте или нет. Немногие из нас могут отличить понятия «красиво» от «некрасиво» мгновенно, лишь взглянув на что-то, но наше подсознание – уж оно то знает, что к чему. В данном случае это выбор решения – остаться на сайте или продолжить путешествовать по другим интернет-магазинам. Решит ли сам человек, «да, здесь всё понятно и просто, этому магазину можно доверять», или за него это сделает подсознание – не столь важно, наша цель – задержать человека на сайте, будь то потенциальный покупатель, целенаправленно ищущий конкретный товар, или простой пользователь, который зашел на сайт случайно. Наша задача – задержать обоих, сформировать у них хорошее мнение о магазине, вызвать доверие и привести их к покупке. Не сейчас, так позже.
Пожалуй, мало таких людей, которые, зайдя первый раз в новый интернет-магазин, решат, что им вдруг срочно нужно купить электрокомбайн, непременно сейчас, и что жизнь без него теряет все краски. Конечно же нет! Но важно сделать магазин запоминающимся, интуитивно понятным, чтобы человек, зайдя сюда в первый раз, почувствовал себя комфортно, мог с легкостью найти необходимую ему вещь, информацию, да и вообще – не попадал на сайте в ситуации, из которых бы не видел выхода. Всё должно быть предельно просто и доступно для понимания. Если это сработало – процесс пошёл. Человек запомнит магазин, и, пусть даже не совершив покупку сейчас, вернётся за ней позже. И вот тогда уже крайне важно ничем не спугнуть нашего покупателя и довести его до конечной цели – совершения покупки, которой он должен будет остаться доволен.
В этом случае он с высокой долей вероятности станет постоянным покупателем. И вот у нас есть довольный клиент, который будет делиться мнением о хорошем интернет-магазине со знакомыми и друзьями, которые тоже придут и будут делать покупки. Останется лишь поддерживать сервис на высоте, предлагать выгодные условия и развивать лояльность клиента. Постоянных покупателей, довольных покупками, будет становиться всё больше и больше, пойдёт рост продаж и прибыли. И вот он, долгожданный успех!
Мы сегодня не будем говорить «обо всем», а сосредоточимся только на одной стороне создания успешного интернет-магазина, а именно – на дизайне. Поговорим о визуальной оболочке, интерфейсе. Затронем, конечно, и юзабилити, как же без него?
А начнём мы с того, что главная цель любого интернет-магазина – продавать. А цель дизайна – помочь магазину продать что-то покупателю. Разработка интернет-магазина обычно состоит из таких основных этапов, как исследования и аналитика, проектирование, дизайн, верстка, программирование, контроль качества, запуск проекта, продвижение и поддержка. Несмотря на то, что этапов создания так много, в конечном итоге простой пользователь не увидит, например, аналитику или проектирование, верстку или программирование. Это невероятно важные и незаменимые процессы, без которых сайт попросту не будет эффективно работать, но о них простой пользователь может даже не знать, о них знаем мы, разработчики. Простой пользователь увидит дизайн, увидит удобство или неудобство пользования. А это – интерфейс, дизайн, юзабилити. Хороший дизайн будет способствовать продажам и наша с вами цель будет достигнута.
Как мы уже сказали, первое, что видит человек, заходя на сайт – это дизайн. С юзабилити, удобством пользования и другими важными нюансами он столкнется позже, но самое первое, что он видит, заходя на сайт, (особенно на новый сайт, неизвестный) – это непременно дизайн. Это важнейшая составляющая сайта, формирующая первое впечатление у человека и очень важно, чтобы это впечатление не было испорчено. «У вас не будет второго шанса произвести первое впечатление», как говорила Коко Шанель.
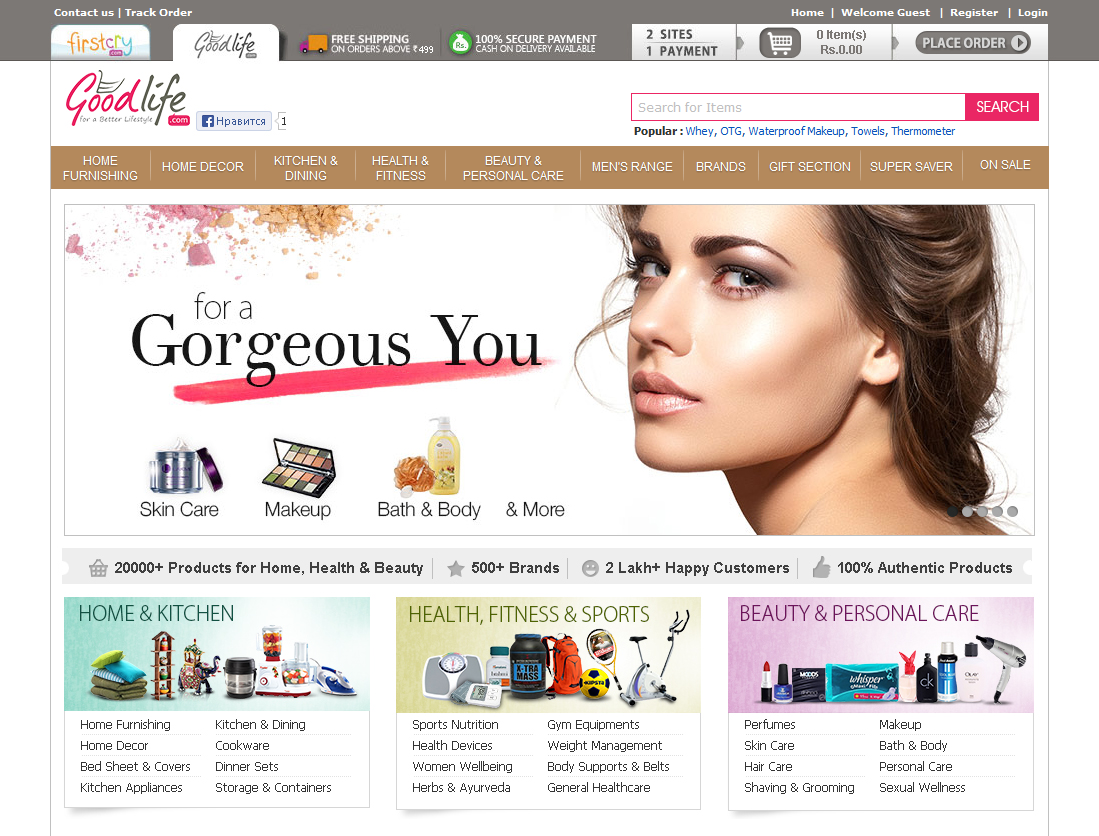
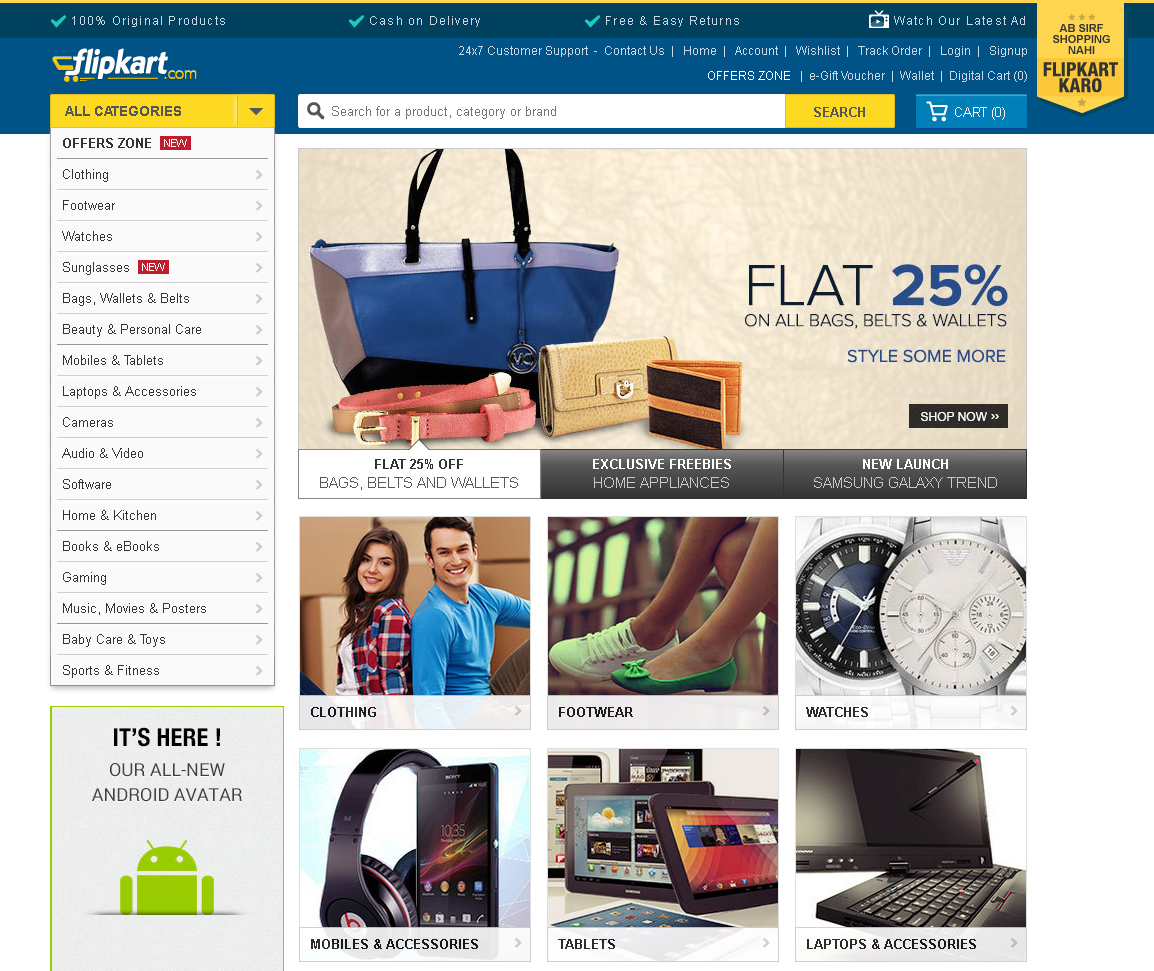
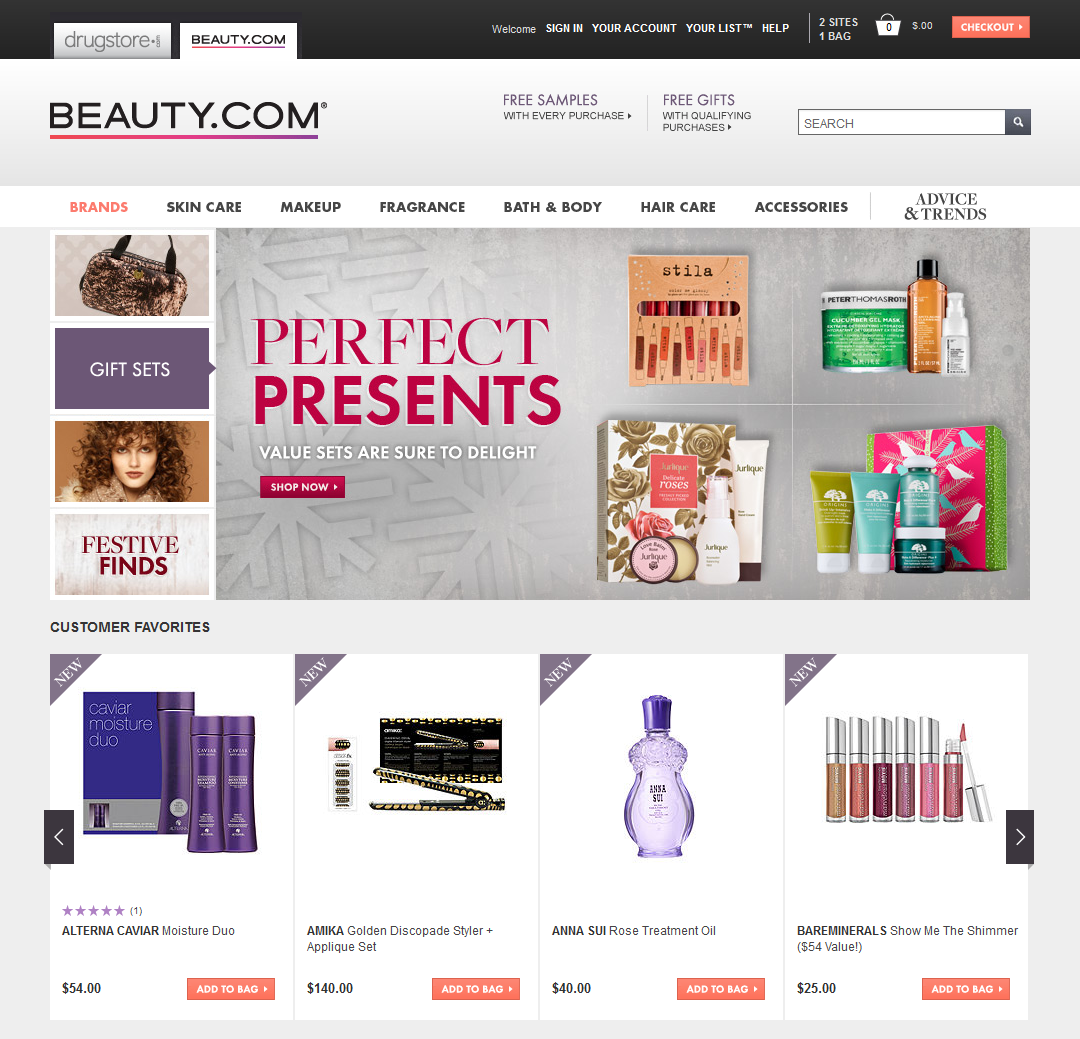
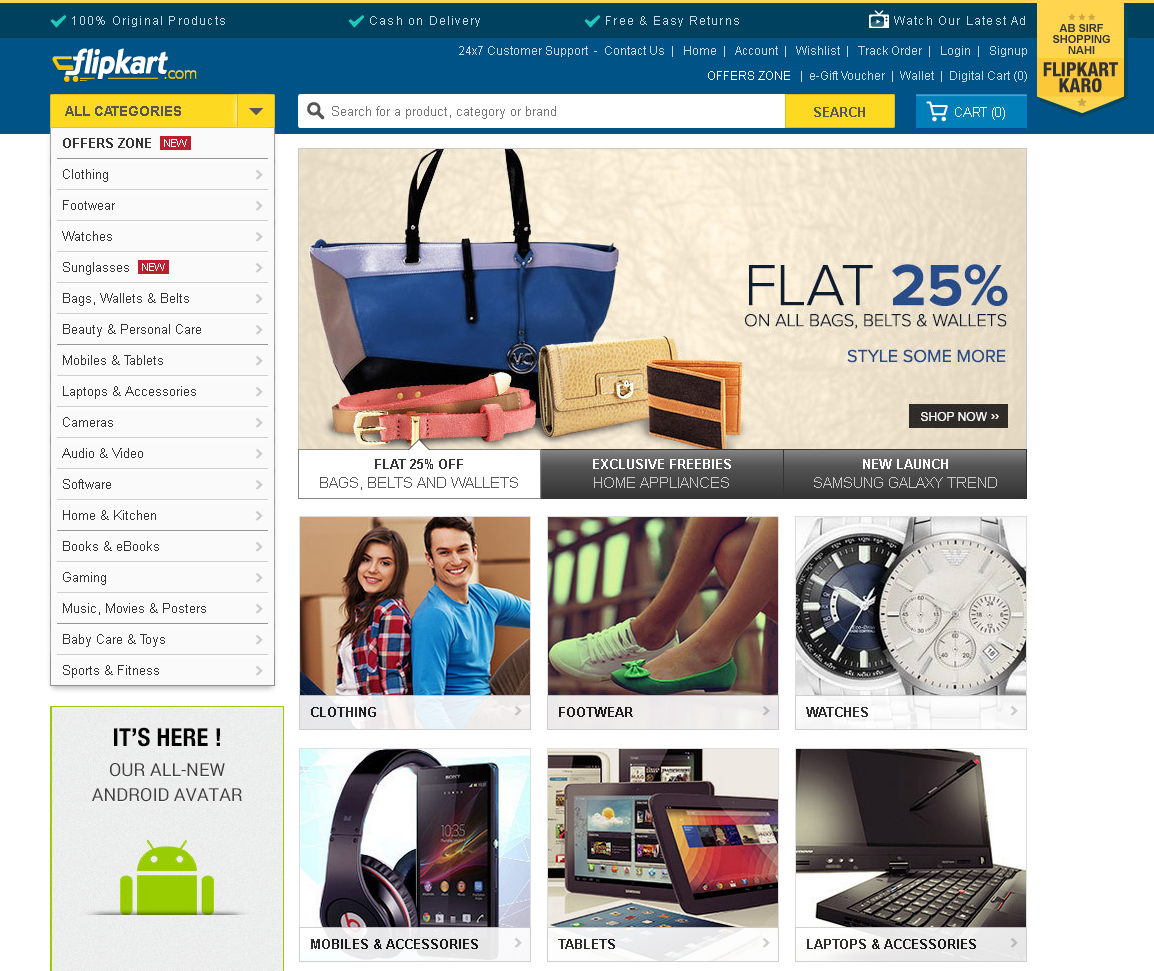
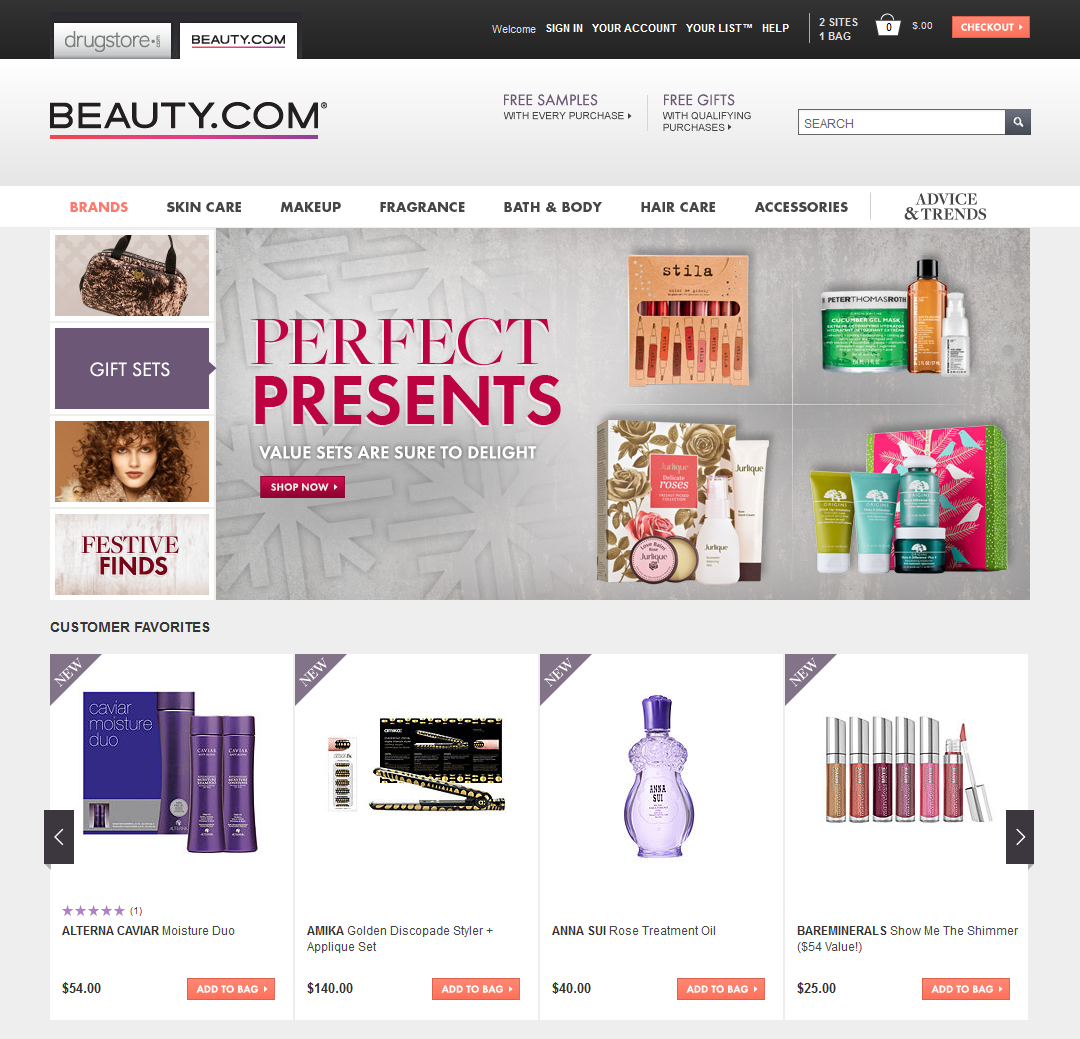
Рис. 1. Примеры интернет-магазинов с хорошим дизайном: goodlife.com, flipkart.com, beauty.com.



