В очередной раз, согласившись на фрилансерский заказ (а ведь обещал себе покончить с фрилансом раз и навсегда), я тяжело вздохнул, и при первой же возможности, сел изливать свои мысли на бумагу. Когда мы начинаем новый проект, часто у нас не хватает опыта сделать это правильно, иногда нам просто лень изучать новые технологии, но чаще всего, мы уверенны что и так все прекрасно спрограммируем, без всяких VCS, фрэймворков и миграций. Для тех, кто может найти в себе силы на что то большее, чем связка Denwer -> ftp client -> hosting, я набросал несколько рекомендаций, как можно сделать процесс разработки web-приложения немного более удобным.
Евгений @jeston
Java software engineer
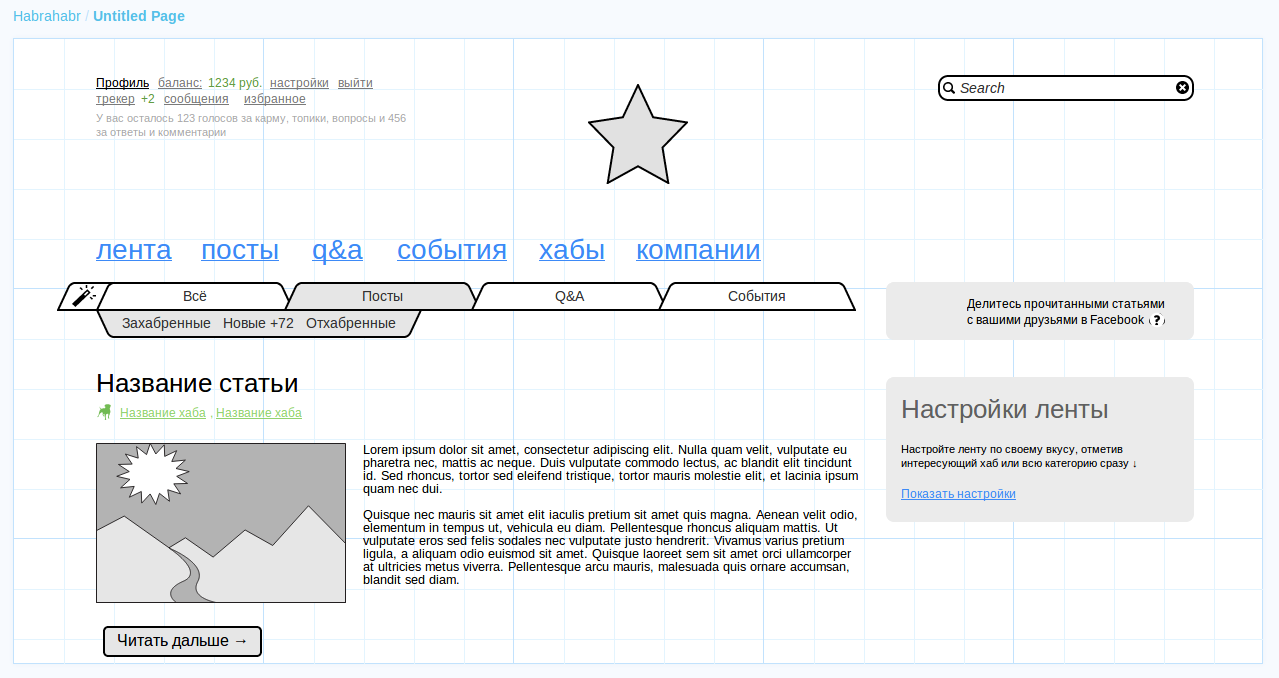
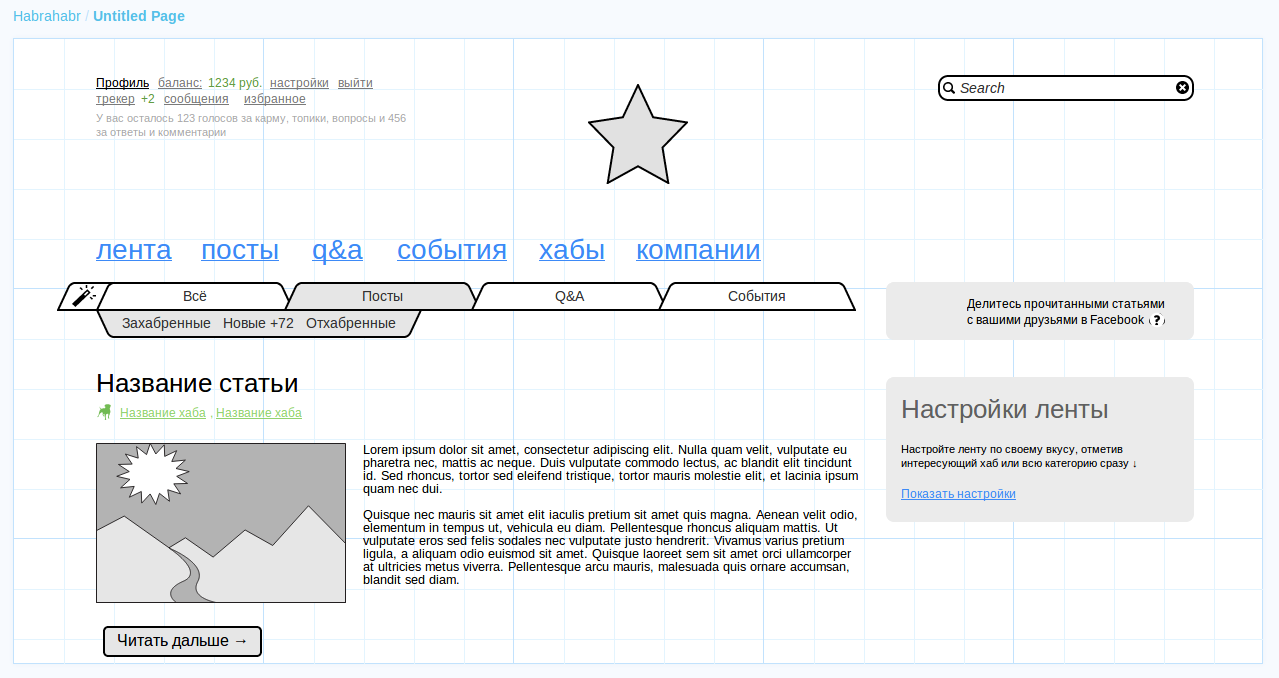
Moqups — новый сервис для создания макетов UI
1 min
90KКак характеризуют сервис сами разработчики, Moqups — это «изящное HTML5-приложение для создания макетов, концептов пользовательского интерфейса, прототипов, в зависимости от того, как вы сами это называете».

