
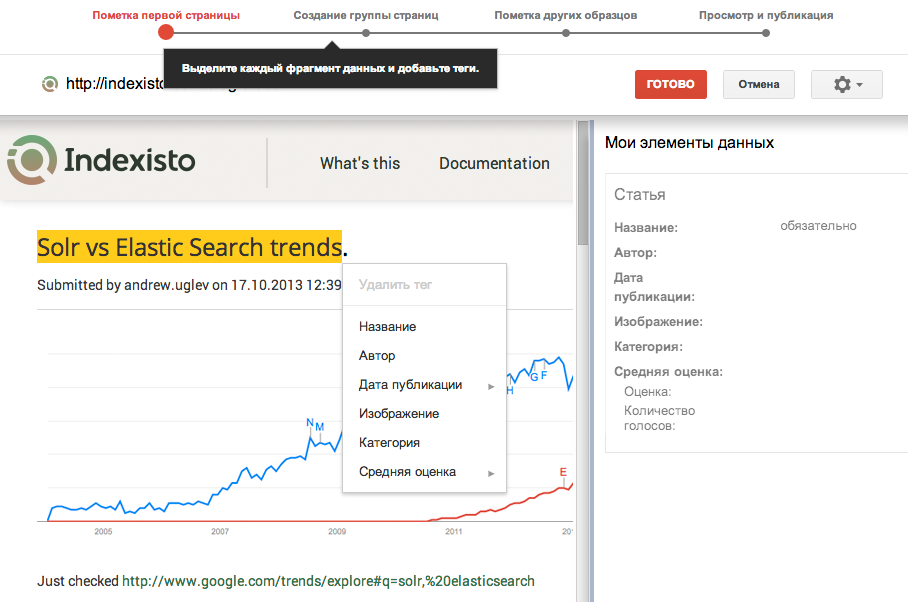
Я думаю многим из вас знакомы болезни роста компании. С каждым очередным витком непрерывного расширения бизнеса становится все сложнее лично контролировать все нюансы работы своих подчиненных. Руководители, которые до этого могли пообщаться с каждым из своих сотрудников, внезапно обнаруживают себя в нескончаемой череде звонков и писем, требующих немедленной реакции. Делегирование полномочий это прекрасно, но хочется иметь возможность непосредственно объективно оценить тех людей, которые пополняют ряды компании. Именно на этом этапе к нам приходят различные системы автоматизированного контроля, тестирования и оценки.
Я имею опыт внедрения специализированного софта для теоретического тестирования. Должен сказать, что подобные системы значительно облегчают проведение оценки персонала по необходимым показателям.
Основные преимущества:
- массовость (масштабируется по мере роста компании)
- отсутствие субъективизма экзаменатора
- непрерывность бизнес-процессов (тестирование занимает не более 15 минут, что легко реализуется в рабочее время)
- географическая распределенность (тестирование в удаленных филиалах не требует особой организации, кроме стабильного VPN)
Однако, когда появляется необходимость оценить качество сервиса возникает проблема. Тестированием невозможно оценить удовлетворенность клиентов работой сотрудников компании. Под habracut вы найдете один из возможных способов решения проблемы. Сразу хочу предупредить — речь идет пока только о голой концепции, которую хотелось бы обсудить с хабрасообществом.

 Эта вторая статья, продолжающая цикл, посвященный IPv6. В
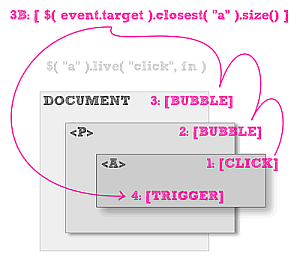
Эта вторая статья, продолжающая цикл, посвященный IPv6. В  CSS селекторы в фронтенде можно сравнить с SQL операторами в бэкенде. Не смотря на их изначальную роль в CSS, мы активно используем селекторы в нашем Javascript коде, и, учитывая декларативный стиль селекторов, они являются приоритетными кандидатами на оптимизацию.
CSS селекторы в фронтенде можно сравнить с SQL операторами в бэкенде. Не смотря на их изначальную роль в CSS, мы активно используем селекторы в нашем Javascript коде, и, учитывая декларативный стиль селекторов, они являются приоритетными кандидатами на оптимизацию.










 «Только со смертью догмы начинается наука.»
«Только со смертью догмы начинается наука.»