Первое, что мы должны понять и признать, – это то, что мы делаем дизайн для широкой аудитории. Пользователи интернет-магазинов самые разные: люди разных возрастов, взглядов, вкусов, разного социального положения. Конечно, есть узкотематические интернет-магазины с узкой ЦА, но это скорее исключение, чем правило. Так что, кроме уникальности, о которой мы писали выше, крайне важно сделать наш дизайн универсальным и понятным любому пользователю, будь то ультрамодный тинэйджер, успешный бизнесмен, или сердобольная старушка. Всем должен быть понятен наш сайт. Каждый человек уникален и индивидуален, у всех нас свои вкусы и взгляды. Но в дизайне, как и в любом другом виде искусства, есть своя классика, то, что проходит через время, поколения и не меняется.
«Мода проходит, стиль остается», как гласит известное высказывание. Мода диктует новые тенденции дизайна, в том числе и в веб-индустрии. Сегодня актуально что-то одно, завтра оно сменится другим. Но, если мы хотим приблизиться к универсальности, нам нужно делать упор на то, что признает каждый из нас, несмотря на время и тенденции моды. Это классика. Она есть во всём. Простота и в то же время богатство, однородные цвета, простые формы, внимание к деталям. Это всегда будет актуально. Возьмите, к примеру, автомобили Mercedes Benz классического черного цвета. На одном из них ездил Штирлиц, а сегодня ездят главы государств и многие другие. Мерседес не нужно красить красным цветом в белый горошек, чтобы угодить моде. Это классика, эталон дизайна, это выражение бренда, то, что всегда было актуально, то, что всегда будет на уровне и на ступень выше любого другого дизайна.
Классика есть и в веб-дизайне. Используйте простые геометрические формы элементов, спокойные, не кричащие цвета, правильные цветовые схемы, незагруженность информацией. Хороший дизайн – это когда уже нечего убрать. Как работает скульптор? Берёт каменную глыбу и отсекает от нее всё лишнее. Этот принцип, несомненно, применим и к созданию хорошего дизайна сайта. Не стоит также забывать о логике дизайна, о его правильности. Правильный дизайн человек воспримет подсознательно, такой дизайн выделяет самое главное, цель сайта. Это, прежде всего, правила Золотого Сечения, пропорции Фибоначчи, модульные сетки.
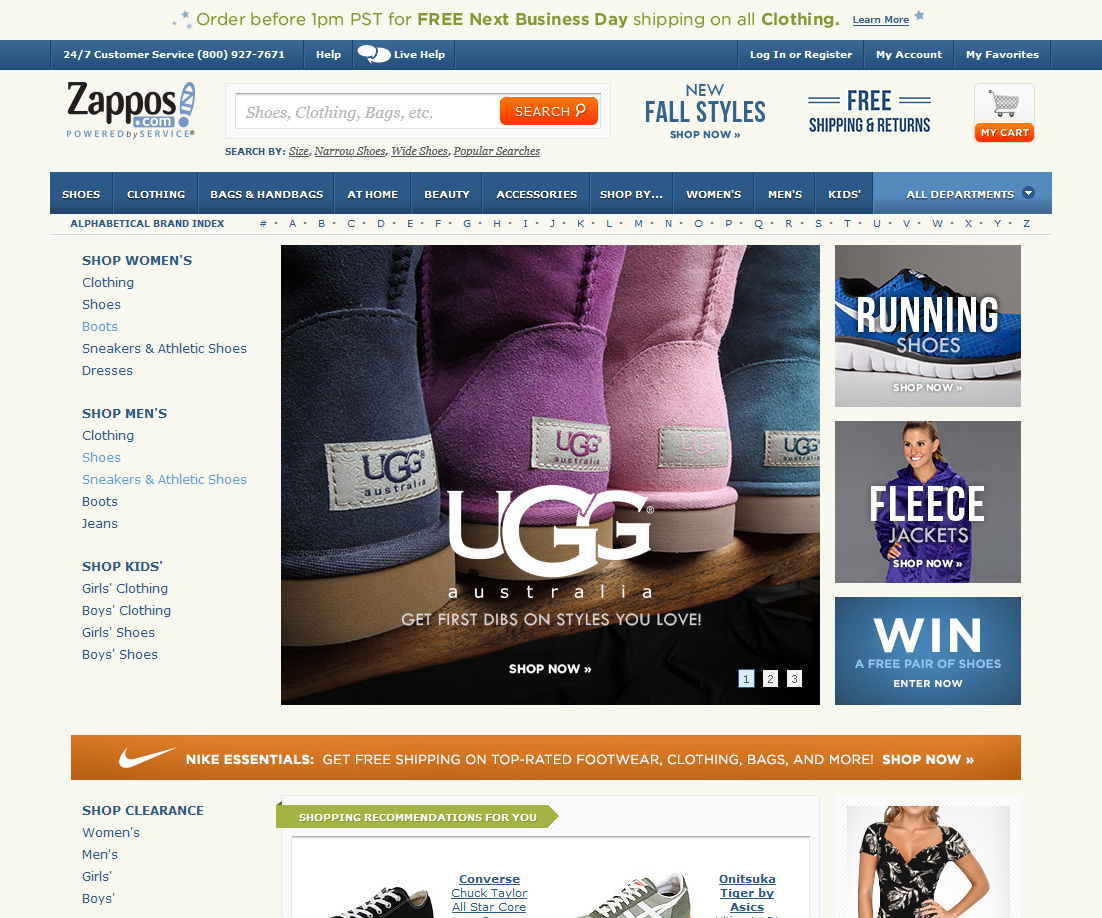
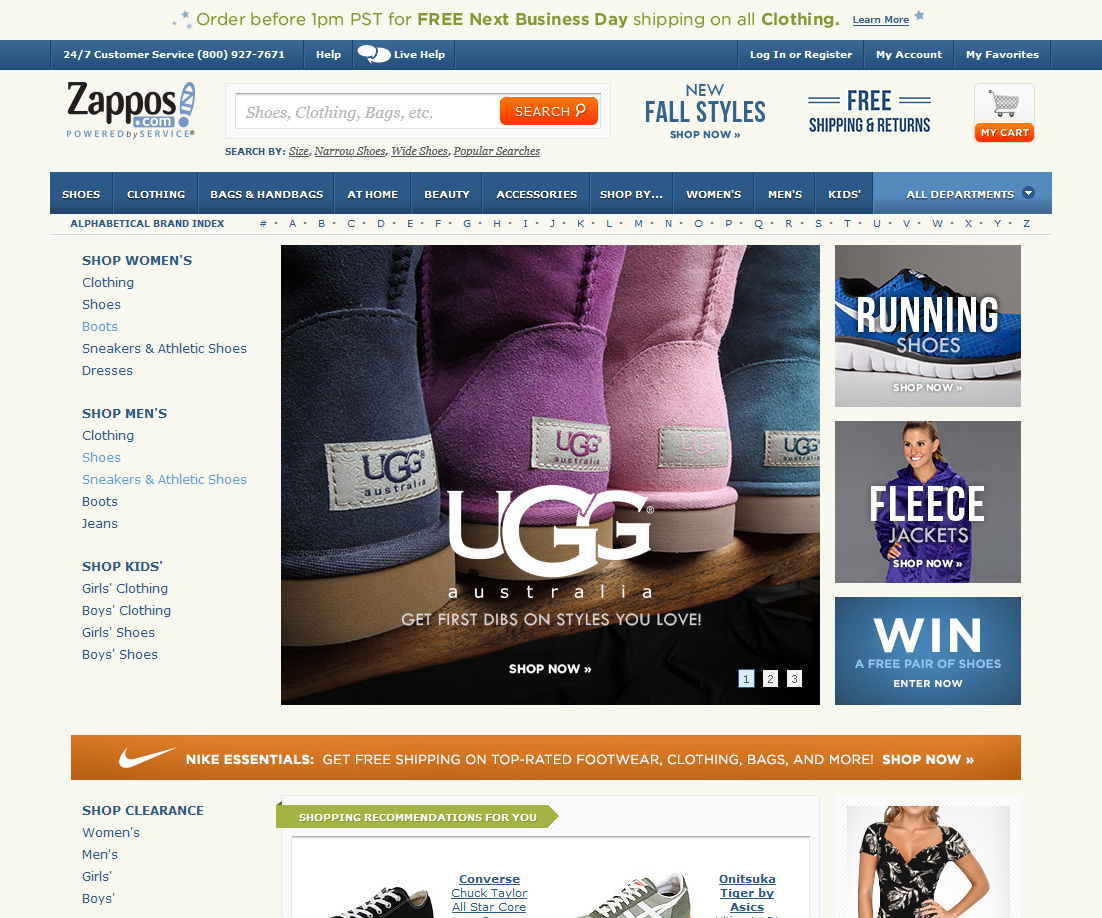
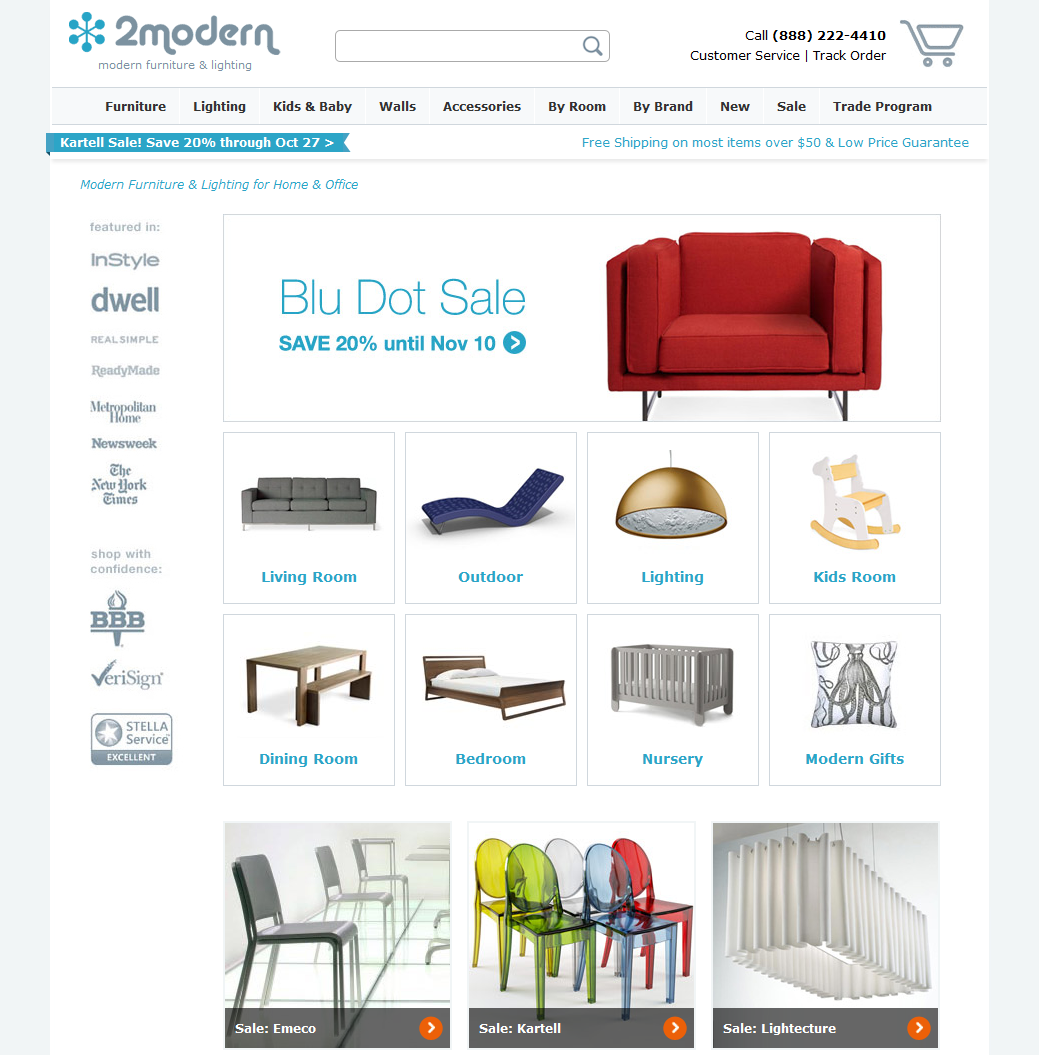
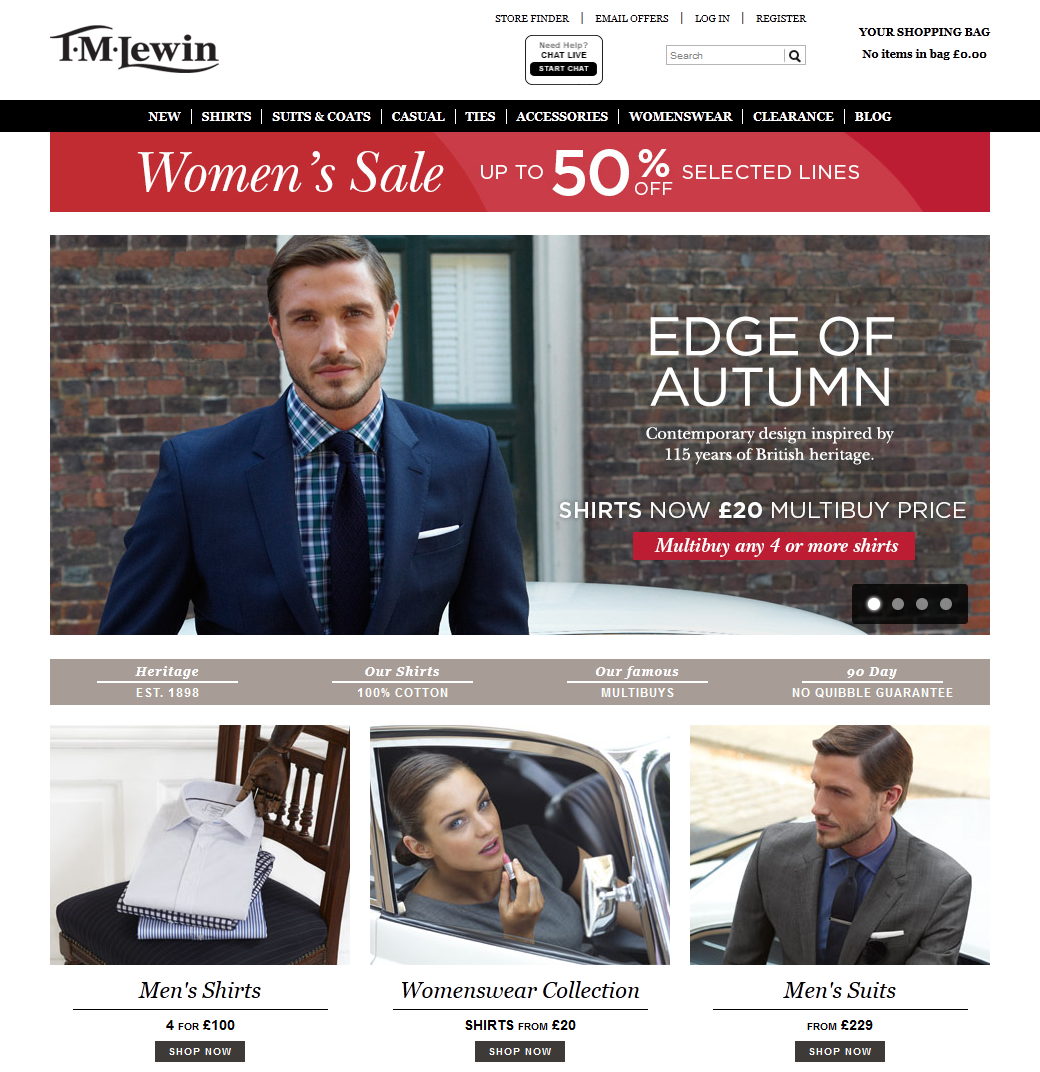
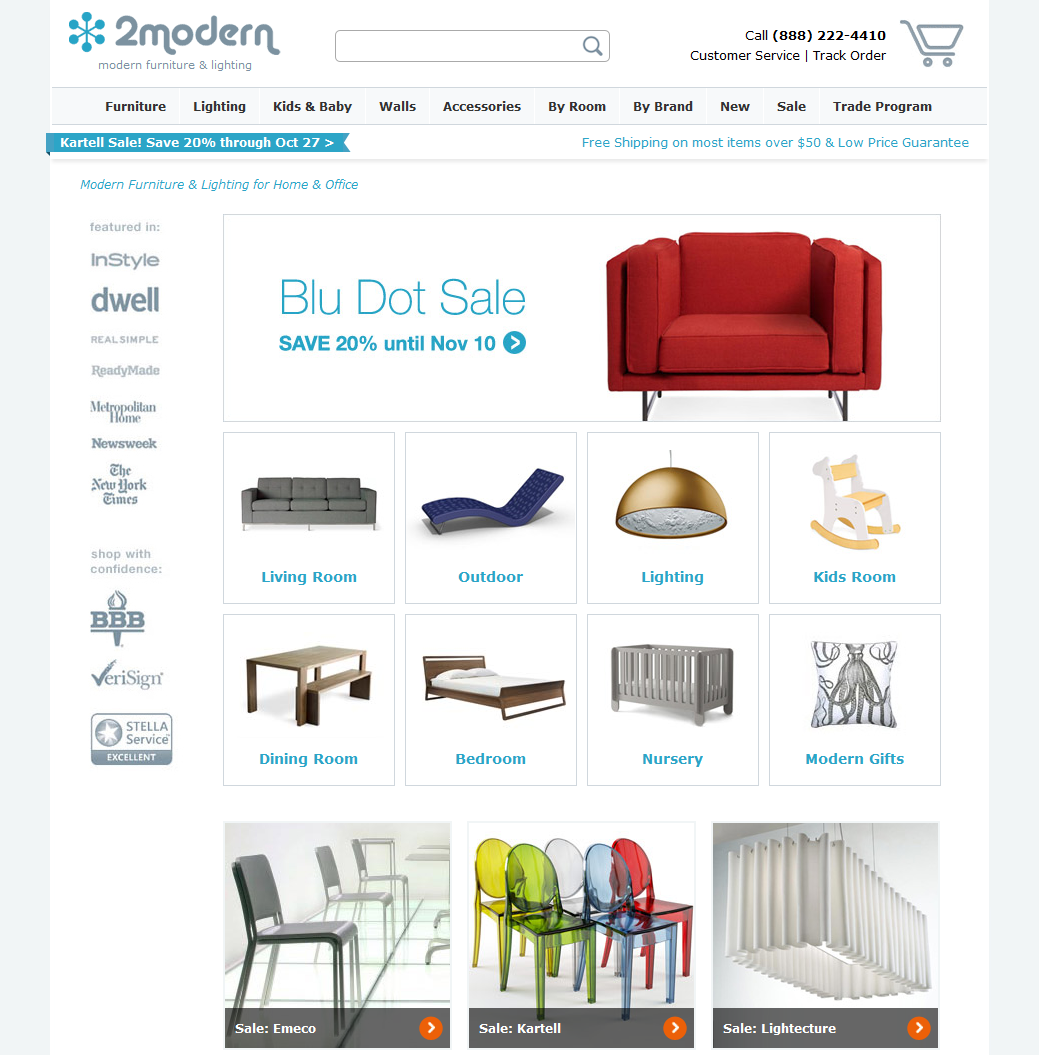
Рис. 2. Еще примеры хорошего дизайна, zappos.com, 2modern.com, tmlewin.co.uk