Для Chrome есть отдельное приложение.
На данный момент доступно более 60 шаблонов элементов, экспорт в PDF и PNG, клавиатурные шорткаты, группировка объектов, привязка к сетке и проч.
Проект находится в стадии активной разработки и открыт для критики, помощи и предложений.

Для Chrome есть отдельное приложение.
На данный момент доступно более 60 шаблонов элементов, экспорт в PDF и PNG, клавиатурные шорткаты, группировка объектов, привязка к сетке и проч.
Проект находится в стадии активной разработки и открыт для критики, помощи и предложений.
+123
Конкурс ВК: Мессенджер для Android. Как это было!?
3 min
35KПриятного времени суток!
Сколько человек хочет заняться разработкой под Android, но в силу определенных обстоятельств все никак не может начать (у кого-то нет времени, кому-то скучно просто прорешивать примеры, лень, неопределенность)? Сколько человек добавляет каждую, кажущуюся интересной и полезной, статью на хабре в избранное и забивает? До конкурса ВКонтакте на разработку мессенджера под Android, я был среди числа вышеописанных пользователей. Но в один роковой момент все изменилось…
Сколько человек хочет заняться разработкой под Android, но в силу определенных обстоятельств все никак не может начать (у кого-то нет времени, кому-то скучно просто прорешивать примеры, лень, неопределенность)? Сколько человек добавляет каждую, кажущуюся интересной и полезной, статью на хабре в избранное и забивает? До конкурса ВКонтакте на разработку мессенджера под Android, я был среди числа вышеописанных пользователей. Но в один роковой момент все изменилось…
+142
MVC-подход к реализации пользовательского интерфейса в Delphi. Часть 3. Объекты
8 min
17KTutorial

