Введение

В данной статье рассматривается процесс написания программ при помощи SL4A на примере программы для синхронизации файлов по протоколу FTP на языке Python в операционной системе Ubuntu. Показаны настройка операционной системы для разработки SL4A-приложений, написание самого приложения, распространение приложения с помощью баркодов и упаковка приложения в .apk-файл.
Немного слов о том, что такое SL4A и с чем его едят
Проект SL4A (Scripting Layer for Android), появившийся на свет благодаря Деймону Кохлеру (Damon Kohler) и предоставляемыми Google'ом
20% свободного рабочего времени, дает возможность программировать под платформу Android на различных интерпретируемых языках программирования (на данный момент это Python, Perl, JRuby, Lua, BeanShell, JavaScript, Tcl и Shell).
На хабре уже писалось про SL4A. Например,
здесь рассказывалось о том, как написать приложение на Python для проверки кармы на хабре, а
здесь с помощью Lua создавался скрипт, отключающий коммуникации телефона на ночь.
SL4A хорошо подходит для обучения программированию, для написания прототипов программ, для решения задач автоматизации действий на платформе Android. Большие серьёзные программы на SL4A не пишутся, но для создания мини-программ он подходит хорошо.
Проверить карму на хабре, отправить смс жене, чтобы попросить начать разогревать ужин
за пару километров до дома; разбудить в электричке при приближении к нужной станции или даже
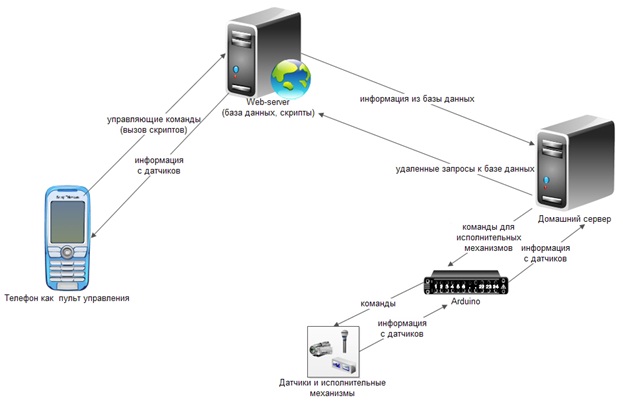
управлять настоящей ракетой — все это может быть реализовано при помощи SL4A c минимальным количеством кода и затраченного времени.




 Что такое
Что такое 

![[презентационная иллюстрация]](https://habrastorage.org/getpro/habr/post_images/807/3ec/74c/8073ec74c727c23aaa224fda347c83e5.jpg)

 iNum, international Number, международный номер. Данные номера позиционируются как глобальные телефонные номера для нового мира, не зависящего от географической привязки, текущего местоположения, расстояния и государственных границ.
iNum, international Number, международный номер. Данные номера позиционируются как глобальные телефонные номера для нового мира, не зависящего от географической привязки, текущего местоположения, расстояния и государственных границ.