Рассмотрим основные этапы создания дизайна, а также отдельных его элементов.
Прежде чем приступать к созданию визуального образа нашего магазина, необходимо в самую первую очередь провести аналитические исследования и выделить целевую аудиторию (ЦА), понять рынок, углубиться в тематику будущего магазина. Для чего это нужно? Чтобы сделать правильный дизайн, мы должны понимать, для кого мы делаем интернет-магазин, на какую аудиторию нам нужно рассчитывать, как она себя ведет. Дизайнеру важно знать возраст, пол, социальное положение, профессиональную деятельность и другие характеристики людей, которые будут делать покупки в магазине.
В работу дизайнера не входит проведение аналитических исследований, этим обычно занимаются маркетологи, дизайнер получает непосредственно результаты этих исследований, и дальше уже учитывает их в своей работе. Мы не будем сейчас говорить об этом подробно, но это важный момент, о котором нужно помнить.
Как мы знаем, интернет-маркетинг призван развивать бизнес в среде Интернет, используя для этого комплекс мер. Мы должны привлекать и удерживать клиентов. Роль его очень важна для достижения наших целей, и при создании дизайна многие приёмы и обороты берут своё начало именно отсюда, из интернет-маркетинга.
AIDA. В маркетинге существует такая модель как AIDA. Расшифровывается это так: Attention, Interest, Desire, Action (Внимание, Интерес, Желание, Действие). Принцип её – общий порядок событий, которые могут возникнуть, когда потребитель взаимодействует с рекламой, а в нашем случае – с контентом на страницах сайта. Пользуясь этой системой, мы можем «продать за 4 шага».
AIDA является бизнес логикой, которую мы рекомендуем использовать при создании дизайна. Эта модель может применяться на всем сайте в целом и на отдельных его страницах. У каждой из этих страниц может быть своя цель, для достижения которой можно использовать АИДУ.
На странице товара, например, эта модель будет иметь один вид, пользователь должен будет за 4 шага нажать кнопку «Купить». К этому его должна будет привести правильная расстановка акцентов, продающих текстов и т.д. На другой странице, которая находится вроде бы далеко от совершения покупки, данная модель также применима. К примеру, страница отзывов. Пользователь читает чужие отзывы, и с помощью этой модели мы мотивируем его написать свой отзыв. Но это еще не все, нам ведь нужны продажи, конверсия, прибыль, мы не можем просто так отпустить посетителя. Так как форма «добавить отзыв» обычно находится в нижней части страницы, а чуть ниже у нас находится подвал, то в нем мы можем заложить дополнительный стимул, например, продублировав там категории товаров. Возможно, за время пребывания на сайте человек мог что-то пропустить, не заметить, а сейчас он вполне реально может «зацепиться» за категорию товаров, которая ему интересна.
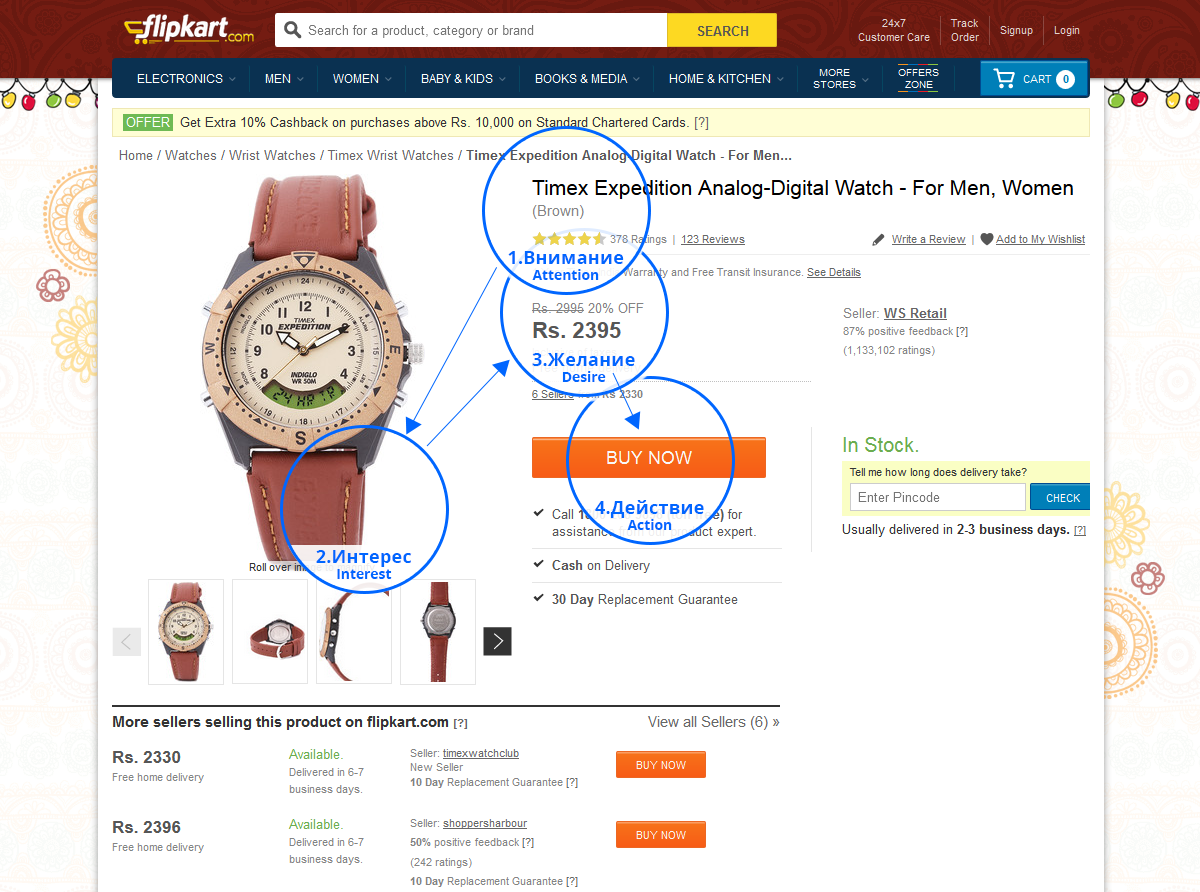
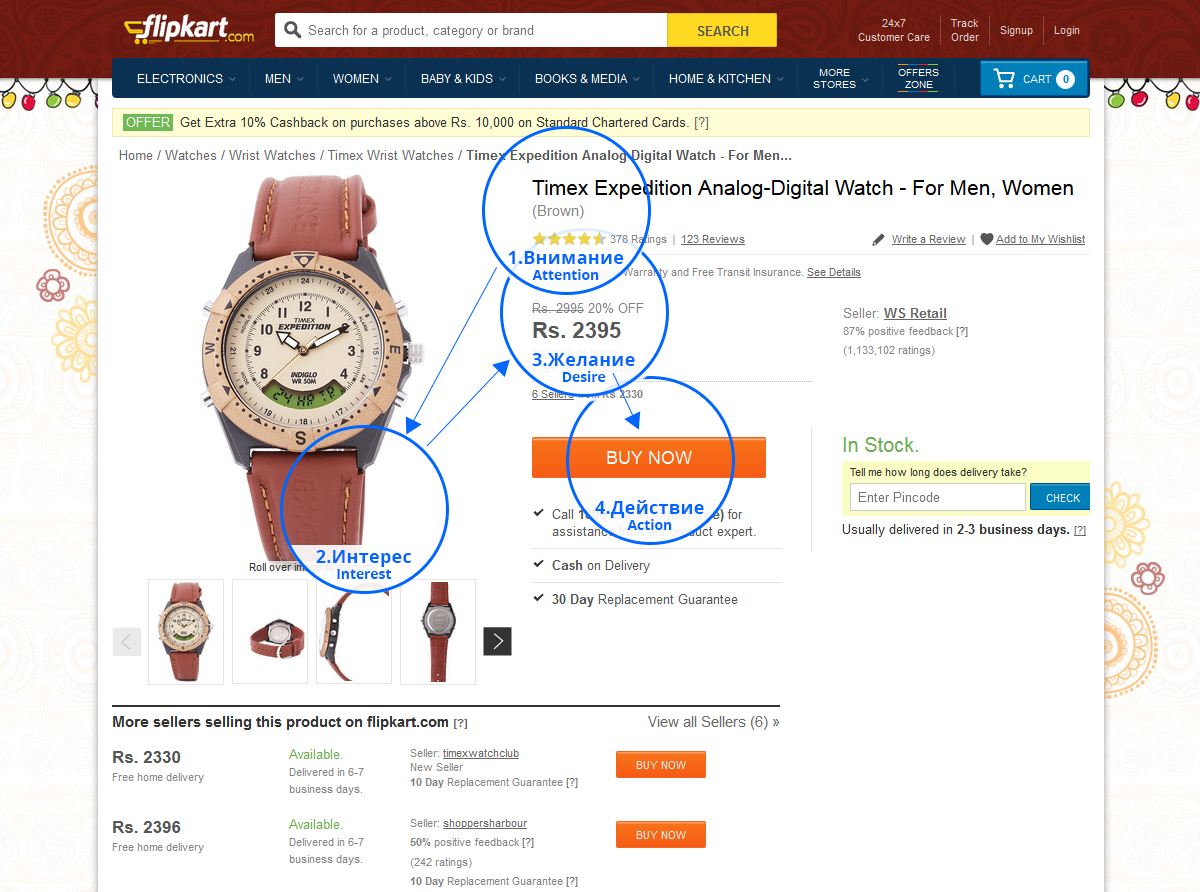
Рис. 3. Как работает AIDA на примере страницы товара