В предыдущих частях статьи (1, 2) я показал, каким образом можно организовать работу с внутренними данными приложения и пользовательским интерфейсом через одну точку входа — модель. Изменения модели автоматически отражались в пользовательском интерфейсе. При этом для упрощения в качестве модели я использовал простые property класса формы, setter которых может привести GUI интерфейс к текущему состоянию модели. В данной части статья я покажу, как интерфейс может реагировать на изменения самих объектов внутри приложения.
+6
Изучить Github за 15 минут
1 min
127KTryGit — интерактивный обучающий курс по Github в стиле Codecademy. Курс состоит из 25 мини-уроков, которые знакомят пользователя с базовыми понятиями и основными командами git, при этом ученик своими руками вводит команды в консоль, смотрит результат и читает сопровождающие надписи с объяснением происходящего.

Вот таким в будущем должно стать обучение в школах!
Конечно, 15-минутное введение не заменит полноценного учебника. Для обучения можно рекомендовать бесплатную книгу Pro Git и видеокурс Getting Git.

Вот таким в будущем должно стать обучение в школах!
Конечно, 15-минутное введение не заменит полноценного учебника. Для обучения можно рекомендовать бесплатную книгу Pro Git и видеокурс Getting Git.
+137
PHP гораздо лучше, чем вы думаете
4 min
41KПоследнее время PHP гнобят все, кому не лень, даже довольно-таки разумные люди. Когда Jeff Atwood создал свой очередной пост, направленный против PHP, это заставило меня задуматься о хороших сторонах этого языка.
Самая главная проблема всех этих статей в том, что люди, которые их пишут, застряли в старых временах PHP.
Либо это их не волнует, либо они не хотят признавать, но PHP эволюционирует очень быстрыми темпами, и как язык, и как сообщество.
Более того, PHP развивается гораздо быстрее, чем какой бы то ни было другой язык или платформа. Конечно, так было не всегда, но последние 5 лет были воистину потрясающими для PHP…
Самая главная проблема всех этих статей в том, что люди, которые их пишут, застряли в старых временах PHP.
Либо это их не волнует, либо они не хотят признавать, но PHP эволюционирует очень быстрыми темпами, и как язык, и как сообщество.
Более того, PHP развивается гораздо быстрее, чем какой бы то ни было другой язык или платформа. Конечно, так было не всегда, но последние 5 лет были воистину потрясающими для PHP…
+105
Быстрый старт первого проекта в Windows Azure. Веб-сайты
7 min
11KВ этой статье из пяти частей показано, как: создать веб-сайт для Windows Azure из галереи образов, создать веб-сайт и развернуть собственный ASP.NET MVC 4 проект, масштабировать веб-сайт. Веб-сайты являются новой функциональностью платформы и находятся в стадии Preview — соответственно, требуется регистрация для доступа к этой функциональности.
+17
Оповещение о новых письмах в Gmail по SMS средствами Google Calendar + Google Apps Script
4 min
114KTutorial
Увы, но этот способ перестанет работать с 27-го июня 2015, т.к. Google отключает функцию sms-оповещений для календаря.
support.google.com/calendar/answer/45351?hl=ru

