Интересные -webkit CSS свойства
2 мин
Если вы знаете о том, что WebKit умеет изменять вид тэга SPAN на кнопку, или на поле ввода, или если вы знаете каким свойством можно диктовать поведение элемента в момент тапа по нему, то вам не сюда.
Пользователь


function MyClass(){
this.foo = function(argument1, argument2){
var addedArgs = parseInt(argument1)+parseInt(argument2);
return addedArgs;
}
var anonymousInnerFunction = function(){
// do stuff here!
}
}function MyClass(){this.foo=function(c,b){var d=parseInt(c)+parseInt(b);return d};var a=function(){}};var _0xd799=["\x66\x6F\x6F"];function MyClass(){this[_0xd799[0]]=function (_0xefcax2,_0xefcax3){var _0xefcax4=parseInt(_0xefcax2)+parseInt(_0xefcax3);return _0xefcax4;} ;var _0xefcax5=function (){} ;} ;eval(function(p,a,c,k,e,d){e=function(c){return c};if(!''.replace(/^/,String)){while(c--){d[c]=k[c]||c}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('4 0="3 5!";9 2(1){6(1+"\\7"+0)}2("8");',10,10,'a|msg|MsgBox|Hello|var|World|alert|n|OK|function'.split('|'),0,{}))



 В сети Интернет есть немало информации о продуктах и технологиях компании Microsoft. Скорее всего, имея конкретный вопрос, воспользовавшись поисковыми системами, вы без труда отыщете ответ. Но такой подход может не подойти, если вы хотите шаг за шагом, начиная с азов изучить интересующую вас технологию. Около месяца назад по адресу www.msftva.ru была открыта Виртуальная Академия Microsoft на русском языке, позволяющая последовательно изучать продукты технологии в режиме онлайн.
В сети Интернет есть немало информации о продуктах и технологиях компании Microsoft. Скорее всего, имея конкретный вопрос, воспользовавшись поисковыми системами, вы без труда отыщете ответ. Но такой подход может не подойти, если вы хотите шаг за шагом, начиная с азов изучить интересующую вас технологию. Около месяца назад по адресу www.msftva.ru была открыта Виртуальная Академия Microsoft на русском языке, позволяющая последовательно изучать продукты технологии в режиме онлайн. Обращались ли к Вам когда-нибудь с просьбой разработать систему автоматизации малого бизнеса? Такую, чтобы можно было вести учет заявок, список клиентов, историю работы, делать рассылки и выписывать первичные документы? Причем уже готовые решения и системы клиенту не подходят, так как требуются собственные таблицы, поля и вычисления, а написать такую программу надо срочно и недорого, так как бюджет у компании небольшой. Если вы сталкивались с такой ситуацией, то добро пожаловать под кат.
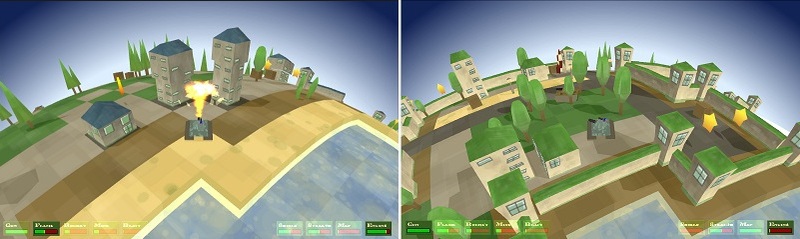
Обращались ли к Вам когда-нибудь с просьбой разработать систему автоматизации малого бизнеса? Такую, чтобы можно было вести учет заявок, список клиентов, историю работы, делать рассылки и выписывать первичные документы? Причем уже готовые решения и системы клиенту не подходят, так как требуются собственные таблицы, поля и вычисления, а написать такую программу надо срочно и недорого, так как бюджет у компании небольшой. Если вы сталкивались с такой ситуацией, то добро пожаловать под кат. Но нам был интересен обратный вопрос, как, имея, например, изображение сердечка, получить выражение для функции, графиком которой будет это самое сердечко.
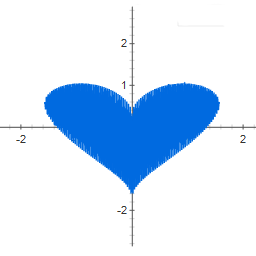
Но нам был интересен обратный вопрос, как, имея, например, изображение сердечка, получить выражение для функции, графиком которой будет это самое сердечко.