По статистике, более 30% посетителей уходят с сайта после оформления покупки, не завершив её. Они передумывают, или что-то их отвлекает, или недостаточно продумана логика их мышления. Чтобы снизить этот процент, рекомендуем вам использовать AIDA. Это, несомненно, сыграет большую роль для достижения целей сайта и увеличения конверсии. Но мы говорим в этой статье не о маркетинге, а о дизайне, поэтому едем дальше.
Первое правило – делайте так, как привык пользователь. Расположение элементов должно быть привычным для людей. Не заставляйте человека лишний раз думать, он должен найти всё на привычных ему местах. Наш магазин должен быть понятен любому пользователю, как опытному юзеру, так и ничего не смыслящему чайнику. Правило «дурака» гласит: если даже дурак поймет, то остальные точно поймут, я думаю, вы уже поняли на кого нужно ориентироваться? Структура сайта должна быть понятной и дружелюбной. Перемещение по сайту должно быть свободным, без препятствий и вопросов «как отсюда выйти?». Пользователь всегда должен понимать, где находится нужная ему информация и как до неё добраться.
Сценарии поведения (User Story). Этот этап призван выявить ошибки в логике, расставить приоритеты и улучшить придуманные нами решения. Сценарии поведения – схема общего системного мышления, пошаговый путь пользователя, то, как человек приходит к целям на сайте. Сценарии эти детально описывают варианты решения пользователями конкретных задач, в нашем случае это путь к покупке. Продумывание сценариев поведения предполагает анализ поведения пользователей на страницах сайта: какие действия выполняются, сколько затрачивается времени, что привлекает внимание и т.д. Это применяется до процесса макетирования, чтобы лучше понимать, как проектировать, а также для проверки готовых макетов: все ли мы учли, все ли сделали правильно с точки зрения юзабилити.
Сценарии поведения в нашем случае могут иметь разные логики: старт пользователя с главной страницы магазина, при переходе в магазин из поисковой системы, социальной сети, баннера и др. По данным исследований inFOLIO Research Group, в 2012 году самым популярным средством поиска товаров были поисковые системы – 92% аудитории. Если пользователь, например, искал конкретный товар через поисковую систему и попал на наш сайт – он окажется на странице нужного ему товара, или на странице категории, или на странице статьи-обзора. Одним словом, близко к цели. Но если он у нас впервые – само собой, у него могут возникнуть сомнения, можно ли доверять этому магазину. Его могут заинтересовать разделы «О магазине», или «Контакты», чтобы убедиться в том, что магазин «живой» и его не обманут. Кажется, наш покупатель отклонился от цели, ушёл со страницы товара. Вот поэтому и продумываются разные сценарии поведения, которыми мы с вами должны руководствоваться, создавая дизайн. Если наш покупатель оказался, допустим, на странице контактов, напомните ему о его цели, например, с помощью блока «недавно просмотренные товары». Он увидит фотографию того, что искал, вспомнит, что хотел это купить, и вернется к своей цели.
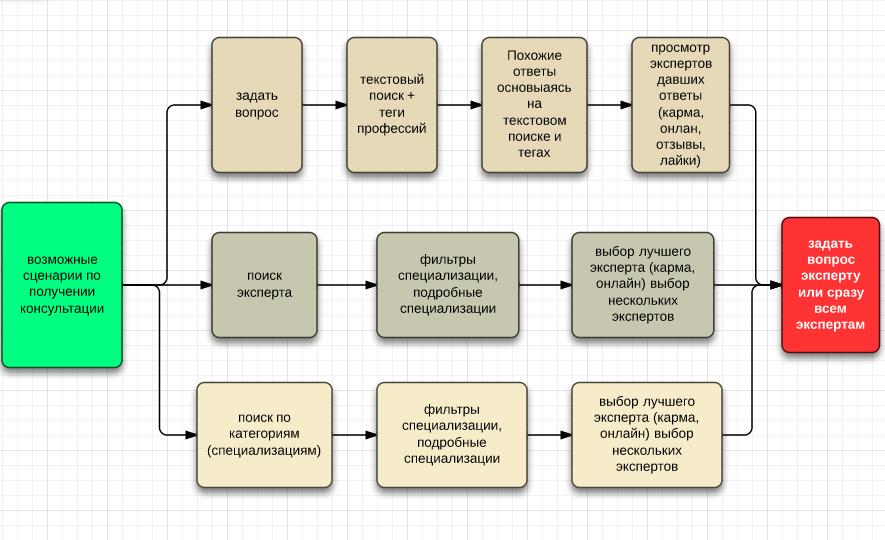
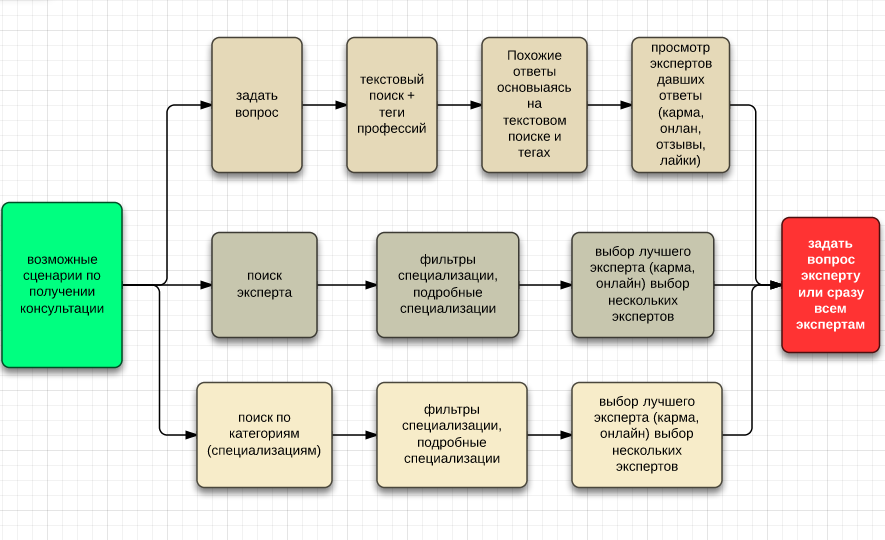
Рис. 4. Пример сценария поведения по получении консультации

Journey Map — карта пути пользователя. Начинаться она может всего-лишь с идеи с идеи что-то купить, и далее показывает путь решения этой идеи. На этой карте отображаются важные шаги, которые делают клиенты в процессе принятия решения. На этой карте также отмечены разнообразные элементы, возникающие на каждом шаге. Будущее клиентского опыта заключается, помимо всего прочего, в создании подобных карт.
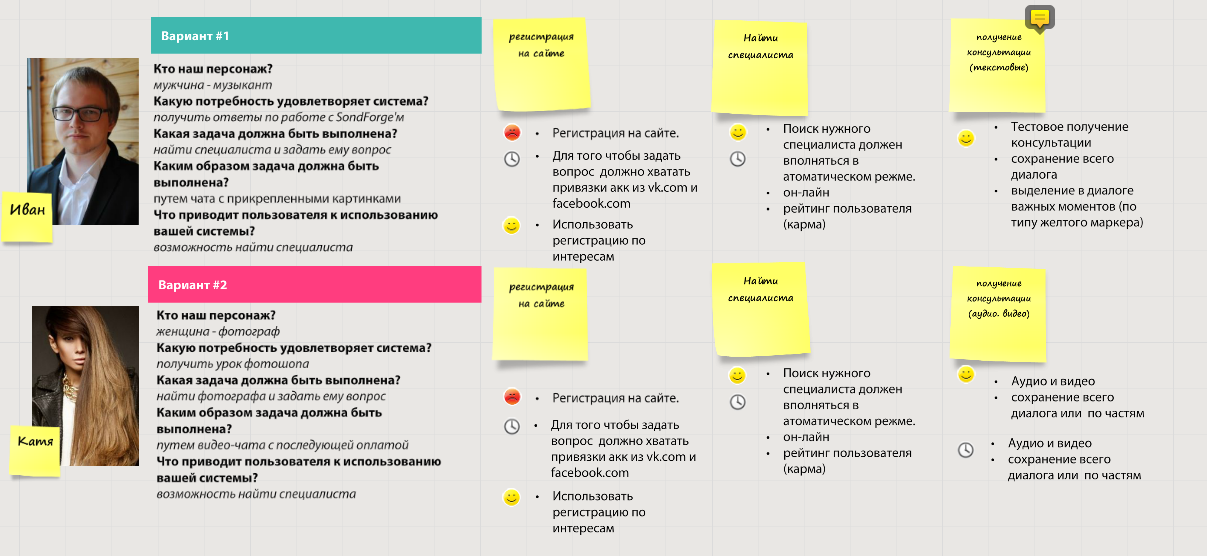
Рис. 5. Пример Journey Map

Зачем мы всё это описываем в статье про дизайн? Дело в том, что дизайнер должен мыслить не только как дизайнер, но и как маркетолог, как юзабилист, и как покупатель тоже. Когда мы уже провели исследования, изучили ЦА, проработали маркетинг и собираемся делать дизайн – дизайнер наш должен построить свою работу на основе результатов предыдущих этапов. Как бы взять заложенный фундамент и на его основе уже строить, делать дизайн. Так как всё это – командная работа, последовательная и взаимосвязанная.
Проектирование – один из самых важных и сложных этапов разработки сайта. От проектирования зависит эффективность последующих этапов разработки и конечный результат. Проектирование сайта на раннем этапе позволяет структурировать работу и увидеть жизнь конкретного проекта в долгосрочной перспективе. Таким образом, мы получаем возможность осуществить разработку проекта с наименьшими потерями, сэкономив тем самым ресурсы как разработчика, там и заказчика.
Зачем нужно проектирование? Многие до сих пор начинают делать дизайн без проектирования, это очень и очень неправильно, это всегда ведет к бесконечным переделкам и никогда не приведет к успеху. Давайте рассмотрим основные задачи проектирования и прототипирования.
Дизайнер, каким бы опытным он ни был, не может и не должен всё знать и уметь. Как известно, успеха можно добиться лишь тогда, когда каждый специалист делает свою работу и добивается совершенства в ней, а не распыляется в попытках всё знать и уметь. Это есть узкая специализация. Дизайнер знаком с правилами и законами юзабилити, но не настолько, насколько их знает проектировщик. Поэтому и начинать здесь нужно всегда с проектирования.
Почему нельзя без проектирования? Дело в том, что проектировщик в процессе своей работы много общается с клиентом, понимает его цели и задачи. Проектировщик закладывает сложность и масштаб сайта, продумывает бизнес-логику. Затем делает прототипирование, создает макеты, по которым уже будет делаться дизайн. В макетах этих учитывается всё, что должно быть на каждой странице сайта, показываются все элементы, которые должны присутствовать.
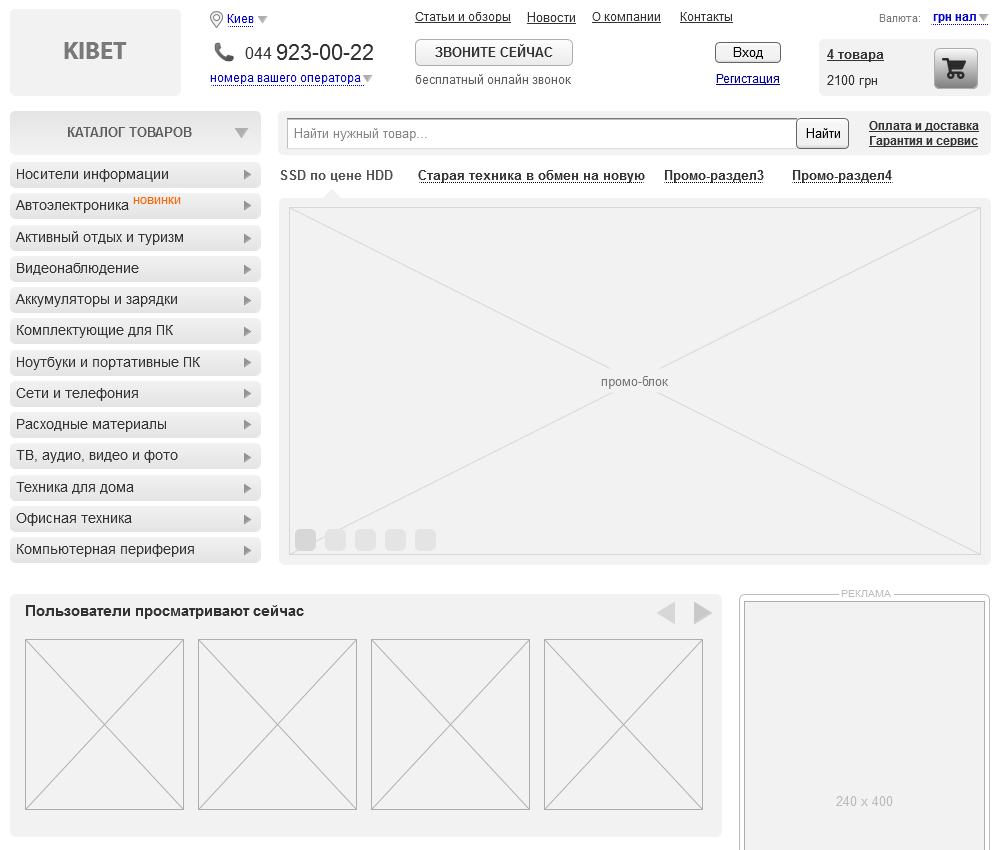
Рис. 6. Прототип главной страницы интернет-магазина Kibet