Хочу поделиться с Харбра-обществом полезным, с моей точки зрения, лайвхаком: уведомления по SMS о новой почте в ящике Gmail. Реализуется это небольшим скриптом, который живет и работает в Google Drive (бывшие Google Docs).
Принцип работы следующий: скрипт по таймеру проверяет папку «Входящие» в почтовом ящике и если обнаруживает новые письма, то создает в google calendar событие с именем, как тема письма, и включает для него SMS уведомление. В результате вам приходит SMS сообщение следующего содержания:
Подробности реализации, как всегда, под «катом».
support.google.com/calendar/answer/45351?hl=ru
Важно! SMS-оповещения будут отключены 27 июня
С 27 июня 2015 года вы больше не будете получать SMS-оповещения от Google Календаря. Функция SMS-оповещений была внедрена ещё до широкого распространения смартфонов. Однако современные мобильные устройства позволяют получать оповещения в более удобном формате и даже в офлайн-режиме.
Для просмотра оповещений вы можете использовать приложение календаря, которое было установлено на смартфоне по умолчанию, либо скачать Google Календарь для Android или iPhone. Подробнее об оповещениях…
Примечание. Это изменение не коснется пользователей Google Apps for Work, Education и Government.

Хочу поделиться с Харбра-обществом полезным, с моей точки зрения, лайвхаком: уведомления по SMS о новой почте в ящике Gmail. Реализуется это небольшим скриптом, который живет и работает в Google Drive (бывшие Google Docs).
Принцип работы следующий: скрипт по таймеру проверяет папку «Входящие» в почтовом ящике и если обнаруживает новые письма, то создает в google calendar событие с именем, как тема письма, и включает для него SMS уведомление. В результате вам приходит SMS сообщение следующего содержания:
Напоминание: Тема письма @ дата и времяПодробности реализации, как всегда, под «катом».
+94
Встречайте WebMatrix 2 RC: поддержка Node.js, Jade, EJS, LESS, CoffeeScript и многое другое
6 min
19KTranslation
После нескольких месяцев активной разработки, команда WebMatrix рада представить новую версию WebMatrix 2 Release Candidate. WebMatrix 2 включает в себя очень много новых функций, но сегодня я предлагаю вам ознакомиться с обзором той работы, которая была проделана для поддержки разработки приложений Node.js в WebMatrix.

Для того чтобы загрузить WebMatrix 2 достаточно перейти по следующей ссылке. Подробнее о нововведениях в WebMatrix 2 предыдущей предварительной версии можно прочитать здесь.