Времени на дизайн одной страницы нужно намного больше, чем на один такой прототип. Если бы сначала дизайнер делал дизайн, и пытался утвердить его у заказчика, то в процессе работы постоянно бы возникали какие-то недоработки, недостающие или лишние элементы. Дизайн – дело тонкое и кропотливое, и чтобы сделать в дизайне какой-то новый элемент – нужно время. Процесс был бы длительным, бесконечным и ни к чему хорошему не привел. Поэтому и нужно проектировать страницы. Так как прототипы – это схемы, то и времени на их создание нужно намного меньше. Цель их – показать, как будет выглядеть страница, но без дизайна, а схематично. Показать все элементы, которые должны присутствовать и их примерное расположение. Так дизайнер сможет сконцентрировать всё свое внимание на дизайне, и не будет переживать, что что-то забыл или упустил. Как видите, роль проектирования очень важна и без него никак не обойтись, если мы хотим сделать сайт качественным и эффективным.
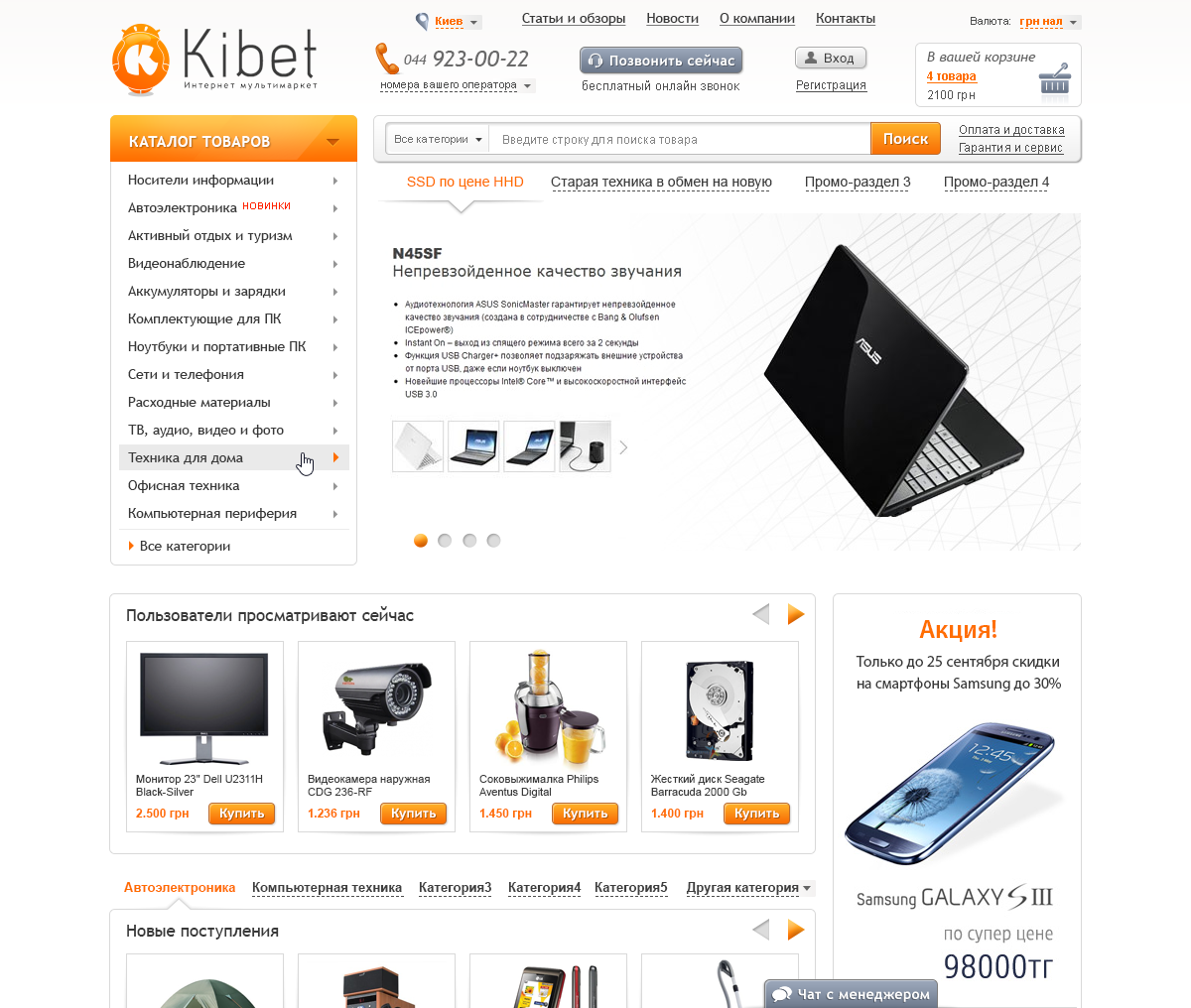
Рис. 7. Тот же Kibet, но уже в дизайне

По-настоящему хороший дизайн магазина – этот тот, который не сильно заметен. «Хороший дизайн виден сразу. Отличный дизайн незаметен» как выразился Джо Спарано. Дизайн не должен отвлекать внимание пользователя от просмотра товаров, изучения информации, совершения покупок. Но при этом дизайн должен вызывать у пользователя правильные эмоции, которые подготовят его к совершению покупки. Это две стороны медали, которые вызывают конфликт: как сделать дизайн незаметным, но эмоциональным? Ниже мы постараемся ответить на этот вопрос. Очень часто многие допускают ошибку, делая красивые картинки, анимацию и другие «навороты» в дизайне интернет-магазина, но ведь цель то у нас какая? Мы ведь делаем дизайн для покупателей, а не для заказчика, помните это. И, так как это интернет-магазин, где продают товары (а они – самое главное здесь), то нам и нужно выставить их на передний план, а дизайн пусть будет на втором плане, как дополнение и завершение общей картины.
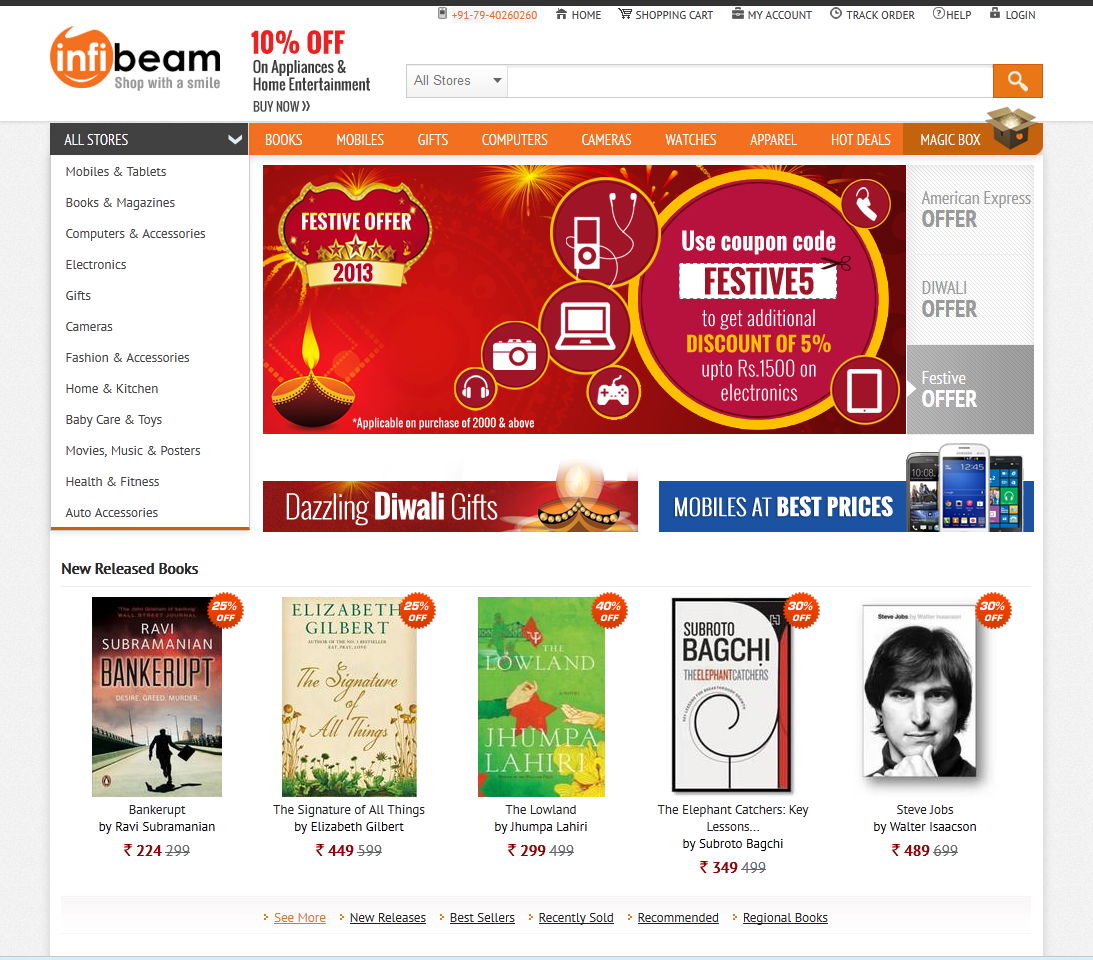
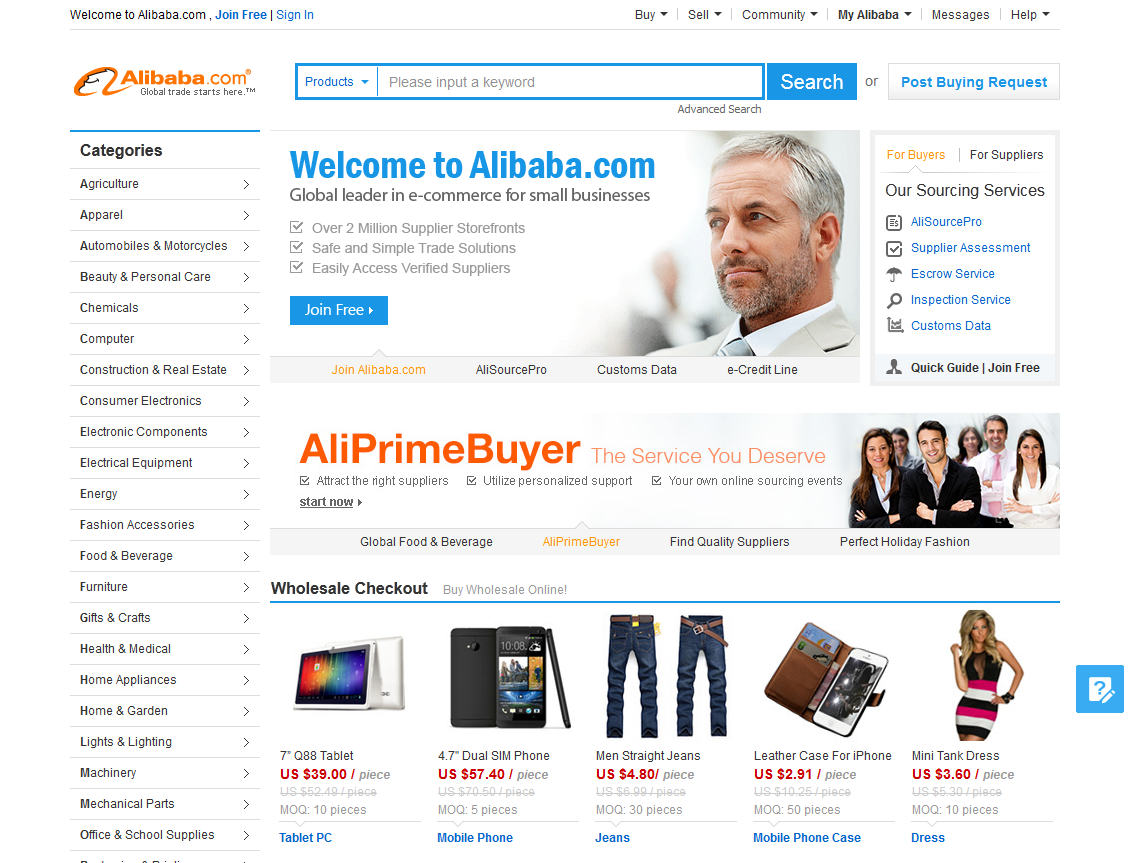
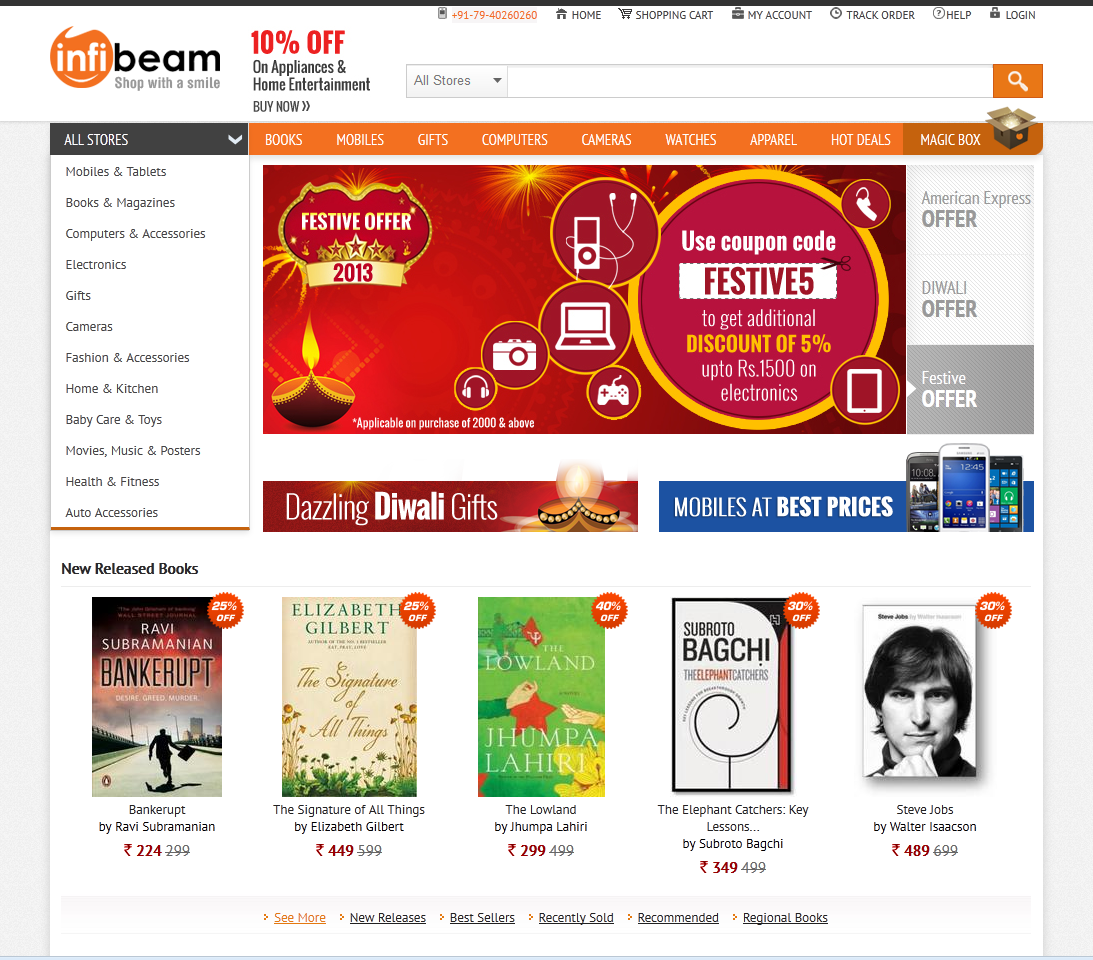
Рис. 7. Примеры, infibeam.com, alibaba.com


Цвета. Цвета вызывают у человека эмоции и ассоциации, и очень важно, чтобы, находясь на сайте, эмоции у человека были правильными. Недаром над созданием фирменных цветов для политических партий бьются целые отделы маркетологов, психология цвета – очень важный вопрос, когда речь идёт о множестве людей.
Если мы хотим создать качественный дизайн, чистый и элегантный, не нужно использовать более 2-3 цветов. Это прописная истина, которой не стоит пренебрегать. Речь идёт лишь о цветовой схеме самого сайта. Другие цвета появятся позже в рекламных баннерах, это нормально, баннеры и должны выделяться и привлекать внимание. Также будет огромное множество фотографий товара самых разных цветов. Но сама цветовая схема сайта не должна содержать много цветов. Не используйте кричащие, ядовитые цвета, они вызовут лишь негативные эмоции, человек не сможет долго находиться на таком сайте. Лучше использовать мягкие и спокойные цвета и цветовые схемы, они будут вызывать умиротворенность и доверие. Соблюдение этого правила станет одной из ступней создания эмоционального фона, который приведет человека к покупке.
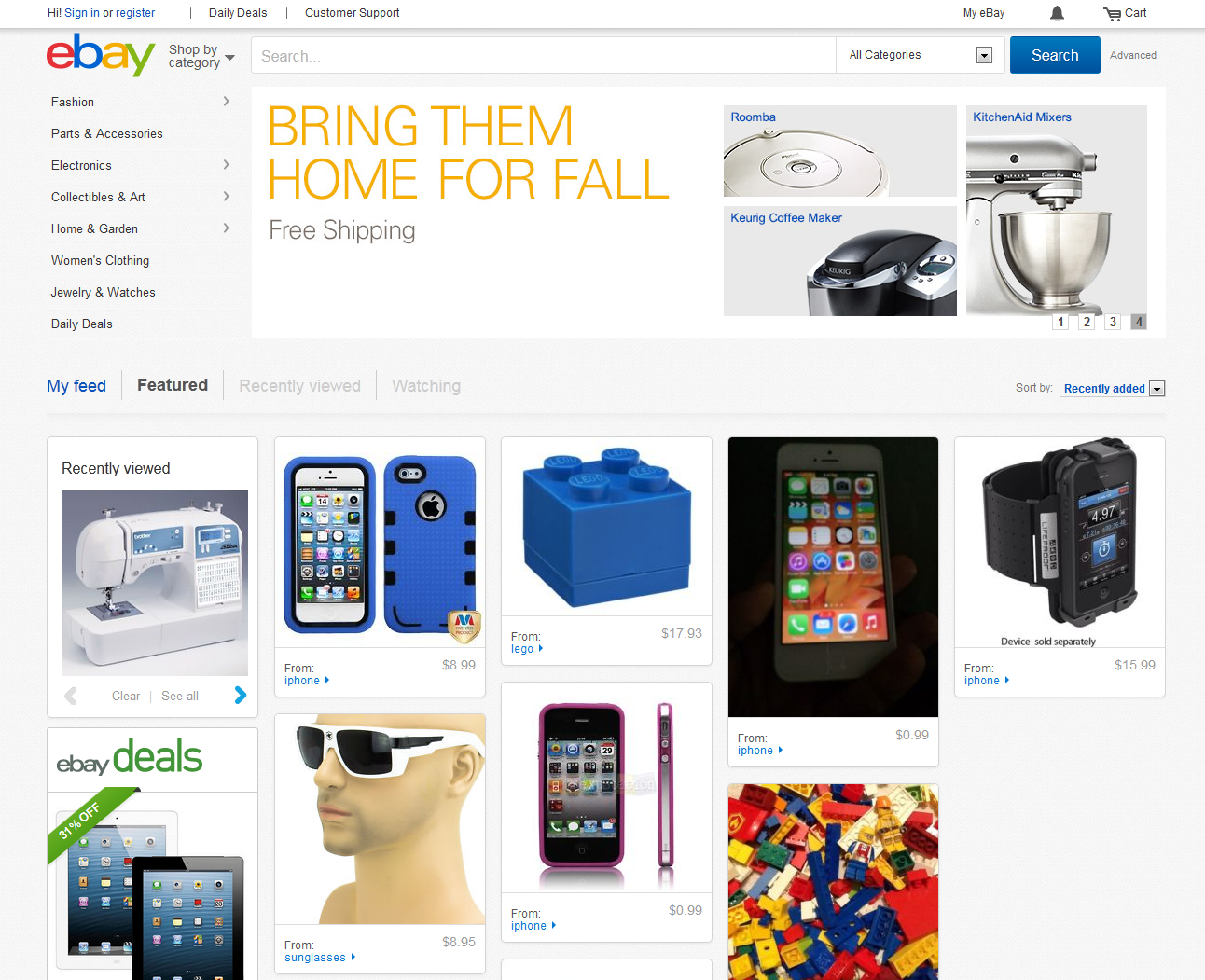
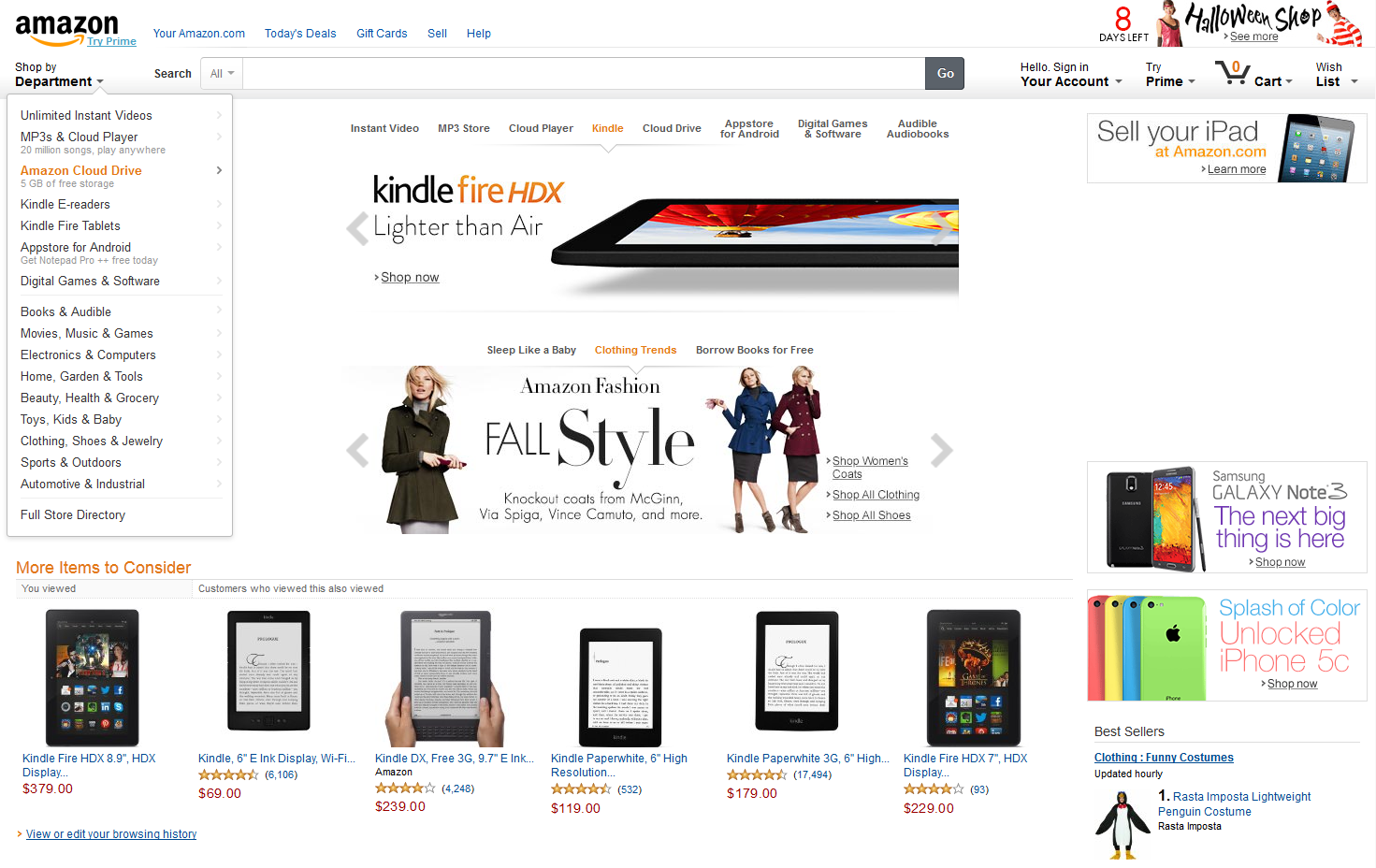
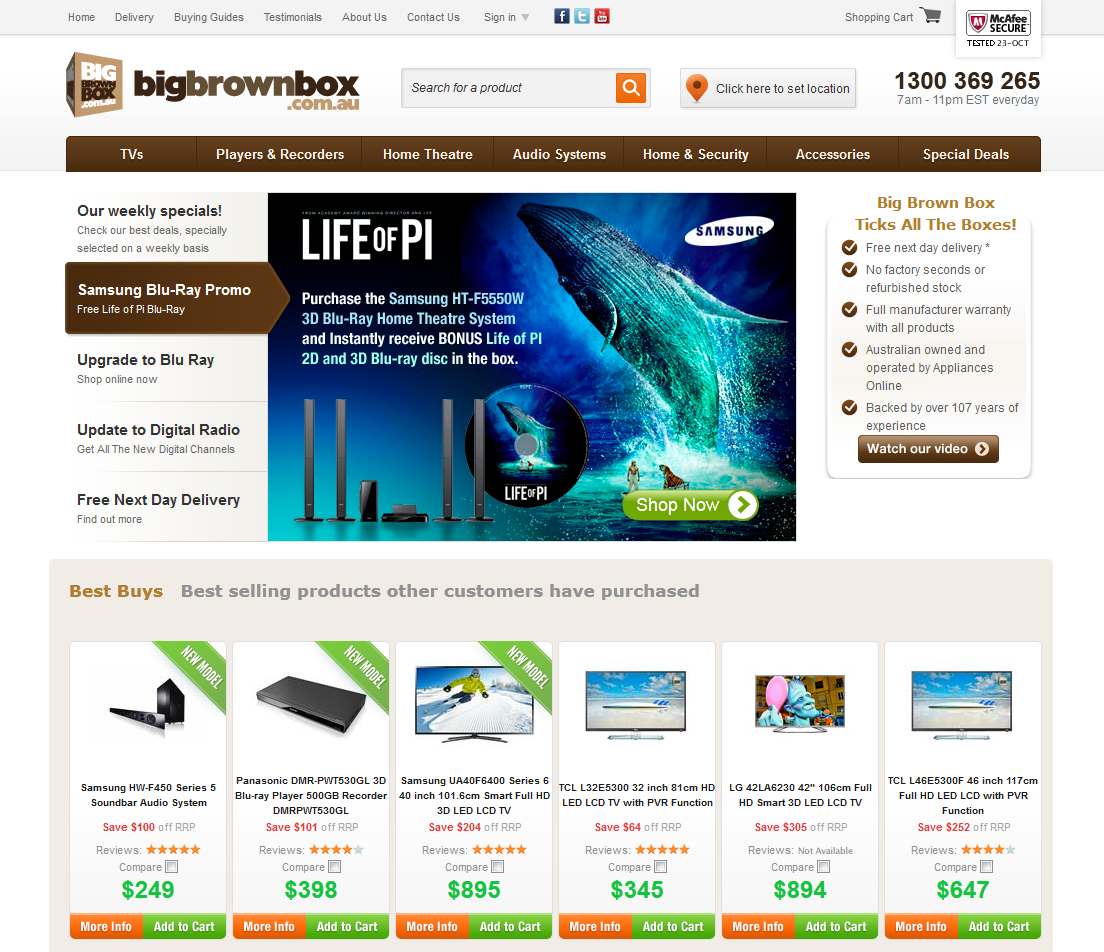
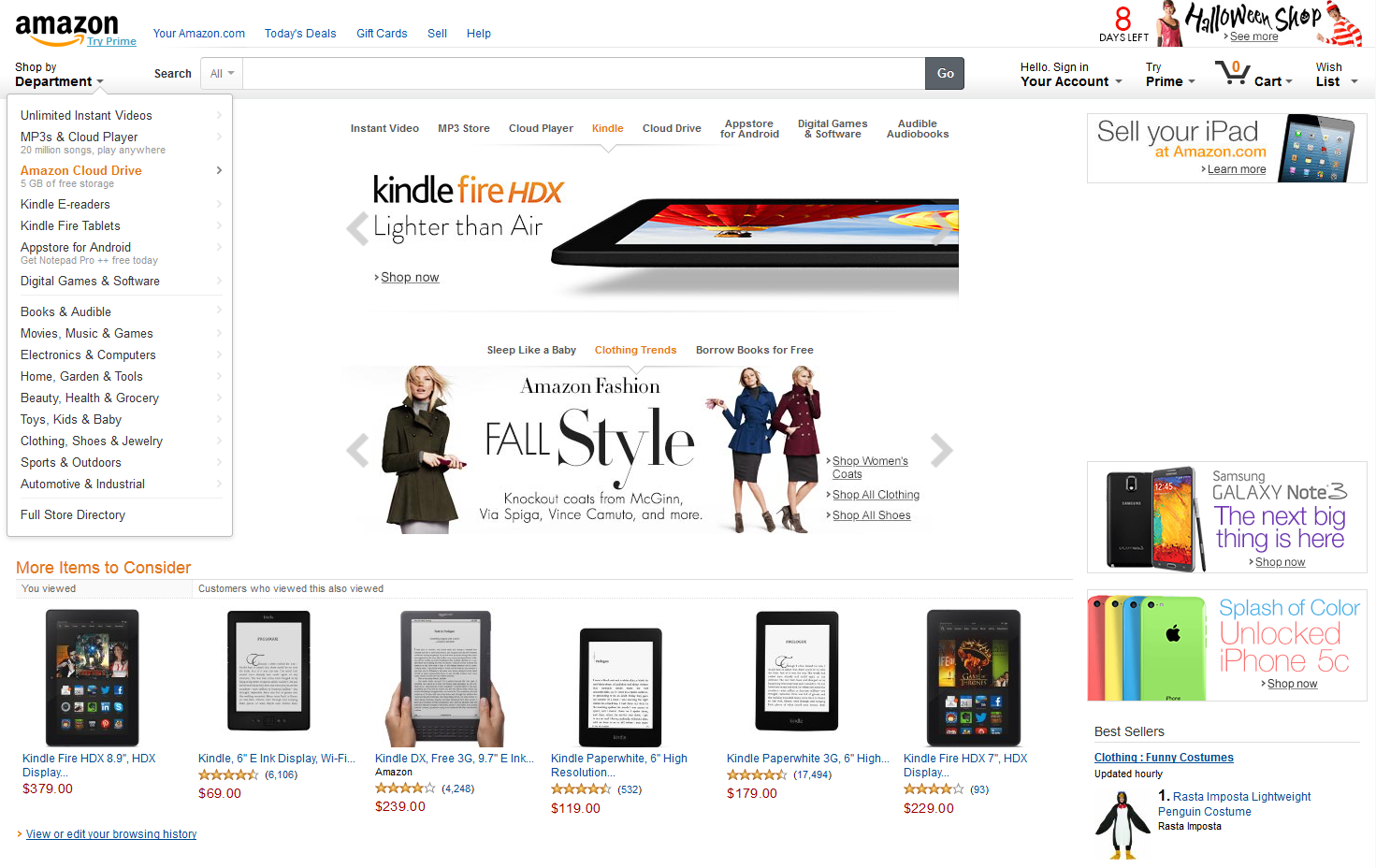
Рис. 8. Примеры цветовых схем известных интернет-магазинов: ebay.com, amazon.com, bigbrownbox.com.au