Для того чтобы загрузить WebMatrix 2 достаточно перейти по следующей ссылке. Подробнее о нововведениях в WebMatrix 2 предыдущей предварительной версии можно прочитать здесь.
+39
Пять полезных сервисов для социальной интеграции вашего сайта
2 min
16KВсе мы, программисты, любим писать велосипеды. Безусловно, занятие это интересное, помогает развиваться, но иногда есть резон воспользоваться чужими, уже проверенными временем решениями. Информацию о сервисах, добавляющих на ваш сайт немного социальности без какого либо программирования я и решил собрать в этой статье. О каких то наверняка слышали многие, какие то будут внове. Если хоть один человек отыщет в данном посте что-то новое — значит этот текст писался не зря!
+23
Knockout MVC — Сила Knockout.js для ASP.NET MVC
7 min
54K Для тех кто не в курсе, Knockout.js — это популярная JavaScript библиотека, позволяющая реализовать Model-View-View Model (MVVM) паттерн на клиенте. На Хабре уже много писали про него (раз, два, три, четыре, пять, видео). Освоить Knockout.js можно очень быстро — ведь есть система интерактивного обучения, куча живых примеров (можно потыкать и посмотреть исходный код) и прекрасная документация.
Для тех кто не в курсе, Knockout.js — это популярная JavaScript библиотека, позволяющая реализовать Model-View-View Model (MVVM) паттерн на клиенте. На Хабре уже много писали про него (раз, два, три, четыре, пять, видео). Освоить Knockout.js можно очень быстро — ведь есть система интерактивного обучения, куча живых примеров (можно потыкать и посмотреть исходный код) и прекрасная документация.Очень часто Knockout.js используют в связке с ASP.NET MVC — ведь библиотека существенно упрощает написание клиентской логики. Однако, возникает много типичных проблем для клиент-серверной разработки: основную модель и часть логики её обработки приходится описывать как на клиенте (JavaScript), так и на сервере (C#/VB). Кроме того, есть рутинная часть, связанная с обращением клиента к серверным методам и передачи им модели для обработки. Но не стоит печалиться! Теперь у нас есть Knockout MVC — это .NET оболочка для Knockout.js, которая генерирует весь нужный JavaScript-код за нас. Нам остаётся только описать нашу модель на C# и в MVVM-стиле указать для каждого нужного html-элемента к какому свойству модели нужно привязаться (а можно указать и целые выражения — они будут транслированы в js). Таким образом, можно получить полноценное кроссбраузерное клиентское веб-приложение без единой строчки JavaScript!
+23
gmaps.js — самый легкий способ использования Google Maps API
2 min
49KRecovery Mode
Привет!
Расскажу об одной небольшой (~30kb) JS библиотеке для удобной работы с Google Maps API под названием gmaps.js.
Раз уж библиотека создана для ускорения процесса веб-разработки, то и я вас задерживать не буду. Как можно понять из названия, она делает не что иное, как упрощает взаимодействие с API Google Maps. Многие из вас работали с API и, вероятно, каждый раз вам приходилось попотеть, чтобы порыться в документации и реализовать, например, свое собственное описание метки на карте. Или подписаться на событие взаимодействия с картой…
Расскажу об одной небольшой (~30kb) JS библиотеке для удобной работы с Google Maps API под названием gmaps.js.
Раз уж библиотека создана для ускорения процесса веб-разработки, то и я вас задерживать не буду. Как можно понять из названия, она делает не что иное, как упрощает взаимодействие с API Google Maps. Многие из вас работали с API и, вероятно, каждый раз вам приходилось попотеть, чтобы порыться в документации и реализовать, например, свое собственное описание метки на карте. Или подписаться на событие взаимодействия с картой…
+84
DOM-библиотека Laconic
2 min
1.3KTutorial
Translation
Laconic обеспечивает интуитивный подход к генерированию DOM джаваскриптом. Исходный код Laconic выложен на Гитхабе.
При использовании стандартного DOM API для создания вложенных друг в друга элементов простой таблицы потребовался бы вот какой код:
Такой код много обширнее, чем это уместно — так что по его виду угадать результат его работы трудно. Теперь взгляните на более лаконический способ создания той же таблицы:
Laconic добавляет в пространство имён $.el по одному методу для каждого из известных элементов HTML. Этим методам при их запуске передаётся список аргументов, имеющий переменную длину и состоящий из дочерних элементов, строк, чисел, или массивов элементов этих типов. Первым аргументом метода может быть необязательный объект, содержащий атрибуты элемента. Вот пример:
Код этого примера создаст такую структуру элементов:
При использовании стандартного DOM API для создания вложенных друг в друга элементов простой таблицы потребовался бы вот какой код:
ворох кода
var firstTh = document.createElement('th');
firstTh.appendChild(document.createTextNode('first name'));
var secondTh = document.createElement('th');
secondTh.appendChild(document.createTextNode('last name'));
var firstTr = document.createElement('tr');
firstTr.appendChild(firstTh);
firstTr.appendChild(secondTh);
var firstTd = document.createElement('td');
firstTd.appendChild(document.createTextNode('Joe'));
var secondTd = document.createElement('td');
secondTd.appendChild(document.createTextNode('Stelmach'));
var secondTr = document.createElement('tr');
secondTr.appendChild(firstTd);
secondTr.appendChild(secondTd);
var table = document.createElement('table');
table.appendChild(firstTr);
table.appendChild(secondTr);
document.body.appendChild(table);
Такой код много обширнее, чем это уместно — так что по его виду угадать результат его работы трудно. Теперь взгляните на более лаконический способ создания той же таблицы:
$.el.table(
$.el.tr(
$.el.th('first name'),
$.el.th('last name')),
$.el.tr(
$.el.td('Joe'),
$.el.td('Stelmach'))
).appendTo(document.body);
Laconic добавляет в пространство имён $.el по одному методу для каждого из известных элементов HTML. Этим методам при их запуске передаётся список аргументов, имеющий переменную длину и состоящий из дочерних элементов, строк, чисел, или массивов элементов этих типов. Первым аргументом метода может быть необязательный объект, содержащий атрибуты элемента. Вот пример:
$.el.div({'class' : 'example'},
$.el.div('content'));
Код этого примера создаст такую структуру элементов:
<div class='example'>
<div>content<div/>
</div>
+6
UI-Ai: Рисуем интерфейс в Adobe Illustrator
7 min
146KНа презентации Adobe CS6 в Самаре я делал доклад о том как мы в компании Parcsis используем Adobe Illustrator для создания веб- и мобильных интерфейсов. Хочу поделиться этим докладом с вами в виде слайдов с комментариями.