Цвет фона также рекомендуется делать однородным, чистым. Если и применять паттерн, то лучше еле видный, неброский или однородный. Фон не должен отвлекать внимание от информации.
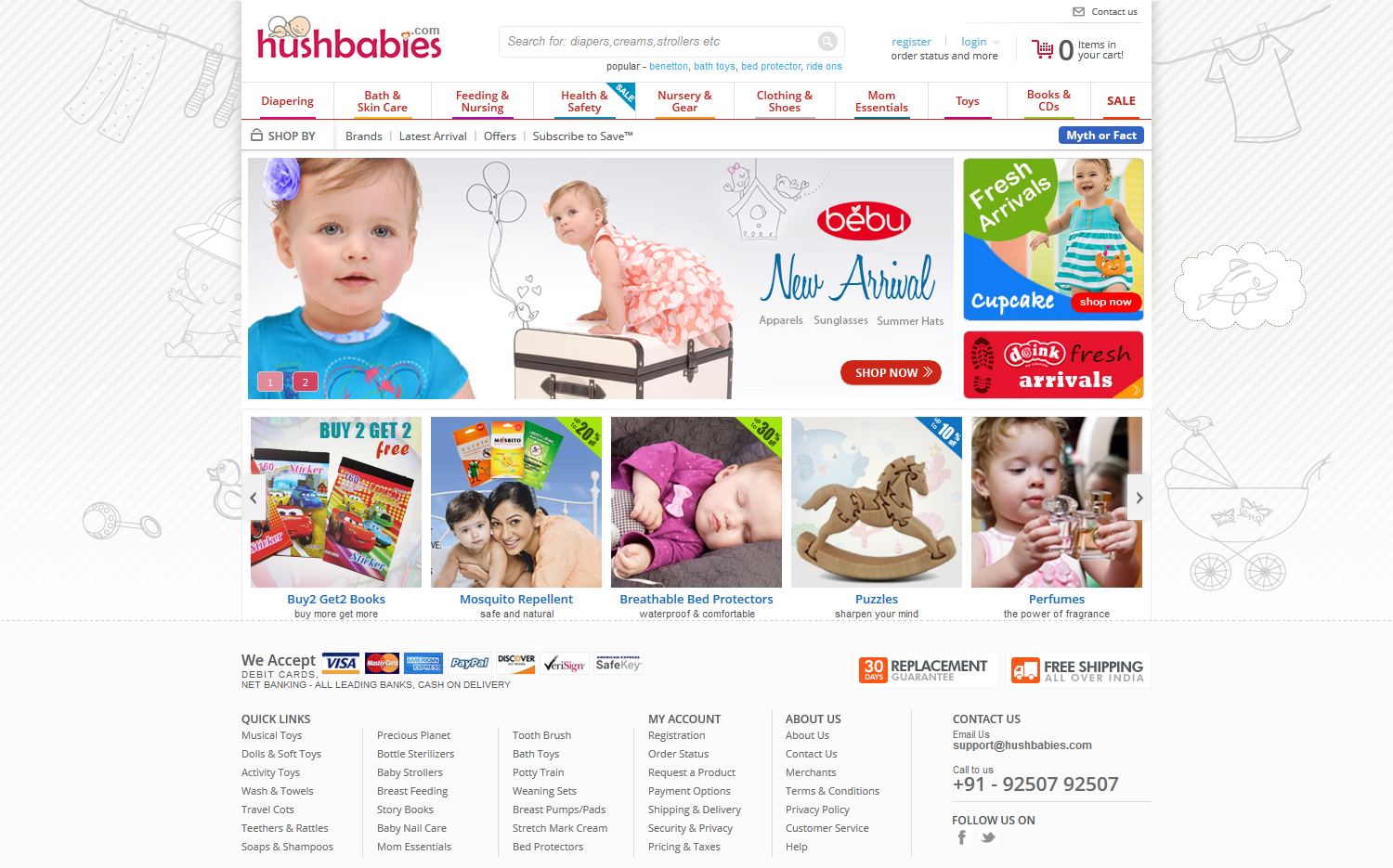
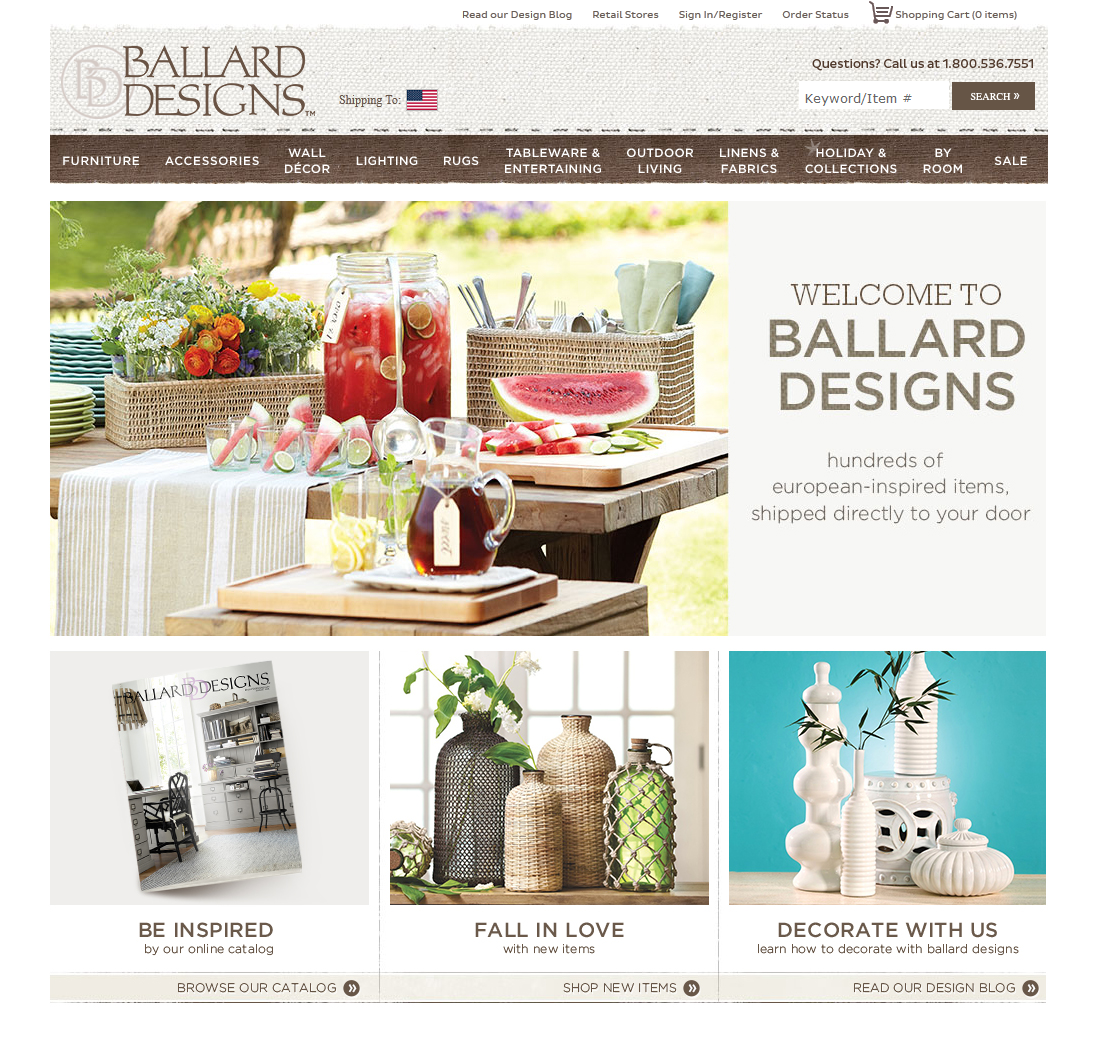
Рис. 9. Примеры использования паттернов и фоновых изображений, hushbabies.com, ballarddesigns.com


В целом, в дизайне не должно быть ничего лишнего, всё должно выглядеть предельно аккуратно, ничто не должно отвлекать внимание пользователя от контента. И, несмотря на то, что мы делаем магазин с огромным множеством товаров, всё-таки нужно избегать перегруженности информацией. Не создавайте лишних элементов, если они не несут никакого смысла и от них можно отказаться. Лучший дизайн в нашем случае – легкий и просторный, не стесненный и не перегруженный.
В следующей статье мы расскажем про дизайн отдельных элементов интернет-магазина: шапка и футер сайта, кнопки, главная страница, фильтр товаров и каталог, страница товара, оформление заказа, формы, расскажем про адаптивность сайта, тестирование готовых страниц и многое другое.
Анонсы от автора:
Курсы по электронной коммерции. Совсем скоро в нашей бизнес-школе «Digitov» стартуют практические курсы от авторов статьи: Проектирование серьезных сайтов, Маркетинг для интернет-магазина и Все о создании интернет-магазина. Спешите записаться на курс и получить скидку!
Книга по электронной коммерции. Мы заканчиваем писать книгу по созданию и продвижению интернет-магазинов. Желающие могут оставить заявку и получить первые экземпляры книги. Для этого нужно отправить на email: info@seclgroup.ru письмо-заявку с темой «Книга по электронной коммерции» и сразу после выхода книги мы отправим подробную информацию.
Новые статьи. Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации — подписывайтесь на фан страницы SECL Group: Facebook, VK, и Twitter или на фан страницы Digitov, где будут выкладываться обучающие материалы и мероприятия, в том числе бесплатные: Facebook, VK, и Twitter.
Оригинал статьи: http://seclgroup.ru/article_prodayushchiy_dizayn_internet-magazina_analitika_1.html
Авторы:
Сергей Яковенко, Senior Designer, компания «SECL GROUP» / «Internet Sales Technologies»
Никита Семенов (Facebook, VK, LinkedIn), CEO, компания «SECL GROUP» / «Internet Sales Technologies»
Это первая статья. Всего их будет 3.

Вступление
Сегодня всё больше людей совершают покупки в интернет-магазинах. Процент таких покупок с каждым годом растёт и всё больше набирает обороты. В России 22 млн. человек покупают в онлайне (по данным агентства Data Insight 2013 г.). Сейчас практически всё можно купить в Интернете, и все те товары, за которыми раньше мы традиционно ходили на рынки и в супермаркеты, теперь мы можем найти и купить, не выходя из дома. Масштабы интернет-магазинов самые разные, от крупных мировых лидеров, таких как Amazon, Ebay, Alibaba и др., где можно найти самые различные группы товаров, до небольших тематических магазинов.
Как и в любой розничной торговле, здесь существует огромная конкуренция. Создать и запустить интернет-магазин в наши дни стало проще, чем это было каких-то 10-15 лет назад. Интернет-магазинов сейчас становится всё больше и больше, но вперед вырываются лишь немногие. Единицы из них имеют хорошую конверсию и, как следствие, высокую прибыль.
В чём же секрет? Как сделать интернет-магазин успешным? Кроме грамотно продуманной стратегии и хорошего маркетинга, необходимо создать привлекательную оболочку, внешний вид. По статистике, человек в течение лишь нескольких секунд решает (на уровне подсознания), оставаться ему на сайте или нет. Немногие из нас могут отличить понятия «красиво» от «некрасиво» мгновенно, лишь взглянув на что-то, но наше подсознание – уж оно то знает, что к чему. В данном случае это выбор решения – остаться на сайте или продолжить путешествовать по другим интернет-магазинам. Решит ли сам человек, «да, здесь всё понятно и просто, этому магазину можно доверять», или за него это сделает подсознание – не столь важно, наша цель – задержать человека на сайте, будь то потенциальный покупатель, целенаправленно ищущий конкретный товар, или простой пользователь, который зашел на сайт случайно. Наша задача – задержать обоих, сформировать у них хорошее мнение о магазине, вызвать доверие и привести их к покупке. Не сейчас, так позже.
Пожалуй, мало таких людей, которые, зайдя первый раз в новый интернет-магазин, решат, что им вдруг срочно нужно купить электрокомбайн, непременно сейчас, и что жизнь без него теряет все краски. Конечно же нет! Но важно сделать магазин запоминающимся, интуитивно понятным, чтобы человек, зайдя сюда в первый раз, почувствовал себя комфортно, мог с легкостью найти необходимую ему вещь, информацию, да и вообще – не попадал на сайте в ситуации, из которых бы не видел выхода. Всё должно быть предельно просто и доступно для понимания. Если это сработало – процесс пошёл. Человек запомнит магазин, и, пусть даже не совершив покупку сейчас, вернётся за ней позже. И вот тогда уже крайне важно ничем не спугнуть нашего покупателя и довести его до конечной цели – совершения покупки, которой он должен будет остаться доволен.
В этом случае он с высокой долей вероятности станет постоянным покупателем. И вот у нас есть довольный клиент, который будет делиться мнением о хорошем интернет-магазине со знакомыми и друзьями, которые тоже придут и будут делать покупки. Останется лишь поддерживать сервис на высоте, предлагать выгодные условия и развивать лояльность клиента. Постоянных покупателей, довольных покупками, будет становиться всё больше и больше, пойдёт рост продаж и прибыли. И вот он, долгожданный успех!
Почему дизайн так важен для интернет-магазина?
Мы сегодня не будем говорить «обо всем», а сосредоточимся только на одной стороне создания успешного интернет-магазина, а именно – на дизайне. Поговорим о визуальной оболочке, интерфейсе. Затронем, конечно, и юзабилити, как же без него?
А начнём мы с того, что главная цель любого интернет-магазина – продавать. А цель дизайна – помочь магазину продать что-то покупателю. Разработка интернет-магазина обычно состоит из таких основных этапов, как исследования и аналитика, проектирование, дизайн, верстка, программирование, контроль качества, запуск проекта, продвижение и поддержка. Несмотря на то, что этапов создания так много, в конечном итоге простой пользователь не увидит, например, аналитику или проектирование, верстку или программирование. Это невероятно важные и незаменимые процессы, без которых сайт попросту не будет эффективно работать, но о них простой пользователь может даже не знать, о них знаем мы, разработчики. Простой пользователь увидит дизайн, увидит удобство или неудобство пользования. А это – интерфейс, дизайн, юзабилити. Хороший дизайн будет способствовать продажам и наша с вами цель будет достигнута.
Как мы уже сказали, первое, что видит человек, заходя на сайт – это дизайн. С юзабилити, удобством пользования и другими важными нюансами он столкнется позже, но самое первое, что он видит, заходя на сайт, (особенно на новый сайт, неизвестный) – это непременно дизайн. Это важнейшая составляющая сайта, формирующая первое впечатление у человека и очень важно, чтобы это впечатление не было испорчено. «У вас не будет второго шанса произвести первое впечатление», как говорила Коко Шанель.
Рис. 1. Примеры интернет-магазинов с хорошим дизайном: goodlife.com, flipkart.com, beauty.com.



Каким должен быть успешный дизайн для интернет-магазина?
Первое, что мы должны понять и признать, – это то, что мы делаем дизайн для широкой аудитории. Пользователи интернет-магазинов самые разные: люди разных возрастов, взглядов, вкусов, разного социального положения. Конечно, есть узкотематические интернет-магазины с узкой ЦА, но это скорее исключение, чем правило. Так что, кроме уникальности, о которой мы писали выше, крайне важно сделать наш дизайн универсальным и понятным любому пользователю, будь то ультрамодный тинэйджер, успешный бизнесмен, или сердобольная старушка. Всем должен быть понятен наш сайт. Каждый человек уникален и индивидуален, у всех нас свои вкусы и взгляды. Но в дизайне, как и в любом другом виде искусства, есть своя классика, то, что проходит через время, поколения и не меняется.
«Мода проходит, стиль остается», как гласит известное высказывание. Мода диктует новые тенденции дизайна, в том числе и в веб-индустрии. Сегодня актуально что-то одно, завтра оно сменится другим. Но, если мы хотим приблизиться к универсальности, нам нужно делать упор на то, что признает каждый из нас, несмотря на время и тенденции моды. Это классика. Она есть во всём. Простота и в то же время богатство, однородные цвета, простые формы, внимание к деталям. Это всегда будет актуально. Возьмите, к примеру, автомобили Mercedes Benz классического черного цвета. На одном из них ездил Штирлиц, а сегодня ездят главы государств и многие другие. Мерседес не нужно красить красным цветом в белый горошек, чтобы угодить моде. Это классика, эталон дизайна, это выражение бренда, то, что всегда было актуально, то, что всегда будет на уровне и на ступень выше любого другого дизайна.
Классика есть и в веб-дизайне. Используйте простые геометрические формы элементов, спокойные, не кричащие цвета, правильные цветовые схемы, незагруженность информацией. Хороший дизайн – это когда уже нечего убрать. Как работает скульптор? Берёт каменную глыбу и отсекает от нее всё лишнее. Этот принцип, несомненно, применим и к созданию хорошего дизайна сайта. Не стоит также забывать о логике дизайна, о его правильности. Правильный дизайн человек воспримет подсознательно, такой дизайн выделяет самое главное, цель сайта. Это, прежде всего, правила Золотого Сечения, пропорции Фибоначчи, модульные сетки.
Рис. 2. Еще примеры хорошего дизайна, zappos.com, 2modern.com, tmlewin.co.uk



Рассмотрим основные этапы создания дизайна, а также отдельных его элементов.
Исследования и аналитика
Прежде чем приступать к созданию визуального образа нашего магазина, необходимо в самую первую очередь провести аналитические исследования и выделить целевую аудиторию (ЦА), понять рынок, углубиться в тематику будущего магазина. Для чего это нужно? Чтобы сделать правильный дизайн, мы должны понимать, для кого мы делаем интернет-магазин, на какую аудиторию нам нужно рассчитывать, как она себя ведет. Дизайнеру важно знать возраст, пол, социальное положение, профессиональную деятельность и другие характеристики людей, которые будут делать покупки в магазине.
В работу дизайнера не входит проведение аналитических исследований, этим обычно занимаются маркетологи, дизайнер получает непосредственно результаты этих исследований, и дальше уже учитывает их в своей работе. Мы не будем сейчас говорить об этом подробно, но это важный момент, о котором нужно помнить.
Маркетинг в дизайне
Как мы знаем, интернет-маркетинг призван развивать бизнес в среде Интернет, используя для этого комплекс мер. Мы должны привлекать и удерживать клиентов. Роль его очень важна для достижения наших целей, и при создании дизайна многие приёмы и обороты берут своё начало именно отсюда, из интернет-маркетинга.
AIDA. В маркетинге существует такая модель как AIDA. Расшифровывается это так: Attention, Interest, Desire, Action (Внимание, Интерес, Желание, Действие). Принцип её – общий порядок событий, которые могут возникнуть, когда потребитель взаимодействует с рекламой, а в нашем случае – с контентом на страницах сайта. Пользуясь этой системой, мы можем «продать за 4 шага».
AIDA является бизнес логикой, которую мы рекомендуем использовать при создании дизайна. Эта модель может применяться на всем сайте в целом и на отдельных его страницах. У каждой из этих страниц может быть своя цель, для достижения которой можно использовать АИДУ.
На странице товара, например, эта модель будет иметь один вид, пользователь должен будет за 4 шага нажать кнопку «Купить». К этому его должна будет привести правильная расстановка акцентов, продающих текстов и т.д. На другой странице, которая находится вроде бы далеко от совершения покупки, данная модель также применима. К примеру, страница отзывов. Пользователь читает чужие отзывы, и с помощью этой модели мы мотивируем его написать свой отзыв. Но это еще не все, нам ведь нужны продажи, конверсия, прибыль, мы не можем просто так отпустить посетителя. Так как форма «добавить отзыв» обычно находится в нижней части страницы, а чуть ниже у нас находится подвал, то в нем мы можем заложить дополнительный стимул, например, продублировав там категории товаров. Возможно, за время пребывания на сайте человек мог что-то пропустить, не заметить, а сейчас он вполне реально может «зацепиться» за категорию товаров, которая ему интересна.
Рис. 3. Как работает AIDA на примере страницы товара

По статистике, более 30% посетителей уходят с сайта после оформления покупки, не завершив её. Они передумывают, или что-то их отвлекает, или недостаточно продумана логика их мышления. Чтобы снизить этот процент, рекомендуем вам использовать AIDA. Это, несомненно, сыграет большую роль для достижения целей сайта и увеличения конверсии. Но мы говорим в этой статье не о маркетинге, а о дизайне, поэтому едем дальше.
Юзабилити
Первое правило – делайте так, как привык пользователь. Расположение элементов должно быть привычным для людей. Не заставляйте человека лишний раз думать, он должен найти всё на привычных ему местах. Наш магазин должен быть понятен любому пользователю, как опытному юзеру, так и ничего не смыслящему чайнику. Правило «дурака» гласит: если даже дурак поймет, то остальные точно поймут, я думаю, вы уже поняли на кого нужно ориентироваться? Структура сайта должна быть понятной и дружелюбной. Перемещение по сайту должно быть свободным, без препятствий и вопросов «как отсюда выйти?». Пользователь всегда должен понимать, где находится нужная ему информация и как до неё добраться.
Сценарии поведения (User Story). Этот этап призван выявить ошибки в логике, расставить приоритеты и улучшить придуманные нами решения. Сценарии поведения – схема общего системного мышления, пошаговый путь пользователя, то, как человек приходит к целям на сайте. Сценарии эти детально описывают варианты решения пользователями конкретных задач, в нашем случае это путь к покупке. Продумывание сценариев поведения предполагает анализ поведения пользователей на страницах сайта: какие действия выполняются, сколько затрачивается времени, что привлекает внимание и т.д. Это применяется до процесса макетирования, чтобы лучше понимать, как проектировать, а также для проверки готовых макетов: все ли мы учли, все ли сделали правильно с точки зрения юзабилити.
Сценарии поведения в нашем случае могут иметь разные логики: старт пользователя с главной страницы магазина, при переходе в магазин из поисковой системы, социальной сети, баннера и др. По данным исследований inFOLIO Research Group, в 2012 году самым популярным средством поиска товаров были поисковые системы – 92% аудитории. Если пользователь, например, искал конкретный товар через поисковую систему и попал на наш сайт – он окажется на странице нужного ему товара, или на странице категории, или на странице статьи-обзора. Одним словом, близко к цели. Но если он у нас впервые – само собой, у него могут возникнуть сомнения, можно ли доверять этому магазину. Его могут заинтересовать разделы «О магазине», или «Контакты», чтобы убедиться в том, что магазин «живой» и его не обманут. Кажется, наш покупатель отклонился от цели, ушёл со страницы товара. Вот поэтому и продумываются разные сценарии поведения, которыми мы с вами должны руководствоваться, создавая дизайн. Если наш покупатель оказался, допустим, на странице контактов, напомните ему о его цели, например, с помощью блока «недавно просмотренные товары». Он увидит фотографию того, что искал, вспомнит, что хотел это купить, и вернется к своей цели.
Рис. 4. Пример сценария поведения по получении консультации

Journey Map — карта пути пользователя. Начинаться она может всего-лишь с идеи с идеи что-то купить, и далее показывает путь решения этой идеи. На этой карте отображаются важные шаги, которые делают клиенты в процессе принятия решения. На этой карте также отмечены разнообразные элементы, возникающие на каждом шаге. Будущее клиентского опыта заключается, помимо всего прочего, в создании подобных карт.
Рис. 5. Пример Journey Map

Зачем мы всё это описываем в статье про дизайн? Дело в том, что дизайнер должен мыслить не только как дизайнер, но и как маркетолог, как юзабилист, и как покупатель тоже. Когда мы уже провели исследования, изучили ЦА, проработали маркетинг и собираемся делать дизайн – дизайнер наш должен построить свою работу на основе результатов предыдущих этапов. Как бы взять заложенный фундамент и на его основе уже строить, делать дизайн. Так как всё это – командная работа, последовательная и взаимосвязанная.
Проектирование
Проектирование – один из самых важных и сложных этапов разработки сайта. От проектирования зависит эффективность последующих этапов разработки и конечный результат. Проектирование сайта на раннем этапе позволяет структурировать работу и увидеть жизнь конкретного проекта в долгосрочной перспективе. Таким образом, мы получаем возможность осуществить разработку проекта с наименьшими потерями, сэкономив тем самым ресурсы как разработчика, там и заказчика.
Зачем нужно проектирование? Многие до сих пор начинают делать дизайн без проектирования, это очень и очень неправильно, это всегда ведет к бесконечным переделкам и никогда не приведет к успеху. Давайте рассмотрим основные задачи проектирования и прототипирования.
Дизайнер, каким бы опытным он ни был, не может и не должен всё знать и уметь. Как известно, успеха можно добиться лишь тогда, когда каждый специалист делает свою работу и добивается совершенства в ней, а не распыляется в попытках всё знать и уметь. Это есть узкая специализация. Дизайнер знаком с правилами и законами юзабилити, но не настолько, насколько их знает проектировщик. Поэтому и начинать здесь нужно всегда с проектирования.
Почему нельзя без проектирования? Дело в том, что проектировщик в процессе своей работы много общается с клиентом, понимает его цели и задачи. Проектировщик закладывает сложность и масштаб сайта, продумывает бизнес-логику. Затем делает прототипирование, создает макеты, по которым уже будет делаться дизайн. В макетах этих учитывается всё, что должно быть на каждой странице сайта, показываются все элементы, которые должны присутствовать.
Рис. 6. Прототип главной страницы интернет-магазина Kibet

Времени на дизайн одной страницы нужно намного больше, чем на один такой прототип. Если бы сначала дизайнер делал дизайн, и пытался утвердить его у заказчика, то в процессе работы постоянно бы возникали какие-то недоработки, недостающие или лишние элементы. Дизайн – дело тонкое и кропотливое, и чтобы сделать в дизайне какой-то новый элемент – нужно время. Процесс был бы длительным, бесконечным и ни к чему хорошему не привел. Поэтому и нужно проектировать страницы. Так как прототипы – это схемы, то и времени на их создание нужно намного меньше. Цель их – показать, как будет выглядеть страница, но без дизайна, а схематично. Показать все элементы, которые должны присутствовать и их примерное расположение. Так дизайнер сможет сконцентрировать всё свое внимание на дизайне, и не будет переживать, что что-то забыл или упустил. Как видите, роль проектирования очень важна и без него никак не обойтись, если мы хотим сделать сайт качественным и эффективным.
Рис. 7. Тот же Kibet, но уже в дизайне

Внешний вид, цветовая гамма
По-настоящему хороший дизайн магазина – этот тот, который не сильно заметен. «Хороший дизайн виден сразу. Отличный дизайн незаметен» как выразился Джо Спарано. Дизайн не должен отвлекать внимание пользователя от просмотра товаров, изучения информации, совершения покупок. Но при этом дизайн должен вызывать у пользователя правильные эмоции, которые подготовят его к совершению покупки. Это две стороны медали, которые вызывают конфликт: как сделать дизайн незаметным, но эмоциональным? Ниже мы постараемся ответить на этот вопрос. Очень часто многие допускают ошибку, делая красивые картинки, анимацию и другие «навороты» в дизайне интернет-магазина, но ведь цель то у нас какая? Мы ведь делаем дизайн для покупателей, а не для заказчика, помните это. И, так как это интернет-магазин, где продают товары (а они – самое главное здесь), то нам и нужно выставить их на передний план, а дизайн пусть будет на втором плане, как дополнение и завершение общей картины.
Рис. 7. Примеры, infibeam.com, alibaba.com


Цвета. Цвета вызывают у человека эмоции и ассоциации, и очень важно, чтобы, находясь на сайте, эмоции у человека были правильными. Недаром над созданием фирменных цветов для политических партий бьются целые отделы маркетологов, психология цвета – очень важный вопрос, когда речь идёт о множестве людей.
Если мы хотим создать качественный дизайн, чистый и элегантный, не нужно использовать более 2-3 цветов. Это прописная истина, которой не стоит пренебрегать. Речь идёт лишь о цветовой схеме самого сайта. Другие цвета появятся позже в рекламных баннерах, это нормально, баннеры и должны выделяться и привлекать внимание. Также будет огромное множество фотографий товара самых разных цветов. Но сама цветовая схема сайта не должна содержать много цветов. Не используйте кричащие, ядовитые цвета, они вызовут лишь негативные эмоции, человек не сможет долго находиться на таком сайте. Лучше использовать мягкие и спокойные цвета и цветовые схемы, они будут вызывать умиротворенность и доверие. Соблюдение этого правила станет одной из ступней создания эмоционального фона, который приведет человека к покупке.
Рис. 8. Примеры цветовых схем известных интернет-магазинов: ebay.com, amazon.com, bigbrownbox.com.au



Цвет фона также рекомендуется делать однородным, чистым. Если и применять паттерн, то лучше еле видный, неброский или однородный. Фон не должен отвлекать внимание от информации.
Рис. 9. Примеры использования паттернов и фоновых изображений, hushbabies.com, ballarddesigns.com


В целом, в дизайне не должно быть ничего лишнего, всё должно выглядеть предельно аккуратно, ничто не должно отвлекать внимание пользователя от контента. И, несмотря на то, что мы делаем магазин с огромным множеством товаров, всё-таки нужно избегать перегруженности информацией. Не создавайте лишних элементов, если они не несут никакого смысла и от них можно отказаться. Лучший дизайн в нашем случае – легкий и просторный, не стесненный и не перегруженный.
В следующей статье мы расскажем про дизайн отдельных элементов интернет-магазина: шапка и футер сайта, кнопки, главная страница, фильтр товаров и каталог, страница товара, оформление заказа, формы, расскажем про адаптивность сайта, тестирование готовых страниц и многое другое.
Анонсы от автора:
Курсы по электронной коммерции. Совсем скоро в нашей бизнес-школе «Digitov» стартуют практические курсы от авторов статьи: Проектирование серьезных сайтов, Маркетинг для интернет-магазина и Все о создании интернет-магазина. Спешите записаться на курс и получить скидку!
Книга по электронной коммерции. Мы заканчиваем писать книгу по созданию и продвижению интернет-магазинов. Желающие могут оставить заявку и получить первые экземпляры книги. Для этого нужно отправить на email: info@seclgroup.ru письмо-заявку с темой «Книга по электронной коммерции» и сразу после выхода книги мы отправим подробную информацию.
Новые статьи. Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации — подписывайтесь на фан страницы SECL Group: Facebook, VK, и Twitter или на фан страницы Digitov, где будут выкладываться обучающие материалы и мероприятия, в том числе бесплатные: Facebook, VK, и Twitter.
Оригинал статьи: http://seclgroup.ru/article_prodayushchiy_dizayn_internet-magazina_analitika_1.html
Авторы:
Сергей Яковенко, Senior Designer, компания «SECL GROUP» / «Internet Sales Technologies»
Никита Семенов (Facebook, VK, LinkedIn), CEO, компания «SECL GROUP» / «Internet Sales Technologies»