Когда показываешь свои работы, зачастую начинающие дизайнеры задают вопрос «А в чем это нарисовано?» Опытные дизайнеры спрашивают такое реже, так как понимают, что одно и тоже можно сделать с помощью разных графических редакторов. Тем не менее, расскажу свою историю…

Когда показываешь свои работы, зачастую начинающие дизайнеры задают вопрос «А в чем это нарисовано?» Опытные дизайнеры спрашивают такое реже, так как понимают, что одно и тоже можно сделать с помощью разных графических редакторов. Тем не менее, расскажу свою историю…
+151
Библиотека OmniThreadLibrary — простая многопоточность в среде Delphi
9 min
31KНаписать интересную статью на техническую тему очень сложно. Приходится балансировать между тем, чтобы не скатиться в технические дебри и тем, чтобы совсем ничего не сказать. Сегодня я попробую в общих словах (без деталей) поговорить о том, как обстоят дела с разработкой многопоточных desktop-приложений в не столь популярной на сегодняшний день, но наверняка знакомой многим российским разработчикам среде Delphi. Статья ориентирована на НЕ новичков в программировании, являющихся при этом новичками в области создания многопоточных приложений.
+21
Защита ajax-приложения от Cross Site Request атак (CSRF)
2 min
35KСовсем недавно у меня появилась задача защитить web-приложение полностью построенное на ajax от CSRF-атак.
Каков же механизм такой атаки? Суть заключается в выполнении запроса с другого сайта под авторизационными данными пользователя. Например, у нас есть действие удаления своего аккаунта example.com/login/dropme. Если защиты от CSRF атаки нет, мы можем на нужном нам сайте разместить тег:
Сразу после того как пользователь зайдет на приготовленную нами страницу и подгрузит содержимое img, его аккаунт на example.com будет удален. О защите от этого я расскажу под катом.
Каков же механизм такой атаки? Суть заключается в выполнении запроса с другого сайта под авторизационными данными пользователя. Например, у нас есть действие удаления своего аккаунта example.com/login/dropme. Если защиты от CSRF атаки нет, мы можем на нужном нам сайте разместить тег:
<img src="http://example.com/login/dropme">
Сразу после того как пользователь зайдет на приготовленную нами страницу и подгрузит содержимое img, его аккаунт на example.com будет удален. О защите от этого я расскажу под катом.
+6
В помощь интернет-шопперу
3 min
127K Для покупок на ebay-подобных околоазиатских сайтах могут быть разные причины от острого, свербящего желания получить часы «как в Portal 2» до банальной лени, стоящей на пути между диваном и торговым центром. Среди них и желание сэкономить, и острая хроничесекая интернет-шоппинг-зависимость типа моей. Ну и, конечно, ни с чем несравнимая эйфория после победы финального босса – тётечки из окошка Почты России. Она сначала пытается измотать вас 20-минутной очередью под «Ласковый май» в уютном отделении почтовой связи, а потом запросто может попросить дописать на обратную сторону извещения код подразделения, выдавшего паспорт, но не спросить сам документ, за которым только что пришлось возвращаться с полпути до почты по причине собственной забывчивости.
Для покупок на ebay-подобных околоазиатских сайтах могут быть разные причины от острого, свербящего желания получить часы «как в Portal 2» до банальной лени, стоящей на пути между диваном и торговым центром. Среди них и желание сэкономить, и острая хроничесекая интернет-шоппинг-зависимость типа моей. Ну и, конечно, ни с чем несравнимая эйфория после победы финального босса – тётечки из окошка Почты России. Она сначала пытается измотать вас 20-минутной очередью под «Ласковый май» в уютном отделении почтовой связи, а потом запросто может попросить дописать на обратную сторону извещения код подразделения, выдавшего паспорт, но не спросить сам документ, за которым только что пришлось возвращаться с полпути до почты по причине собственной забывчивости.Так, о чём это я? Ах, да, о ещё одной торговой интернет-площадке и тонкой, незримой связи её с OCR.
+63
Самые простые техники адаптивной верстки
2 min
465KTranslation
Сайтов с адаптивной разметкой с каждым месяцем становится все больше, заказчики кроме кроссбраузерности все чаще требуют адаптивность, но многие разработчики не спешат обучаться новым техникам. Но адаптивный дизайн — это просто! В этой статье представлено 5 примеров адаптивной разметки различных элементов веб-страниц.


+136
User experience design: как построить сайт для клиентов, а не для себя
8 min
76KВ конце апреля я делал доклад на РИФ 2012 про этапы проектирования пользовательского интерфейса. Так как видео нет, попробую представить доклад в виде слайдов с моими комментариями.

Я расскажу как процесс разработки сайта или приложения выглядит с точки зрения дизайнера. Как вы сможете только за счет интерфейса улучшить впечатление пользователя от вашего стартапа.

Я расскажу как процесс разработки сайта или приложения выглядит с точки зрения дизайнера. Как вы сможете только за счет интерфейса улучшить впечатление пользователя от вашего стартапа.
+167
Работа с локальным хранилищем, как с объектом? Легко!
3 min
15KTutorial
Когда появился localStorage я был рад, как слон, но, немногим позже, после подробного изучения вопроса, я несколько разочаровался: там могут храниться только строки, а об объектах можно было забыть. Приходилось превращать их в строки для хранения, приходилось обратно конвертировать строку в объект для работы с ним, затем опять конвертировать в строку, чтоб сохранить. Не спорю, есть замечательные библиотеки, позволяющие манипулировать хранилищем максимально просто, но вызывать функции как-то не очень хотелось.
Круто было бы, не так ли?
Относительно давно, где-то около полугода назад я задался вопросом: как же, блин, сделать так, чтоб можно было работать с localStorage вообще без функций, чисто как с объектом. Challenge accepted!
Как говорит небезызвестный Геша: “Всё, я здзелал”.
Дальше читать не обязательно. Более разумное решение находится здесь: habrahabr.ru/post/144998
localStorage = { a: { b: 1 }, c: { d: 2 } }
localStorage.a.b = 3;
Круто было бы, не так ли?
Относительно давно, где-то около полугода назад я задался вопросом: как же, блин, сделать так, чтоб можно было работать с localStorage вообще без функций, чисто как с объектом. Challenge accepted!
Как говорит небезызвестный Геша: “Всё, я здзелал”.
Дальше читать не обязательно. Более разумное решение находится здесь: habrahabr.ru/post/144998
+38
Information
- Rating
- Does not participate
- Location
- Донецк, Донецкая обл., Украина
- Registered
- Activity